- 一、设置好ui界面
- 二、打开文件槽函数
- 1.QDir::homePath()作用介绍
- 2.QFileDialog::getOpenFileName()介绍
- 3.QFileInfo介绍
- 4.player 指针解释
- 5.打开文件槽函数完整代码
- 三、视频播放器初始化
- 1.QMediaPlayer()函数
- 2.设置时间间隔的作用
- 3. QGraphicsScene介绍
- 4.QGraphicsVideoItem介绍
- 5.设置视频输出
- 6.完整代码
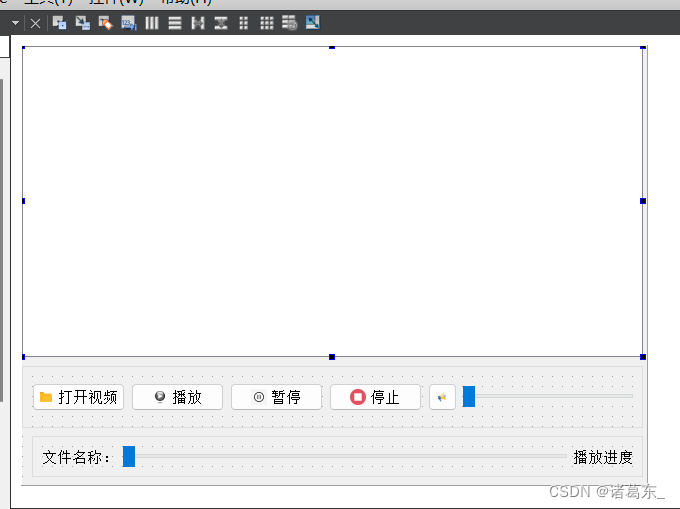
一、设置好ui界面

二、打开文件槽函数
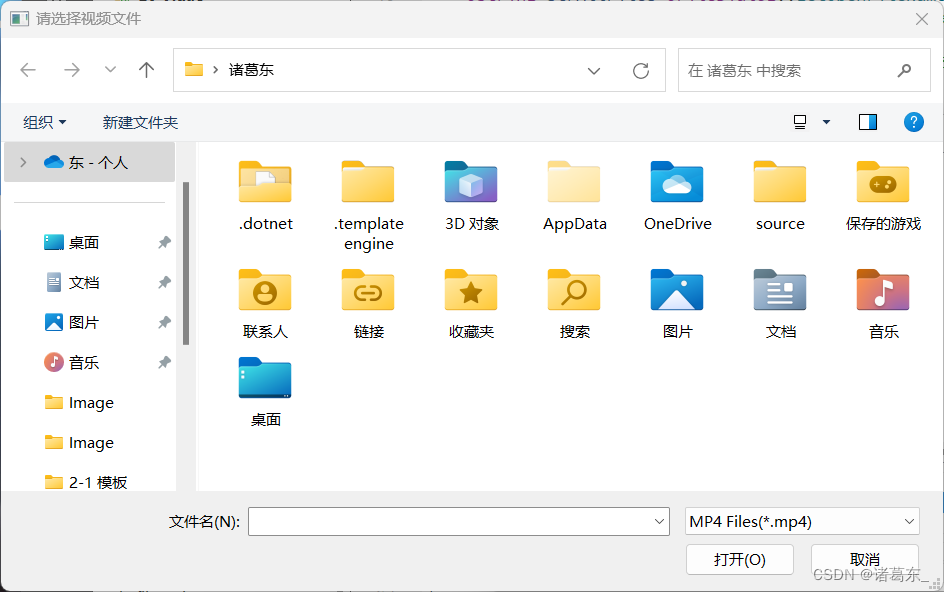
这段代码是一个槽函数,用于响应名为"pushButton_open"的按钮的点击事件。当用户点击该按钮时,会弹出一个文件选择对话框,用户可以选择一个视频文件。
1.QDir::homePath()作用介绍
QString strCurrentPath=QDir::homePath();
QDir::homePath()是Qt框架中的一个静态函数,主要用于获取当前系统用户的主目录路径。
主目录是每个用户在系统中的个人目录,通常包含用户的文档、下载、图片等文件夹。在不同的操作系统上,主目录的路径可能会有所不同。使用QDir::homePath()函数可以方便地获取当前用户主目录的路径,以便后续在该目录下进行文件操作或者设置默认路径。
在给定的代码中,QDir::homePath()函数被用于获取当前系统用户的主目录路径,并将其作为默认的打开文件对话框的初始路径,以方便用户在用户主目录下浏览和选择视频文件。
总之,QDir::homePath()的作用是返回当前系统用户的主目录路径,便于在程序中定位和处理与用户相关的文件。

为了返回主目录之后,点击打开文件跳转到该目录。
QString strDlgTitle="请选择视频文件";//打开文件对话框标题名称

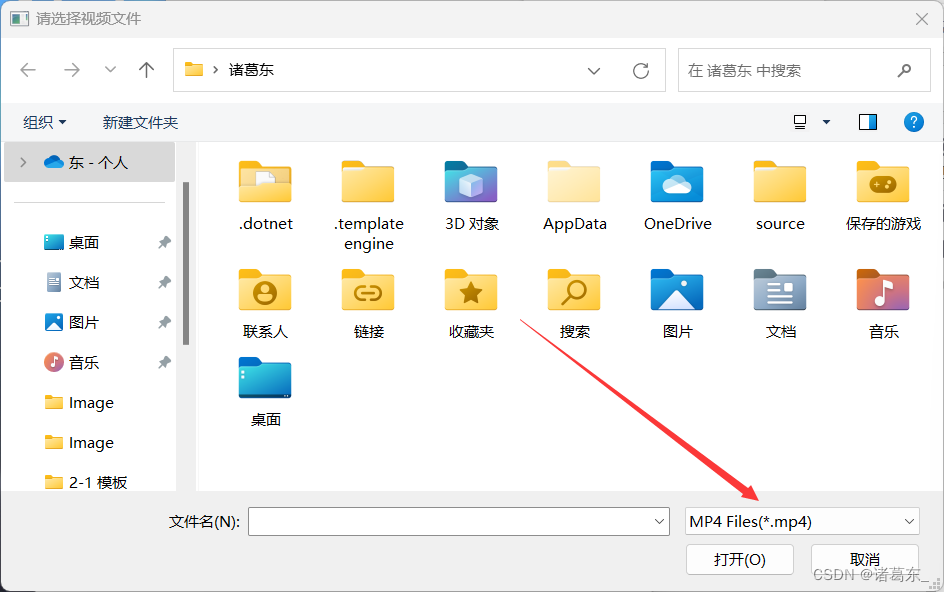
QString strFilter="MP4 Files(*.mp4);;ALL Files(*.*)";//打开视频文件过滤器
QString strAllFiles=QFileDialog::getOpenFileName(this,strDlgTitle,strCurrentPath,strFilter);
QFileDialog::getOpenFileName()是一个静态函数,它显示一个打开文件对话框,并返回用户选择的文件路径。
2.QFileDialog::getOpenFileName()介绍
该函数的原型如下:
QString QFileDialog::getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = QFileDialog::Options())
参数说明:
parent:可选参数,指定对话框的父窗口。caption:可选参数,指定对话框的标题。dir:可选参数,指定对话框中打开的文件夹路径。filter:可选参数,指定文件过滤器,用于筛选可显示的文件类型。selectedFilter:可选参数,返回用户选择的文件过滤器。options:可选参数,指定对话框的选项。
函数返回值是一个QString,表示用户选择的文件路径。如果用户取消了选择或者发生了错误,将返回一个空字符串。
在给定的代码中,使用QFileDialog::getOpenFileName()实现了打开文件对话框并获取用户选择的视频文件路径。函数的参数依次为父窗口指针(this),对话框标题(“请选择视频文件”),默认打开的文件夹路径(当前系统目录),文件过滤器(“MP4 Files(.mp4);;ALL Files(.*)”),其余参数使用默认值。函数返回的用户选择的文件路径将存储在strAllFiles`中供后续使用。
总而言之,QFileDialog::getOpenFileName()是一个方便的函数,用于显示文件选择对话框并获取用户选择的文件路径。
3.QFileInfo介绍
QFileInfo FileInfo(strAllFiles);//获取文件信息ui->label->setText(FileInfo.fileName());
QFileInfo是Qt框架中的一个类,用于获取和操作文件的元信息。
在给定的代码中,QFileInfo的构造函数被用于创建一个QFileInfo对象。构造函数的参数是指定要获取元信息的文件路径,这里使用了变量strAllFiles,该变量应该是之前通过QFileDialog::getOpenFileName()函数获取到的用户选择的文件路径。
通过创建QFileInfo对象,可以方便地获取各种与文件相关的信息,如文件名、文件路径、文件大小、文件创建时间等等。使用QFileInfo对象,可以对文件进行操作并获取其属性。
根据给定的代码,ui->label 是一个指向用户界面中的标签控件的指针。setText() 是 QLabel 类的一个槽函数,用于设置标签控件的文本内容。
在这段代码中,FileInfo.fileName() 用于获取 QFileInfo 对象 FileInfo 中的文件名,然后使用 setText() 将该文件名设置为标签控件 ui->label 的文本内容。
这样,通过以上代码,标签控件的文本内容就会被设置为选择的文件的文件名。
需要注意的是,在执行这段代码之前,需要确保 FileInfo 对象已创建,并且 strAllFiles 变量中存储的是一个有效的文件路径。否则,可能会导致 FileInfo 对象未初始化的错误,或者显示错误的文件名。
4.player 指针解释
player->setMedia(QUrl::fromLocalFile(strAllFiles));
player->play();
在给定的代码中,player 是一个指向媒体播放器对象的指针,通过调用 setMedia() 函数来设置要播放的媒体文件。
setMedia() 函数的参数是 QUrl 类型的对象,可以使用 QUrl::fromLocalFile() 函数将本地文件路径转换成合适的 QUrl 对象。在这里,使用 strAllFiles 变量作为本地文件路径,通过 QUrl::fromLocalFile() 转换成 QUrl 对象。
接下来,调用 player 对象的 play() 函数来开始播放媒体文件。
在这段代码中,假设 player 是一个有效的媒体播放器对象,并且 strAllFiles 存储的是一个有效的本地文件路径。如果文件路径无效或播放器对象未正确初始化,可能会导致播放操作失败。
请确保在执行此代码之前,先创建并初始化了媒体播放器对象,同时检查 strAllFiles 的值是否是一个有效的本地文件路径。
5.打开文件槽函数完整代码
void MainDialog::on_pushButton_open_clicked()
{QString strCurrentPath=QDir::homePath();//获取当前系统目录QString strDlgTitle="请选择视频文件";//打开文件对话框标题名称QString strFilter="MP4 Files(*.mp4);;ALL Files(*.*)";//打开视频文件过滤器QString strAllFiles=QFileDialog::getOpenFileName(this,strDlgTitle,strCurrentPath,strFilter);//QMessageBox::information(this,"提示",strAllFiles,QMessageBox::Yes|QMessageBox::No);//提示if(strAllFiles.isEmpty()){QMessageBox::information(this,"错误","打开视频文件失败,请重新检查",QMessageBox::Yes);return;}QFileInfo FileInfo(strAllFiles);//获取文件信息ui->label->setText(FileInfo.fileName());player->setMedia(QUrl::fromLocalFile(strAllFiles));player->play();
}
三、视频播放器初始化
1.QMediaPlayer()函数
在给定的代码中,player=new QMediaPlayer(this); 实例化了一个 QMediaPlayer 对象,并将其指针赋值给 player。
通过 new 运算符创建了一个新的 QMediaPlayer 对象,并将其父对象设置为 this,这意味着 player 对象将成为当前对象的子对象。
QMediaPlayer 是 Qt 框架中用于播放音频和视频的类,它提供了许多功能和方法来控制媒体播放,包括播放、暂停、停止等。
在此代码中,我们创建了一个新的 QMediaPlayer 对象并将其分配给指针 player,以便进一步使用该对象进行媒体播放操作。
需要注意的是,在使用 player 对象之前,需要确保已正确初始化它,并在适当的时候进行媒体文件的设置和播放操作。
2.设置时间间隔的作用
player->setNotifyInterval(2000);//设置播放间隔
setNotifyInterval() 是 QMediaPlayer 类中的一个函数,用于设置通知间隔时间。通知间隔是指播放器发送 positionChanged() 信号的时间间隔。
在给定的代码中,player->setNotifyInterval(2000) 将通知间隔设置为 2000 毫秒,即每隔 2000 毫秒播放器会发送一次 positionChanged() 信号。
positionChanged() 信号在每次播放位置改变时触发,可以用于实时更新播放进度或执行其他与播放位置相关的操作。
请注意,在执行此代码之前,需要确保 player 是有效的 QMediaPlayer 对象。通知间隔的时间可以根据需要进行调整。
3. QGraphicsScene介绍
QGraphicsScene *sence=new QGraphicsScene(this);ui->graphicsView->setScene(sence);
在给定的代码中,首先通过 new 运算符创建了一个 QGraphicsScene 对象的指针 sence,并将其父对象设置为 this。
QGraphicsScene 是 Qt 框架中用于管理绘图项的场景类。它提供了一种组织和管理可视化元素的方式,可以在其中添加和移除绘图项,并进行各种操作和处理。
接下来,通过 ui->graphicsView->setScene(sence); 将创建的 QGraphicsScene 设置为 ui->graphicsView 控件的场景。这样就将场景与图形视图关联起来,从而可以在图形视图中显示场景中的绘图项。
4.QGraphicsVideoItem介绍
videoitem=new QGraphicsVideoItem;videoitem->setSize(QSize(ui->graphicsView->width(),ui->graphicsView->height()));videoitem->setFlags(QGraphicsItem::ItemIsMovable|QGraphicsPathItem::ItemIsSelectable|QGraphicsItem::ItemIsFocusable);
在给定的代码中,首先创建了一个 QGraphicsVideoItem 对象的指针 videoitem。
QGraphicsVideoItem 是 Qt 框架中的一个图形项类,用于在场景中显示视频。它继承自 QGraphicsObject 类,并提供了特定于视频的功能。
接下来,通过 videoitem->setSize(QSize(ui->graphicsView->width(),ui->graphicsView->height())) 将 videoitem 的大小设置为和 ui->graphicsView 控件的大小相同。这样可以确保视频项的大小与图形视图匹配。
然后,通过 videoitem->setFlags() 设置了 videoitem 的标志。在给定的代码中,将其设置为可移动、可选择和可获得焦点。这些标志指定了可以对视频项执行的操作,例如拖动、选择、获取焦点等。
需要注意的是,QGraphicsVideoItem 类具有一组默认的标志,因此根据需要设置的标志可以是默认的或不同的。
总结起来,这部分代码创建了一个 QGraphicsVideoItem 对象,并设置了其大小和标志。通过设置正确的大小和标志,可以在图形视图中正确显示和操作视频项。
5.设置视频输出
sence->addItem(videoitem);
player->setVideoOutput(videoitem);
在给定的代码中,sence->addItem(videoitem) 将创建的 videoitem 添加到之前创建的 sence 场景中。这样,视频项将成为场景中的一个绘图项,可以在图形视图中显示。
addItem() 函数用于将绘图项添加到场景中。通过调用 sence->addItem(videoitem),我们将视频项添加到场景中,使其成为场景的一部分。
接下来,player->setVideoOutput(videoitem) 将 videoitem 设置为播放器 player 的视频输出。这意味着,通过设置视频输出,我们将视频内容传递给 videoitem,从而使视频在图形视图中显示。
setVideoOutput() 是 QMediaPlayer 类中的一个函数,用于设置视频输出。通过将 videoitem 作为参数传递给 setVideoOutput(),我们告诉播放器将视频内容输出给 videoitem,以在图形视图中显示。
综上所述,这部分代码将视频项添加到场景中,并将其设置为播放器的视频输出,从而实现了将视频显示在图形视图中的目的。
6.完整代码
MainDialog::MainDialog(QWidget *parent): QDialog(parent), ui(new Ui::MainDialog)
{ui->setupUi(this);//固定窗口尺寸(以用户设计窗口为准)setFixedSize(width(),height());//创建场景//视频播放器的初始化player=new QMediaPlayer(this);player->setNotifyInterval(2000);//设置播放间隔//创建播放场景QGraphicsScene *sence=new QGraphicsScene(this);ui->graphicsView->setScene(sence);videoitem=new QGraphicsVideoItem;videoitem->setSize(QSize(ui->graphicsView->width(),ui->graphicsView->height()));videoitem->setFlags(QGraphicsItem::ItemIsMovable|QGraphicsPathItem::ItemIsSelectable|QGraphicsItem::ItemIsFocusable);sence->addItem(videoitem);player->setVideoOutput(videoitem);
}









![[腾讯云Cloud Studio实战训练营]无门槛使用GPT+Cloud Studio辅助编程完成Excel自动工资结算](https://img-blog.csdnimg.cn/44adcb8c91e24c24b6b66bf049d9cf0b.gif#pic_center)

