1. 点击手势

@Composable
fun ClickableSample() {val number = remember {mutableStateOf(0)}Text(text = number.value.toString(),textAlign = TextAlign.Center,modifier = Modifier.wrapContentSize().clickable {number.value++}.background(Color.LightGray).padding(horizontal = 50.dp, vertical = 40.dp))}@Composable
fun ClickableSample() {val number = remember {mutableStateOf(0)}Text(text = number.value.toString(),textAlign = TextAlign.Center,modifier = Modifier.wrapContentSize()
// .clickable {
// number.value++
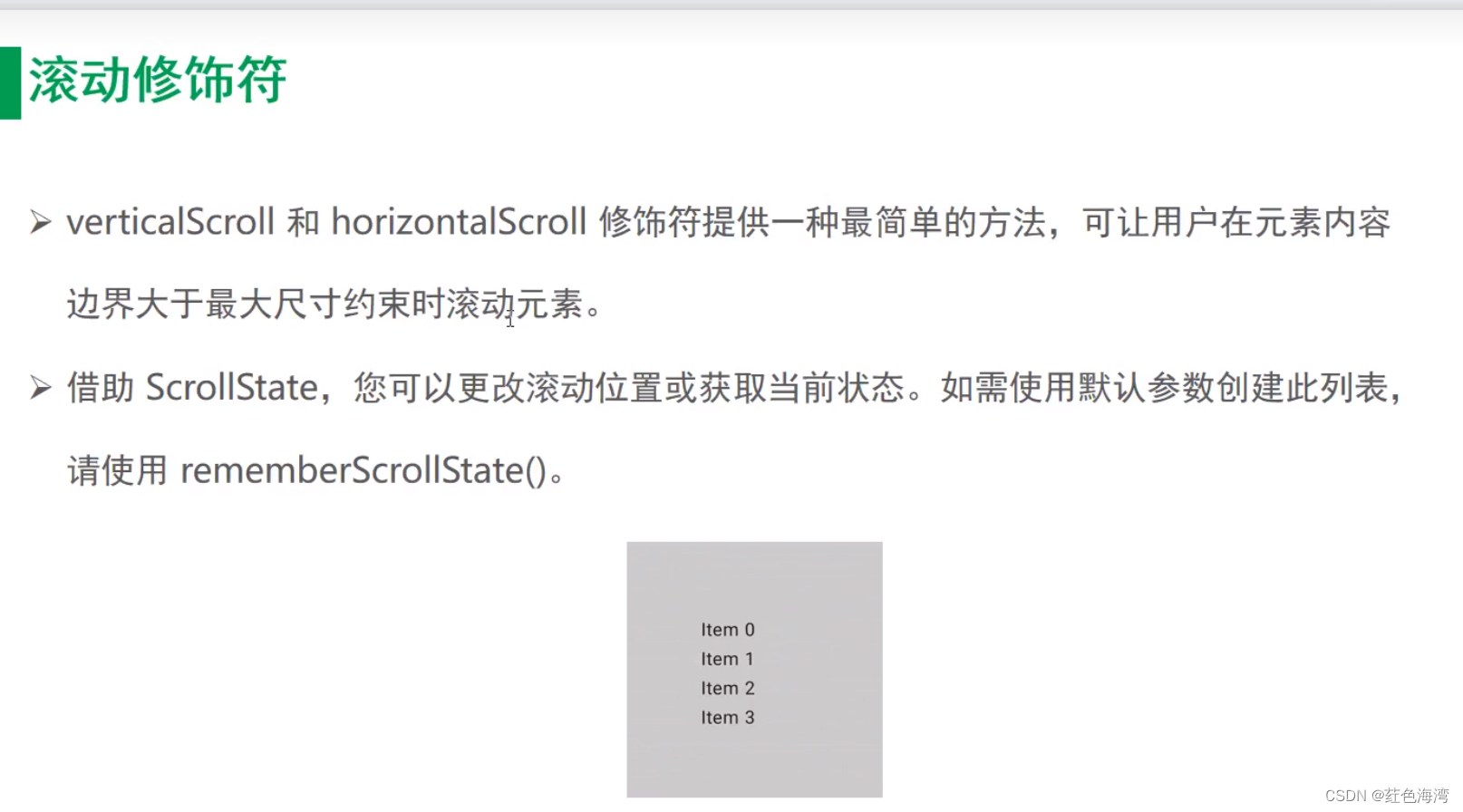
// }.pointerInput(Unit){detectTapGestures(onPress = { number.value =1 },//按onDoubleTap = { number.value=9 },//双击onLongPress = {number.value=10},//长按onTap = {number.value = 3}//按下松开)}.background(Color.LightGray).padding(horizontal = 50.dp, vertical = 40.dp))}2. 滚动修饰符

内部改变状态
// 滚动修饰符
@Composable
fun ScrollBoxes(){Column(Modifier.background(Color.LightGray).size(100.dp).verticalScroll(rememberScrollState())) {//从零开始的repeat(10){Text(text = "ite, $it",Modifier.padding(2.dp))}}
外部改变状态
//借助ScrollState,您可以更改滚动位置或获取当前状态
@Composable
fun ScrollBoxesSmooth() {val state = rememberScrollState()// 设置一个较慢的动画过渡时间val animationSpec = TweenSpec<Float>(durationMillis = 1000)LaunchedEffect(Unit) {//慢慢滚动变成100state.animateScrollTo(300,animationSpec)}Column(Modifier.background(Color.LightGray).size(100.dp).verticalScroll(state)) {//从零开始的repeat(10) {Text(text = "item $it", Modifier.padding(2.dp))}}
}3.可滚动修饰符

//可滚动的修饰符
//scrollable 修饰符与滚动修饰符不同,区别在于scrollable 可检测滚动手势,但不会便宜其内容.
@Composable
fun ScrollableSample(){val offset = remember {mutableStateOf(0f)}Box(modifier =Modifier.size(150.dp).scrollable(orientation = Orientation.Vertical,state = rememberScrollableState { delta ->offset.value += delta//像素为单位delta}).background(Color.LightGray),contentAlignment = Alignment.Center){Text(text =offset.value.toString() )}}
4. 嵌套滚动

//嵌套滚动
@Composable
fun NestedScrollSample(){val gradient = Brush.verticalGradient(0f to Color.Gray,1000f to Color.White)Box(modifier = Modifier.background(Color.LightGray).verticalScroll(rememberScrollState()).padding(32.dp)){Column {repeat(6){Box(modifier = Modifier.height(128.dp).verticalScroll(rememberScrollState())){Text(text = "Scroll here",modifier = Modifier.border(12.dp, Color.DarkGray).background(brush = gradient).padding(24.dp).height(150.dp))//Text 高度大于外部容器Box的高度}}}}
}5.拖动

//拖动
@Composable
fun DraggableSample() {var offsetX by remember { mutableStateOf(0f) }var offsetY by remember { mutableStateOf(0f) }Box(modifier = Modifier.draggable(orientation = Orientation.Horizontal,state = rememberDraggableState {offsetX += it}) .draggable(orientation = Orientation.Vertical,state = rememberDraggableState {offsetY += it}).offset(x = offsetX.dp, y = offsetY.dp).background(Color.Yellow)){Text(text = "Drag me!", textAlign = TextAlign.Center, modifier = Modifier.padding(30.dp))}
}
//拖动 如果您需要控制整个拖动手势,请考虑改为通过pointerInput修饰符使用拖动手势检测器
@Composable
fun DraggableWhereYouWantSample() {Box(modifier = Modifier.fillMaxSize()) {var offsetX by remember { mutableStateOf(0f) }var offsetY by remember { mutableStateOf(0f) }Box(modifier = Modifier.offset { IntOffset(offsetX.roundToInt(), offsetY.roundToInt()) }.background(Color.Blue).size(50.dp).pointerInput(Unit){//拖动的手势detectDragGestures { change, dragAmount ->offsetX+=dragAmount.xoffsetY+=dragAmount.y}}.align(Alignment.BottomEnd))}}6.滑动

新版本被废弃了
7.多点触控

//多点触控:平移 缩放 旋转
@Composable
fun TransformableSample(){var scale by remember {mutableStateOf(1f)//缩放}var rotation by remember {mutableStateOf(0f)//旋转}var offset by remember {mutableStateOf(Offset.Zero)//平移}val state = rememberTransformableState{zoomChange//缩放, panChange//平移, rotationChange//旋转->scale*=zoomChangerotation+=rotationChangeoffset+=panChange}Box(modifier = Modifier.graphicsLayer(scaleX = scale,scaleY = scale,rotationZ = rotation,translationX = offset.x,translationY = offset.y).transformable(state = state).background(Color.Blue).size(100.dp,200.dp))
}