经过前面几个章节的学习我们掌握了:
1、如何使用Vue快速搭建前端工程化项目,并结合elementUI优化了界面;
基于SpringBoot+Vue+ElementUI+Mybatis前后端分离管理系统超详细教程(一)
基于SpringBoot+Vue+ElementUI+Mybatis前后端分离管理系统超详细教程(二)
2、还学会了使用注解、xml配置两种方式对后端进行数据库CRUD操作;
基于SpringBoot+Vue+ElementUI+Mybatis前后端分离管理系统超详细教程(三)
在第四章节我们学习前后端跨域连接,这样就架起了前后端交互的桥梁。
目录
学习目标
通过本节实操我们可以获得以下几方面能力 :
1、掌握分页查询SQL原理以及SQL统计语句(统计总记录数);
2、了解前后端跨域的概念;
3、后端添加跨域配置,实现前后端跨域;
4、掌握前端pageNum和pageSize以及分页方法。
5、掌握条件搜索分页查询
一、后端分层添加分页查询方法
1、mapper层
2、service层
3、controller层
二、postman测试
三、跨域配置和前端取值
1、后端配置跨域
2、前端修改
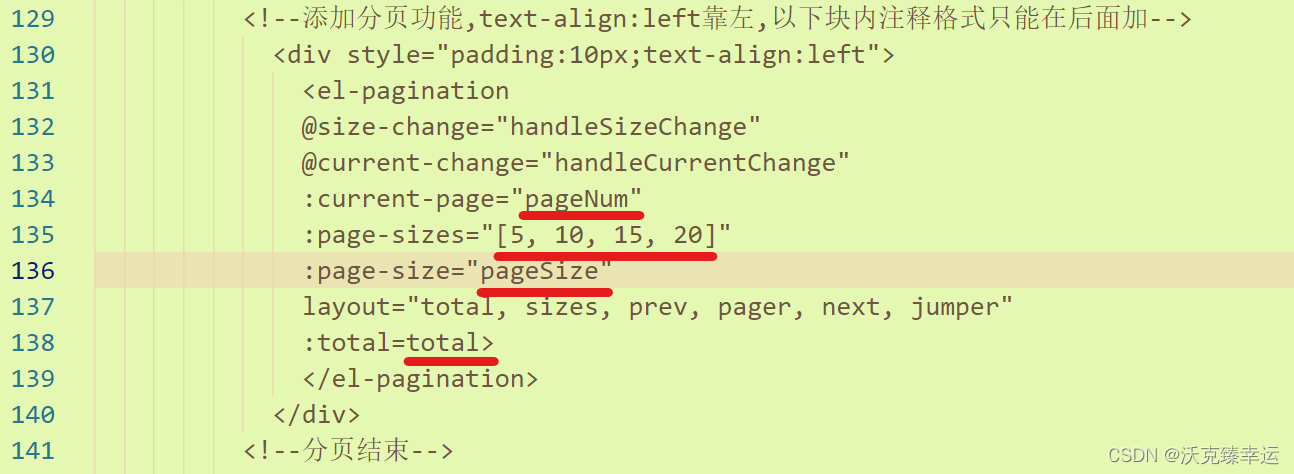
2.1、分页功能里下面几处和图中进行相同的修改
2.2、完整代码如下,对比进行修改
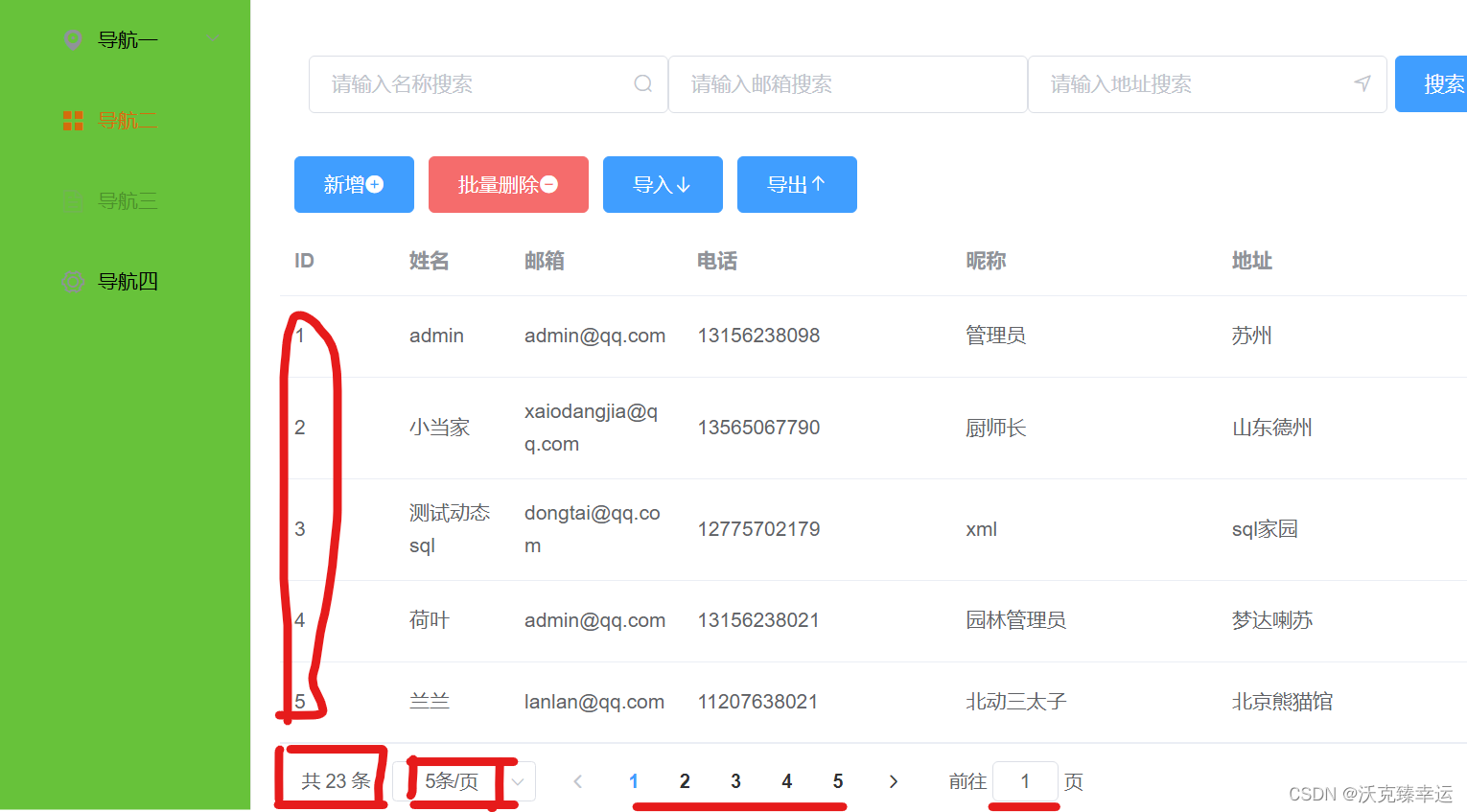
3、前端运行项目
四、条件搜索并分页展示数据
1、mapper层
2、service层
编辑 4、前端修改
5、运行项目
学习目标
通过本节实操我们可以获得以下几方面能力 :
1、掌握分页查询SQL原理以及SQL统计语句(统计总记录数);
2、了解前后端跨域的概念;
3、后端添加跨域配置,实现前后端跨域;
4、掌握前端pageNum和pageSize以及分页方法。
5、掌握条件搜索分页查询
一、后端分层添加分页查询方法
1、mapper层
在UserMapper类我们用注解方式添加分页查询接口及SQL,代码如下:
@Select("select * from sys_user limit #{pageNum},#{pageSize}")List<User> selectPage(@Param("pageNum") Integer pageNum,@Param("pageSize") Integer pageSize);
2、service层
在UserService类,添加selectPage方法,代码如下:
public List selectPage(Integer pageNum, Integer pageSize) {
return userMapper.selectPage(pageNum,pageSize);
}3、controller层
在UserController类中添加findPage方法,代码如下:
//分页查询
@GetMapping("/page")
public List<User> findPage(@RequestParam Integer pageNum,@RequestParam Integer pageSize){pageNum=(pageNum-1)*pageSize;return userService.selectPage(pageNum,pageSize);}
二、postman测试
1、发起get请求,路由中传入参数,看到如下界面证明我们的后端分页取数据是没有问题的,接下来就可以进行跨域配置和前端代码修改,使得前端能够拿到后端数据并在浏览器上显示给用户。

三、跨域配置和前端取值
跨域配置可以在前端或者后端进行,这节课我们来学习在后端进行跨域配置
1、后端配置跨域
在config包下新建CorsConfig类,添加如下代码
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;//跨域配置
@Configuration
public class CorsConfig {// 当前跨域请求最大有效时长。这里默认1天private static final long MAX_AGE = 24 * 60 * 60;@Beanpublic CorsFilter corsFilter() {UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();CorsConfiguration corsConfiguration = new CorsConfiguration();corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法corsConfiguration.setMaxAge(MAX_AGE);source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置return new CorsFilter(source);}
}2、前端修改
2.1、分页功能里下面几处和图中进行相同的修改

2.2、<script></script>完整代码如下,对比进行修改
<script>
//逗号千万记得加加加加加加加
// @ is an alias to /src(@是/src的别名)
import HelloWorld from '@/components/HelloWorld.vue'export default {name: 'HomeView',data(){//这里的变量和上面分页设置中自定义变量名一致return {// 之前这里是虚拟数据,用数据函数批量生成表格中数据tableData: [],pageNum: 1 ,// 这里设置分页框中的默认值pageSize: 5,total: 0}},//创建完页面后执行的钩子函数created(){this.load()},//下面是各种函数,包括自定义函数methods: { load(){fetch("http://localhost:8085/user/page?pageNum="+this.pageNum+"&pageSize="+this.pageSize+"").then(res=>res.json()).then(res=>{ console.log(res) this.tableData=res.data //后台返回的所有数据this.total=res.total //后台返回的总条数})},// 添加分页功能函数handleSizeChange(valS) {//传递过来当前每页要显示几条console.log(`每页 ${valS} 条`);this.pageSize=valS //获取当前每页条数this.load()},handleCurrentChange(valN) {//传递过来当前是第几页console.log(`当前页: ${valN}`);this.pageNum=valN //获取当前第几页this.load()}} }
</script>3、前端运行项目
看到如下分页效果,证明我们的前后端数据交互成功了。

四、条件搜索并分页展示数据
前面我们学习了从后端拿到数据并分页展示在浏览器(客户端),在此基础上我们就可以进一步完成上面的条件搜索并分页展示的功能,先来学习按照用户名模糊查询并分页展示。
1、mapper层
修改UserMapper中分页查询和查询总条数方法:
sql语句在之前的基础上增加了查询条件:where username like #{userName}
方法体里形参增加了String UserName参数
具体代码如下
//按条件分页查询接口,注解方式sql@Select("select * from sys_user where username like #{userName} limit #{pageNum},#{pageSize}")List<User> selectPage(@Param("pageNum") Integer pageNum,@Param("pageSize") Integer pageSize,@Param("userName") String userName);//查询数据总条数接口及sql@Select("select count(*) from sys_user where username like #{userName}")Integer selectTotal(String userName);2、service层
方法体里形参增加了String UserName参数

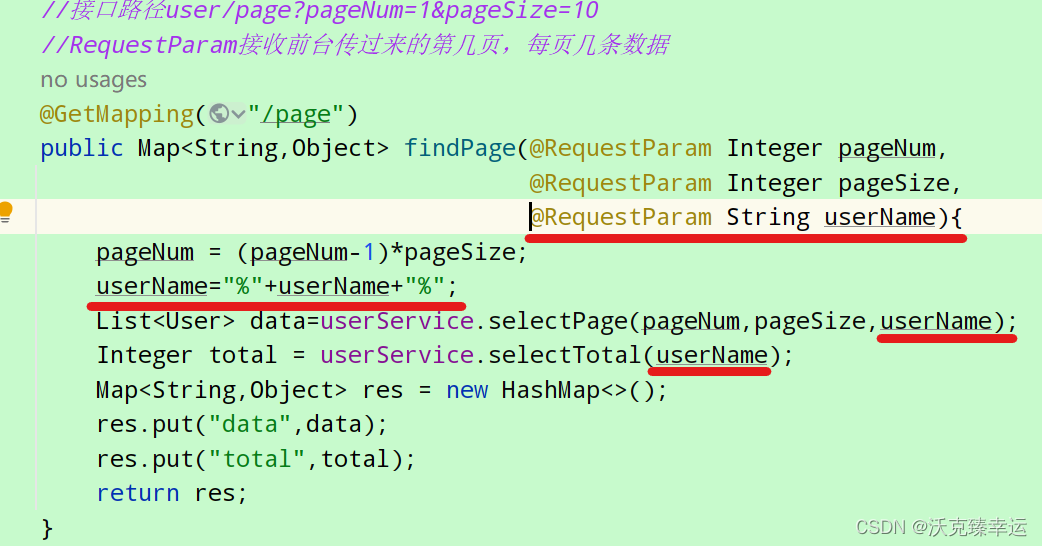
3、controller层
 4、前端修改
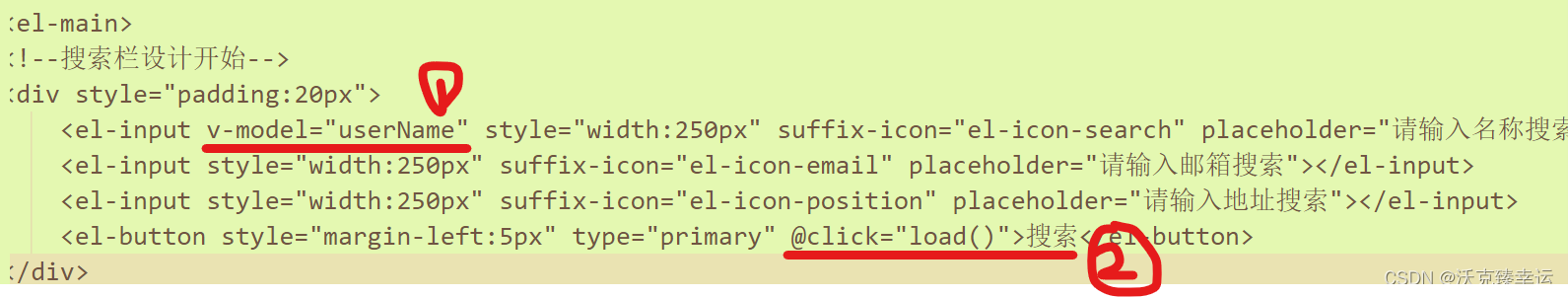
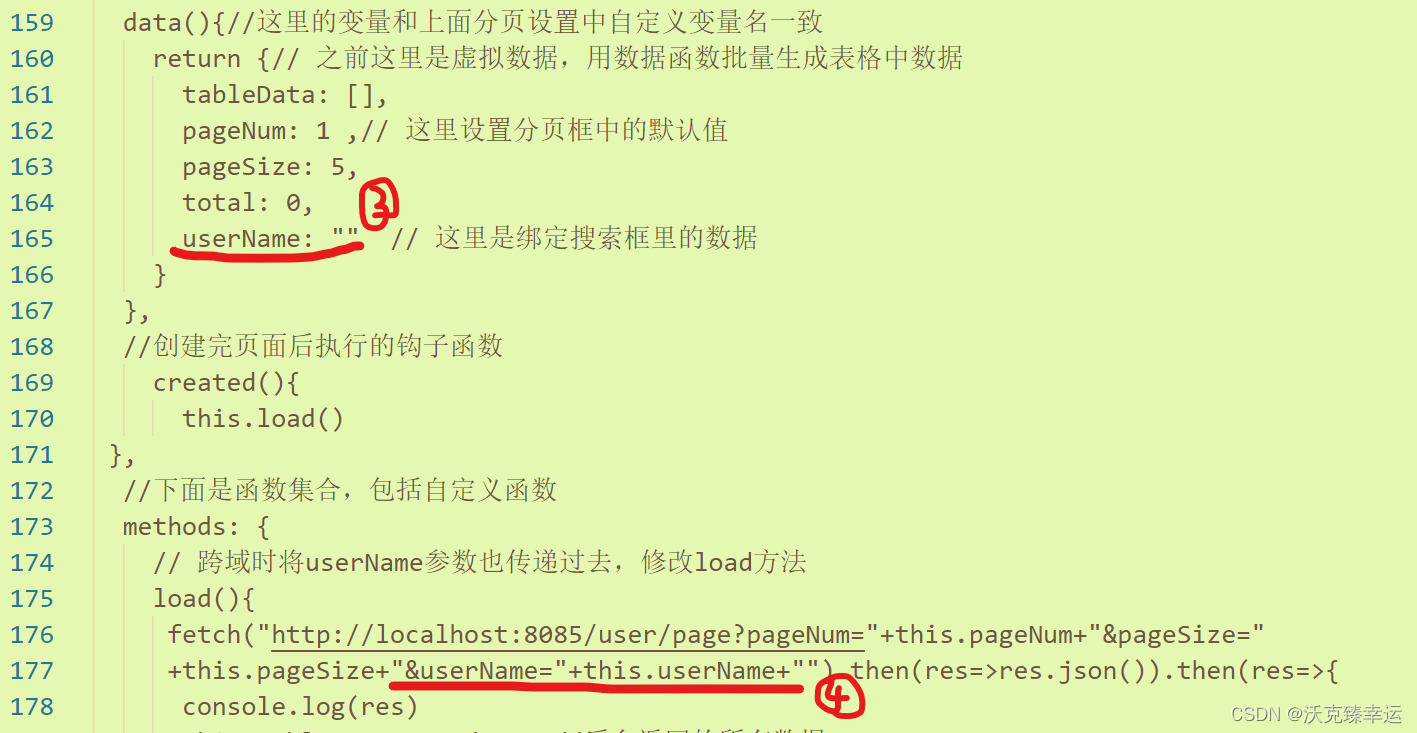
4、前端修改
前端主要修改四个地方


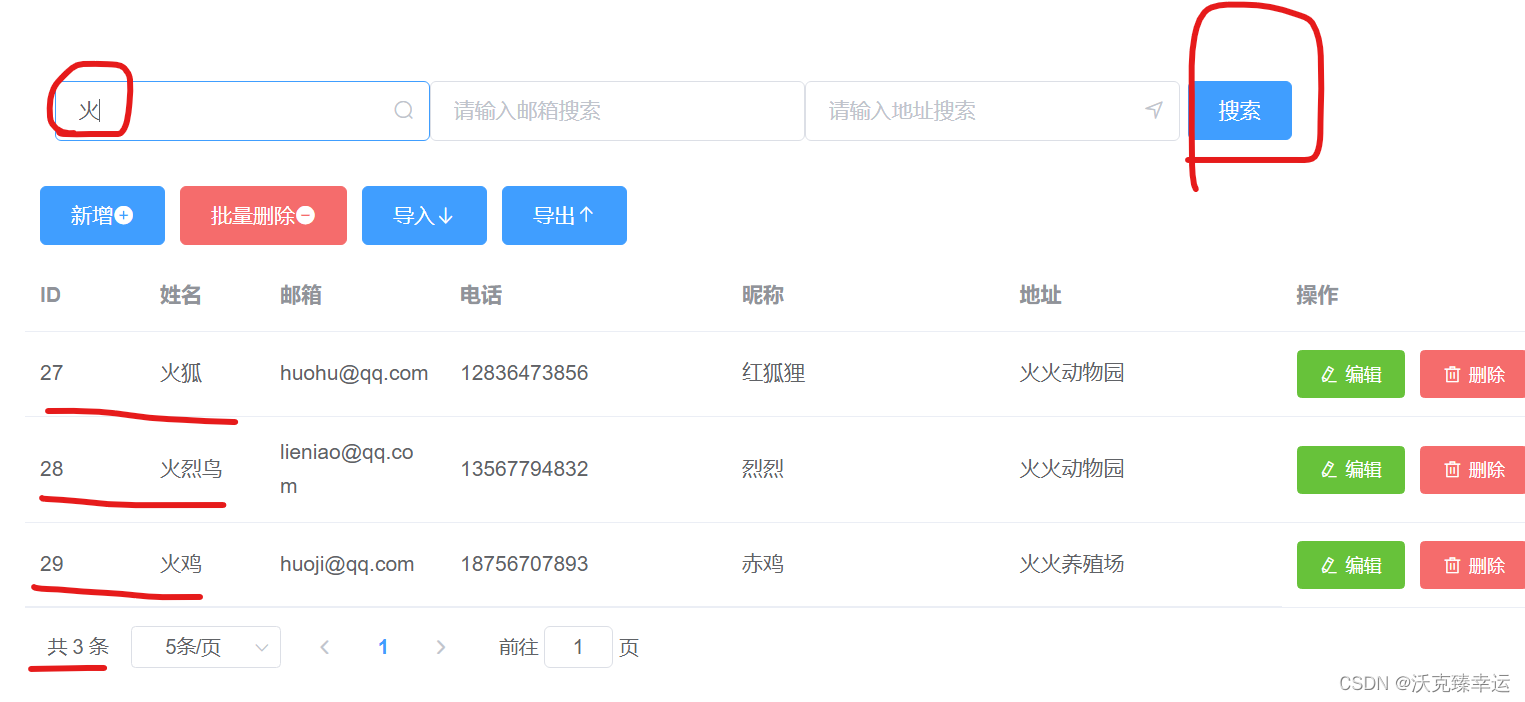
5、运行项目
我这里模糊查询名字里有“火”的数据,一共得到三条数据。其他两个查询框想要生效同理,如法炮制也能得到结果,我们后面会依次补全这里的功能。