52. N 皇后 II
- 题目-困难难度
- 1. 回溯
题目-困难难度
n 皇后问题 研究的是如何将 n 个皇后放置在 n × n 的棋盘上,并且使皇后彼此之间不能相互攻击。
给你一个整数 n ,返回 n 皇后问题 不同的解决方案的数量。
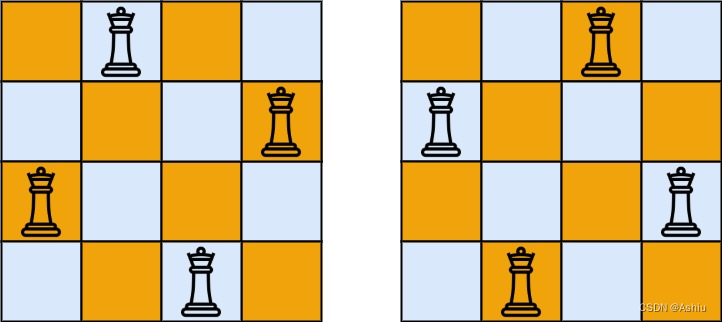
示例 1:

输入:n = 4
输出:2
解释:如上图所示,4 皇后问题存在两个不同的解法。
示例 2:
输入:n = 1
输出:1
提示:
- 1 <= n <= 9
来源:力扣(LeetCode)
链接:https://leetcode.cn/problems/summary-ranges
著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。
1. 回溯
class Solution:def totalNQueens(self, n: int) -> int:occupied = [set(), set(), set()] # 分别存储已占用的列、正对角线、反对角线self.total_solutions = 0 # 解决方案总数def place_queen(row):if row == n: # 如果已放置了 n 个皇后,则增加解决方案总数self.total_solutions += 1else:for col in range(n): # 尝试在当前行的每一列放置皇后if col in occupied[0] or (col - row) in occupied[1] or (col + row) in occupied[2]: # 检查是否有冲突continue# 在当前位置放置皇后occupied[0].add(col)occupied[1].add(col - row)occupied[2].add(col + row)# 递归放置下一行的皇后place_queen(row + 1)# 回溯,移除当前位置的皇后occupied[0].remove(col)occupied[1].remove(col - row)occupied[2].remove(col + row)place_queen(0) # 从第 0 行开始放置皇后return self.total_solutions # 返回解决方案总数





](https://img-blog.csdnimg.cn/direct/ed23e46ddb6140919ce24c611926718c.png)