- 一、简介
- 二、正常安装
- 一、 设置 windows 功能
- 三、迁移系统
一、简介
WSL2适用场景:
嵌入式系统等需要gnu交叉编译工具链
linux服务器端开发
跨平台应用开发
需要linux环境的其他开发
在Window10/Windows11上安装WSL2,即可替代虚拟机,远程登陆等传统开发方式。
Windows11 默认可以采用 PowerShell 中的命令 wsl --install -d Ubuntu 直接安装最新版本的Ubuntu-LTS。
并且可以在ubuntu中通过 sudo do-release-upgrade 保持更新。
二、正常安装
一、 设置 windows 功能
在搜索框输入启用或关闭Windows功能,进入设置界面

打开以下三个选项。配置完成后重启电脑方可生效。

重启完成后安装如下软件:

链接: https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
安装完成会出现如下界面。

搜索Windows PowerShell,右键以管理员的身份运行。

在终端输入如下指令:
wsl --set-default-version 1

搜索Microsoft Store。打开应用商店。

在应用商店下搜索ubuntu。选择自己需要的系统版本。

选择获取,开始下载安装。安装完成后如下图。

打开ubuntu系统。
进入系统后需要命名用户名以及初始密码的设定。设定完成后会出现如下图。

在Windows PowerShell中输入如下指令看到相应的信息则安装成功。
wsl -l -v

三、迁移系统
此时系统安装在了C盘,接下来开始打包搬迁到 D盘下。
首先,用管理员权限打开 Windows PowerShell
并运行指令:
wsl --export Ubuntu-20.04 D:/export.tar
因为这里 wsl -l -v 显示安装的是Ubuntu 20.04,所以这里指明的是 Ubuntu20.04。将其打包放在D:/export.tar ,这里的目录可以自定义。

此时在指定的路径下出现了如下压缩包,则打包成功。

C盘下的系统注销掉。指令如下:
wsl --unregister Ubuntu-20.04
输入wsl -l -v验证,出现如下界面则为注销成功。

将 wsl 提升到 wsl2:
wsl --set-default-version 2
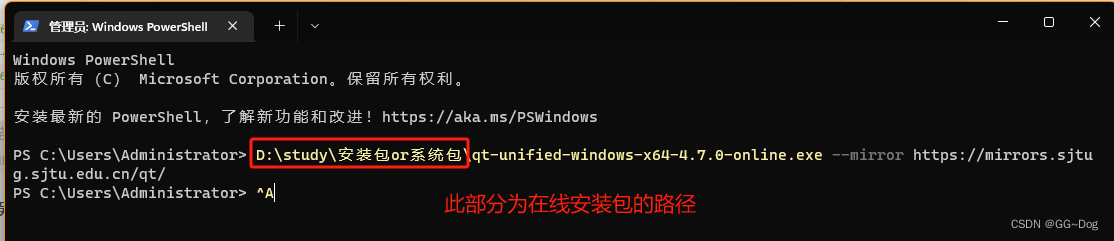
然后安装打包后的 Ubuntu20.04 :
这里的D\Ubuntu_20_04 就是设置的安装目录。
D:\export.tar 就是之前的打包的位置。
–version 2 代表这个子系统以 wsl2 的形式安装。
下面展示一些 内联代码片。
wsl --import Ubuntu-20.04 D:\ubuntu20.04\ D:\ubuntu20.04.tar --version 2
设置为默认的子系统
wsl --setdefault Ubuntu-20.04
打开Ubuntu 后发现此时默认的是 root 用户。
我们要恢复默认普通的用户,我们原先的用户名为ren. 安装的是Ubuntu-20.04 所以:在Windows PowerShell输入如下指令:
Ubuntu2004 config --default-user ren
再打开就恢复默认普通用户了。
此时 wsl -l -v 查看:
version 2 就是 wsl2 的意思。此时就已经搬家成功了。