LinearLayout(线性布局)
1.简介
- 线性布局在开发中使用最多,具有垂直方向与水平方向的布局方式。
- LinearLayout 默认是垂直排列的,但是可以通过设置 android:orientation 属性来改变为水平排列。
2.常用属性
-
orientation:控制布局方向。vertical:垂直方向布局。
horizontal 水平方向布局。
-
gravity:控制组件所包含的子元素的对其方式。center:子容器相对于父容器所在的位置为正中心。
cente_verticalr: 子容器相对于父容器所在的位置为垂直方向的正中心。
center_horizontal:子容器相对于父容器所在的位置为水平方向的正中心。
top/bottom/left/right:子容器相对于父容器所在的位置为上/下(默认)/左/右。
-
layout_gravity:控制该组件在父容器里的对齐方式。left:子视图相对于其容器左侧对齐。
right:子视图相对于其容器右侧对齐。
top:子视图相对于其容器顶部对齐。
bottom:子视图相对于其容器底部对齐。
center_horizontal:子视图在其容器的水平方向上居中对齐。
center_vertical:子视图在其容器的垂直方向上居中对齐。
center:子视图在其容器的水平和垂直方向上都居中对齐,等价于同时设置
center_horizontal和center_vertical。
-
layout_width、layout_heigth:布局宽度、高度。布局的宽度通常不直接写数字的。
用wrap_content(组件实际大小)fill_parent或者match_parent填满父容器。
-
background:为组件设置背景。background=“#xxxx” :指定线性布局的背景颜色
background=“@color/colorPrimary” :指定自设置的颜色。
-
layout_weight:权重,用来分配当前控件在剩余空间的大小。一般要把分配该权重方向的长度设置为零。
比如在水平方向分配权重,就把width设置为零。
RelativeLayout(相对布局)
1.简介
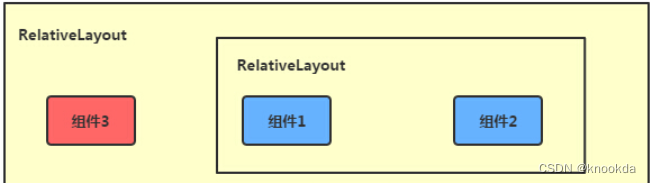
- 允许开发者通过指定控件相对于其他控件或容器边缘的位置来布局界面。
- 这种布局方式相对于
LinearLayou来说更加灵活,因为它不限制控件必须放置在垂直或水平方向上。 - 例如,你可以指定一个按钮位于另一个按钮的下方、右侧或者某个控件的中心位置。
2.常用属性
-
ayout_width/layout_height- 宽度:wrap_content(默认),match_parent,具体像素值(如 100dp)。
- 高度:wrap_content(默认),match_parent,具体像素值(如 100dp)。
-
根据父容器定位

左对齐:layout alignParentLeft
右对齐:layout_alignParentRight
顶部对齐:layout_alignParentTop
底部对齐:layout_alignParentBottom
水平居中:android:layout centerHorizontal
垂直居中:android:layout centerVertical
中间位置:android:layout centerInParent
-
根据兄弟组件定位
-

参考组件的左边:layout_toLeftOf
一参考组件的右边:layout_toRightOf
参考组件的上方:layout above
参考组件的下方:layout below
对齐参考组件的上边界:layout alignTop
对齐参考组件的下边界:layout alignBottom
一对齐参考组件的左边界:layout_alignLeft
对齐参考组件的右边界:layout_alignRight -
margin:偏移量(外边距)设置组件与父容器的边距,又叫偏移
设置组件上下左右的偏移量:layout margin
设置组件离左边的偏移量:layout marginLeft
设置组件离右边的偏移量:layout_marginRight
设置组件离上面的偏移量:layout_marginTop
设置组件离下面的偏移量:layout marginBottom -
padding:填充(内边距)设置组件内部元素间的边距(比如Textview里的字体位置)
往内部元素的上下左右填充一定边距:android:padding
往内部元素的左边填充一定边距:paddingLeft
往内部元素的右边填充一定边距:paddingRight
往内部元素的上方填充一定边距:paddingTop
往内部元素的下方填充一定边距:paddingBottom
TableLayout(表格布局)
1.简介
- 用于创建表格布局的类。
- 允许你以表格的形式安排其子视图,类似于 HTML 中的 元素。
- 直接往TableLayout中添加组件,这个组件占满一行。
- .如果想要一行上有多个组件,就要添加一个TableRow的容器。
2.常用属性
-
stretchColumns
- 作用:指定哪列应该被拉伸以填充额外的空间。
- 属性值:可以指定一个或多个列的索引,用逗号分隔。例如,“0,2” 表示第 0 列和第 2 列会被拉伸。
-
shrinkColumns
- 作用:指定哪列应该收缩以适应空间。
- 属性值:与 stretchColumns 类似,指定一个或多个列的索引。
-
collapseColumns
- 作用:指定在视图不够宽时哪些列应该被折叠,即不显示。
- 属性值:同上,指定列的索引。
-
layout_column
- 作用:指定子视图应该放置在哪一列。
- 属性值:列的索引,从 0 开始计数。
-
layout_row
- 作用:指定子视图应该放置在哪一行。
- 属性值:行的索引,从 0 开始计数。
-
layout_rowSpan
- 作用:指定子视图应该跨越多少行。
- 属性值:数值,表示子视图应该跨越的行数。
-
layout_margin/layout_padding
- 作用:指定子视图周围的外边距/内边距。
- 属性值:可以是像素值,如 “10dp”,也可以是百分比,如 “10%”。
FrameLayout(帧布局)
1.简介
- 属于线性布局的一种,它将所有的子视图按照它们添加的顺序依次垂直或水平排列。
- 与 LinearLayout 不同的是,FrameLayout 中的子视图只能有一个可见的,其余的将被隐藏。
- 常用于创建动画效果,也可以用来覆盖在其他布局之上显示重要内容。
2.常用属性
- foreground:设置改帧布局容器的前景图像。
- foregroundGravity:设置前景图像显示的位置。
GridLayout(网格布局)
1.简介
- 用于创建网格布局的布局管理器,在 Android 开发中属于相对布局(RelativeLayout)的一部分。
- 允许将子视图组织成网格状排列,每个子视图占据网格的一个或多个单元格。
2.常用属性
-
设置排列对其
排列方式——orientation:vertical(竖直,默认)或者horizontal(水平)
对齐方式——layout gravity:center,left,right,bottom
-
设置几行几列
设置行数——rowCount=“4”:设置网格布局有4行
设置列数——columnCount=“4”:设置网格布局有4列
-
设置组件所在的行列
第几行——layout_row ="1” :设置组件位于第二行
第几列——layout_column =“2”:设置该组件位于第三列
-
设置组件横跨几行几列
横跨几行——layout_rowSpan =“2”:纵向横跨2行
横跨几列——layout_columnSpan ="3”:横向横跨2列
AbsoluteLayout(绝对布局)
1.简介
- 允许开发者精确地控制视图的位置和大小,通过设置它们的绝对坐标来确定它们在屏幕上的位置。
- 这种布局方式不依赖于屏幕上的其他元素,使得视图可以放置在任何地方。
- 实际应用中,这种布局用的比较少,因为Android终端一般机型比较多,各自的屏幕大小。分辨率等可能都不一样,如果用绝对布局,可能导致在有的终端上显示不全等。
2.常用属性
- layout_x 和 layout_y:设置视图在容器中的 x 坐标和 y 坐标。
- layout_width 和 layout_height:设置视图的宽度和高度。可以是具体的像素值,也可以是百分比值(如 wrap_content、match_parent)。
- layout_gravity:设置视图在容器中的对齐方式,类似于 RelativeLayout 中的。
- layout_margin:设置视图边缘与容器边缘之间的空白距离。
- layout_alignParentLeft、layout_alignParentTop、layout_alignParentRight 和 layout_alignParentBottom:设置视图是否与其父布局的相应边缘对齐。
- layout_below、layout_above、layout_toLeftOf、layout_toRightOf、layout_alignLeft、layout_alignTop、layout_alignRight 和 layout_alignBottom:通过这些属性,可以设置视图与屏幕上其他视图的对齐方式。