文章目录
- 第一步 使用yarn创建vite+vue3项目
- 遇到创建报错看
- 第二步 引入electron
- 第三步 创建main.js
- 在electron下面的main.js写入下面代码
- 第四步 安装同时运行多条命令npm包&&修改package.json文件
- npm包
- 增加一条electron运行脚本命令
- 效果图
第一步 使用yarn创建vite+vue3项目
yarn create vite
遇到创建报错看
创建vite项目报错
第二步 引入electron
我这里用的是淘宝镜像下载的包
cnpm install electron --save-dev
第三步 创建main.js
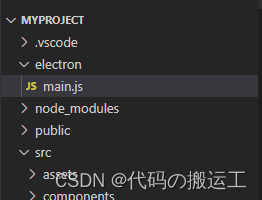
- 在根目录创建electron文件夹
- 在electron 文件夹下面创建
main.js

在electron下面的main.js写入下面代码
const { app, BrowserWindow } = require('electron');function createWindow() {const win