------------★Pygame系列教程★------------
Pygame教程01:初识pygame游戏模块
Pygame教程02:图片的加载+缩放+旋转+显示操作
Pygame教程03:文本显示+字体加载+transform方法
Pygame教程04:draw方法绘制矩形、多边形、圆、椭圆、弧线、直线和线条等
Pygame教程05:帧动画原理+边界值检测,让小球来回上下运动
Pygame教程06:Event事件的类型+处理方法+监听鼠标事件
Pygame教程07:键盘常量+键盘事件的2种捕捉方式
Pygame教程08:使用键盘方向键,控制小球,上下左右移动。
1.Pygame常用的事件类型有哪些:
QUIT:当用户关闭窗口时触发此事件。通常,你会在游戏的主循环中检测这个事件,并据此退出游戏。
ACTIVEEVENT:当pygame获得或失去焦点时触发此事件。这对于需要在不同应用之间切换时暂停或恢复游戏的程序来说很有用。
KEYDOWN 和 KEYUP:当用户按下或释放键盘上的键时触发这些事件。你可以通过event.key属性来获取被按下或释放的键的常量名称。
MOUSEMOTION:当鼠标移动时触发此事件。你可以通过event.pos获取鼠标的当前位置,以及通过event.rel获取鼠标相对于上一次事件的相对移动距离。
MOUSEBUTTONDOWN 和 MOUSEBUTTONUP:当用户按下或弹起鼠标按钮时触发这些事件。你可以通过event.pos获取鼠标的当前位置,以及通过event.button获取被按下或释放的鼠标按钮的编号(1为左键,2为中键,3为右键)。
此外,还有其他一些事件类型,如JOYAXISMOTION、JOYBALLMOTION、JOYHATMOTION等,这些主要与游戏手柄输入相关。
这些事件类型都是由pygame.event.EventType枚举类定义的。你可以使用pygame.event.get()函数来获取事件队列中的所有事件,并在游戏的主循环中逐一处理它们。为了确保不丢失任何重要事件,尤其是退出命令信号(pygame.QUIT),你的程序应该在每一帧都处理事件,并将已处理的事件从事件队列中移除。
2.Pygame.event处理事件的方法

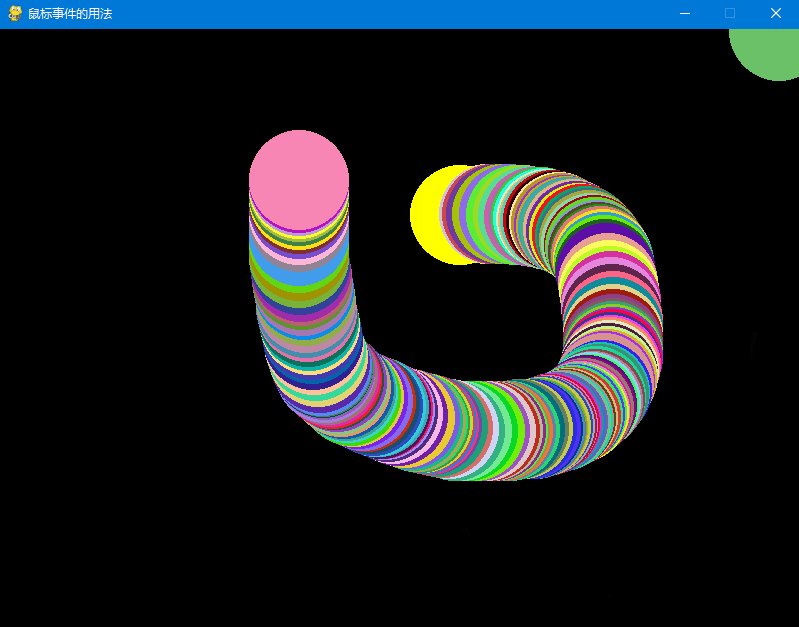
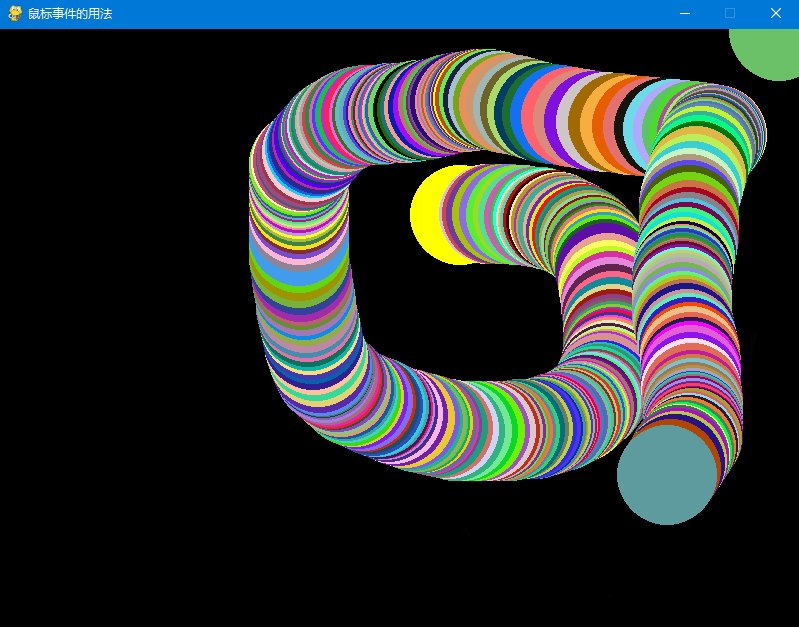
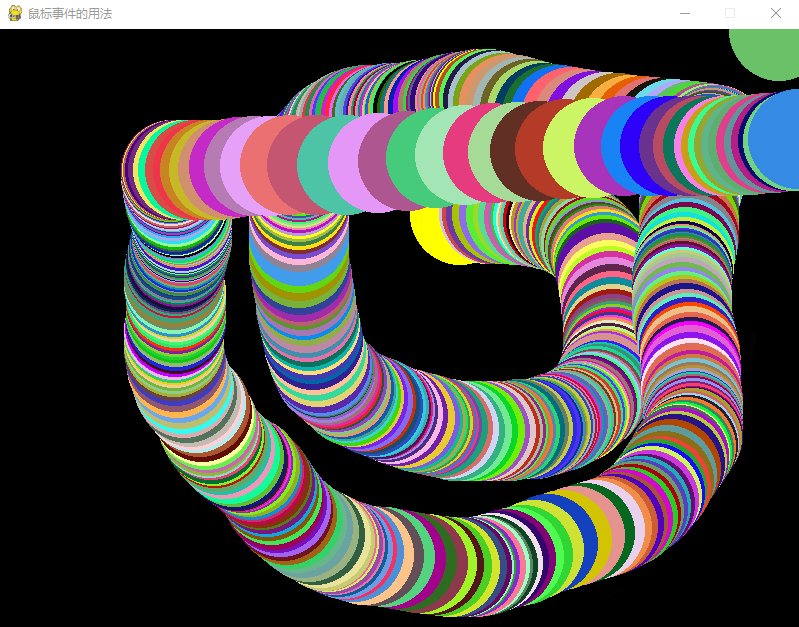
3.鼠标事件的示例用法:当鼠标移动、按下或释放按钮时,程序会输出相应的信息到控制台,或执行相应的事件代码。下面代码中鼠标按下就会一个黄色的圆,鼠标移动的时候,在移动的位置随机颜色的圆。

# @Author : 小红牛
# 微信公众号:WdPython
import sys
from random import randint
import pygame# 初始化 Pygame
pygame.init()# 1.设置窗口大小
screen = pygame.display.set_mode((800, 600))
pygame.display.set_caption('鼠标事件的用法')
# 游戏主循环
while True:# 处理事件for event in pygame.event.get():if event.type == pygame.QUIT:# 关闭游戏pygame.quit()sys.exit()elif event.type == pygame.MOUSEBUTTONDOWN:print('1.鼠标按下的坐标和类型:', event.pos, event.button)# 获取鼠标当前位置x1, y1 = event.pos# 在鼠标按下的位置画圆pygame.draw.circle(screen, (255, 255, 0), (x1, y1), 50)# 处理完一定更新,不然无法显示pygame.display.update()elif event.type == pygame.MOUSEBUTTONUP:print('2.鼠标弹起')elif event.type == pygame.MOUSEMOTION:print('3.鼠标移动的坐标和相对移动距离:', event.pos, event.rel)x2, y2 = event.pos# 随机生成 RGB 颜色值r = randint(0, 255)g = randint(0, 255)b = randint(0, 255)pygame.draw.circle(screen, (r, g, b,), (x2, y2), 50)# 更新显示pygame.display.update()
完毕!!感谢您的收看
----------★★历史博文集合★★----------
我的零基础Python教程,Python入门篇 进阶篇 视频教程 Py安装py项目 Python模块 Python爬虫 Json Xpath 正则表达式 Selenium Etree CssGui程序开发 Tkinter Pyqt5 列表元组字典数据可视化 matplotlib 词云图 Pyecharts 海龟画图 Pandas Bug处理 电脑小知识office自动化办公 编程工具 NumPy Pygame