1.新建工程
参考,VUE3 环境搭建:https://blog.csdn.net/LQ_001/article/details/136293795,运行命令 vue create vue-demo
2.引入axios
不管何种引用,都要在工程中安装 axios 包。安装命令:npm install --save axios
2.1 组件引用
直接看代码,代码有注释:
<template><div class="hello"></div>
</template><script>
import axios from "axios" // 组间引用 axios
import querystring from "querystring" // POST方式,,需要安装 npm install --save querystringexport default {name: 'HelloWorld',mounted(){// get请求方式axios({method:"get", // 1. 使用get的请求方式url:"http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php" // 2. 输入请求网址}).then(res =>{// 3.控制台输出请求结果console.log(res.data);})// post 请求方式axios({method:"post",url:"http://iwenwiki.com/api/blueberrypai/login.php",data:querystring.stringify({ // 此处使用 querystringuser_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"})}).then(res => {console.log(res.data)})// 快捷get方案axios.get("http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php").then(res => {console.log(res.data);})// 快捷POST方案axios.post("http://iwenwiki.com/api/blueberrypai/login.php", querystring.stringify({user_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"})).then(res => {console.log(res.data)})}
}</script>
<style scoped>
</style>
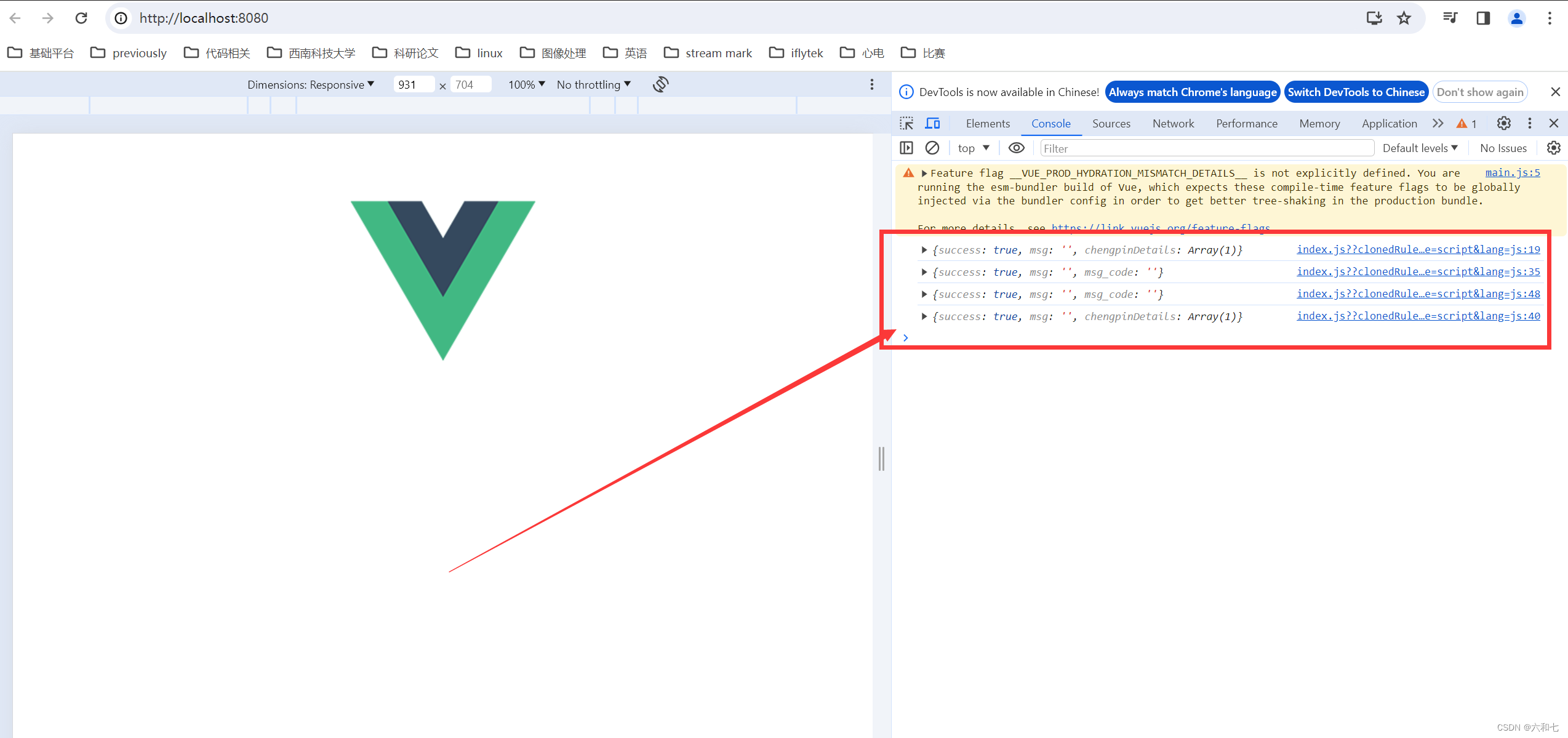
结果如下图,四种方式均请求到数据。

2.2 全局引用
全局引用更加简单。首先,src\main.js文件中,axios挂载到全局。
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import axios from 'axios'const app = createApp(App)// 将axios挂载到全局
app.config.globalProperties.$axios=axios
app.mount('#app')
其次,在布局文件里面去掉 import axios from "axios" ,将所有axios函数名替换为this.$axios。修改后的代码如下:
<template><div class="hello"></div>
</template><script>
import querystring from "querystring" // POST方式,,需要安装 npm install --save querystringexport default {name: 'HelloWorld',mounted(){// get请求方式this.$axios({ // 使用了全局挂载方式method:"get",url:"http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php"}).then(res =>{// 3.控制台输出请求结果console.log(res.data);})// post 请求方式this.$axios({ // 使用了全局挂载方式method:"post",url:"http://iwenwiki.com/api/blueberrypai/login.php",data:querystring.stringify({ // 此处使用 querystringuser_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"})}).then(res => {// 注意这次接收的是对象类型数据,要将其转化为字符串类型// 转化需要安装 npm install --save querystringconsole.log(res.data)})// 快捷get方案this.$axios.get("http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php").then(res => {console.log(res.data);})// 快捷POST方案this.$axios.post("http://iwenwiki.com/api/blueberrypai/login.php", querystring.stringify({user_id:"iwen@qq.com",password:"iwen123",verification_code:"crfvw"})).then(res => { // 转化需要安装 npm install --save querystringconsole.log(res.data)})}
}
</script><style scoped></style>
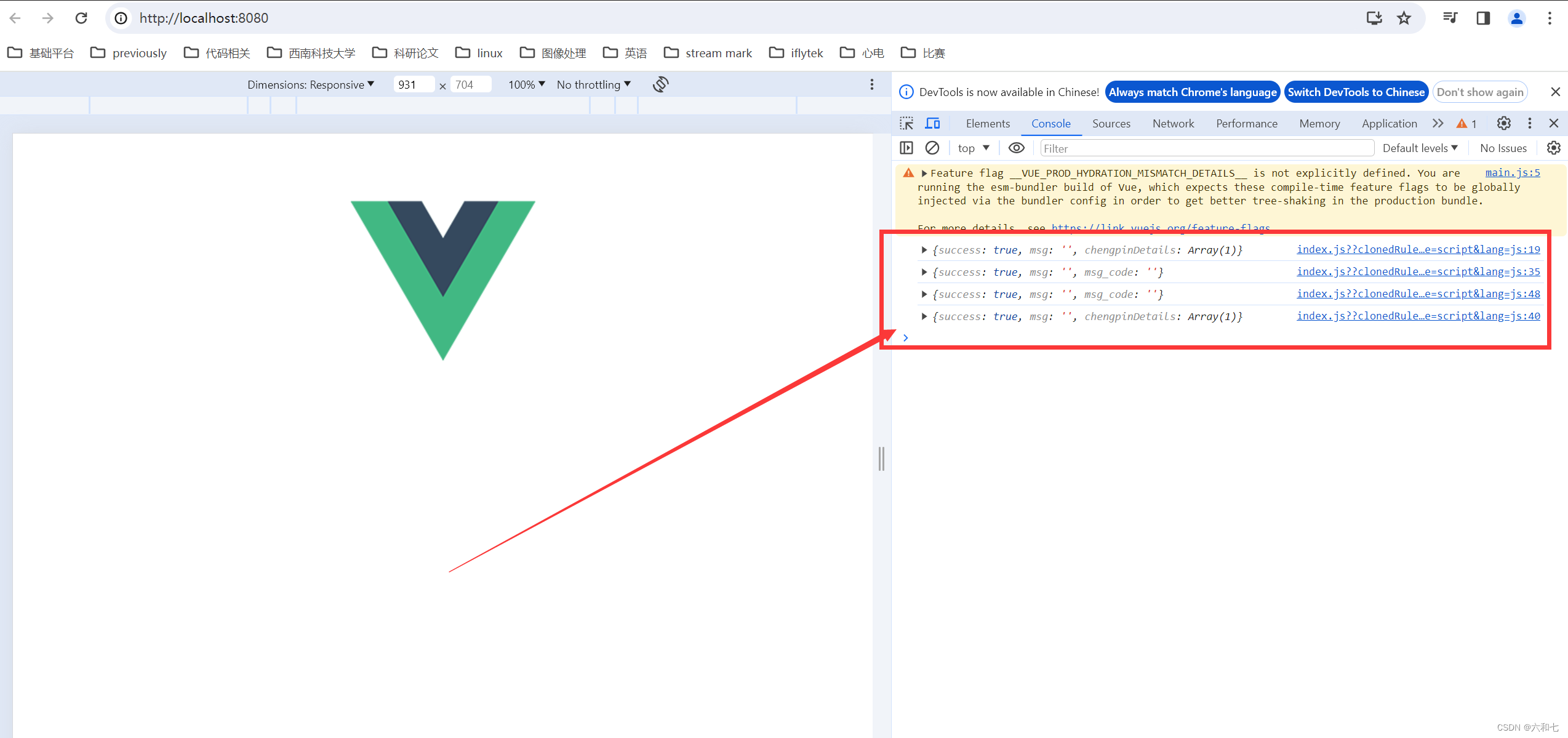
结果如下图,四种方式均同样请求到数据。



![[BJDCTF2020]----EzPHP](https://img-blog.csdnimg.cn/direct/058f8b50156f4f9f92f29b68260fe037.png)