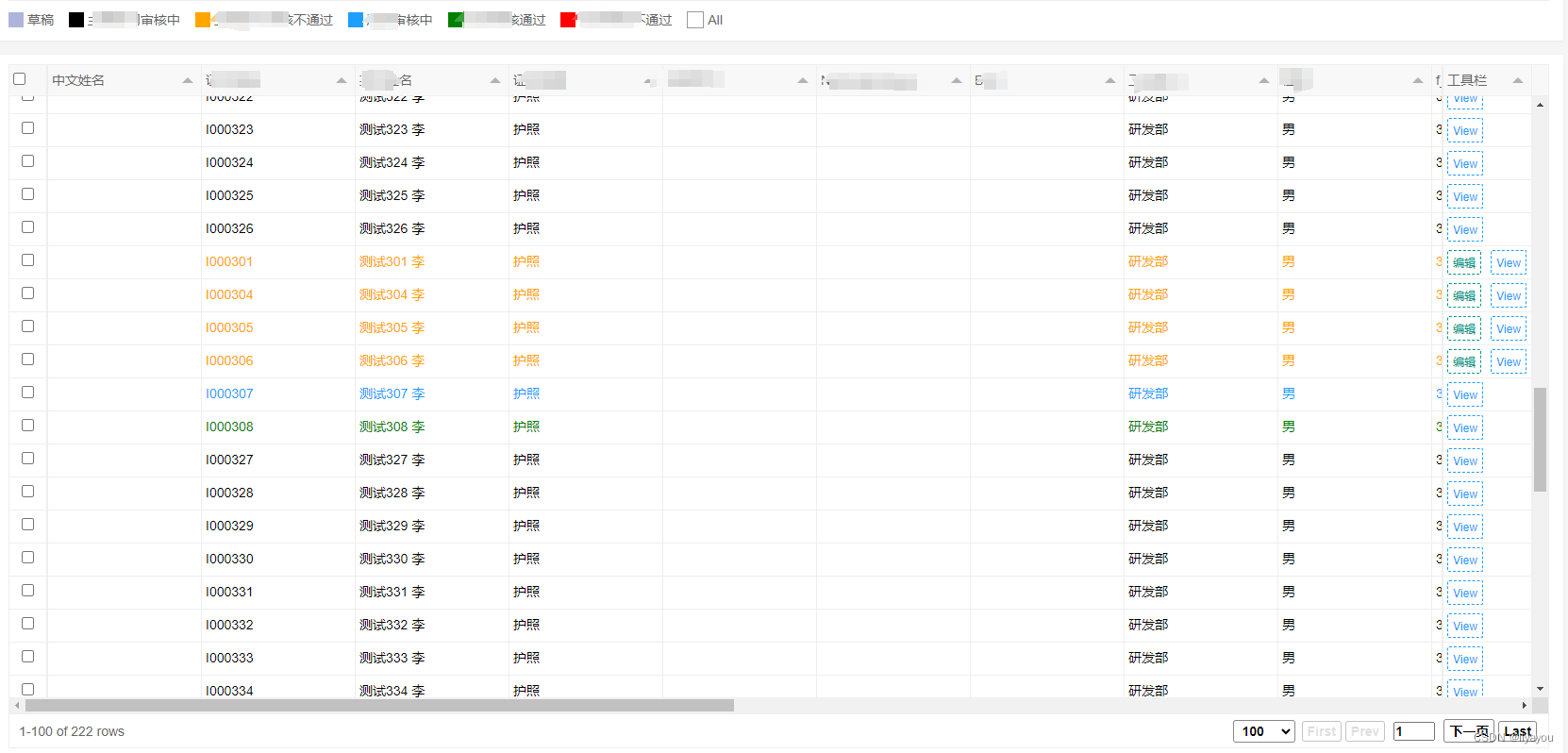
项目中使用的是layui框架,layui整体使用起来还是挺好用的,界面风格简约,上手也简单,但是layui自带的表格性能真的不咋行,基本上显示超过500条,就很出现浏览器卡顿,全选的时候,浏览器直接都直接无响应了。
但是我们的项目需求,经常会有显示上千条的需求。网上一堆找资料试验,最后发现tablulator(Tabulator | JavaScript Tables & Data Grids)这个开源表格的性能挺好(显示并全选1w条都没问题,更多的没试了,因为没那个需求哈哈)的,该有的功能也都有,而且这个是使用jquery写的,嵌入layui完全无压力。
下面简单的记录一下使用的过程(其实官方文档挺详细的了):
1.官网下载文件,并在index.html中引入
<!-- tabulator表格 --><script type="module" src="src/library/tabulator/js/tabulator.js"></script>main.ts中引入样式
import './library/tabulator/css/tabulator.css'在根目录的.d.ts结尾的文件加入以下代码
// 声明 Tabulator 变量
declare var Tabulator: any;2.vue文件
<template> 代码
<!-- 表格占位,用于表格渲染的位置,通过id标识 -->
<div id="grid"></div><script lang="ts"> 代码
var table = new Tabulator('#grid', { layout: 'fitDataStretch',height: 'calc(100vh - 200px)', //表格自适应高度columns: [{title:"Name", field:"name"},{title:"Progress", field:"progress", width: '10px',formatter: function (cell: any) { return '<div style="color:red;">'+cell.getValue()+'</div>' }}], //数据列,formatter可以自定义单元格格式pagination: true, //开启分页paginationMode: 'remote', //数据源来自服务器paginationSize: 100, //分页默认条数paginationSizeSelector: [100, 200, 500, 1000, 5000], //下拉可选择的条数paginationCounter: 'rows',ajaxURL: url, //服务器请求数据的url//paginationInput: true, //这个是我自定义的一个属性,多加了一个输入页面的文本框,修改过源码的columnDefaults: { tooltip: true,//鼠标移到单元格上时是否显示数据},ajaxConfig: { //发送请求的自定义参数method: 'GET', headers: {token: "token", //自定义header},},ajaxResponse: function (url: string, params: any, response: any) { //处理服务器响应的数据,因为服务器一般返回数据的时候都会有统一的格式,需要处理成tabulator需要的格式let data = response.datadata.last_page = Math.ceil(data.last_row / params.size)return data},rowFormatter: function (row) { //自定义行格式switch (row.getData().state) { //根据状态的不同显示不同的颜色case 1:row.getElement().style.color = '#afb4db'breakcase 2:row.getElement().style.color = 'black 'break}},})