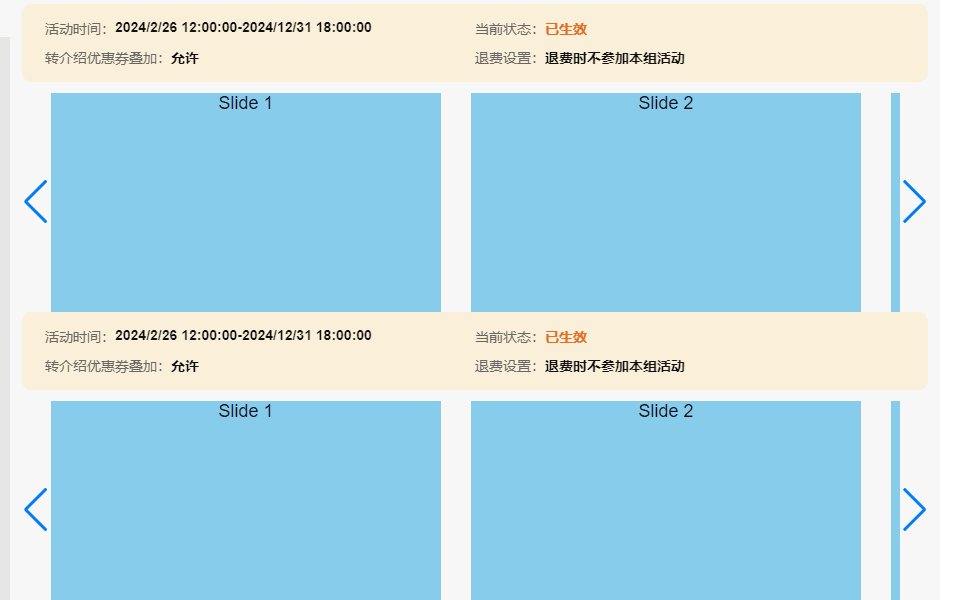
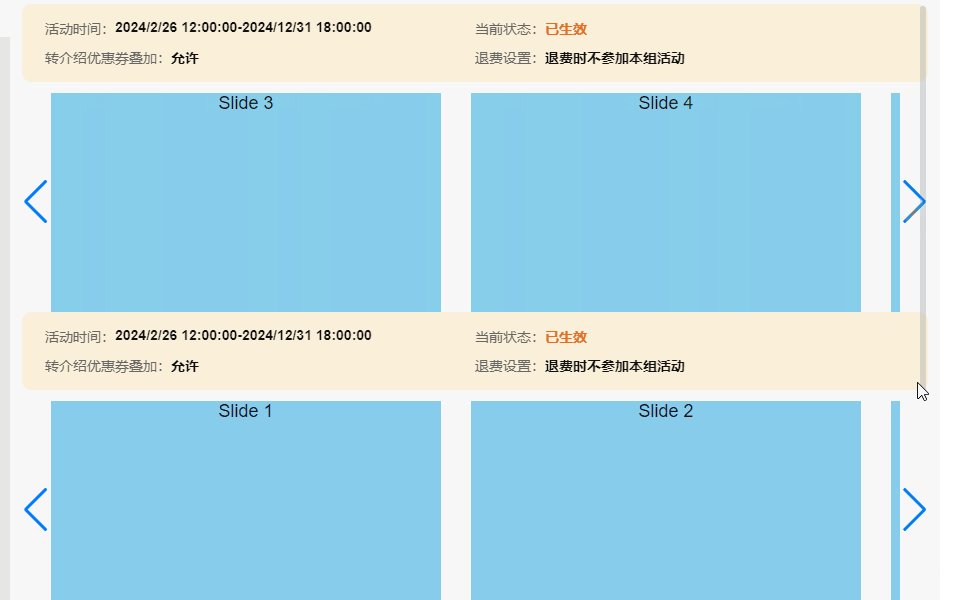
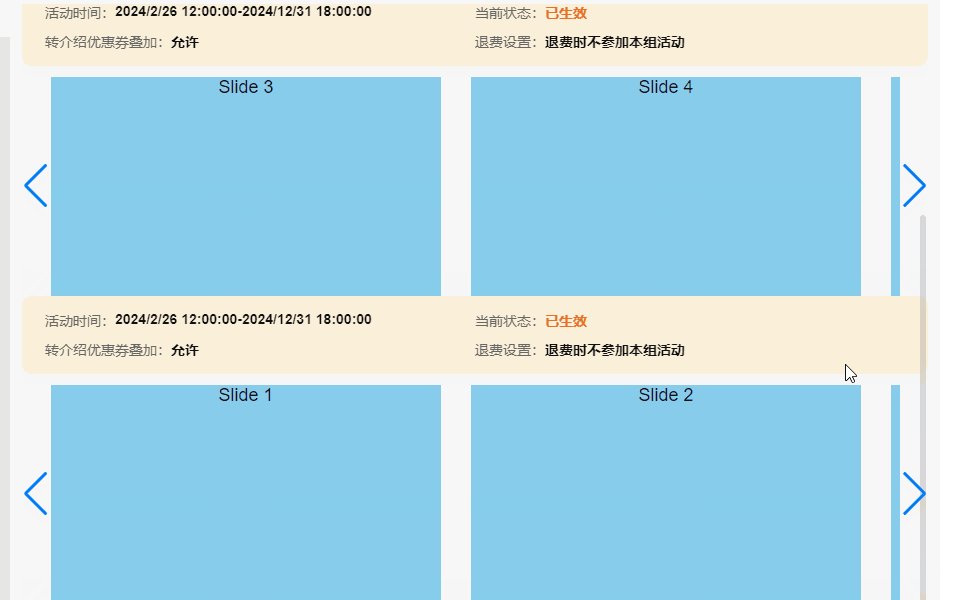
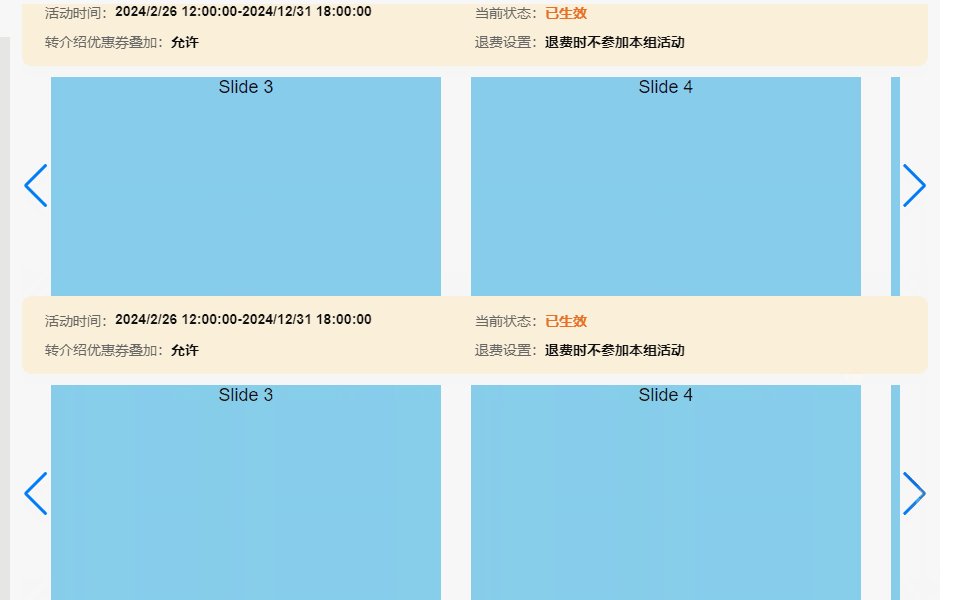
效果:

设置主要设置了 动态的 包含类、 左右按钮的类
<template><div class="swiper-container_other"><!-- 右侧按钮 --><div :class="[(id+'')?'swiper-button-next'+id:'swiper-button-next', 'swiper-button-next']"></div><div class="all_slide" :style="`width: ${width}; height: ${height};`"><!-- 中间滑块部分 --><div :class="[(id+'')?'swiper-container'+id : 'swiper-container', 'one-container']"><div class="swiper-wrapper"><div class="swiper-slide">Slide 1</div><div class="swiper-slide">Slide 2</div><div class="swiper-slide">Slide 3</div><div class="swiper-slide">Slide 4</div></div></div><!-- 左侧按钮 --></div><div :class="[(id+'')?'swiper-button-prev'+id:'swiper-button-prev', 'swiper-button-prev']"></div></div>
</template>
<script>
import "swiper/css/swiper.css";
import Swiper from "swiper";
export default {name: "Carousel",props: {imageData: {// 图片数组type: Array,default: () => {return [];},},width: {// 宽度type: String,default: "1200px",},id: {// 宽度type: String,default: "0",},height: {// 高度type: String,default: "400px",},},data() {return {swiper: null,};},mounted() {this.$nextTick(() => {let c = ".swiper-container"+this.id;console.log('cccc:',c);this.swiper = new Swiper(c, {mousewheel: false, // 是否开启鼠标滚轮控制swiper切换 ,默认falsedirection: "horizontal", // 滑动方向// speed: 3000, // 切换速度,自动滑动开始到结束的时间spaceBetween: 30, // 在slide之间设置距离loop: true, // 无限循环// grabCursor: true, // 悬浮时鼠标样式切换slidesPerView: "auto",navigation: {nextEl: ".swiper-button-next"+this.id,prevEl: ".swiper-button-prev"+this.id,},});})},
};
</script>
<style lang="less" scoped>
.swiper-container_other{margin: 0 auto;position: relative;
}
.swiper-wrapper{border: 1px solid blue;margin: 0 auto;
}
.swiper-button-prev{left: 0px!important;
}
.swiper-button-next{right: 0px!important;
}
.all_slide {width: 100%;height: 220px;margin: 0 auto;position: relative;
}
.one-container {width: 100%;height: 100%;overflow: hidden;// display: flex;
}
.cont {width: 80%;margin: 0 auto;
}
.swiper-slide {text-align: center;font-size: 18px;background: #fff;background: skyblue;width: 390px;}
</style>