目录
1、检查元素:🚀
2、修改样式:🛫
3、调试代码:👑
4、网络分析:🚂
5、控制台输出:🚁
6、移动设备模拟:🎨
7、缓存管理:🛸
8、性能分析:🔨
参考 📚
浏览器开发者工具(如F12)是我们日常工作中必不可少的一项利器。有着强大的调试功能,可以帮助我们快速定位并解决问题。下面以Edge浏览器中的“百度”页面为例,从多个方面介绍浏览器—F12开发者工具的常用的使用方法。
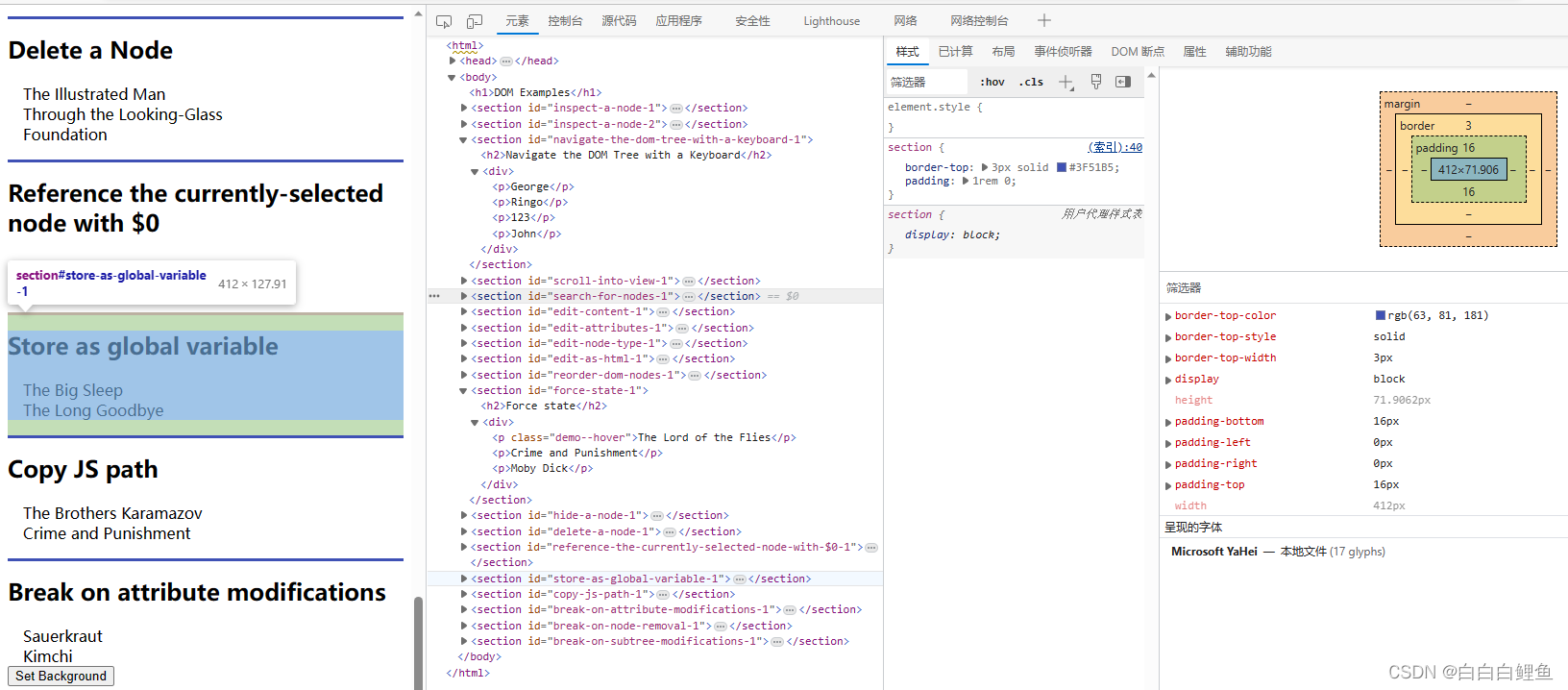
1、检查元素:🚀

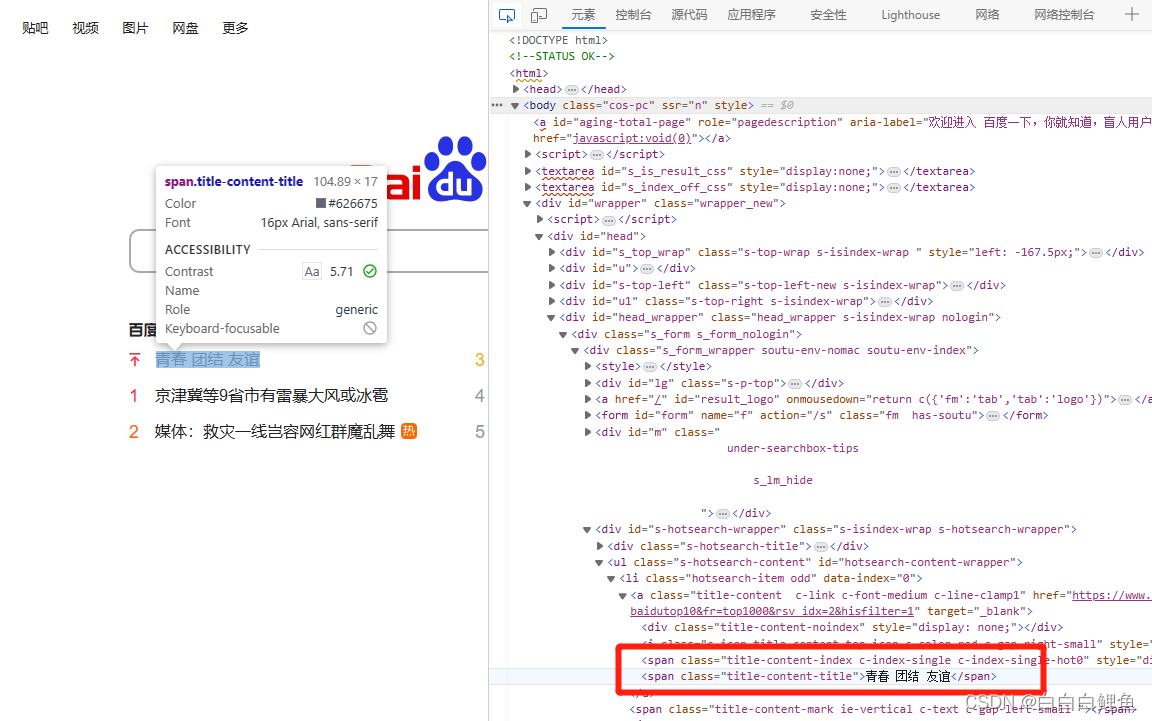
在Elements选项卡下可以查看和编辑网页的HTML结构和CSS样式。通过鼠标悬停或选择特定元素,你可以实时看到其在页面中的位置。

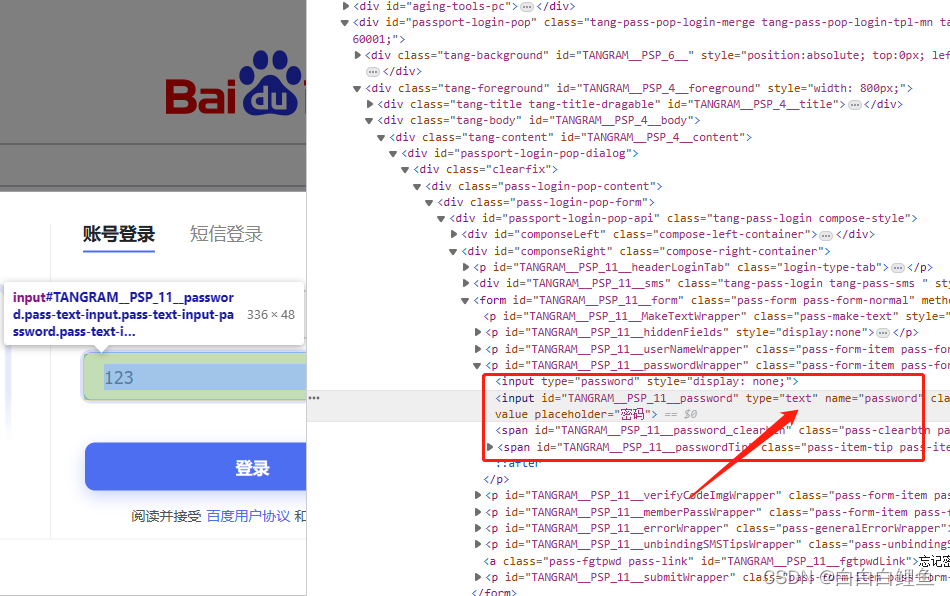
2、修改样式:🛫
在Elements选项卡中,你可以直接编辑和调试元素的CSS样式。你可以添加、修改或禁用特定的样式规则,以实时预览页面的变化。

可以看到修改后,密码直接变成明文的了。

DOM Examples (microsoftedge.github.io)
同理,css ,JS 都可以进行修改。 
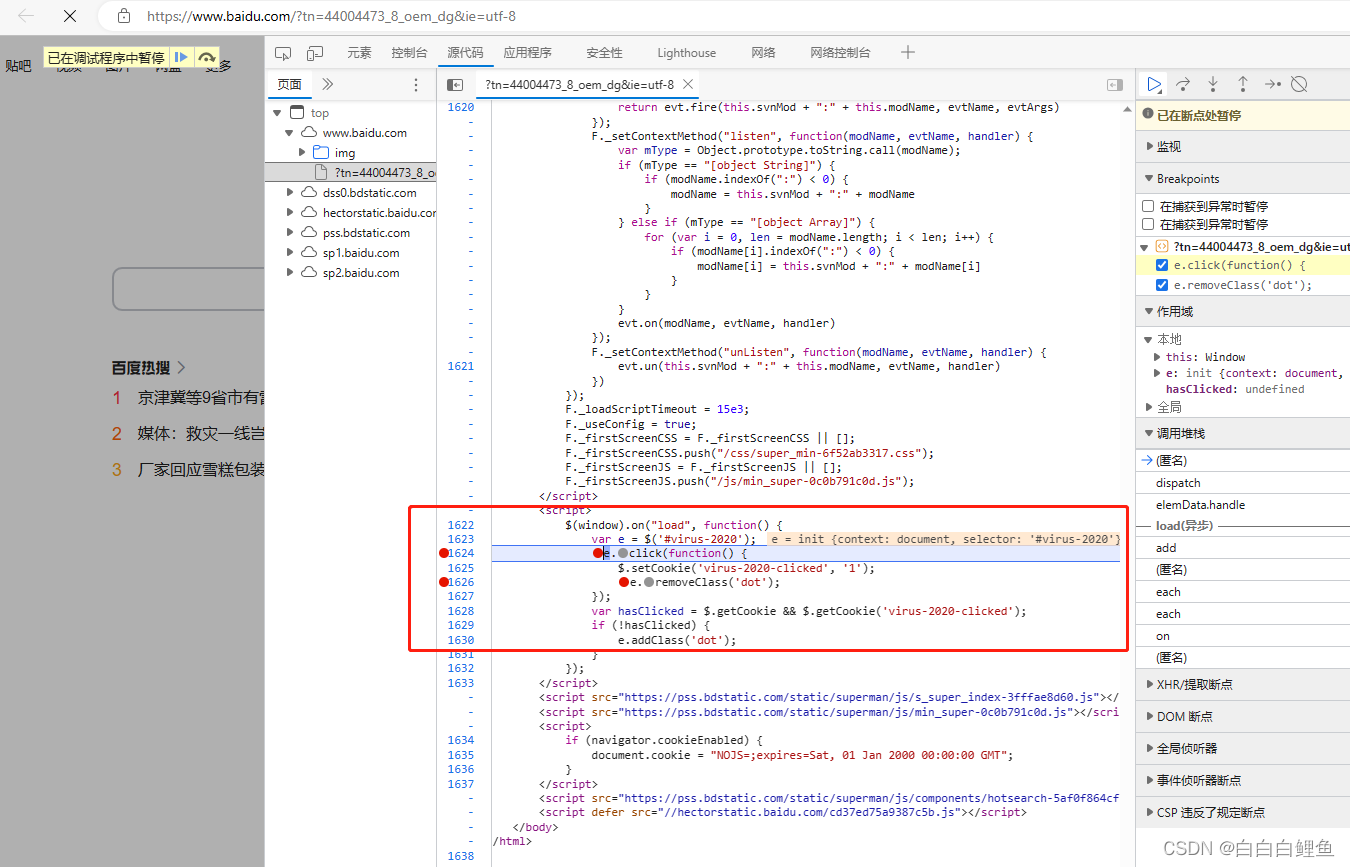
3、调试代码:👑
在Sources选项卡下,你可以查看和调试网页中的t代码。你可以设置断点,逐行执行代码,并查看变量的值和函数的调用堆栈,以帮助你找出问题所在。

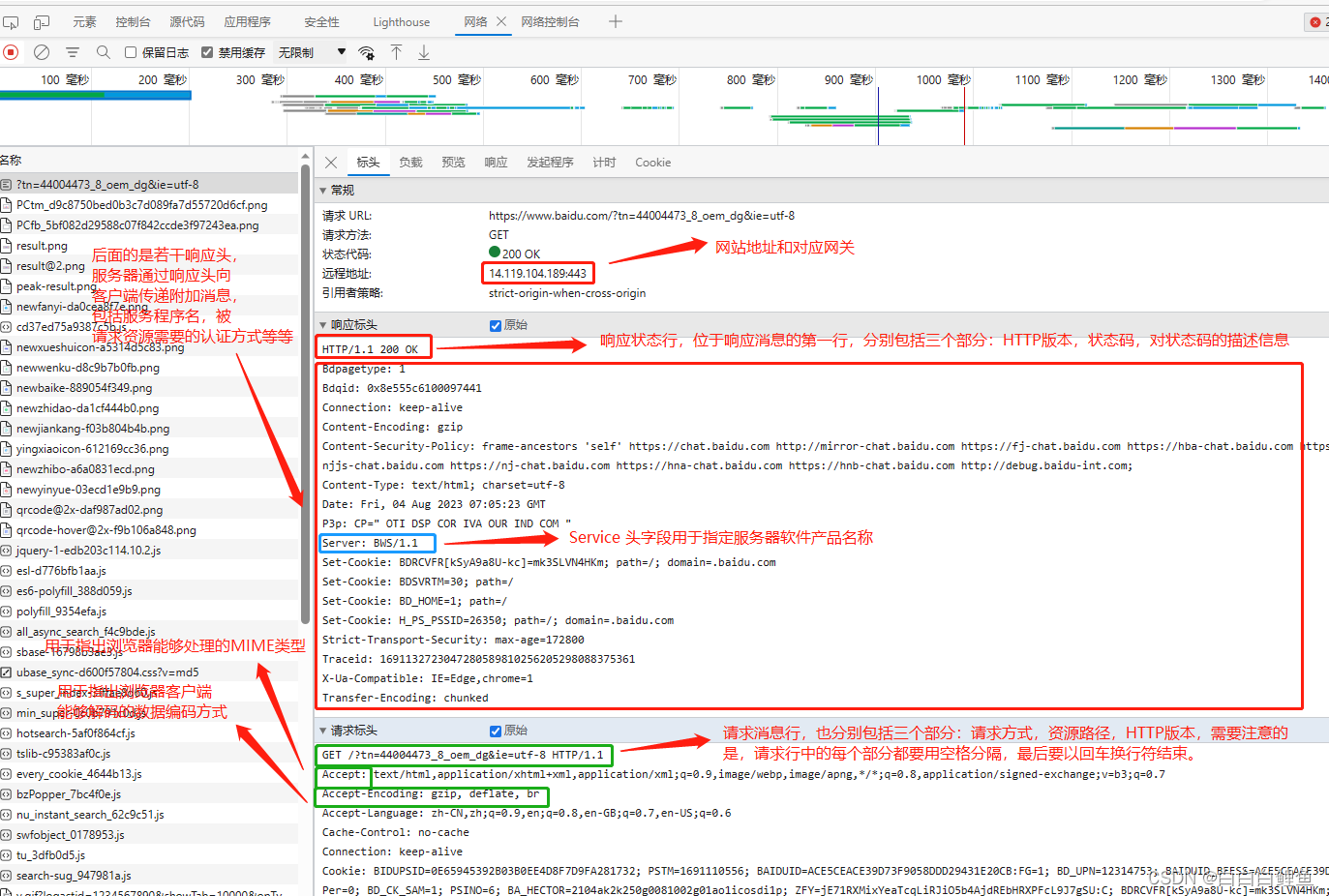
4、网络分析:🚂
在Network选项卡中,你可以监视浏览器与服务器之间的网络请求和响应。你可以查看请求的详细信息、响应的状态码和内容,并分析网络性能。


这部分其实内容很多,涉及到HTTP协议的相关知识,具体的可以参考以下文章:
关于开发中对端口(port)的几点理解
Accept - HTTP | MDN (mozilla.org)
或者看 edge 官网对这部分的讲解:(文末有官网链接)


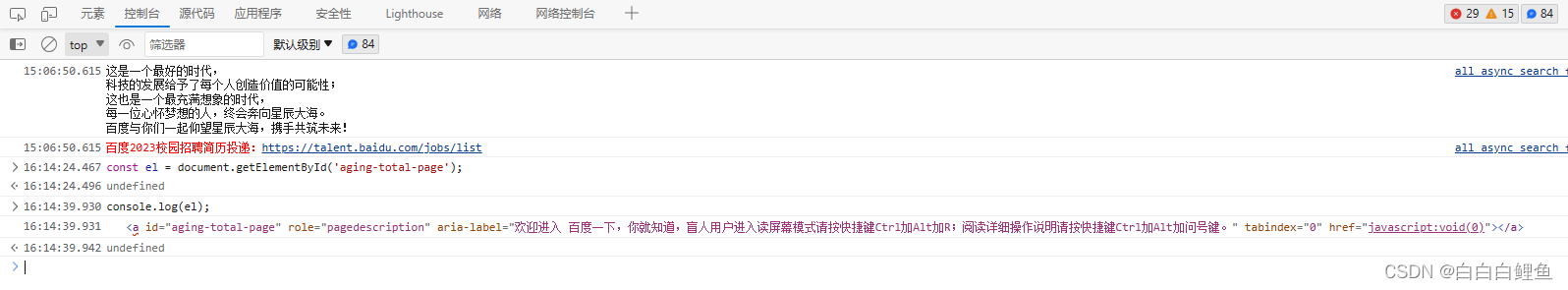
5、控制台输出:🚁
在Console选项卡中,你可以查看和调试JavaScript代码的输出和错误信息。你可以输出日志、警告和错误消息,或者执行特定的命令来与页面进行交互。
例如,我们可以输入以下代码,来查看当前页面是否有id为"aging-total-page"的元素:

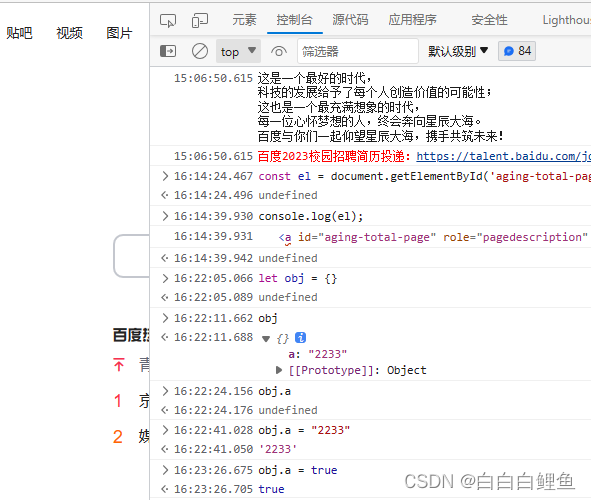
还可以对JavaScript代码的输出信息:

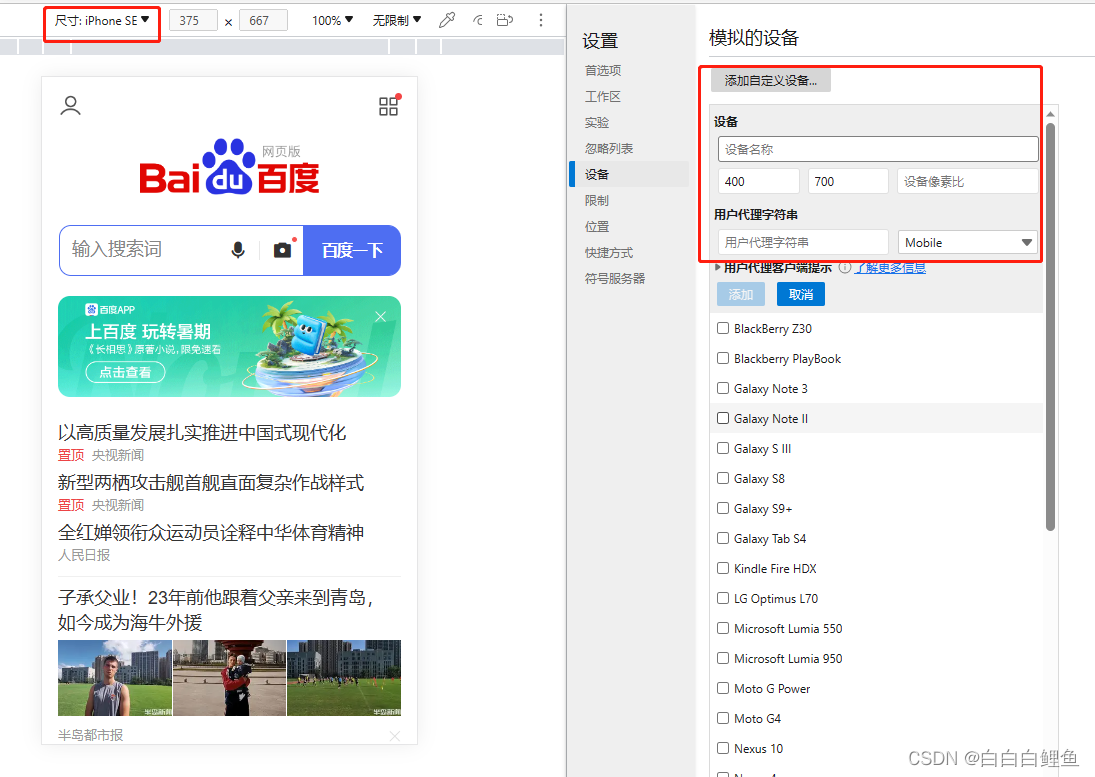
6、移动设备模拟:🎨
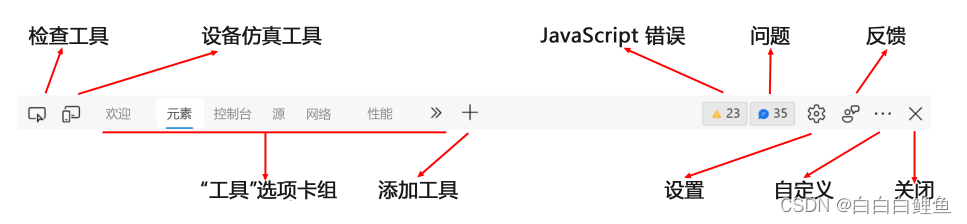
在开发者工具的顶部工具栏中,有一个切换设备模式的按钮,可以模拟不同的移动设备和屏幕尺寸,以便测试响应式设计和移动优化。

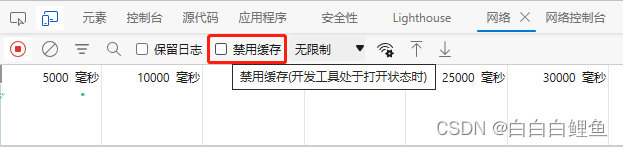
7、缓存管理:🛸
在Application选项卡下,你可以查看和管理浏览器的缓存内容。你可以清除缓存、禁用缓存或手动添加缓存条目,以测试网页的离线访问能力。

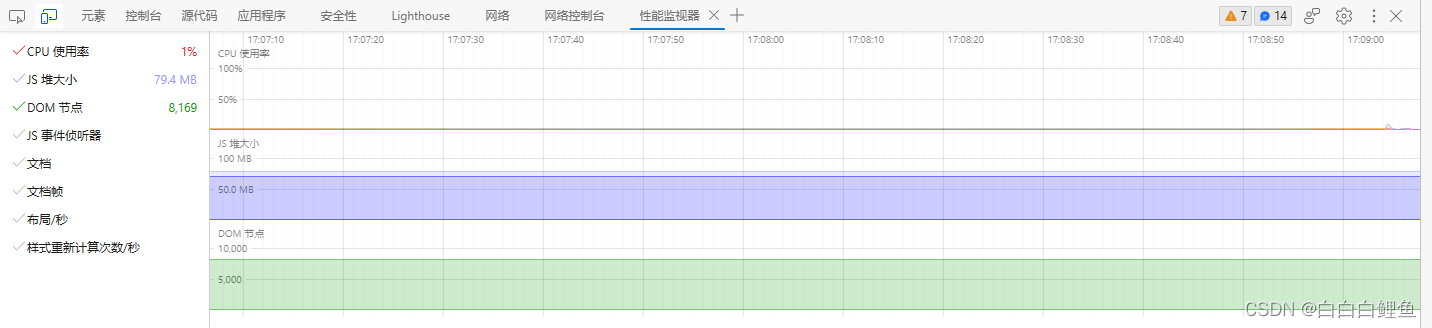
8、性能分析:🔨
在Performance选项卡中,你可以进行性能分析,识别潜在的性能瓶颈和优化机会。它提供了一些有用的工具和视图,如时间轴、内存分配和CPU占用等。

当然,这些只是F12开发者工具的一部分功能,它们可以帮助你更好地理解和调试网页,并提升开发效率。不同的浏览器可能会有一些差异,但基本原理是相似的。你可以根据需要多加探索和实践,逐渐熟悉和运用这些技巧和方法。
参考 📚
Edge 官方文档PDF : learn.microsoft.com/pdf
Edge 官方文档网址:Microsoft Edge Development | Microsoft Learn