【Flutter 面试题】怎么理解Flutter的Isolate?并发编程
文章目录
- 写在前面
- 解答
- 补充说明
- 完整代码示例
- 说明
写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
👏🏻 正在学 Flutter 的同学,你好!
😊 Flutter 面试宝典是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,优化答案,更适合面试过程中的口述,满足实际面试需求。
🔍 想解决开发中的高频零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从0到1 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!

解答
在 Dart 和 Flutter 的并发编程模型中,Isolate 扮演着核心角色。Dart 采用的是单线程事件循环模型,在这种模型下,所有的任务默认在同一个主线程上顺序执行。虽然这种设计简化了状态管理和避免了多线程环境下的数据竞争问题,但它也意味着密集型计算任务可能会阻塞事件循环,影响用户界面的流畅性和响应速度。
为了解决这一问题,Dart 提供了 Isolate,这是一种轻量级的并发执行单元。每个 Isolate 在其自己的独立执行线程中运行,并拥有独立的内存堆和事件循环。这种设计使得 Isolate 能够实现真正的并行执行,因为每个 Isolate 都不共享状态,彼此之间通过消息传递进行通信,从而避免了传统多线程编程中常见的锁和竞争条件问题。
在实际应用中,我们可以将计算密集型任务或长时间运行的任务移至 Isolate 中执行,以避免阻塞主事件循环和 UI 线程。这对于提升应用的性能和用户体验至关重要。Isolate 的创建和销毁由 Dart VM 管理,使用 Isolate.spawn 方法可以启动一个新的 Isolate,并通过 SendPort 和 ReceivePort 实现跨 Isolate 的消息传递。
虽然 Isolate 提供了并行执行的能力,但正确管理 Isolate 的生命周期和通信机制需要一定的技巧和经验。例如,我们需要确保在 Isolate 任务完成后正确地关闭 ReceivePort 和终止 Isolate,以避免资源泄漏。
总结来说,Isolate 在 Dart 和 Flutter 中是并发编程的基石,它通过提供真正的并行执行能力和基于消息传递的通信机制,使得我们能够有效地执行后台任务,优化应用性能,同时保持代码的简洁和应用的稳定性。
补充说明
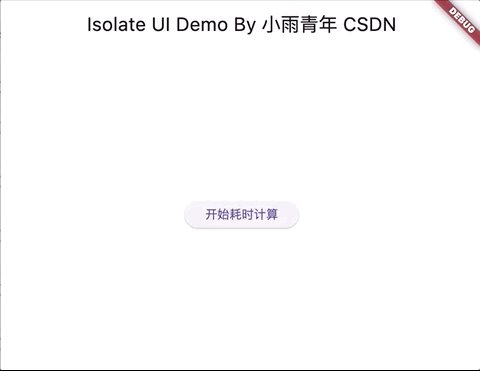
为了展示在 Flutter 中使用 Isolate 可以保持 UI 的流畅性,即使在进行耗时的后台计算时,我们设计了一个示例应用。这个应用包含一个按钮,用户点击后启动一个耗时的计算任务,并显示一个加载指示器。通过这个例子,我们可以观察到即便后台正在进行密集计算,UI 依然响应流畅,展现了 Isolate 的强大能力。
完整代码示例
import 'dart:isolate';
import 'package:flutter/material.dart';void main() => runApp(MyApp());// 主应用框架
class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: HomeScreen(),);}
}// 主屏幕定义,包含 UI 和交互逻辑
class HomeScreen extends StatefulWidget {_HomeScreenState createState() => _HomeScreenState();
}class _HomeScreenState extends State<HomeScreen> {bool _isLoading = false; // 控制加载指示器的显示String _result = ''; // 用于展示计算结果的字符串// 启动耗时任务void _startHeavyTask() async {setState(() {_isLoading = true; // 开始计算时,显示加载指示器_result = ''; // 清空上一次的计算结果});// 创建接收端口以接收来自 Isolate 的数据final receivePort = ReceivePort();// 创建并启动 Isolateawait Isolate.spawn(_computeHeavyTask, receivePort.sendPort);// 监听 Isolate 发来的消息receivePort.listen((data) {setState(() {_isLoading = false; // 计算完成,隐藏加载指示器_result = '计算结果: $data'; // 显示计算结果});receivePort.close(); // 关闭接收端口});}// 在 Isolate 中执行的耗时计算任务static void _computeHeavyTask(SendPort sendPort) {int result = 0;// 模拟耗时计算for (int i = 0; i < 1000000000; i++) {result += i;}// 将结果发送回主 IsolatesendPort.send(result);}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Isolate UI Demo By 小雨青年 CSDN'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[if (_isLoading)CircularProgressIndicator() // 显示加载指示器elseElevatedButton(onPressed: _startHeavyTask, // 点击按钮开始计算child: Text('开始耗时计算'),),if (_result.isNotEmpty) Text(_result), // 显示计算结果],),),);}
}
说明
在这个示例中,我们定义了一个 HomeScreen 类,其中包含一个按钮和一个文本显示区域。当用户点击按钮时,会触发 _startHeavyTask 方法,该方法会显示一个加载指示器,并启动一个新的 Isolate 来执行 _computeHeavyTask 方法中定义的耗时任务。任务完成后,Isolate 会通过 SendPort 将结果发送回主线程,主线程接收到结果后更新 UI 并隐藏加载指示器。

通过这个示例,我们可以直观地看到,尽管在后台执行了耗时的计算任务,但是用户界面(如按钮点击和加载指示器的动画)仍然保持流畅。这正是利用 Isolate 实现的并发执行的优势所在,体现了 Isolate 在提升 Flutter 应用性能和用户体验方面的重要作用。