](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击👉跳转到网站。
文章目录
- 前言
- 1、安装OpenSSH
- 2、vscode配置ssh
- 3. 局域网测试连接远程服务器
- 4. 公网远程连接
- 4.1 ubuntu安装cpolar内网穿透
- 4.2 创建隧道映射
- 4.3 测试公网远程连接
- 5. 配置固定TCP端口地址
- 5.1 保留一个固定TCP端口地址
- 5.2 配置固定TCP端口地址
- 5.3 测试固定公网地址远程
前言
远程连接服务器的工具有很多,比如XShell、putty等,可以通过ssh来远程连接服务器,但这用于写代码并不方便,可能需要现在本地写好代码后再将源代码传送到服务器运行、服务器上的图片也无法直接查看。
而vscode可以很好的解决这些问题,它的核心组件都运行在远程环境中,本地的开发机器完全不需要拥有远程开发环境的源代码,在vscode上编写代码可以直接同步更新到服务器上,给你带来丝滑般的远程开发体验。
所以这篇文章教程,我们将通过vscode实现远程开发,并通过cpolar内网穿透实现在公网环境下的远程连接,让你在出门在外任意地方也可以远程连接服务器进行开发写代码。
1、安装OpenSSH
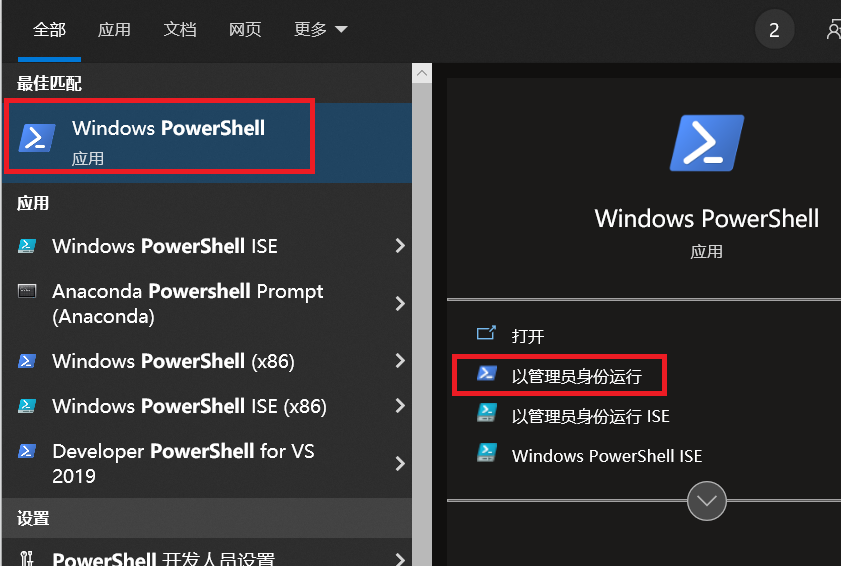
打开Windows开始页面,直接进行搜索PowerShell,打开第一个Windows PowerShell,点击以管理员身份运行

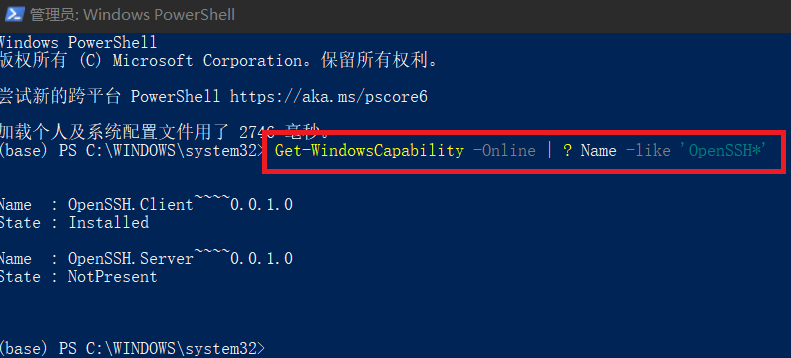
打开之后,输入以下指令:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
此时出现的结果就是电脑里没有安装OpenSSH的情况:

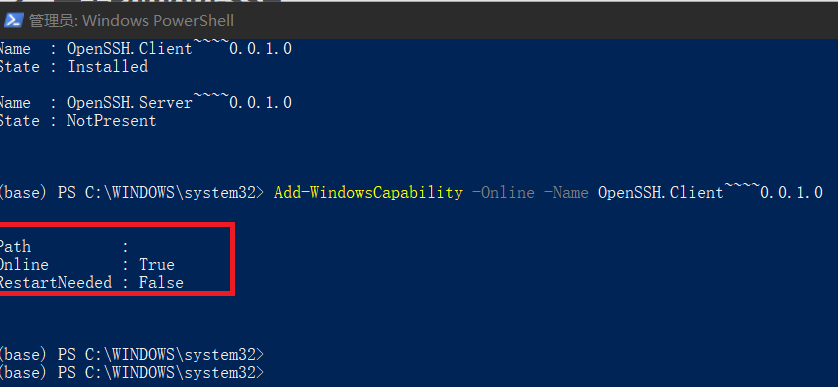
如果已经安装了OpenSSH那么跳过这一步,没有安装的话则输入以下指令
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0

最终结果为如下,则代表着OpenSSH安装成功:

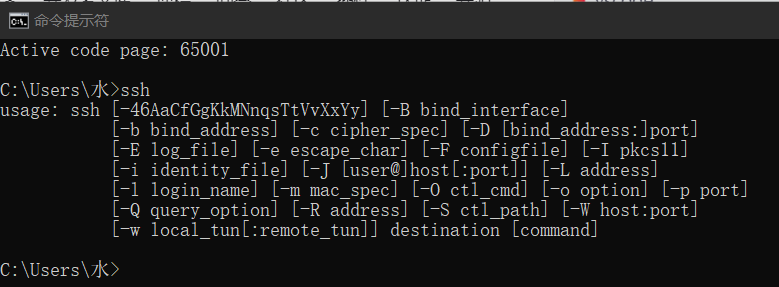
显示OpenSSH安装成功后,在打开本地cmd进入之后输入命令ssh
ssh
如果显示的是这样结果的话,则说明正确:

2、vscode配置ssh
在windows上安装vscode,安装成功后并打开。
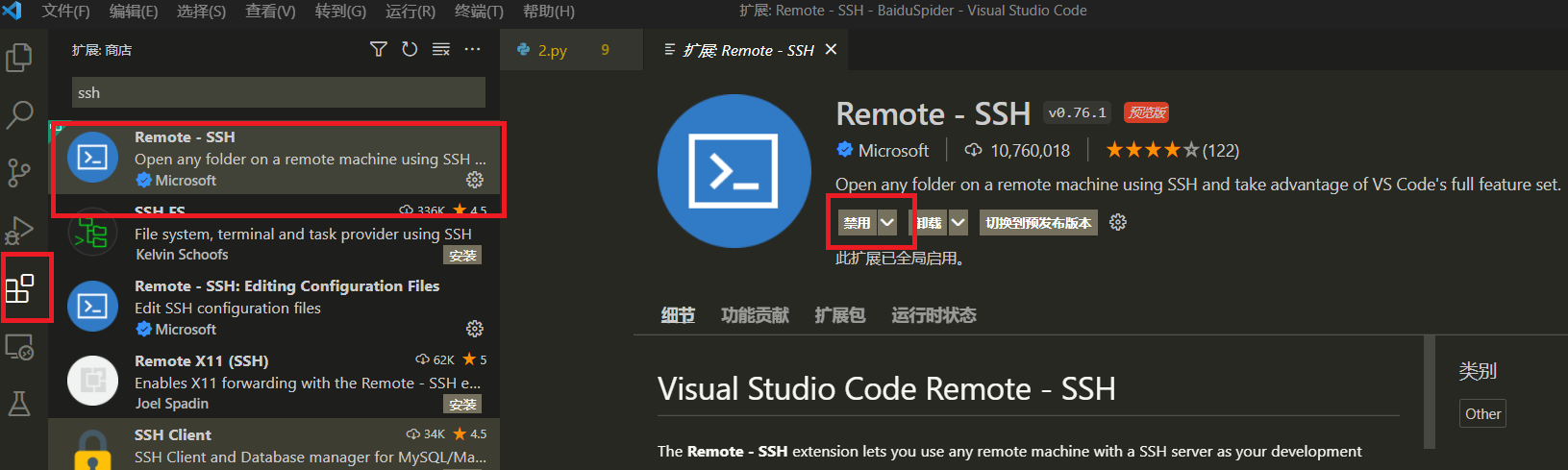
点击左侧工具栏中的扩展,搜索“ssh”,选择第一个Remote - SSH进行安装(我已经安装过了,所有此时显示的是禁用状态)

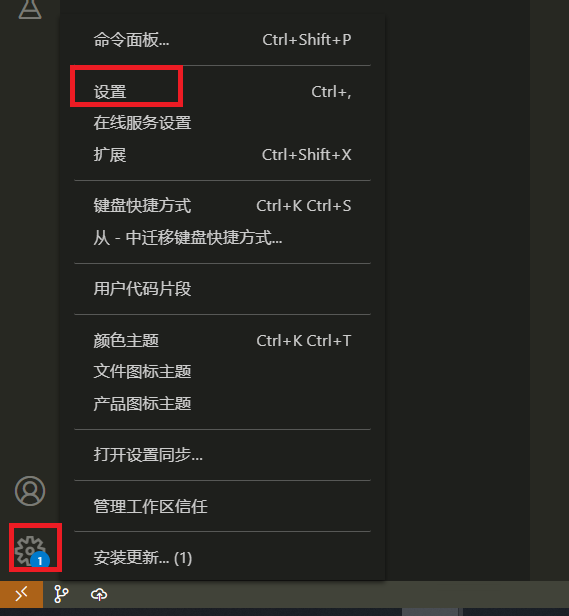
点击左下角的“设置”按钮,紧接着点击“设置”

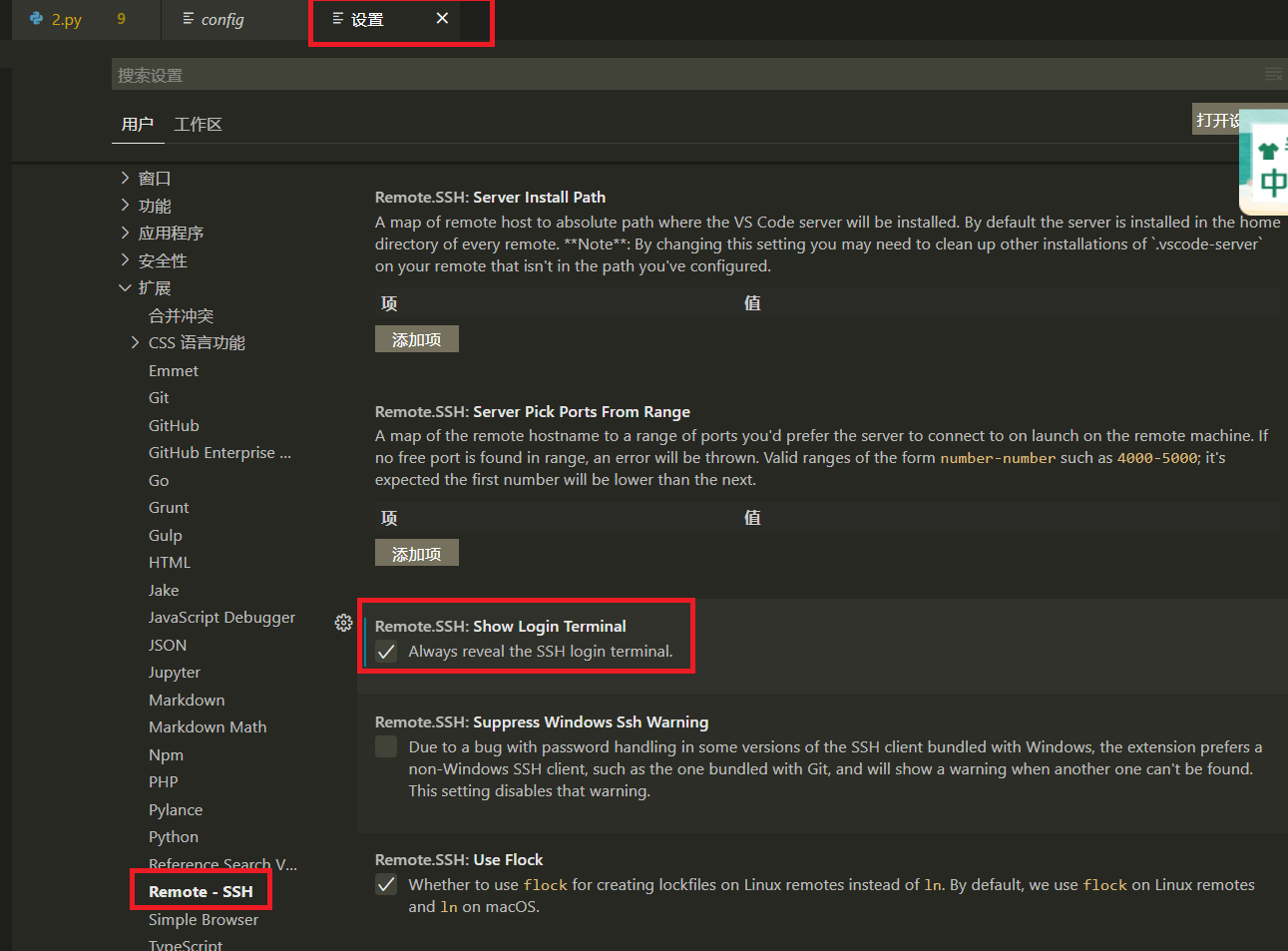
根据截图的提示,找到Show Login Terminal并勾选该选项

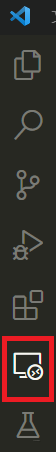
点击左侧工具栏中的远程按钮,可以查看远程连接,点击SSH TARGETS下面显示的服务器旁边的按钮进行连接操作

3. 局域网测试连接远程服务器
以ssh连接ubuntu为例,打开vscode后,先尝试使用局域网地址ssh远程ubuntu
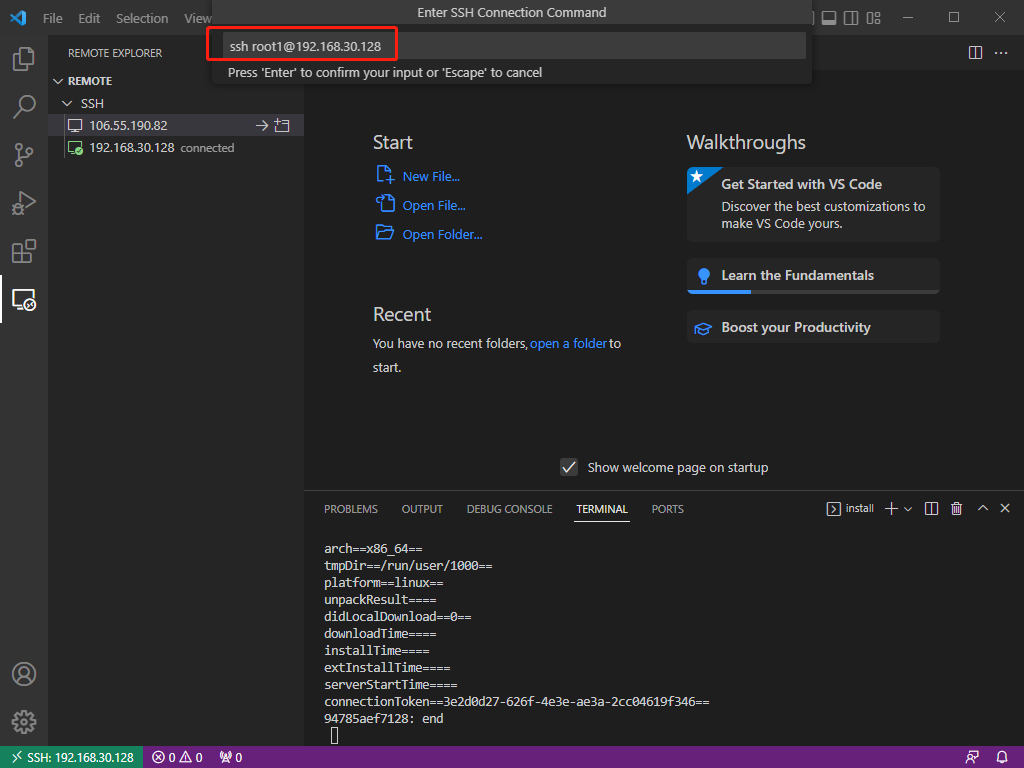
输入命令到对话框中,并回车
ssh username@ip

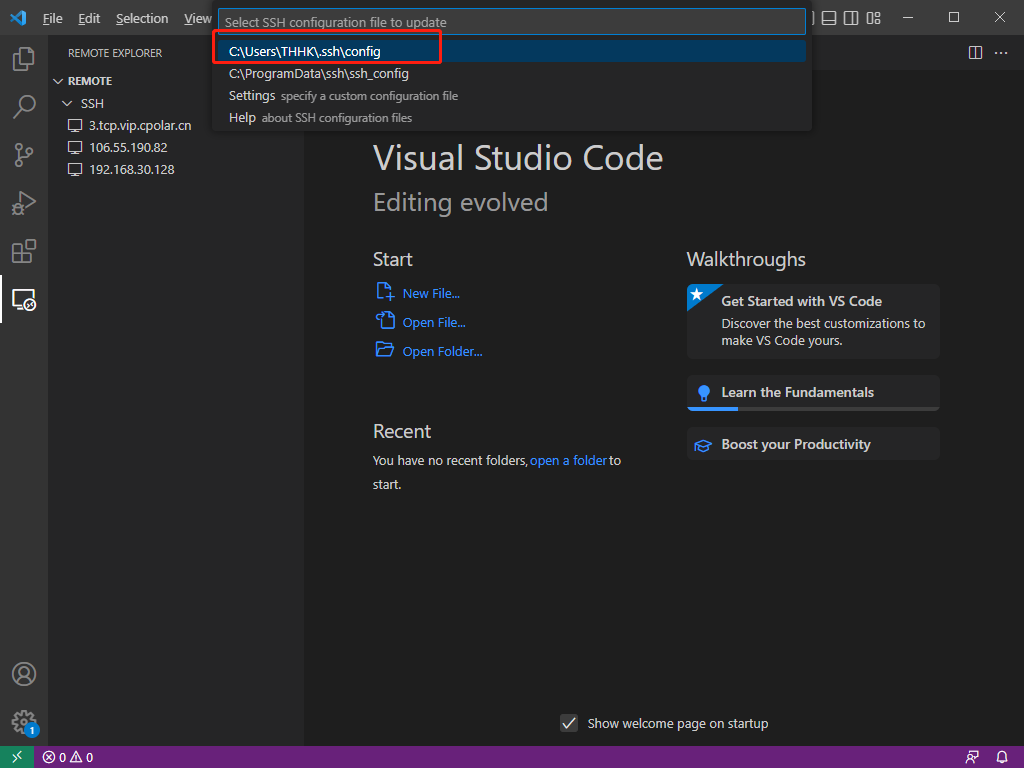
选择一个配置文件

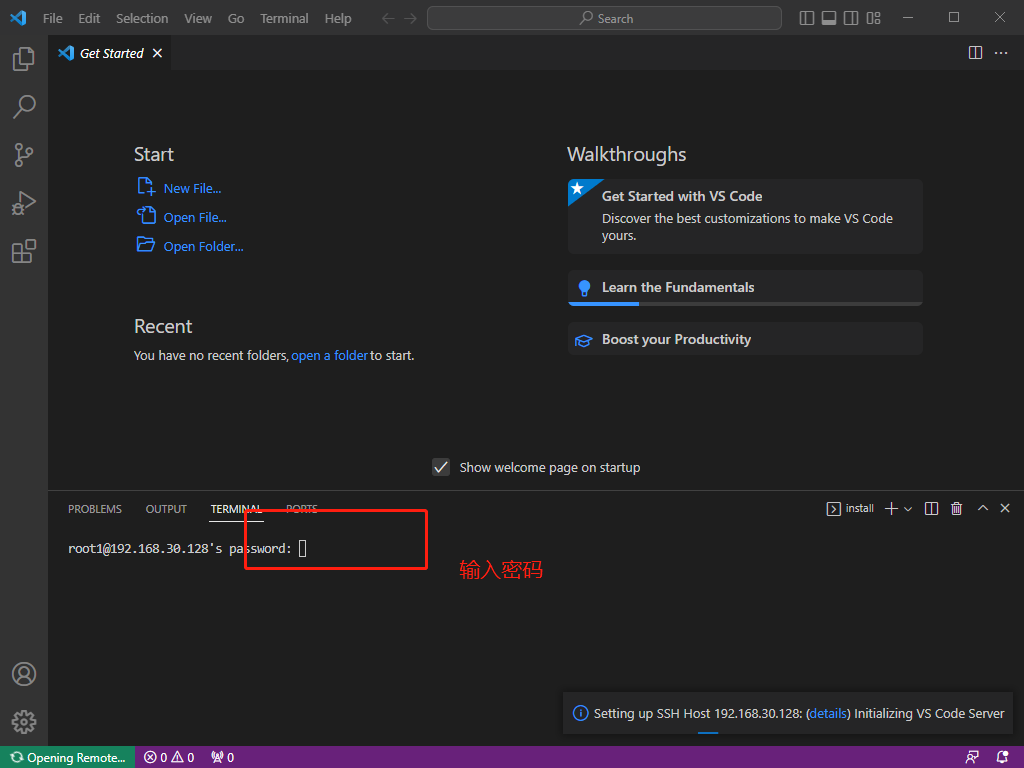
输入完成在右侧会显示出来刚刚添加的ssh 连接,点击 -->图标 连接,出现输入密码,输入密码即可

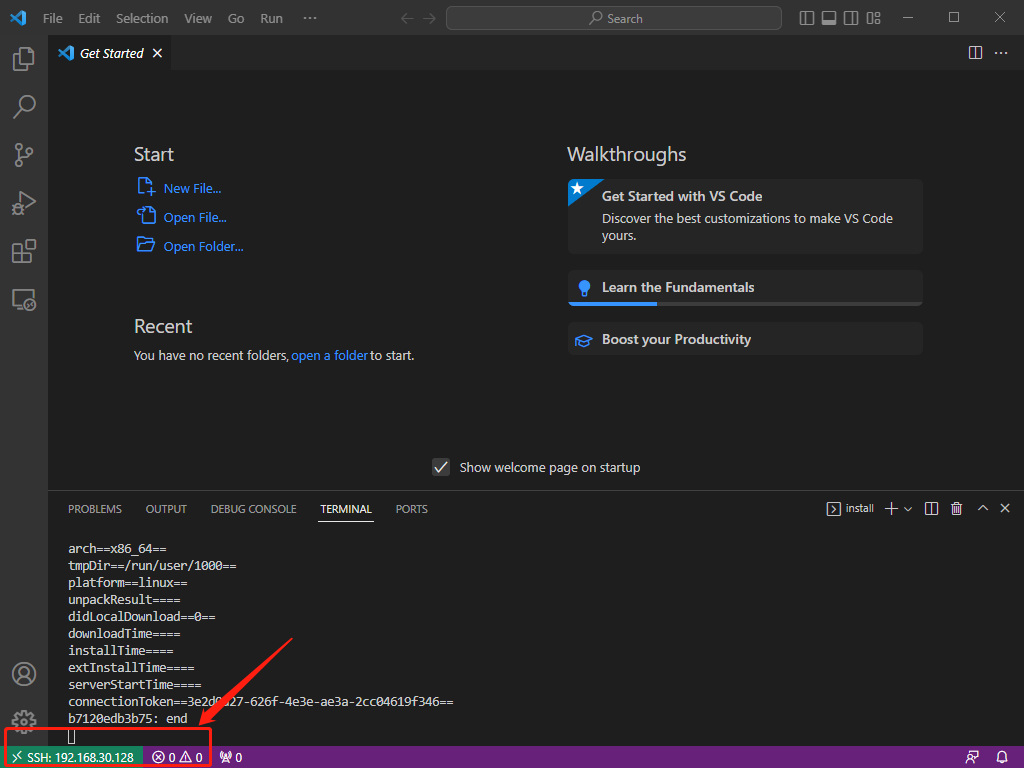
出现绿色标志表示连接成功

4. 公网远程连接
目前我们只能在局域网内进行远程,具有一定的局限性。不过我们通过内网穿透来实现在公网环境下的远程连接。这里我们借助工具cpolar内网穿透来实现,无需公网IP,也不用设置路由器,操作简单。
cpolar官网:https://www.cpolar.com/
4.1 ubuntu安装cpolar内网穿透
本次教程我们使用的是ubuntu 图形化系统,我们需要先在ubuntu上安装配置cpolar内网穿透,支持一键自动安装脚本。
- 国内安装
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号,正常显示即为安装成功
cpolar version
- token认证
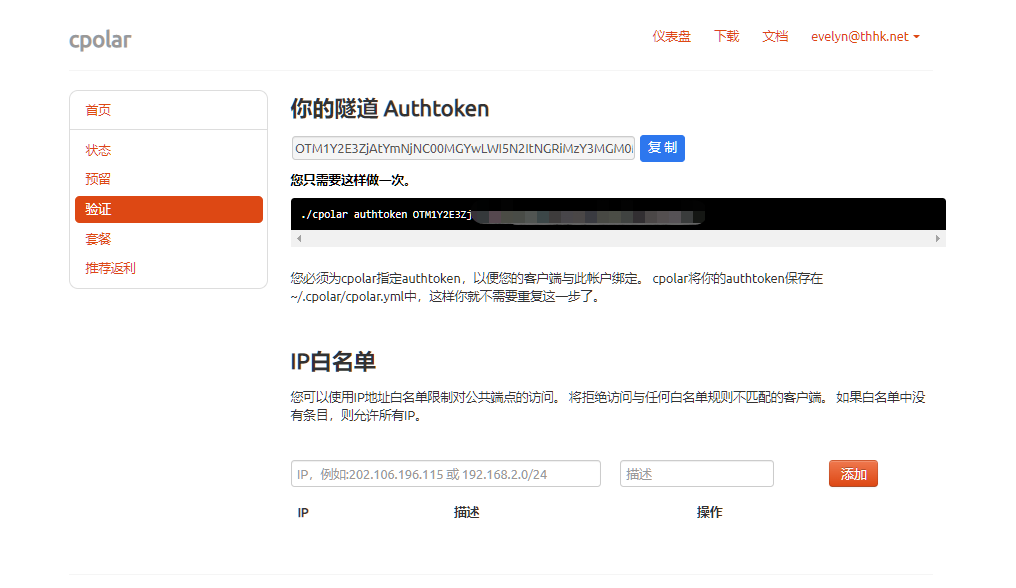
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试
cpolar http 8080
有正常生成相应的公网地址,按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
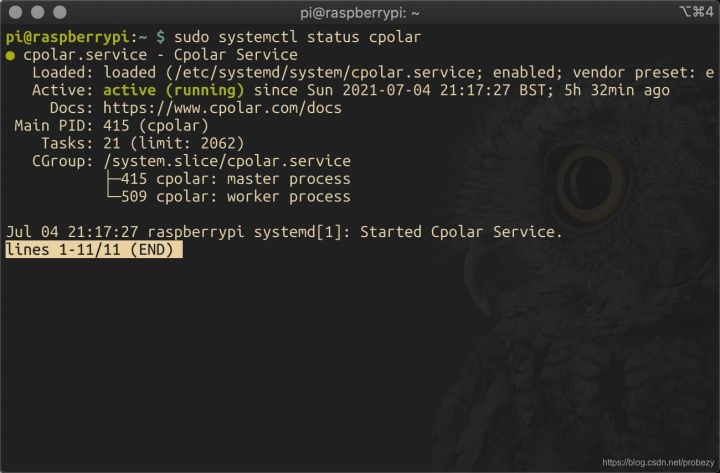
- 查看服务状态,显示如下图所示为
active则为已启动状态
sudo systemctl status cpolar

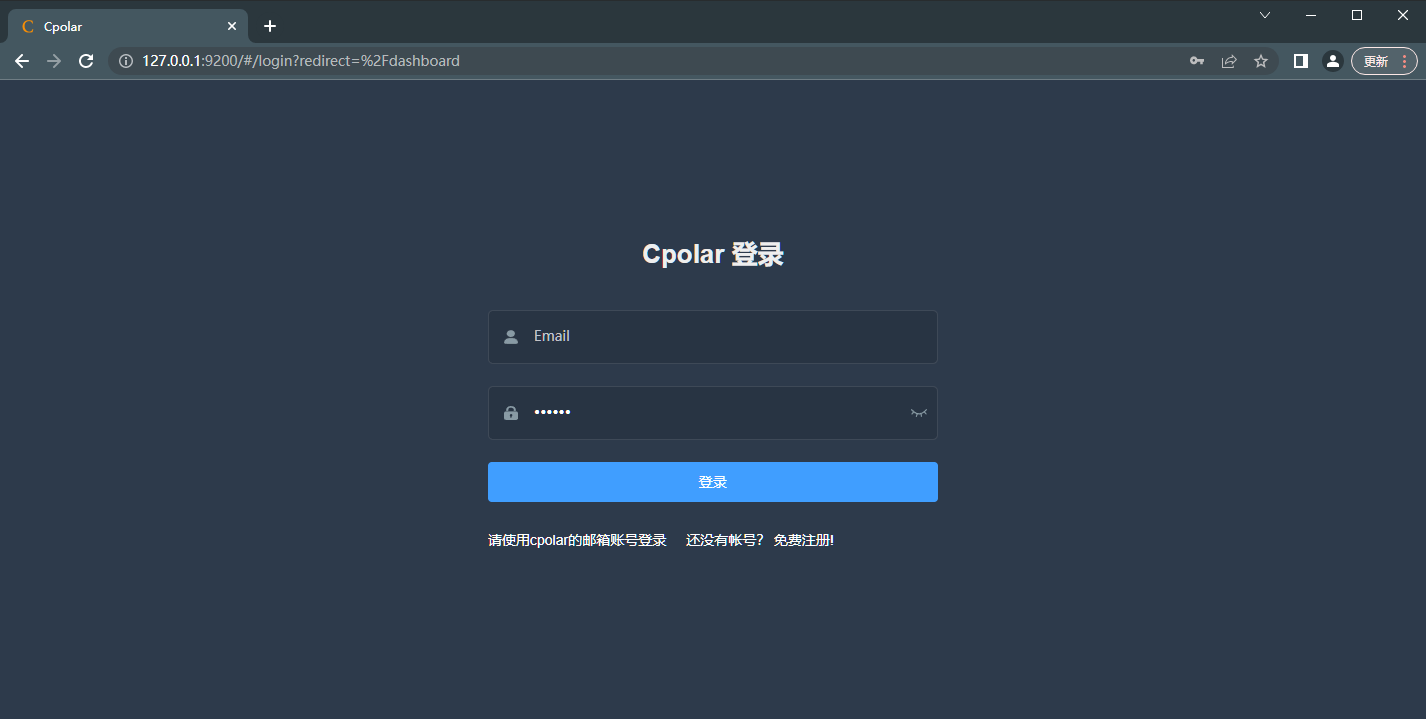
cpolar安装并配置完成后,在浏览器上访问本地9200端口,使用cpolar邮箱账号登录cpolar web UI管理界面

cpolar安装成功后,默认会安装2条样例隧道,可以自行编辑或者删减:
- ssh隧道:指向本地22端口,TCP协议
- website隧道:指向本地8080端口,HTTP协议
4.2 创建隧道映射
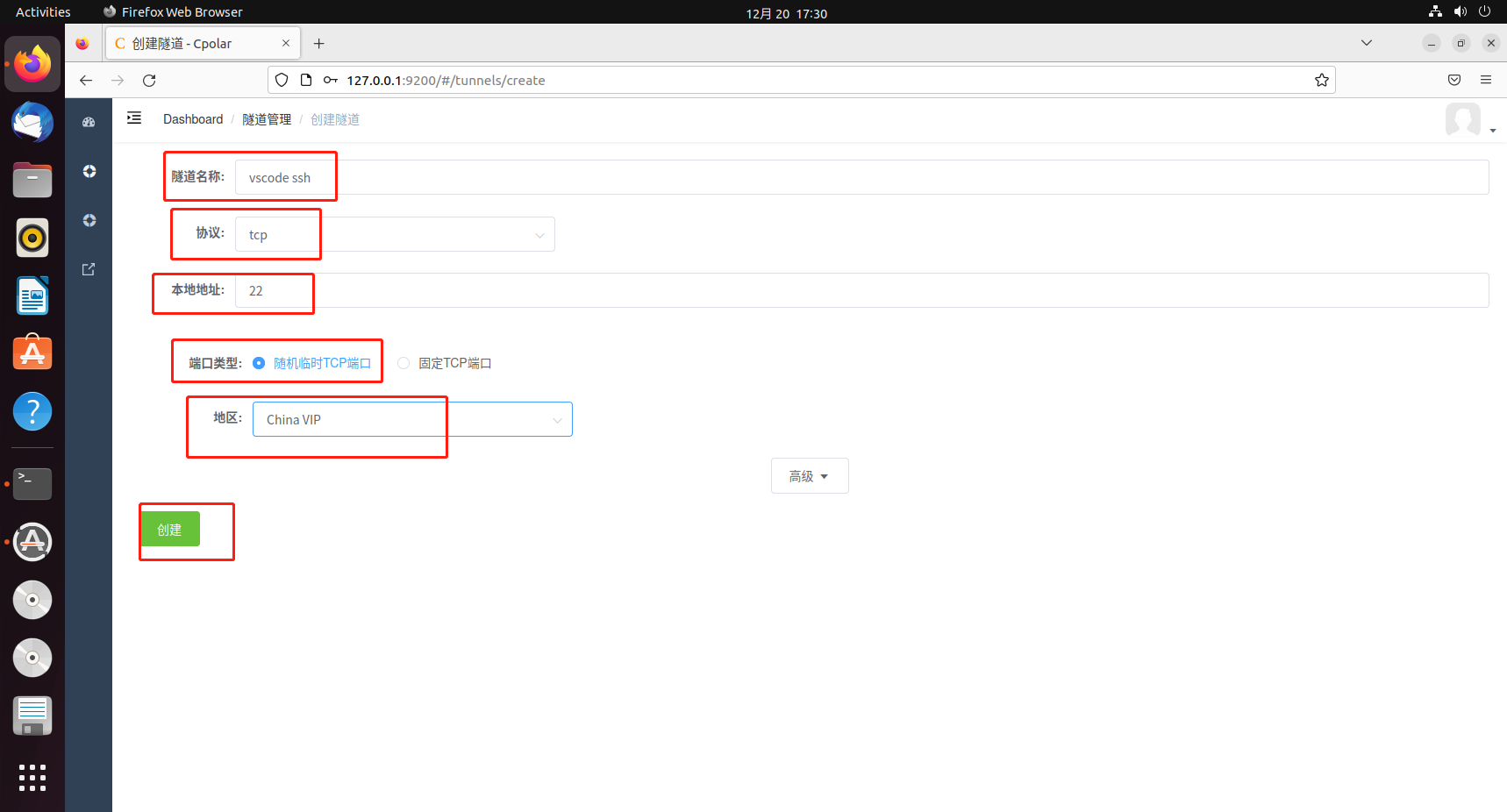
我们可以直接使用样例隧道ssh,或者重新创建一个隧道,使用tcp协议,指向22端口。点击左侧仪表盘的隧道管理——创建隧道
- 隧道名称:可自定义,注意不要重复
- 协议:tcp
- 本地地址:22
- 端口类型:随机临时TCP端口
- 地区:China vip
点击创建

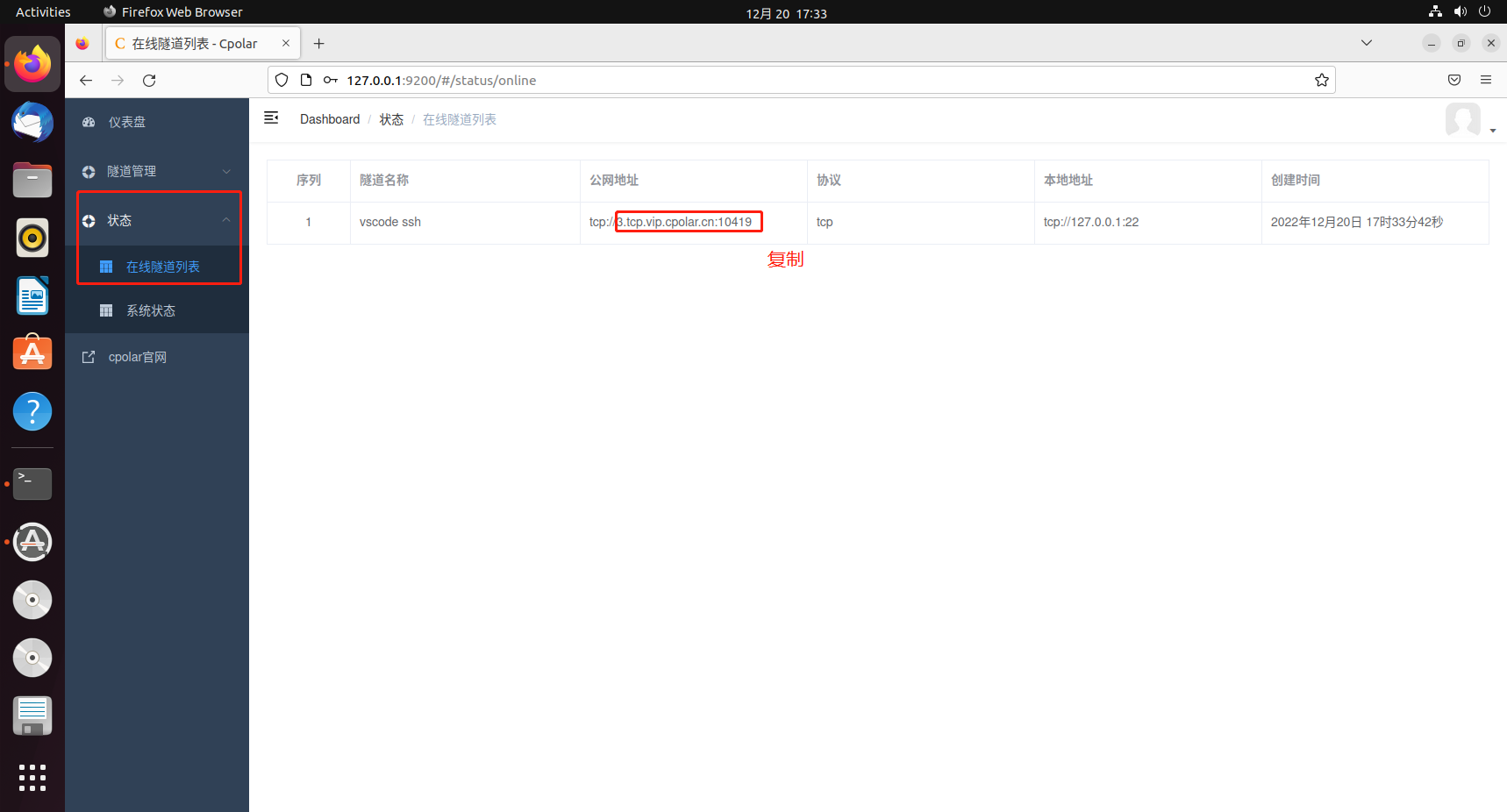
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到,刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来

4.3 测试公网远程连接
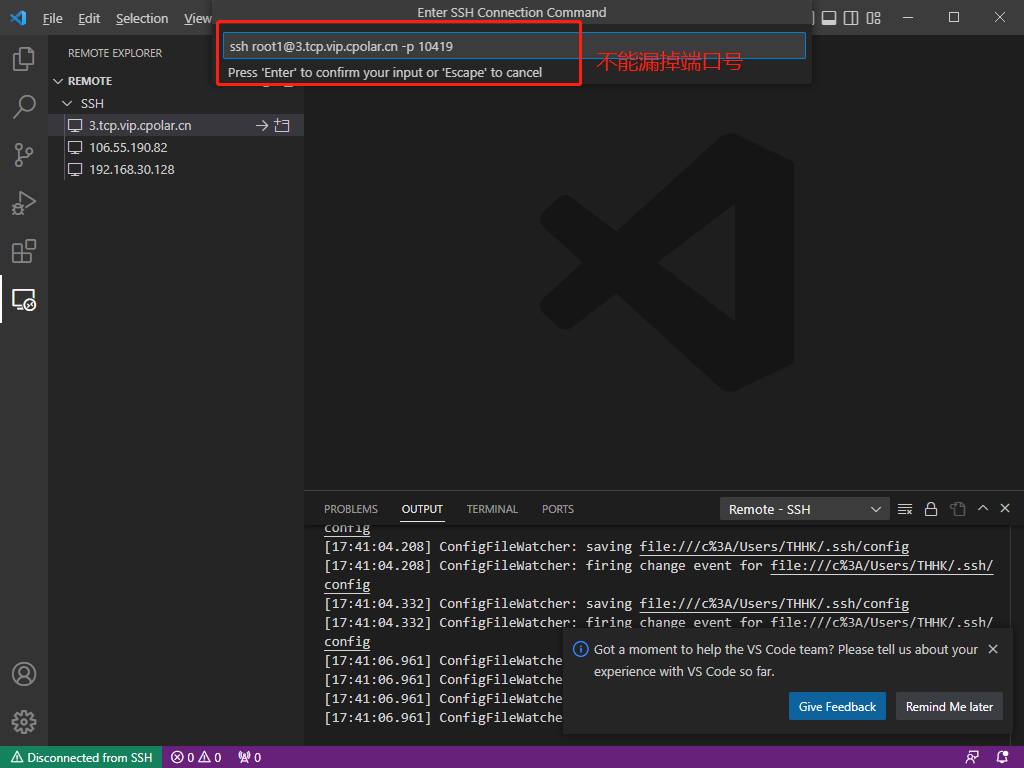
在windows上打开vscode,使用所复制的公网地址来远程SSH。
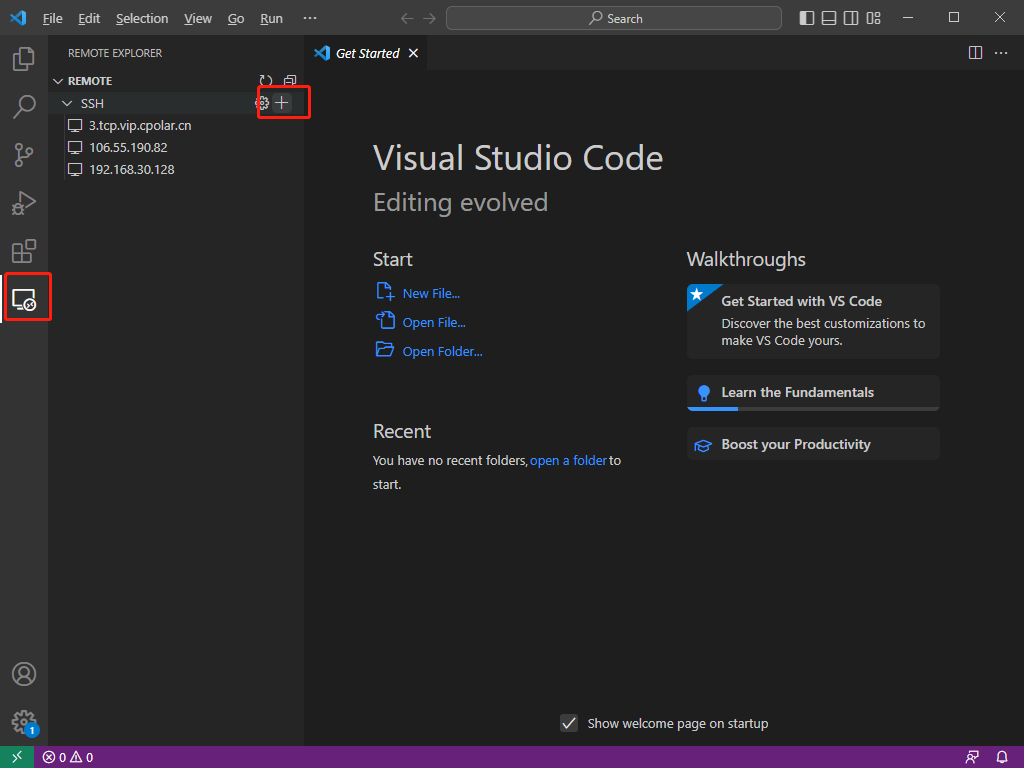
点击SSH TARGETS下面显示的服务器旁边的按钮进行连接操作

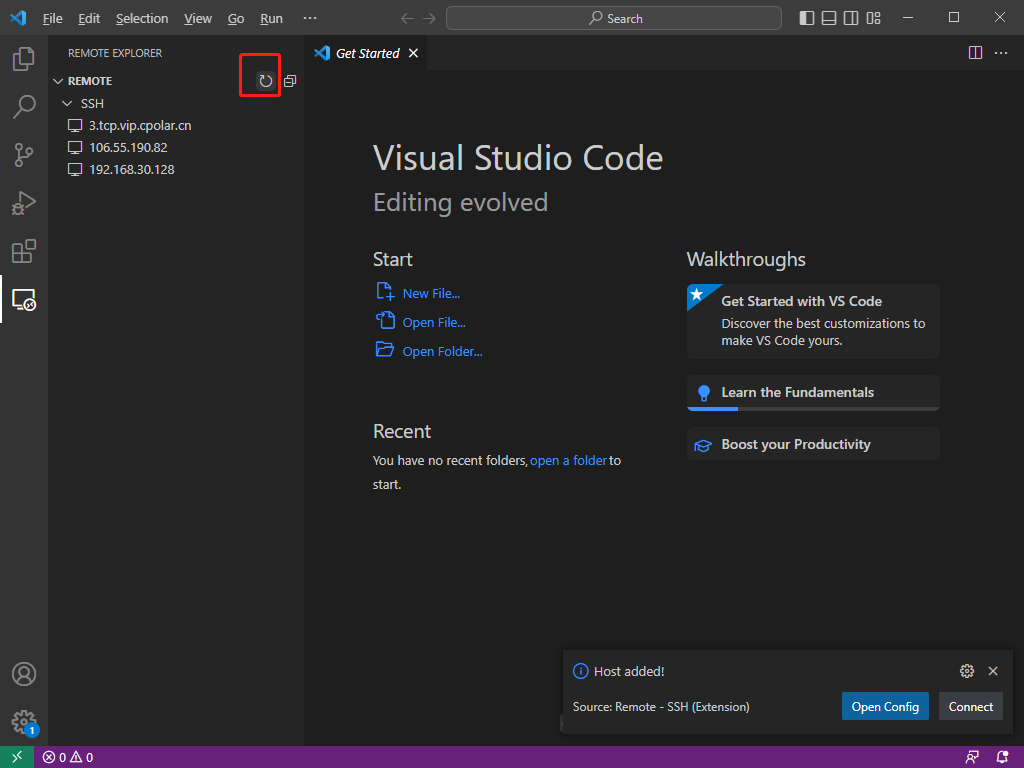
如左侧没有出现添加的连接,点如下按钮刷新

接着点击小箭头 --> 连接,出现选择ssh 类型,选择linux


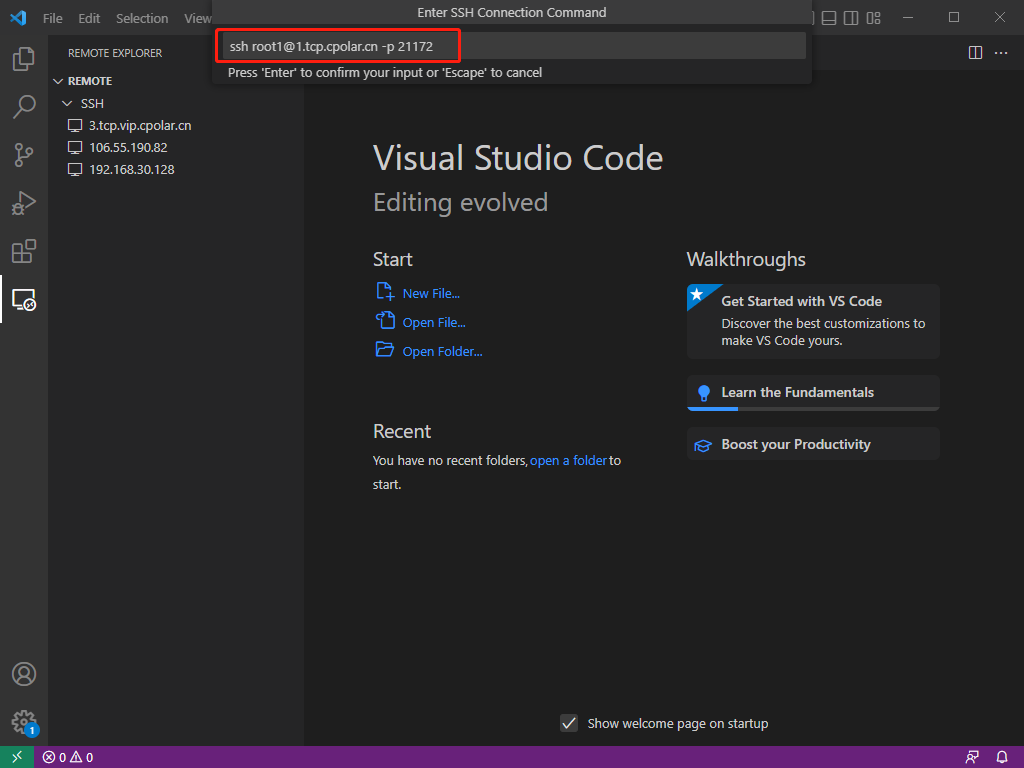
输入参数,和密码即可远程成功,方便快捷。


出现以下信息表示远程连接成功

5. 配置固定TCP端口地址
由于以上所创建的隧道选择的是随机临时TCP端口,所生成的公网地址会在24小时内随机变化,对于需要长期远程的用户来讲不方便。不过我们可以为其配置固定的地址进行远程连接,后续远程无需先查看随机公网地址再进行远程。
注意:配置固定TCP端口地址功能需要升级至专业版套餐或以上才支持。
5.1 保留一个固定TCP端口地址
打开cpolar官网,登录到官网后台https://dashboard.cpolar.com/reserved,点击左侧的预留,我们来保留一个固定TCP端口地址:
- 地区:选择china
- 描述:即备注,可自定义
地址保留成功后,系统会生成相应的固定公网地址,将其复制下来

5.2 配置固定TCP端口地址
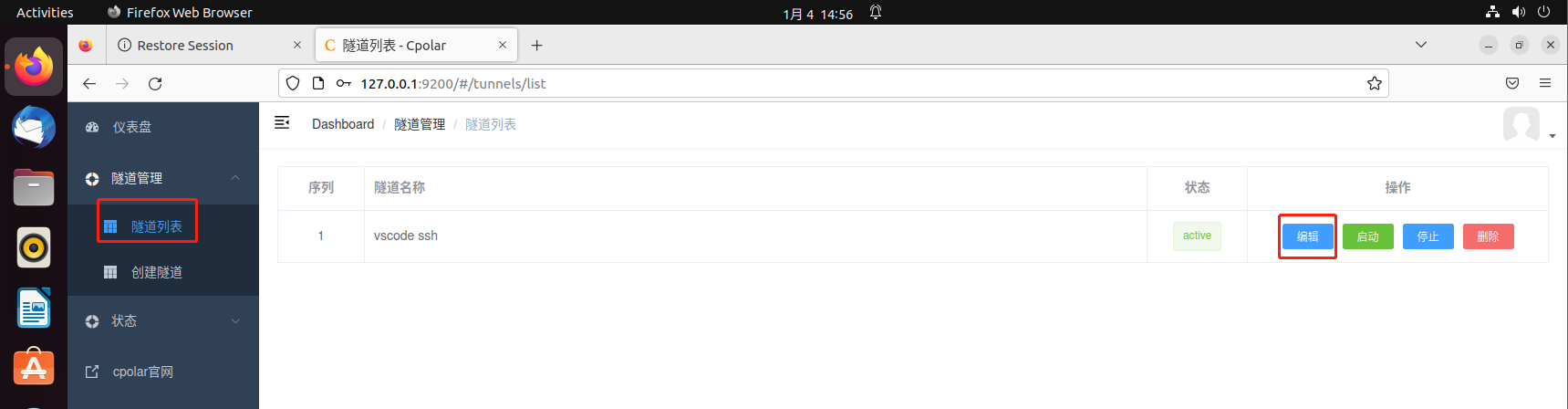
在ubuntu系统上打开浏览器访问本地9200端口,登录cpolar web UI管理界面。点击左侧的隧道管理——隧道列表,找到ssh隧道,点击右侧的编辑,我们来修改隧道信息,将固定tcp端口地址配置到隧道中

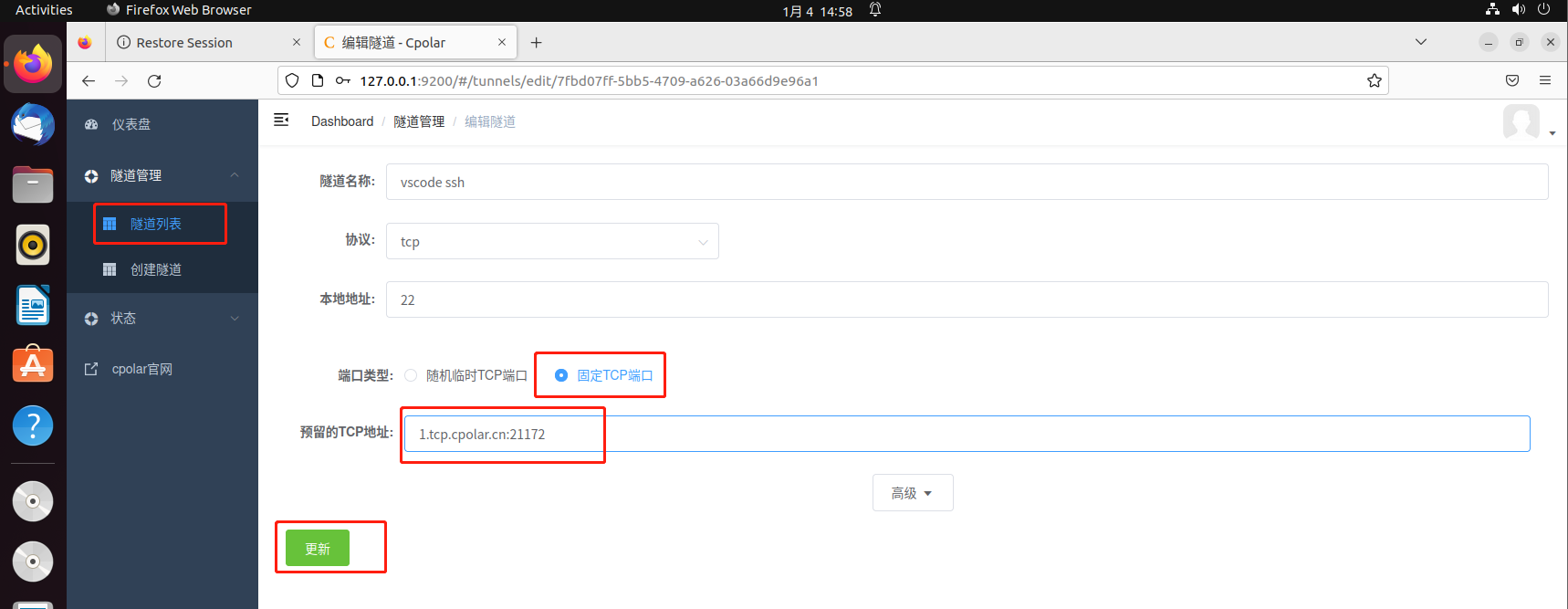
修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:修改为固定tcp端口
- 预留的tcp地址:填写保留成功的地址
点击更新

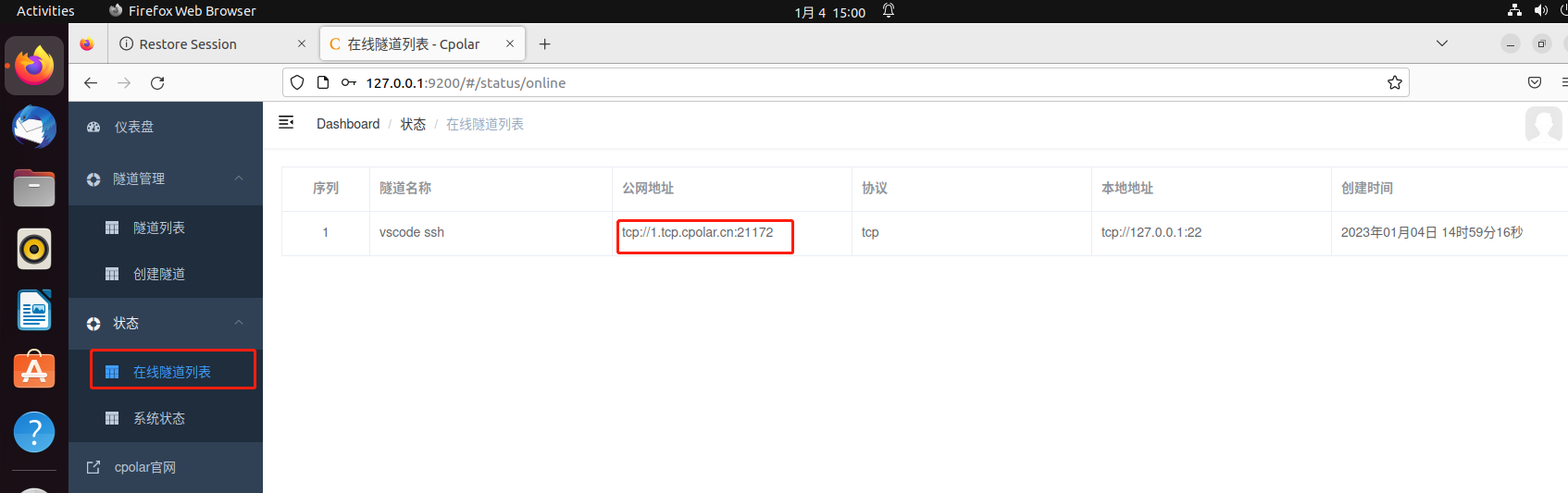
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,找到SSH隧道,可以看到公网地址已经更新成为了固定tcp地址。

5.3 测试固定公网地址远程
打开vscode,选择添加一个ssh连接

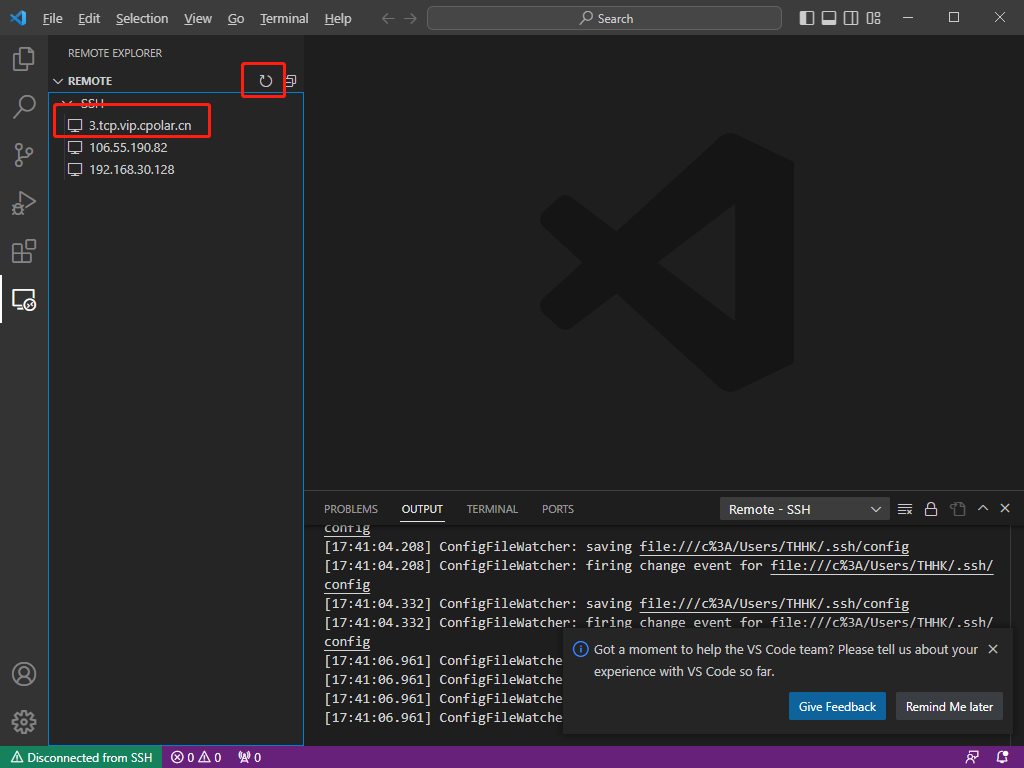
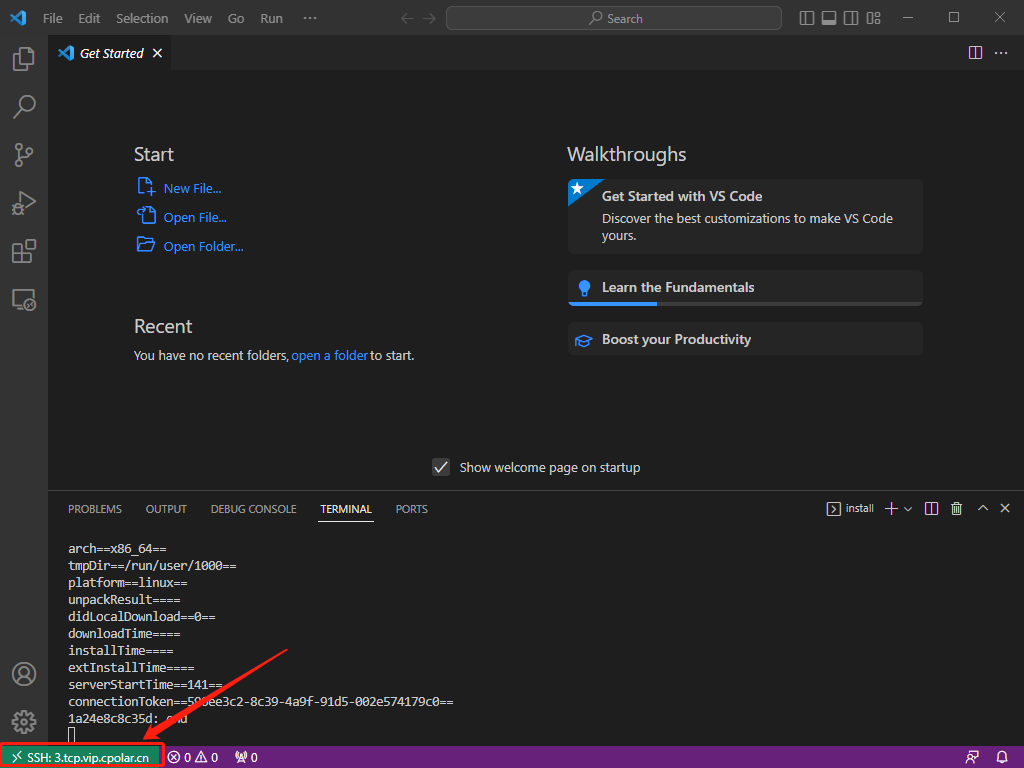
使用保留的tcp地址连接


刷新一下

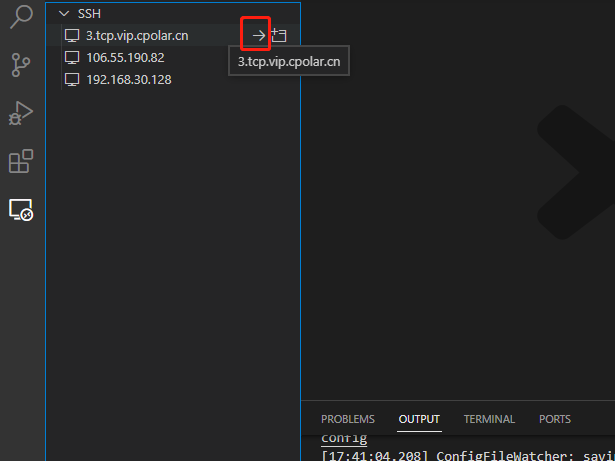
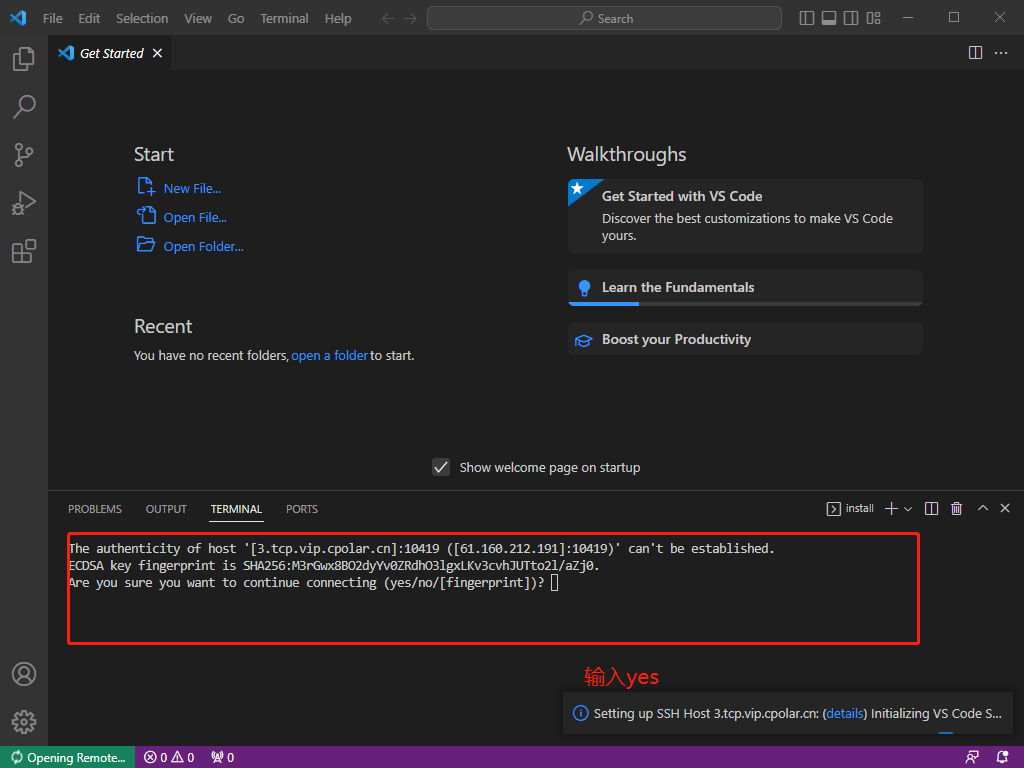
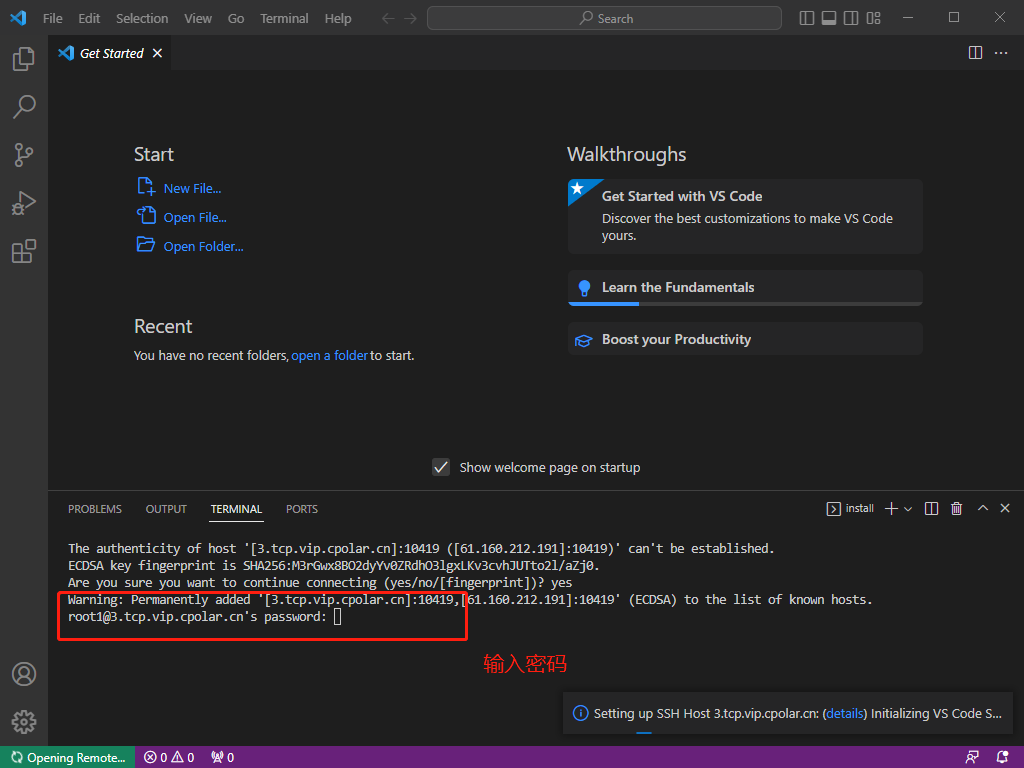
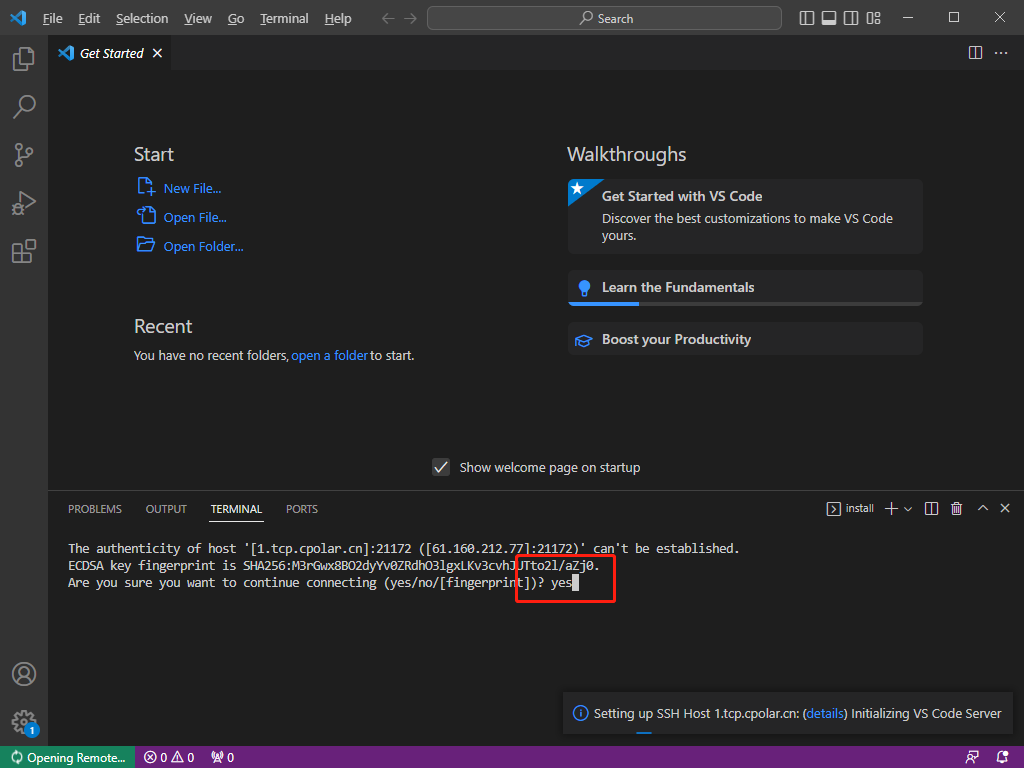
刷新出来地址,点击右边小箭头”–>”连接,出现以下提示,输入yes

出现绿色信息,表示连接成功。

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)