相信程序都会遇到这样的问题,有时需要在js上做运算合计等浮点数加减乘除,但会有些浮点数会有误差问题。下面用js来解决浮点数加减乘除运算误差丢失精度这个请 【收藏点赞】。
是程序都会在浮点数加减乘除上有误差问题,这是计算机二进制生成的问题。
于是封装一个类用于解决浮点数加减乘除误差问题,大概的原理就是:把小数放大为整数(乘),进行算术运算,再缩小为小数(除)。
举例:
var a = 0.1;
var b = 0.2
cnosole.log(a+b);

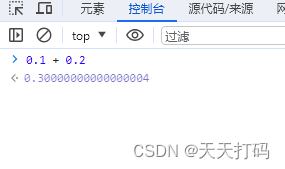
// 0.1 + 0.2 == 0.30000000000000004 (多了 0.00000000000004)
// 0.2 + 0.4 == 0.6000000000000001 (多了 0.0000000000001)
// 19.9 * 100 == 1989.9999999999998 (少了 0.0000000000002)
核心代码:
let Number = {/** 判断obj是否为一个整数*/isInteger: function(obj) {return Math.floor(obj) === obj},/** 将一个浮点数转成整数,返回整数和倍数。如 3.14 >> 314,倍数是 100* @param floatNum {number} 小数* @return {object}* {times:100, num: 314}*/toInteger: function(floatNum) {var ret = {times: 1, num: 0}if (this.isInteger(floatNum)) {ret.num = floatNumreturn ret}//负数处理var isFu = false;if(floatNum<0){floatNum = -floatNum;isFu = true}var strfi = floatNum + ''var dotPos = strfi.indexOf('.')var len = strfi.substr(dotPos+1).lengthvar times = Math.pow(10, len)var intNum = parseInt(floatNum * times + 0.5, 10)//负数处理if(isFu)intNum = - intNum;ret.times = timesret.num = intNumreturn ret},/** 核心方法,实现加减乘除运算,确保不丢失精度* 思路:把小数放大为整数(乘),进行算术运算,再缩小为小数(除)** @param a {number} 运算数1* @param b {number} 运算数2* @param digits {number} 精度,保留的小数点数,比如 2, 即保留为两位小数* @param op {string} 运算类型,有加减乘除(add/subtract/multiply/divide)**/operation: function(a, b, digits, op) {var o1 = this.toInteger(a)var o2 = this.toInteger(b)var n1 = o1.numvar n2 = o2.numvar t1 = o1.timesvar t2 = o2.timesvar max = t1 > t2 ? t1 : t2var result = nullswitch (op) {case 'add':if (t1 === t2) { // 两个小数位数相同result = n1 + n2} else if (t1 > t2) { // o1 小数位 大于 o2result = n1 + n2 * (t1 / t2)} else { // o1 小数位 小于 o2result = n1 * (t2 / t1) + n2}return result / maxcase 'subtract':if (t1 === t2) {result = n1 - n2} else if (t1 > t2) {result = n1 - n2 * (t1 / t2)} else {result = n1 * (t2 / t1) - n2}return result / maxcase 'multiply':result = (n1 * n2) / (t1 * t2)return resultcase 'divide':result = (n1 / n2) * (t2 / t1)return result}},// 加减乘除的四个接口add:function(a, b, digits) {return this.operation(a, b, digits, 'add')},subtract: function(a, b, digits) {return this.operation(a, b, digits, 'subtract')},multiply: function(a, b, digits) {return this.operation(a, b, digits, 'multiply')},divide: function(a, b, digits) {return this.operation(a, b, digits, 'divide')},}var a = 0.1;
var b = 0.2;
console.log("test:", a+b);console.log("test22:", Number.add(a,b))
效果: