下载Cesium
yarn add cesium
下载cesium-vite 插件
yarn add vite-plugin-cesium
使用 vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import WindiCSS from 'vite-plugin-windicss'
import cesium from 'vite-plugin-cesium'; //引入插件import path from 'path'export default defineConfig({resolve:{alias:{ //别名"~" : path.resolve(__dirname,"src") //用特殊符号指定路劲 src目录下 }},server:{host:'localhost',port:8081,https:true,open:true,//是否自动启动到浏览器当中proxy:{'/api': {target: 'https://127.0.0.1:7001', // 这里新增一个配置secure: false,// 新增结束changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')},}},plugins: [vue(),WindiCSS(),cesium()]
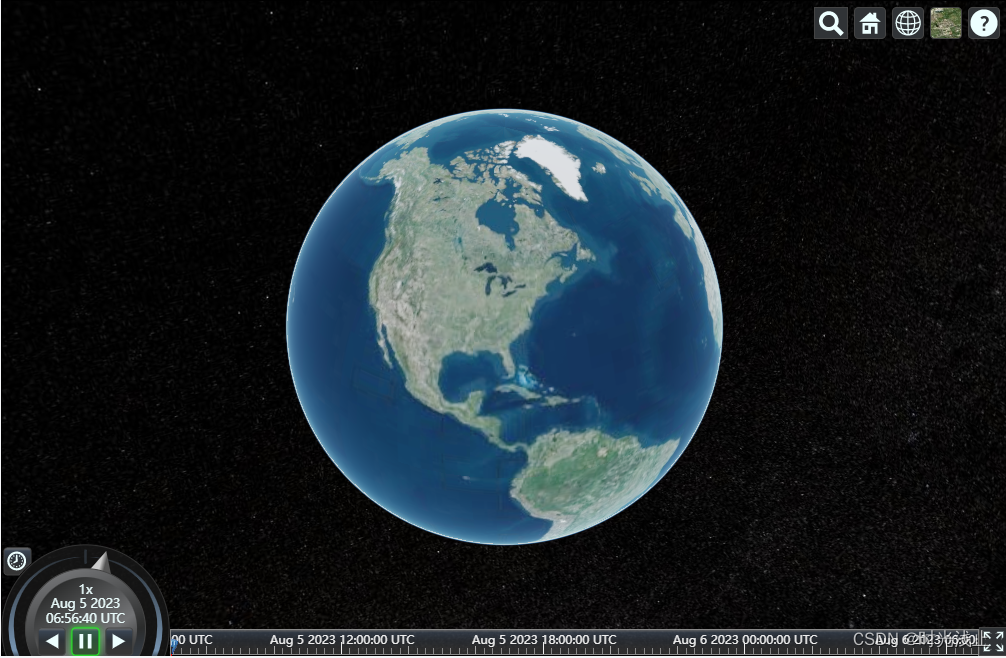
})组件使用
<template><div id="cesium"/>
</template>
<script setup>import * as Cesium from "cesium";
import { onMounted } from "vue";
onMounted(() => {var viewer = new Cesium.Viewer("cesium", {infoBox: false,});// 隐藏logoviewer.cesiumWidget.creditContainer.style.display = "none";
});
</script>
<style>#cesium {width: 70vw;height: 70vh;
}
</style>










![[Docker实现测试部署CI/CD----相关服务器的安装配置(2)]](https://img-blog.csdnimg.cn/dd0fb3641ac34319b2e118e7082e0e02.png)