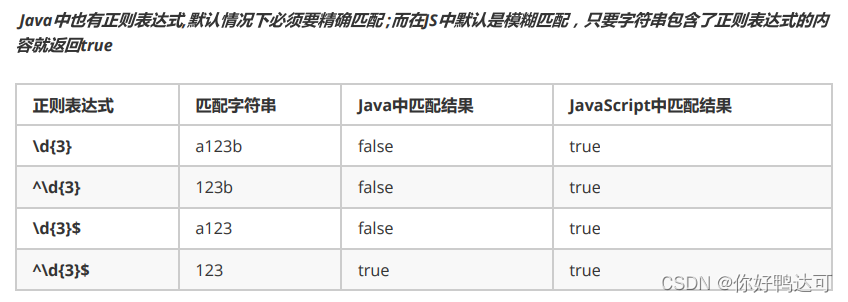
接上文 JavaScript高级Ⅱ JavaScript高级Ⅱ(全面版)-CSDN博客
第3章 正则表达式
3.1 正则表达式
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
3.1.1 创建的方式
方式1: 正则表达式是JS中是一个类:RegExp = Regular Expression 正则表达式
var reg = new RegExp("正则表达式");方式2: 以/开头,以/结尾,中间的部分就是正则表达式
var reg = /正则表达式/;两种方式的区别:
1. 在js中,正则表达式的两种声明方式对于“\d、\D”之类的匹配模式中,前者需要转义,而后者无需转义
2. 前者支持字符串拼接,支持变量,更加灵活;后者对于固定的表达式,书写起来方便快捷、更加直观。
正则表达式
一. 理解正则表达式语法
语法:
1. /pattern/attributes (推荐使用)
2. new RegExp(pattern, attributes); (不推荐)正则表达式中的特殊符号需要转义 pattern 正则表达式
attributes 正则表达式修饰符
i 不区分大小写 ,匹配字符串时不区分大小写
g 全局匹配 ,匹配到一个之后不停止,匹配字符串的所有内容
m 多行匹配 ,遇到换行符不停止,匹配字符串的所有行的内容
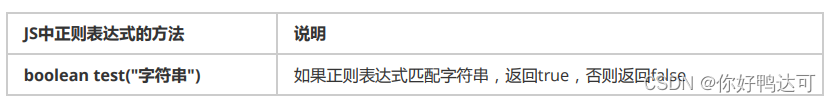
常用正则表达式对象的方法
test() 语法 RegExpObject.test(string)
如果字符串 string 中含有与 RegExpObject 匹配的文本,则返回 true,否则返回 false。
3. 会使用如下正则表达式匹配字符串
验证网址
/http(s)?:[//]{2}([\w-]+\.)+[\w-]+([/]{1}[\w- ./?%&=]*)?/
验证EMail
/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/
校验邮件地址是否合法
/^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/
验证身份证号
/\d{17}[\d|X]|\d{15}/
验证邮编
/\d{6}/
校验是否全由8位数字组成
/^[0-9]{8}$/
验证包含中文
[\u4e00-\u9fa5]
中文名称
/^[\u4E00-\u9FA5]{2,4}$/
是否带有小数
/^\d+\.\d+$/
校验电话码格式
/^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/
3.2.2 代码演示:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>13-正则表达式</title>
</head>
<body><script >//1. 理解正则表达式语法let r1 = /[\u4e00-\u9fa5]/;//验证包含中文console.log(r1.test("abc"));//falseconsole.log(r1.test("你们好"));//truelet r2 = new RegExp("[\u4e00-\u9fa5]");//验证包含中文console.log(r2.test("abc"));//falseconsole.log(r2.test("你们好"));//true//2. 会使用如下正则表达式匹配字符串let web = /http(s)?:[//]{2}([\w-]+\.)+[\w-]+([/]{1}[\w- ./?%&=]*)?/;console.log(web.test("http://www.baidu.com"));console.log(web.test("abcdefg"));
</script>
</body>
</html>
3.2.3 注意点

3.2.4 案例演示
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>14-案例-表单校验</title><style type="text/css">.regist_bg {width: 100%;height: 600px;padding-top: 40px;background-image: url(../img/bg.jpg);}.regist {border: 7px inset #ccc;width: 700px;padding: 40px 0;padding-left: 80px;background-color: #fff;margin-left: 25%;border-radius: 10px;}input[type="submit"] {background-color: aliceblue;width: 100px;height: 35px;color: red;cursor: pointer;border-radius: 5px;}.warn{color:red;font-size: 12px;display: none;}</style>
<!--
表单校验1. 两次密码输入一致2. 邮箱格式正确3. 手机号格式正确4. 提交表单时校验表单项是否合法.
总结:form表单的 onsubmit 事件 表单提交之前触发,用法实例:onsubmit="return 函数()" 函数返回true则表单正常提交,函数返回false则阻止表单提交--></head><body><div class="regist_bg"><div class="regist"><form action="#" onsubmit="javascript:return jundgeSubmit()"><table width="700px" height="350px"><tr><td colspan="3"><font color="#3164af">会员注册</font> USER REGISTER</td></tr><tr><td align="right">用户名</td><td colspan="2"><input id="loginnameId" type="text" name="loginname" size="50" /></td></tr><tr><td align="right">密码</td><td colspan="2"><input id="loginpwdId" type="password" name="loginpwd" size="50" /> </td></tr><tr><td align="right">确认密码</td><td colspan="2"><input id="reloginpwdId" type="password" name="reloginpwd" size="50" /><span id="pwdwarn" class="warn">密码不一致</span> </td></tr><tr><td align="right">Email</td><td colspan="2"><input id="emailId" type="text" name="email" size="50" /> <span id="emailwarn" class="warn">邮箱格式有误</span> </td></tr><tr><td align="right">姓名</td><td colspan="2"><input name="text" name="username" size="50" /> </td></tr><tr><td align="right">性别</td><td colspan="2"><input type="radio" name="gender" value="男" checked="checked" />男<input type="radio" name="gender" value="女" />女</td></tr><tr><td align="right">电话号码</td><td colspan="2"><input type="text" name="phone" size="50" /> </td></tr><tr><td align="right">所在地</td><td colspan="3"> <select id="provinceId" onchange="selectCity(this.value)" style="width:150px"><option value="">----请-选-择-省----</option><option value="0">北京</option><option value="1">辽宁省</option><option value="2">江苏省</option></select><select id="cityId" style="width:150px"><option>----请-选-择-市----</option></select></td></tr><tr><td width="80" align="right">验证码</td><td width="100"><input type="text" name="verifyCode" /> </td><td><img src="../img/checkMa.png" /> </td></tr><tr><td></td><td colspan="2"><input id="rebtn" type="button" value="注册" /></td></tr></table></form></div></div>
<script >// 1. 两次密码输入一致//获取原密码值let loginpwd = document.querySelector("#loginpwdId");//密码输入框对象//获取确认密码值let reloginpwd = document.querySelector("#reloginpwdId");//密码输入框对象function pwd(){//比较两个值,如果不相等提示警告let pwdwarn = document.querySelector("#pwdwarn");//密码警告if (loginpwd.value == reloginpwd.value) {pwdwarn.style.display = "none";//不显示警告return true;//校验通过}else{pwdwarn.style.display = "inline";//不显示警告return false}}reloginpwd.onchange = pwd ;//确认密码值改变时进行校验// 2. 邮箱格式正确//获取邮箱输入框元素let email = document.querySelector("#emailId");//获取邮箱输入框元素let emailwarn = document.querySelector("#emailwarn");//邮箱警告元素//判断邮箱格式是否正确,格式有误提示警告function judgeEmail(){let emailRegexp = /\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;let boo = emailRegexp.test(email.value);//判断邮箱格式if (boo) {emailwarn.style.display = "none";//不显示警告return true;//校验通过}else{emailwarn.style.display = "inline";//不显示警告return false}}email.onchange = judgeEmail;//邮箱地址值改变时进行校验// 3. 手机号格式正确let phoneRegexp = /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/;//4. 提交表单时校验表单项是否合法.function jundgeSubmit(){console.log("执行表单校验");let boo = pwd() && judgeEmail() ;//所有校验 全部合法才提交表单console.log(boo);return boo;//为true允许提交表单, 为false阻止表单提交}
</script></body>
</html>运行效果:

第4章 补充内容
4.1 querySelector详解
4.1.1 定义和用法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
4.1.2 语法
语法格式
document.querySelector(CSS selectors)
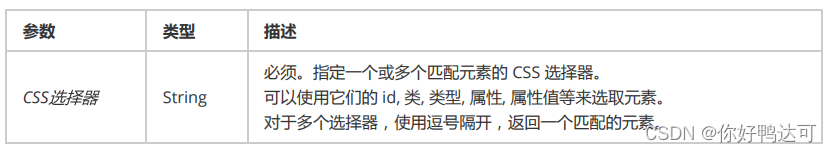
参数值

4.1.3 案例演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF‐8" /><title>新的选择器</title><style>a[target] {background-color: yellow;}</style></head><body><div id="demo">id="demo" 的 p 元素</div><div>点击按钮修改 id="demo" 的 p 元素内容</div><button onclick="fun0()">点我</button><script>function fun0() {document.querySelector('#demo').innerHTML = 'Hello World!'}</script><hr /><p>这是一个 p 与元素。</p><p>这也是一个 p 与元素。</p><p>点击按钮修改文档中第一个 p 元素的背景颜色。</p><button onclick="fun1()">点我</button><script>function fun1() {document.querySelector('p').style.backgroundColor = 'red'}</script><hr /><h2 class="example">class="example" 的标题</h2><p class="example">class="example" 的段落。</p><p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p><button onclick="fun2()">点我</button><script>function fun2() {document.querySelector('.example').style.backgroundColor = 'red'}</script><hr /><p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p><button onclick="fun3()">点我</button><script>function fun3() {document.querySelector('p.example').style.backgroundColor = 'red'}</script><hr /><p>CSS 选择器 a[target] 确保所有 target 属性的链接背景颜色为黄色:</p><a href="http://www.itcast.cn">aaaaaaa</a><a href="http://www.itheima.com" target="_blank">qqqqqq</a><a href="http://www.czxy.com" target="_top">wwwwww</a><p>点击按钮为第一个带有 target 属性的链接添加红色背景。</p><button onclick="fun4()">点我</button><script>function fun4() {document.querySelector('a[target]').style.border = '10px solid red'}</script></body>
</html>
运行效果:

更多内容敬候
欢迎大家指点评论~ 点赞+关注⭐⭐⭐