第一题

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head><style>
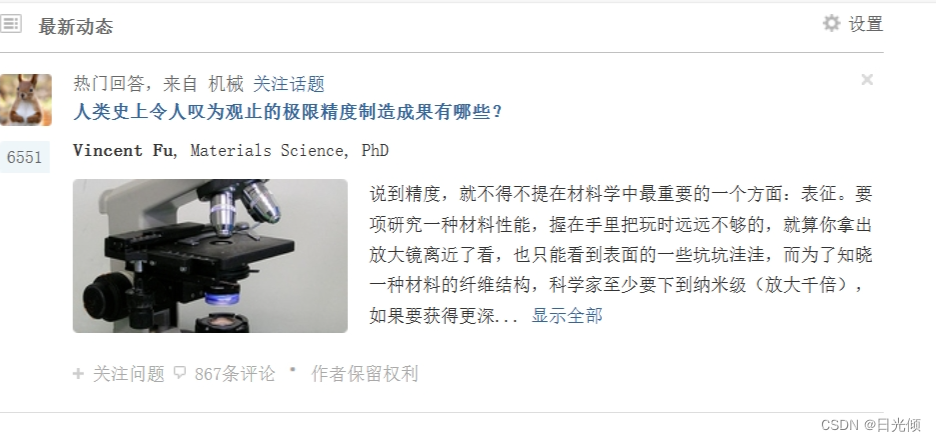
body{font-family:"宋体";font-size:13px;color:#666666;width:643px;}.bold{font-weight:bold;}div.topdiv{border-bottom-style:solid;border-bottom-color:silver;border-bottom-width:1;padding-bottom:10px;margin-bottom:15px;}.floatright{float:right;}.floatleft{float:left;}.show{border:1px solid red;}div1{border:1px solid green;}a{text-decoration: none;color:#336699;}.text{color:#333;}div#thirdDiv span{color:darkgray;}div.clearLeft{clear:left;}</style><body><div class="topdiv"> <img style="margin-right:5px" src="1.png"> <span class="bold">最新动态</span> <span class="floatright" >设置</span> <img style="margin-right:5px" class="floatright" src="2.png"> </div><div id="left" class="floatleft" style="margin-right:15px"><img src="4.png"/> <br><br><span style="background-image:url(5.png); padding:5px">6551</span></div><div id="right" class="floatleft show1"><div style="margin-bottom:5px"><span>热门回答,来自 机械</span> <a href="#">关注话题</a><img src="3.png" class="floatright"></div><a class="bold">人类史上令人叹为观止的极限精度制造成果有哪些?</a><p class="text"><strong>Vincent Fu</strong>, Materials Science, PhD</p><img class="floatleft" src="6.png"/><div class="floatleft text" style="line-height:170%;margin-left:15px;width:367px""> 说到精度,就不得不提在材料学中最重要的一个方面:表征。要项研究一种材料性能,握在手里把玩时远远不够的,就算你拿出放大镜离近了看,也只能看到表面的一些坑坑洼洼,而为了知晓一种材料的纤维结构,科学家至少要下到纳米级(放大千倍),如果要获得更深... <a href="">显示全部 </a> <br><br></div><div id="thirdDiv"> <img src="7.png"> <span>关注问题</span> <img src="8.png"> <span>867条评论</span><img src="9.png"> <span>作者保留权利</span> </div></div>
<div class="clearLeft" >
</div>
<div id="bottom" style="margin-top:20px;border-top-style:solid;border-top-width:1px;border-top-color:#ddd">
</div></body>
</html>
第二题

<style> div.fond{background-color:#336699;width:900px;height:550px;} .left{background-color: #ed5757;float: left;padding: 30px;}div.boldwhite{font: "宋体" bold;color: #F4F4F4;text-align: center;font-size: 15px;margin: 10px;margin-bottom: 15;}div.gold{color: #FF9100;text-align: center;font-size: 10px;}
</style><html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8">
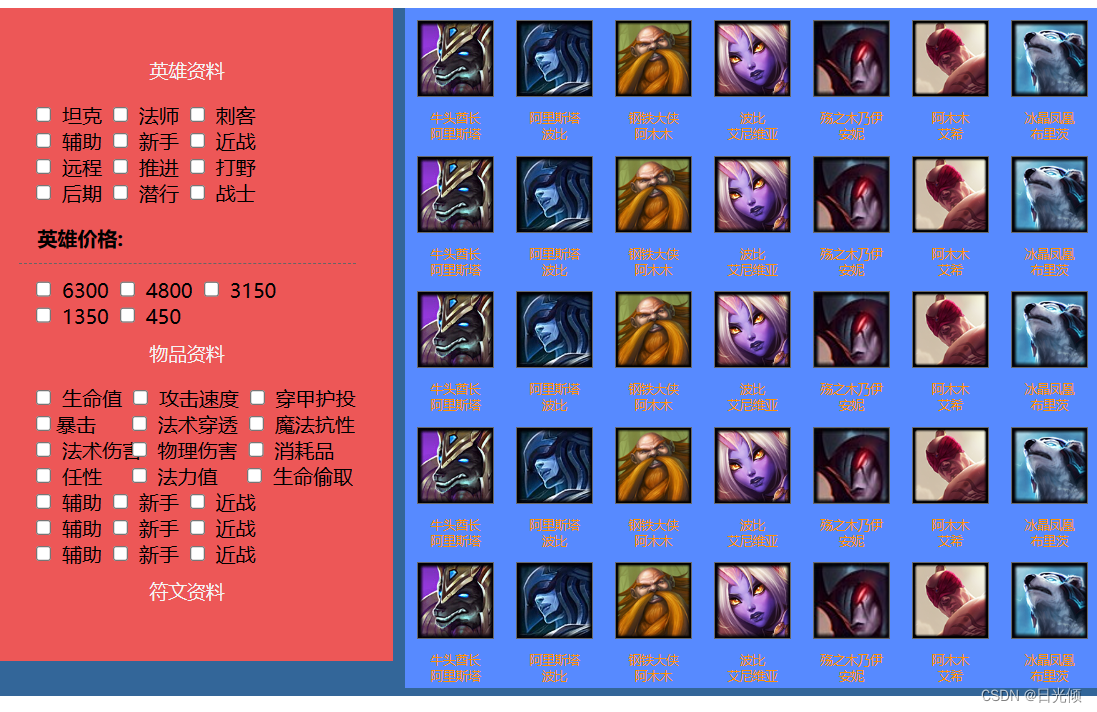
</head><body><div class="fond" ><div class="left" ><div class="boldwhite"> 英雄资料</div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 坦克 </span><span class="option"><input type="checkbox"> 法师 </span><span class="option"><input type="checkbox"> 刺客 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 辅助 </span><span class="option"><input type="checkbox"> 新手 </span><span class="option"><input type="checkbox"> 近战 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 远程 </span><span class="option"><input type="checkbox"> 推进 </span><span class="option"><input type="checkbox"> 打野 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 后期 </span><span class="option"><input type="checkbox"> 潜行 </span><span class="option"><input type="checkbox"> 战士 </span></div><div style="margin-top:15px;margin-left:15px" class="gold1"><strong>英雄价格:</strong></div><div style="border-top-style:dashed; border-color:#666666;border-width:1; margin-bottom:10px;margin-top: 10px"> </div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 6300 </span><span class="option"><input type="checkbox"> 4800 </span><span class="option"><input type="checkbox"> 3150 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 1350 </span><span class="option"><input type="checkbox"> 450 </span></div><div class="boldwhite"> 物品资料</div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 生命值 </span><span class="option"><input type="checkbox"> 攻击速度 </span><span class="option"><input type="checkbox"> 穿甲护投 </span></div><div style="margin-left:10px" class="white "><span class="option" ><input type="checkbox">暴击</span><span class="option" style="margin-left:20px"><input type="checkbox"> 法术穿透 </span><span class="option"><input type="checkbox"> 魔法抗性 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 法术伤害 </span><span class="option" style = "margin-left: -17px;"><input type="checkbox"> 物理伤害 </span><span class="option"><input type="checkbox"> 消耗品 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 任性 </span><span class="option" style ="margin-left: 15px;"><input type="checkbox"> 法力值 </span><span class="option" style ="margin-left: 15px;"><input type="checkbox"> 生命偷取 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 辅助 </span><span class="option"><input type="checkbox"> 新手 </span><span class="option"><input type="checkbox"> 近战 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 辅助 </span><span class="option"><input type="checkbox"> 新手 </span><span class="option"><input type="checkbox"> 近战 </span></div><div style="margin-left:10px" class="white "><span class="option"><input type="checkbox"> 辅助 </span><span class="option"><input type="checkbox"> 新手 </span><span class="option"><input type="checkbox"> 近战 </span></div><div class="boldwhite"> 符文资料</div></div><div class="right" ><table align="right" style="background-color:#578aff; margin-right:5px;" class="table1"><tbody><tr><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/0.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/1.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/2.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/3.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/4.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/5.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/6.jpg" width="60" height="60"></td></tr><tr><td><div class="gold">牛头酋长<br>阿里斯塔</div></td><td><div class="gold">阿里斯塔<br>波比</div></td><td><div class="gold">钢铁大侠<br>阿木木</div></td><td><div class="gold">波比<br>艾尼维亚</div></td><td><div class="gold">殇之木乃伊<br>安妮</div></td><td><div class="gold">阿木木<br>艾希</div></td><td><div class="gold">冰晶凤凰<br>布里茨</div></td></tr><tr><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/0.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/1.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/2.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/3.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/4.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/5.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/6.jpg" width="60" height="60"></td></tr><tr><td><div class="gold">牛头酋长<br>阿里斯塔</div></td><td><div class="gold">阿里斯塔<br>波比</div></td><td><div class="gold">钢铁大侠<br>阿木木</div></td><td><div class="gold">波比<br>艾尼维亚</div></td><td><div class="gold">殇之木乃伊<br>安妮</div></td><td><div class="gold">阿木木<br>艾希</div></td><td><div class="gold">冰晶凤凰<br>布里茨</div></td></tr><tr><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/0.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/1.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/2.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/3.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/4.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/5.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/6.jpg" width="60" height="60"></td></tr><tr><td><div class="gold">牛头酋长<br>阿里斯塔</div></td><td><div class="gold">阿里斯塔<br>波比</div></td><td><div class="gold">钢铁大侠<br>阿木木</div></td><td><div class="gold">波比<br>艾尼维亚</div></td><td><div class="gold">殇之木乃伊<br>安妮</div></td><td><div class="gold">阿木木<br>艾希</div></td><td><div class="gold">冰晶凤凰<br>布里茨</div></td></tr><tr><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/0.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/1.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/2.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/3.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/4.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/5.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/6.jpg" width="60" height="60"></td></tr><tr><td><div class="gold">牛头酋长<br>阿里斯塔</div></td><td><div class="gold">阿里斯塔<br>波比</div></td><td><div class="gold">钢铁大侠<br>阿木木</div></td><td><div class="gold">波比<br>艾尼维亚</div></td><td><div class="gold">殇之木乃伊<br>安妮</div></td><td><div class="gold">阿木木<br>艾希</div></td><td><div class="gold">冰晶凤凰<br>布里茨</div></td></tr><tr><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/0.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/1.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/2.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/3.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/4.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/5.jpg" width="60" height="60"></td><td style="padding:8px;"><img style="border:#666666 solid; border-width:thin;" src="./answer2/6.jpg" width="60" height="60"></td></tr><tr><td><div class="gold">牛头酋长<br>阿里斯塔</div></td><td><div class="gold">阿里斯塔<br>波比</div></td><td><div class="gold">钢铁大侠<br>阿木木</div></td><td><div class="gold">波比<br>艾尼维亚</div></td><td><div class="gold">殇之木乃伊<br>安妮</div></td><td><div class="gold">阿木木<br>艾希</div></td><td><div class="gold">冰晶凤凰<br>布里茨</div></td></tr></tbody></table></div></div></body>
</html>
第三题

<style>span.red_red{font-size: 12px;letter-spacing: 1px;color: red;}table{width: 100%;border-bottom:2px solid lightcyan;margin: 1px;padding: 1px;}
input{width: 120px;
}
a.three{font-size: 10px;letter-spacing: 1.5px;margin: 1px;
}
td.three{background-color: whitesmoke;font-size: 13px;letter-spacing: 1px;padding: 15px;
}
td.one , td.two td.three{width: 20%;font-size: 12px;letter-spacing: 1px;
}
.all{margin: auto;width: 700px;height: 600px;padding: 20px;
}
.topnotice{color:red;font-size: 12px;letter-spacing: 1px;
}
.background{width: 610px;height: 480px;border: 2px solid lightblue;
}
span.title{display: block;background-color: lightblue;margin: 2px;font-size: 15px;font-weight: bold;color: steelblue;
}
.red{font-size: 12px;letter-spacing: 1px;
}
tg{height: 70px;padding:6px;
}</style><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head><body><div class="all"><font class="topnotice">请注意 : 带有“*”的项目必须填写</font><div class="background"><span class="title">填写您的用户名:</span><table class="a"><tbody><tr><td class="one"><font color = "red">*</font>通行证用户名:</td><td class="two"><input type="text" value="请输入用户名"><br><a class="three" href="#";>查看用户名是否被占用</a></td> <td class="three">用户名由a~z的英文字母(不区分大小写)、0~9的数字、<b>点、减号</b>或<b>下划线</b>组成,长度为3~18个字符,只能以数字或者字母开头和结尾,例如:kyzy_001.</td> </tr></tbody></table><span class="title">请填写安全设置:<span style="font-size:small; font-weight:normal">(安全设置用于验证帐号和找回密码)</span></span><span class="red_red">以下信息对保证您帐号的安全极为重要,请您务必认真填写.</span><table class="b"><tbody><tr><td class="one"><font color = "red">*</font>输入登录密码<br><br><font color = "red">*</font>登录密码确认 </td><td class="two"><input type="text"><br><br><input type="text"></td> <td class="three">密码长度为6~16位,区分字母大小写,登录密码可以由字母、数字、特殊字符组成.【<a class="three" href="#";>更多说明</a>】</td> </tr></tbody></table><table class="c"><tbody><tr><td class="one"><font color = "red">*</font>密码提示问题<br><br><font color = "red">*</font>密码提示答案 </td><td class="two"><input type="text"><br><br><input type="text"></td> <td class="three">当您忘记密码时可以由找回密码.例如,问题是“我的哥哥是谁”,答案为“peter2”.问题长度不大于36个字符,一个汉子占两个字符,答案长度在6~30位之间,区分大小写.【<a class="three" href="#";>更多说明</a>】</td> </tr></tbody></table><table class="d"><tbody><tr><td class="one"><font color = "red">*</font>输入安全码<br><br><font color = "red">*</font>安全码确认 </td><td class="two"><input type="text"><br><br><input type="text"></td> <td class="three">安全码时您找回密码的重要途径,安全码长度为6~16位,区分字母大小写,由字母,数字特殊字符组成.<font color="red">特别提醒:安全码一旦设定,将不可自行修改.</font>【<a class="three" href="#";>更多说明</a>】</td> </tr></tbody></table><center><input style="margin:1px;" type="button" value="提 交 表 单"></center></div></div></body>
</html>