一、问题描述
有个需求就是,在app.vue页面中首先会隐藏所有页面的title,然后在相应的页面会判断当前环境是否是在微信浏览器内,如果不是,则还原标题。
二、解决方法
在 pages.json 文件中设置 navigationBarTitleText,例如:
{"pages": [{"path": "pages/xxx/index","style": {"navigationBarTitleText": "首页","app-plus": {"bounce": "none"}}}]
}在页面中,使用以下代码获取当前页面的 navigationBarTitleText 的值:
<template><view>1111</view>
</template>
<script>
export default {data() {return {title: "",};},mounted() {const pages = getCurrentPages();const currentPage = pages[pages.length - 1];// #ifndef APP-PLUSthis.title = currentPage.$page.meta.navigationBar.titleText;// #endif// #ifdef APP-PLUSlet webView = currentPage.$getAppWebview();this.title = webView.getStyle().name;// #endif},
};
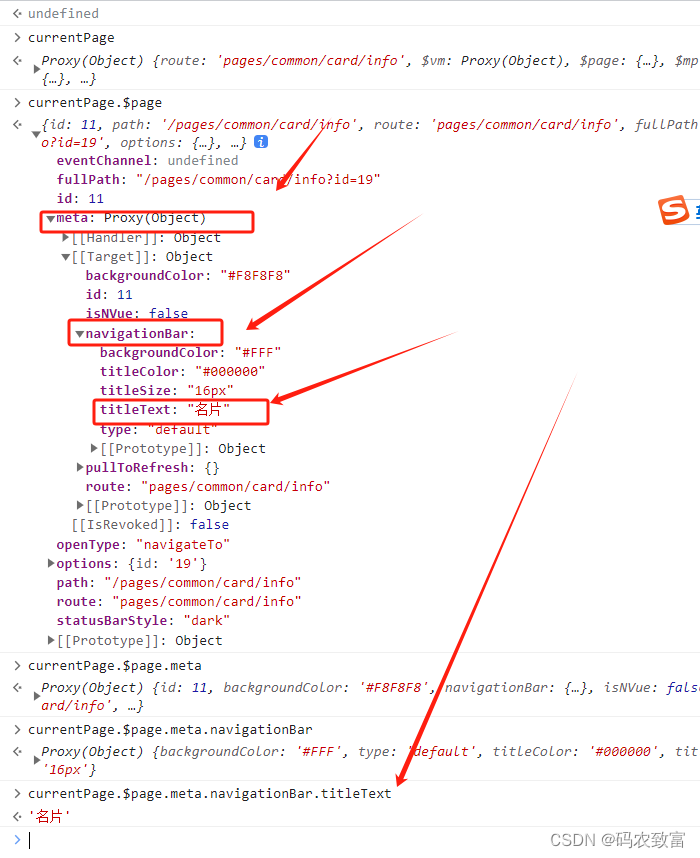
</script>如果获取不到,可按如下方式,去跟踪,然后替换下面的代码
currentPage.$page.meta.navigationBar.titleText;