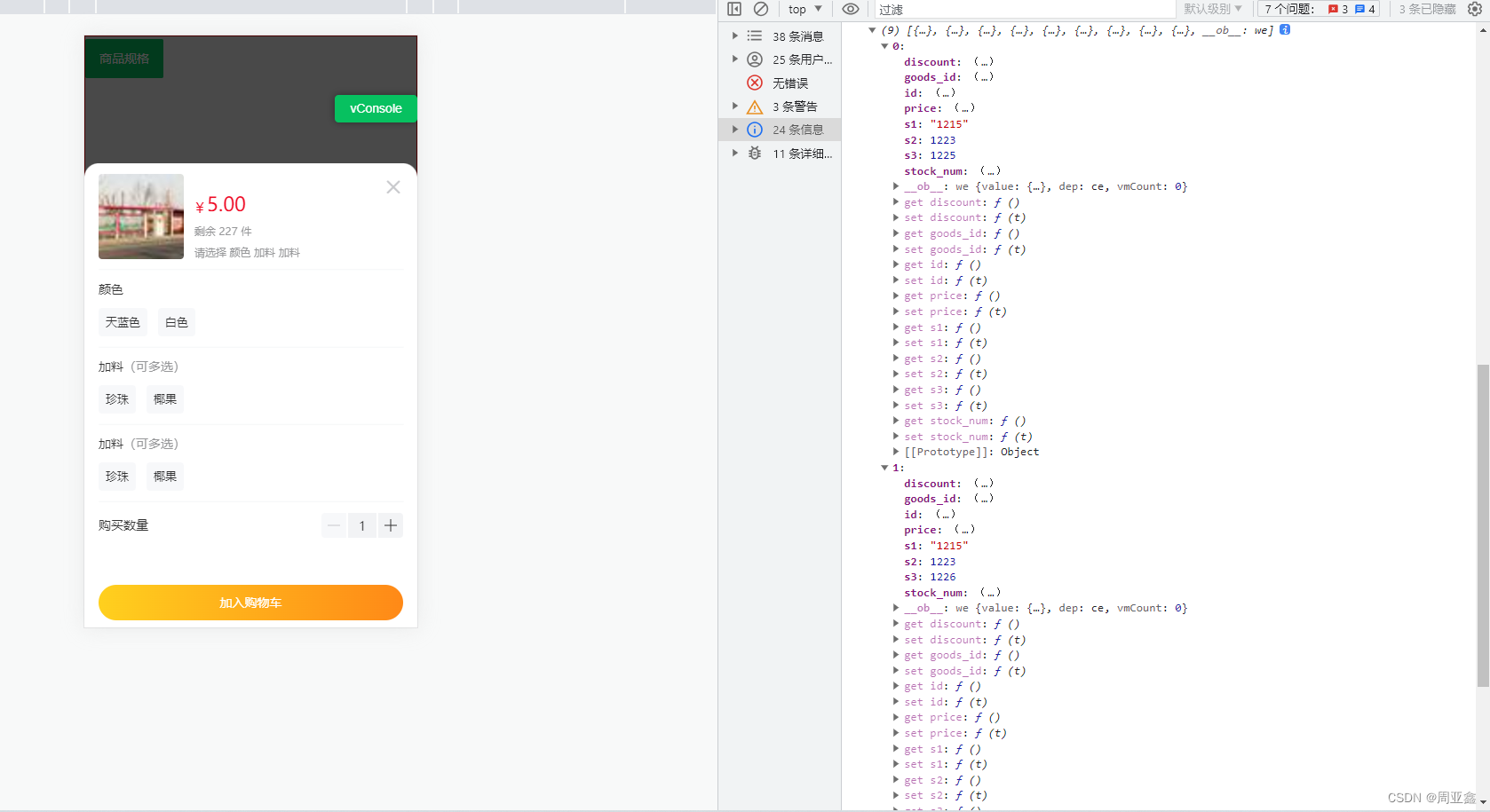
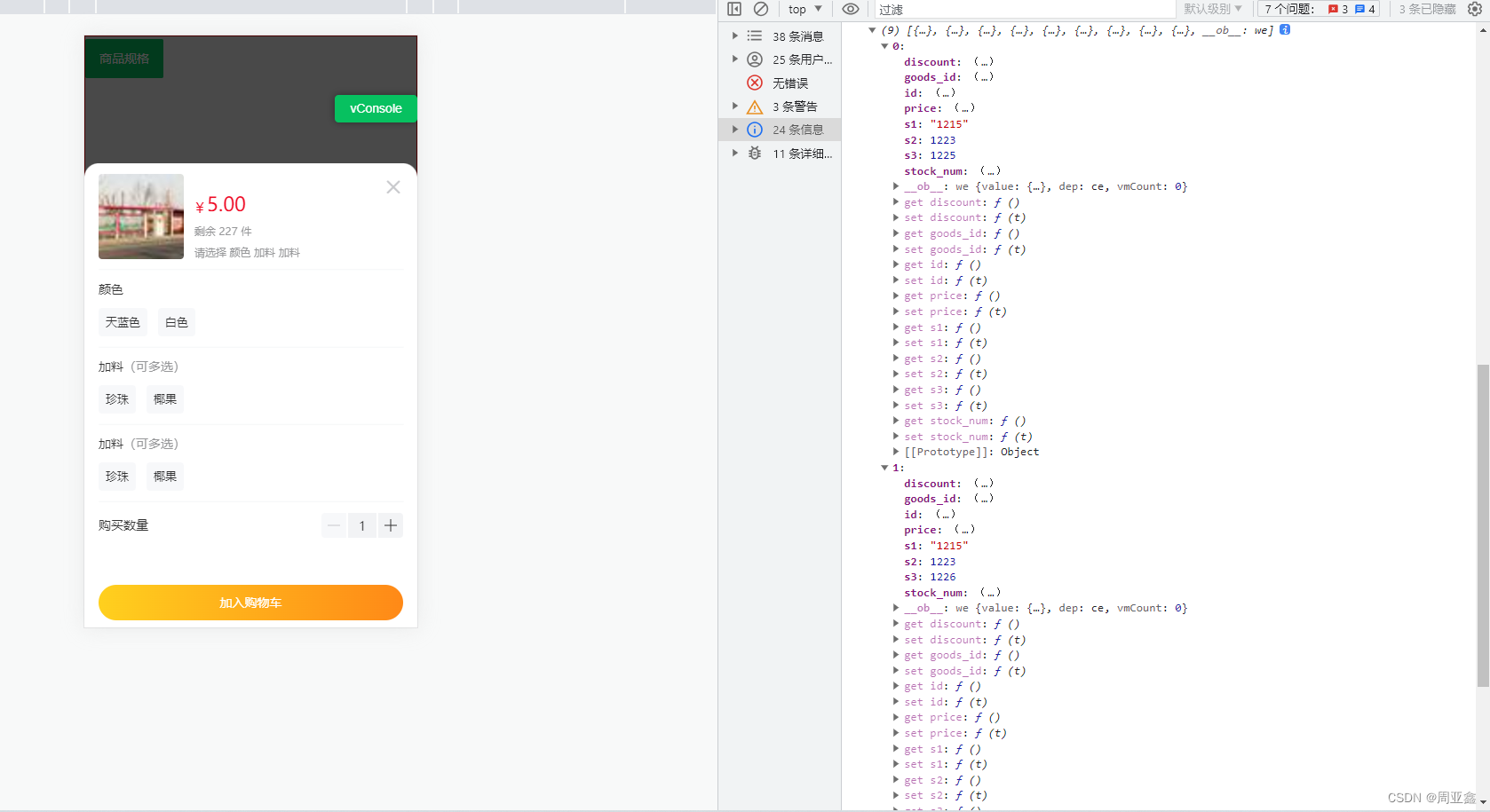
已知sku.tree算出sku.list类目值和id

<van-skuref="sku"v-model="showBase":close-on-click-overlay="closeOnClickOverlay":goods="skuData.goods_info":goods-id="skuData.goods_id":hide-stock="skuData.sku.hide_stock":quota="quota":show-add-cart-btn="showAddCartBtn":sku="skuData.sku"@add-cart="onAddCartClicked"><!-- <template #sku-header><div class="van-sku-actions"><van-buttonsize="large"squaretype="warning"@click="onPointClicked">积分兑换</van-button></div></template> --><template #sku-stepper><!-- <div class="van-sku-actions"><van-buttonsize="large"squaretype="warning"@click="onPointClicked">积分兑换</van-button></div> --></template><!-- <template #sku-actions> --><div slot="sku-actions" class="van-sku-actions"><van-button size="large" square type="warning" @click="define">加入购物车</van-button></div><!-- </template> --></van-sku>
skuData: {sku: {// 所有sku规格类目与其值的从属关系,比如商品有颜色和尺码两大类规格,颜色下面又有红色和蓝色两个规格值。// 可以理解为一个商品可以有多个规格类目,一个规格类目下可以有多个规格值。tree: [{k: '颜色',k_id: '1',v: [{id: '30349',name: '天蓝色',},{id: '1215',name: '白色',},],k_s: 's1',count: 2,largeImageMode: false, // 是否展示大图模式},{k_id: 123, // 属性idk: '加料', // 属性名is_multiple: true, // 是否可多选v: [{id: 1222, // 属性值idname: '珍珠', // 属性值名price: 1, // 属性值加价text_status: 1, // 属性启用/禁用状态 0 - 禁用,1 - 启用},{id: 1223,name: '椰果',price: 1,text_status: 1,},],k_s: 's2',},{k_id: 124, // 属性idk: '加料', // 属性名is_multiple: true, // 是否可多选v: [{id: 1225, // 属性值idname: '珍珠', // 属性值名price: 1, // 属性值加价text_status: 1, // 属性启用/禁用状态 0 - 禁用,1 - 启用},{id: 1226,name: '椰果',price: 1,text_status: 1,},],k_s: 's3',},],// 所有 sku 的组合列表,如下是:白色1、白色2、天蓝色1、天蓝色2list: [{id: 2259,price: 0, //价格discount: 122,stock_num: 20, //库存goods_id: 946755,},// {// id: 2250,// price: 121, //价格// discount: 123,// s1: '30349',// s2: '1223',// stock_num: 22, //库存// goods_id: 946756,// },],price: '5.00',stock_num: 227, // 商品总库存none_sku: false, // 是否无规格商品hide_stock: false, // 是否隐藏剩余库存},goods_info: {title: '测试商品A',picture:'https://img.yzcdn.cn/upload_files/2017/03/16/Fs_OMbSFPa183sBwvG_94llUYiLa.jpeg?imageView2/2/w/100/h/100/q/75/format/jpg',},goods_id: '946755',initialSku: {},},
mounted() {// 调用函数生成sku.list组合列表this.generateCombinations(this.skuData.sku.tree,0,{},this.skuData.sku.list)},
generateCombinations(tree, index, combination, combinations) {if (index === tree.length) {combinations.push(combination)return}const node = tree[index]const v = node.vconst k_s = node.k_sfor (let i = 0; i < v.length; i++) {const value = v[i]const combination1 = {id: this.skuData.sku.list[0].id,price: this.skuData.sku.list[0].price,discount: this.skuData.sku.list[0].discount,stock_num: this.skuData.sku.list[0].stock_num,goods_id: this.skuData.sku.list[0].goods_id,}const newCombination = { ...combination, ...combination1}newCombination[k_s] = value.idthis.skuData.sku.list[i]=newCombinationthis.generateCombinations(tree,index + 1,newCombination,combinations)console.log('最后', tree, index + 1, newCombination, combinations)}},