项目背景
很多时候,我们新建vue文件的时,都需要把重复的代码结构重新输入或者copy过来,对开发效率照成影响。😫
可以通过键入关键词 vue3 快速生成代码片段

构建效果

操作步骤
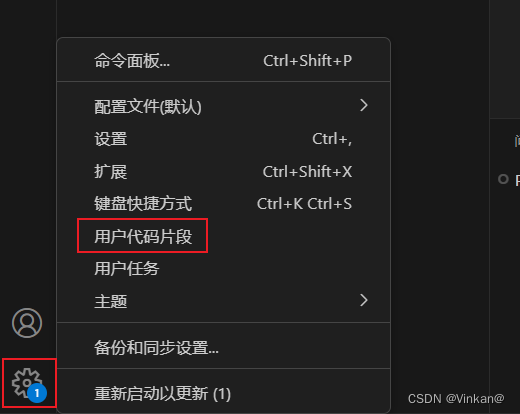
在vscode左下角,点击设置按钮,选择新建用户代码片段:

也可以在 文件 / 首选项 / 配置用户代码片段:

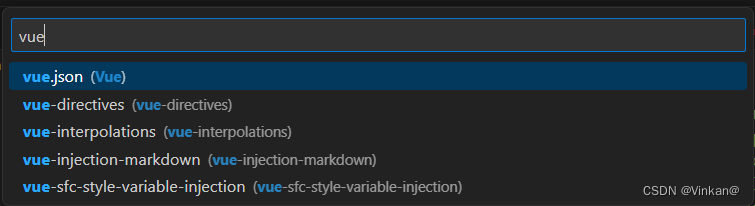
在输入框中输入 “vue” 或 “vue.json” , 然后点击“vue.json”打开它,进行编辑
这里是我的编辑vue3 template 内容,
你也可以根据自己的开发需求编写自己的一套代码片段:
{"Print to console": {"prefix": "vue3","body": ["<template>"," <div>",""," </div>","</template>","","<script setup lang='ts'>","import { ref, reactive} from 'vue'","","</script>","<style lang='scss' scoped>","","</style>",],"description": "Log output to console"}
}新建一个 template-demo.vue 文件,输入 'vue' 或 ‘vue3’ (也就是vue.json定义的 prefix 代码缩写) :

按下回车键就可以生成刚刚编写的代码片段了:

编写ts代码片段
当然,我们还可以自定义ts代码片段
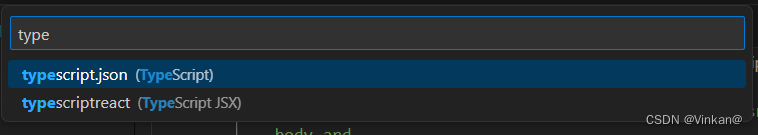
在上述步骤中,输入 typescript 关键字模糊查询 , 点击 并打开 typescript.json 文件:

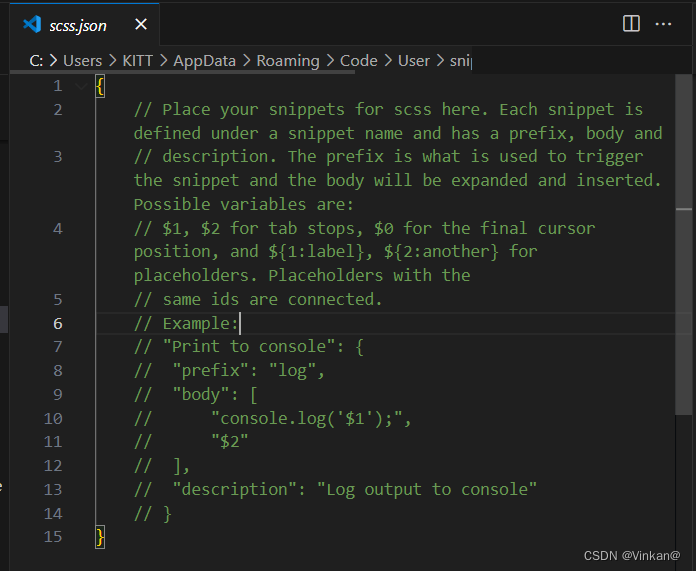
默认打开,里面附有说明

说明:
把你要打字的片段放在这里。每个代码段在代码段名称下定义,并具有:前缀(prefix)、主体(body)和描述(description)。
前缀是用来触发代码片段的,代码体将被展开和插入。
可能的变量有:$1, $2表示制表符,$0表示光标的最终位置,${1:label}, ${2:another}表示占位符,连接具有相同id的占位符。
这里示例代码:
{// Place your snippets for typescript here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:"Create TS template": {"prefix": "ts","body": ["class Greeter {"," greeting: string"," constructor(message: string) {"," this.greeting = message;"," $0"" }"," greet() {"," return 'Hello, ' + this.greeting;"," }","}"],"description": "Create a ts template code snippet"}
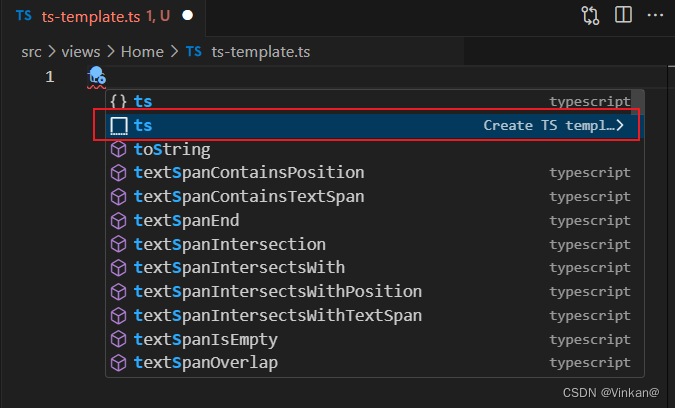
}创建ts-template.ts,在空白处输入 ‘ts’

代码片段生产效果:

扩展
当然,不仅仅有vue.json、typescript.json,vscode还有scss.json,javascript.json...等等代码片段生产:
scss.json
javascript.json

同步
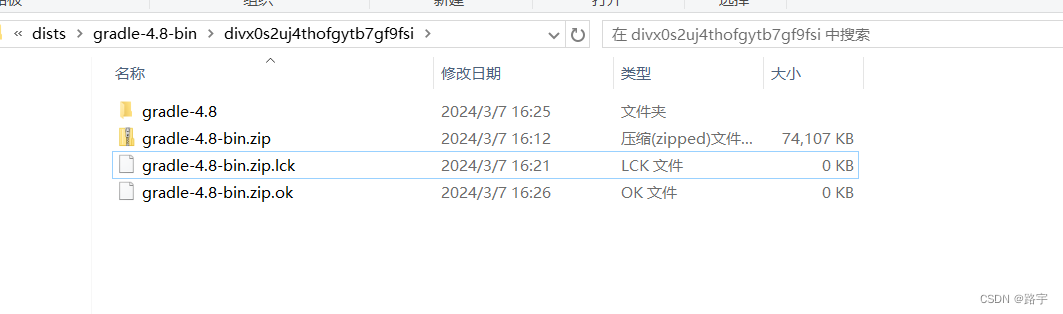
只要我们 打开过用户代码片段,vscode就会自动帮我们创建一个空白模板,存放在
C:\Users\你的用户名\AppData\Roaming\Code\User\snippets
假如我们需要协同办公(共享),或者异地办公可以将该文件夹打包到gitxx上进行共享/使用😄

当然,如果您是vscode开发者的账号登录的😲,可以这么操作: