
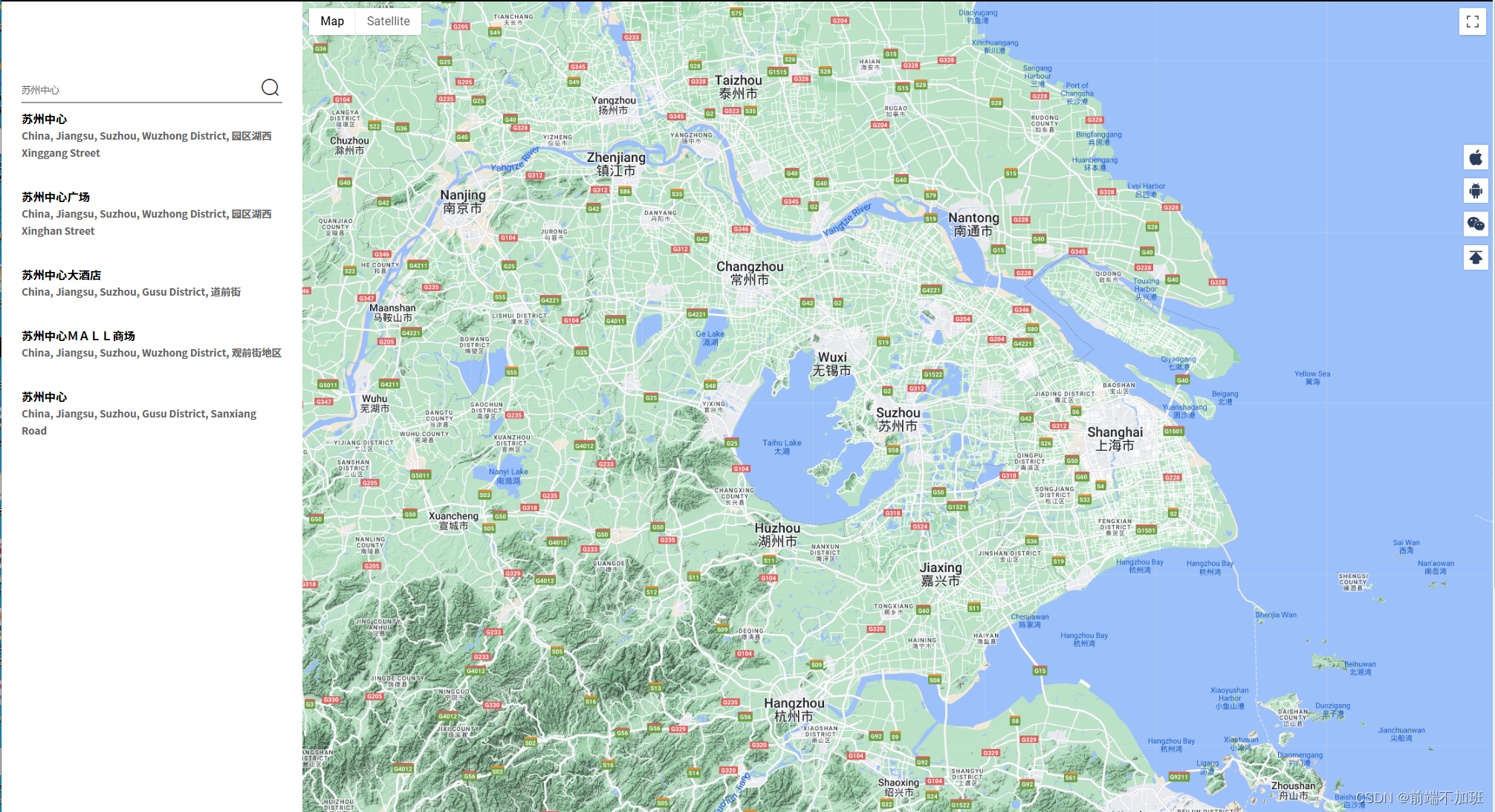
<template><div class="map"><div class="mapLeftStyle"><el-inputv-model="input"placeholder="请输入内容"class="controls"@input="chnageinput"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input><div class="card" v-if="list.length > 0"><!-- <i class="el-icon-location fl mgr10" style="margin-top: 10px"></i> --><div class="item" v-for="(item, index) in list" :key="index"><div @click="confirm(item)"><div class="title">{{ item.structured_formatting.main_text }}</div><div class="address">{{ item.structured_formatting.secondary_text }}</div></div></div></div></div><div class="mapStyle"><div class="mapRightStyle"><div :style="googleMapStyle" class="googleMap" :id="mapID"></div></div></div></div>
</template>
<script>
import { Loader } from "@googlemaps/js-api-loader";
let searchBox = undefined;
let service = undefined;
let geocoder = undefined;
let marker = undefined;
export default {props: {mapID: {type: String,default: () => {return "googleMap";},},googleMapStyle: {type: Object,default: () => {return {wdith: "100%",height: "100vh",};},},mapOptions: {type: Object,default: () => {return {disableDefaultUI: false,gestureHandling: "greedy",panControl: true,zoomControl: true,scaleControl: true,streetViewControl: false,};},},zoom: {type: Number,default() {return 15;},},mapPath: {type: String,default: () => {return "";},},},data() {return {map: {},BMap: {},input: "",googleMapCenter: {lng: "",lat: "",},marker: [],graphicalExample: null,graphicalPath: [],apiKey: "",list: [],};},created() {},mounted() {if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(this.showPosition);} else {console.log("Geolocation is not supported by this browser.");}this.init();},methods: {showPosition(position) {const latitude = position.coords.latitude;const longitude = position.coords.longitude;console.log("Latitude: " + latitude);console.log("Longitude: " + longitude);this.googleMapCenter = {lng: longitude,lat: latitude,};this.init();},init() {this.$nextTick(() => {const loader = new Loader({apiKey: this.apiKey, version: "weekly", libraries: ["places", "drawing"], region: "Canada",language: "en",});const mapOptions = {center: {lat: this.googleMapCenter.lat * 1,lng: this.googleMapCenter.lng * 1,}, zoom: this.zoom, ...this.mapOptions, };loader.load().then((google) => {const map = new google.maps.Map(document.getElementById(this.mapID),mapOptions);this.googleMap = map;this.googleApi = google;searchBox = new google.maps.places.AutocompleteService();service = new google.maps.places.PlacesService(map);geocoder = new google.maps.Geocoder();marker = new google.maps.Marker({map: map,position: {},draggable: true,});console.log(this.googleMap, "谷歌地图实例");console.log(this.googleApi, "谷歌地图api");}).catch((e) => {console.log(e);});});},GetMapLocation(results, status) {if (status === "OK") {console.log(results[0].geometry.location, results[0], results, "查验");this.googleMap.setCenter(results[0].geometry.location);marker.setPosition(results[0].geometry.location);} else {console.log("error");}},confirm(e) {service.getDetails({ placeId: e.place_id }, (event, status) => {if (status === "OK") {console.log(event.name, "===", event);this.input = event.name;let str = event.name;geocoder.geocode({ address: str }, this.GetMapLocation);} else {}});},chnageinput(e) {console.log(e);searchBox.getPlacePredictions({ input: e }, (event, status) => {console.log(event, "===");if (status === "OK") {this.list = event || [];this.list = this.list.filter((x) => x.place_id);console.log(event, "===", this.list);} else {this.list = [];}});},},
};
</script>
<style lang="scss" scoped>
::v-deep .el-input__inner::placeholder {font-size: 16px;font-family: Hei;font-weight: 400;color: #000000;line-height: 26px;
}
::v-deep .popper__arrow {top: 0px !important;
}
::v-deep .el-input__inner {border-width: 1px;margin-top: 113px;position: relative;border: none;border-radius: 0;border-bottom: 1px solid #999999;border-bottom-width: 2px;
}
::v-deep .el-input--prefix .el-input__inner {padding-left: 0px;
}
::v-deep .el-input__icon {position: absolute;top: 109px;left: 382px;font-size: 30px;color: #292929;
}
.map {display: flex;.mapLeftStyle {width: 450px;min-width: 450px;min-height: 100vh;background: #ffffff;.controls {padding: 0 30px;height: 50px;}.card {padding: 0 30px;.item {cursor: pointer;padding: 20px 0;.title {font-size: 17px;font-family: Hei;font-weight: 400;color: #000000;line-height: 26px;}.address {font-size: 15px;font-family: Hei;font-weight: 400;color: #666666;line-height: 26px;}}}.mapLeftStyle_line {height: 1px;border: 1px solid #999999;margin: 0px 21px 0px 21px;}}.mapStyle {width: 100%;.mapLeftStyle {margin-right: 5px;display: inline-block;.inputDUStyle {display: inline-block;width: 47%;}.inputDUStyle:first-child {margin-right: 1rem;}.inputDUStyle {margin-bottom: 1rem;}}.mapRightStyle {width: 100%;display: inline-block;vertical-align: top;.map {width: 100%;min-height: 100vh;}}}
}
</style>