项目资源文末百度网盘自取
创建角色在非持枪状态且站立移动的动画混合空间
在Character文件夹中创建文件夹,命名为BlendSpace
所有混合空间文件都放到这个文件夹中

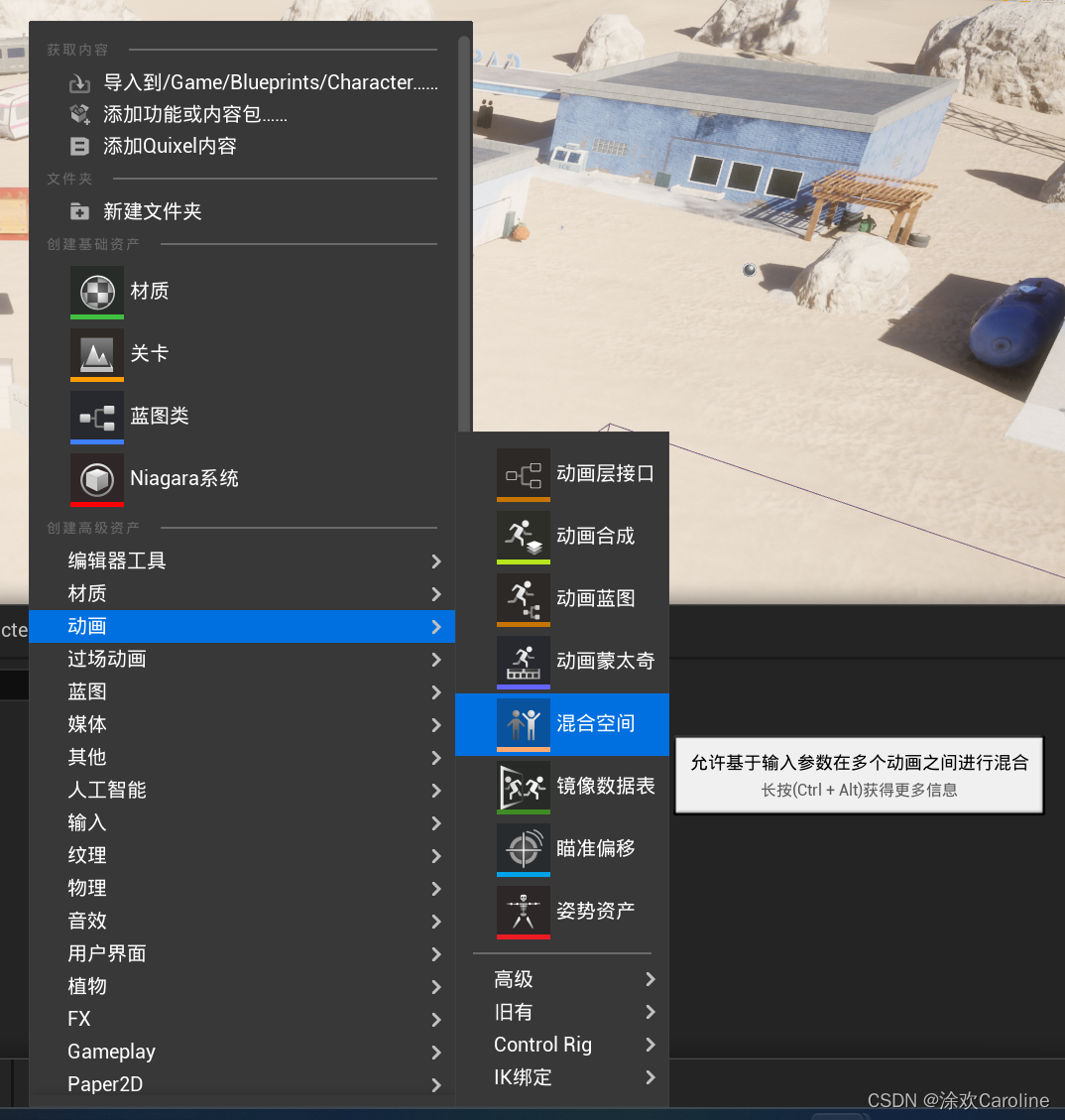
在BlendSpace文件夹中单击右键,选择动画(Animation)中的混合空间(BlendSpace)

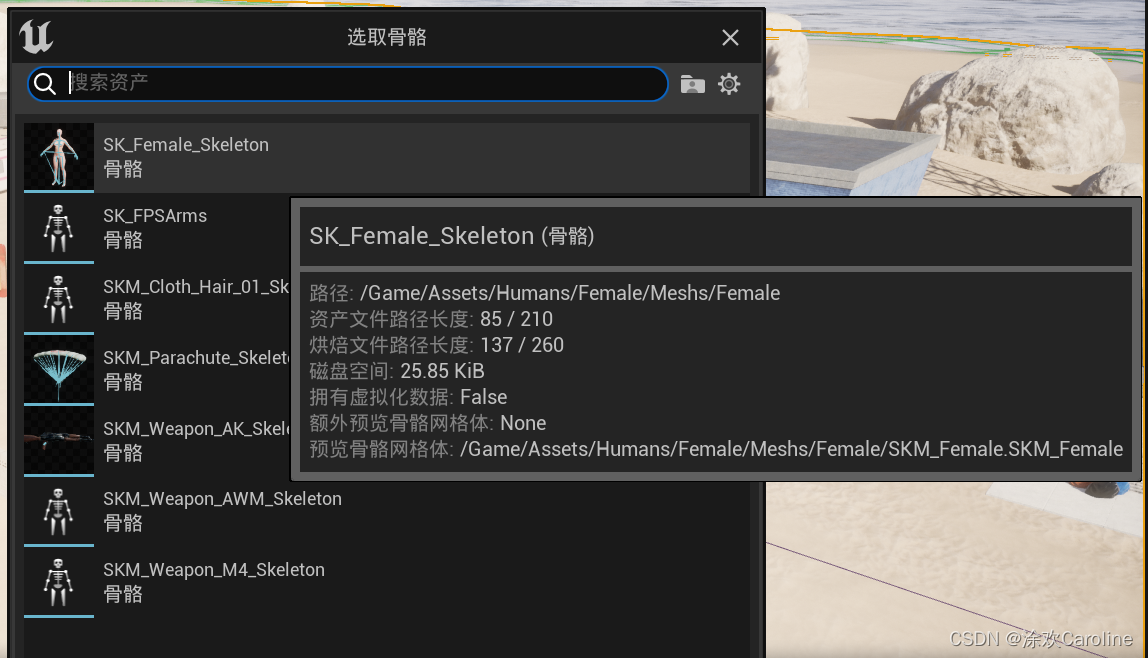
选择SK_Female_Skeleton(骨骼)

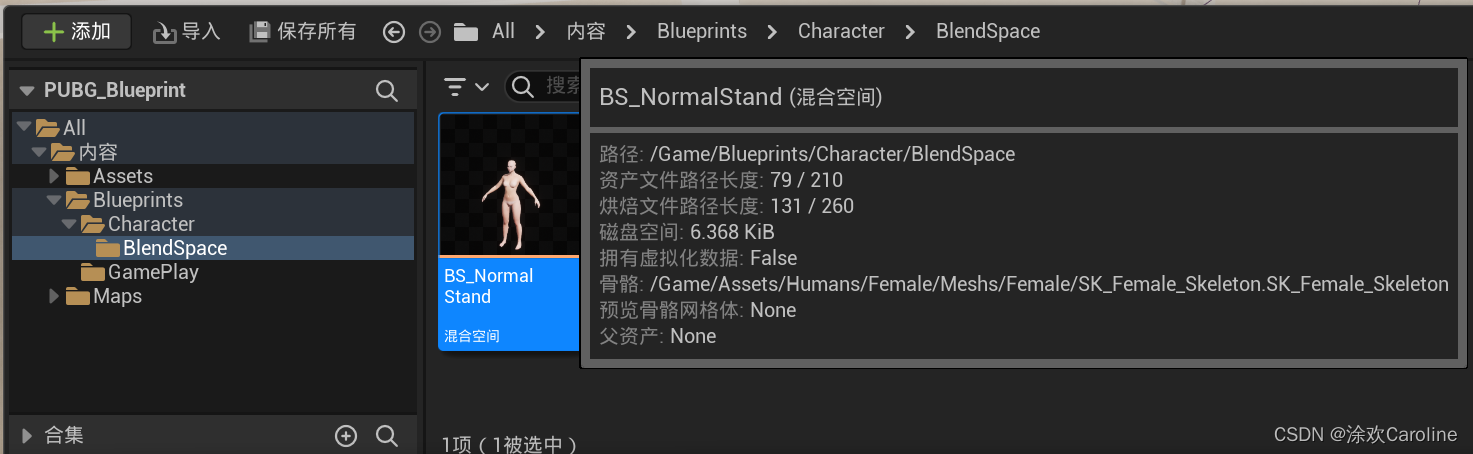
命名为BS_NormalStand

BS代表这是一个动画混合空间
Normal代表是非持枪状态
Stand代表角色在站立状态
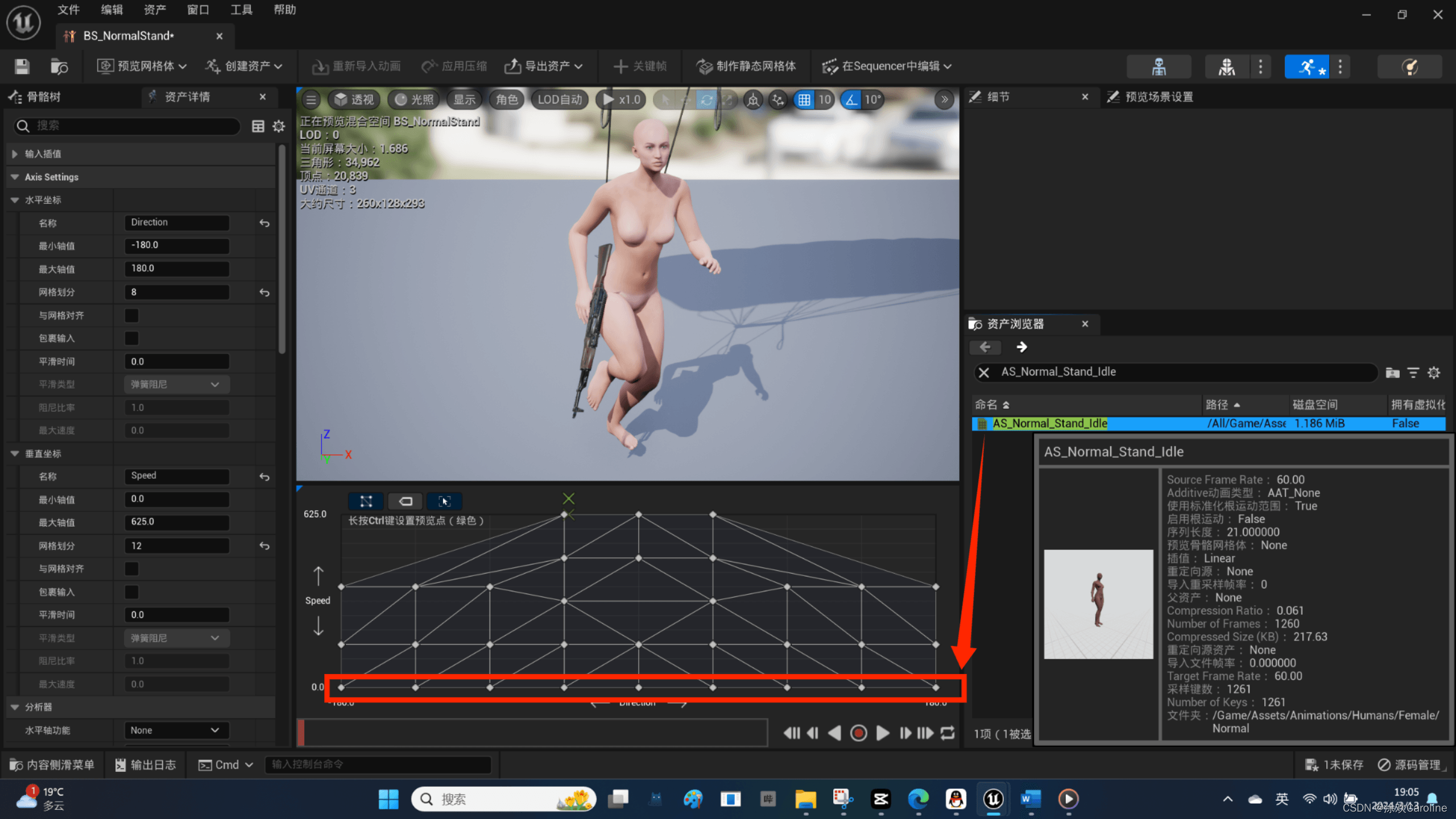
打开BS_NormalStand
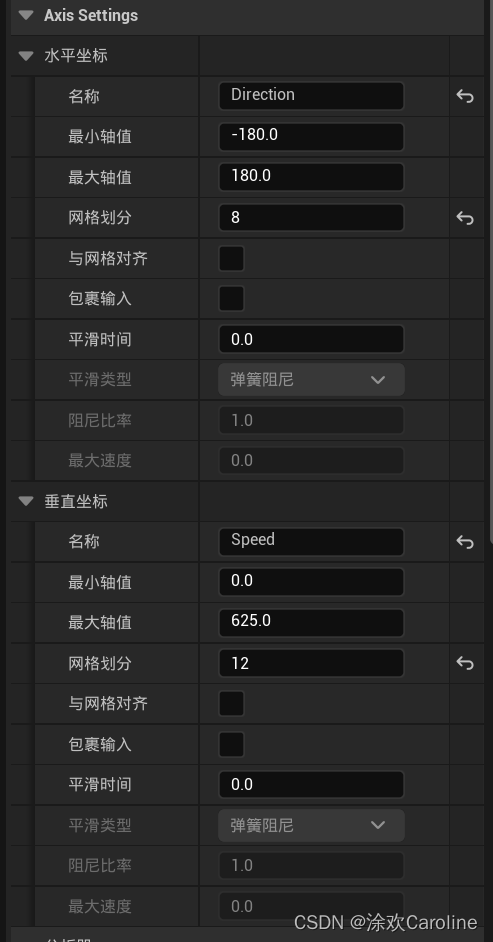
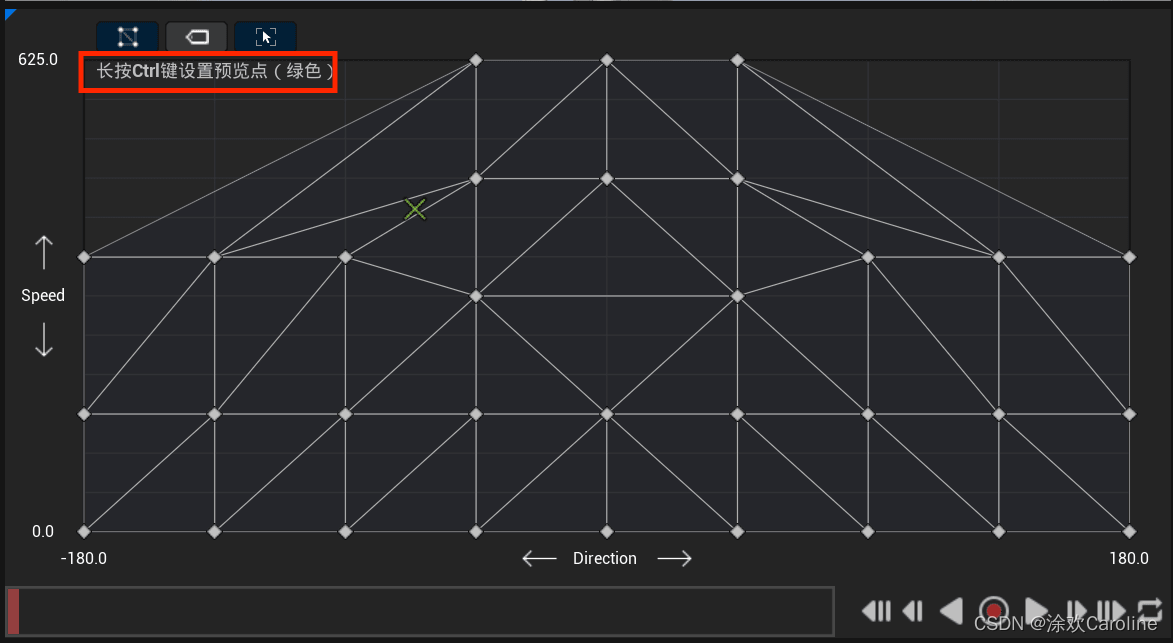
水平轴用于表示角色的方向,命名为Direction,方向的最小值为 -180.0,方向的最大值为180.0度,网格划分数量设置为8个
垂直轴用于表示角色的移动速度,命名为Speed,速度最大值为625.0(每秒625厘米),速度最小值为0.0,角色待机状态时,速度为0.0,网格划分数量设置为12个

接下来添加动画序列到混合空间中
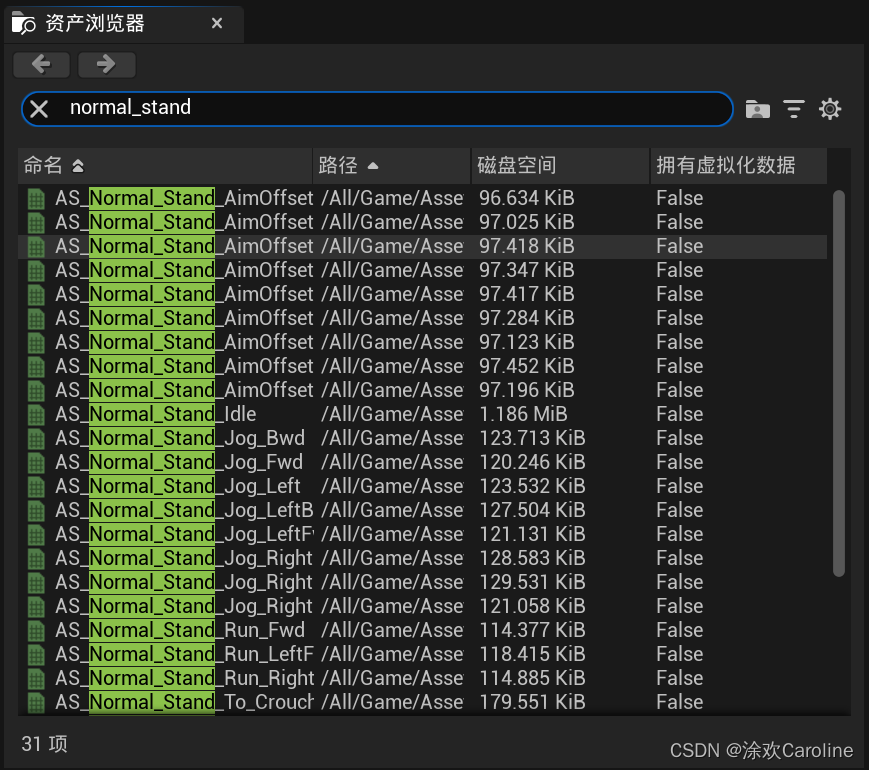
输入normal_stand,显示所有非持枪状态,且是站立姿势动画

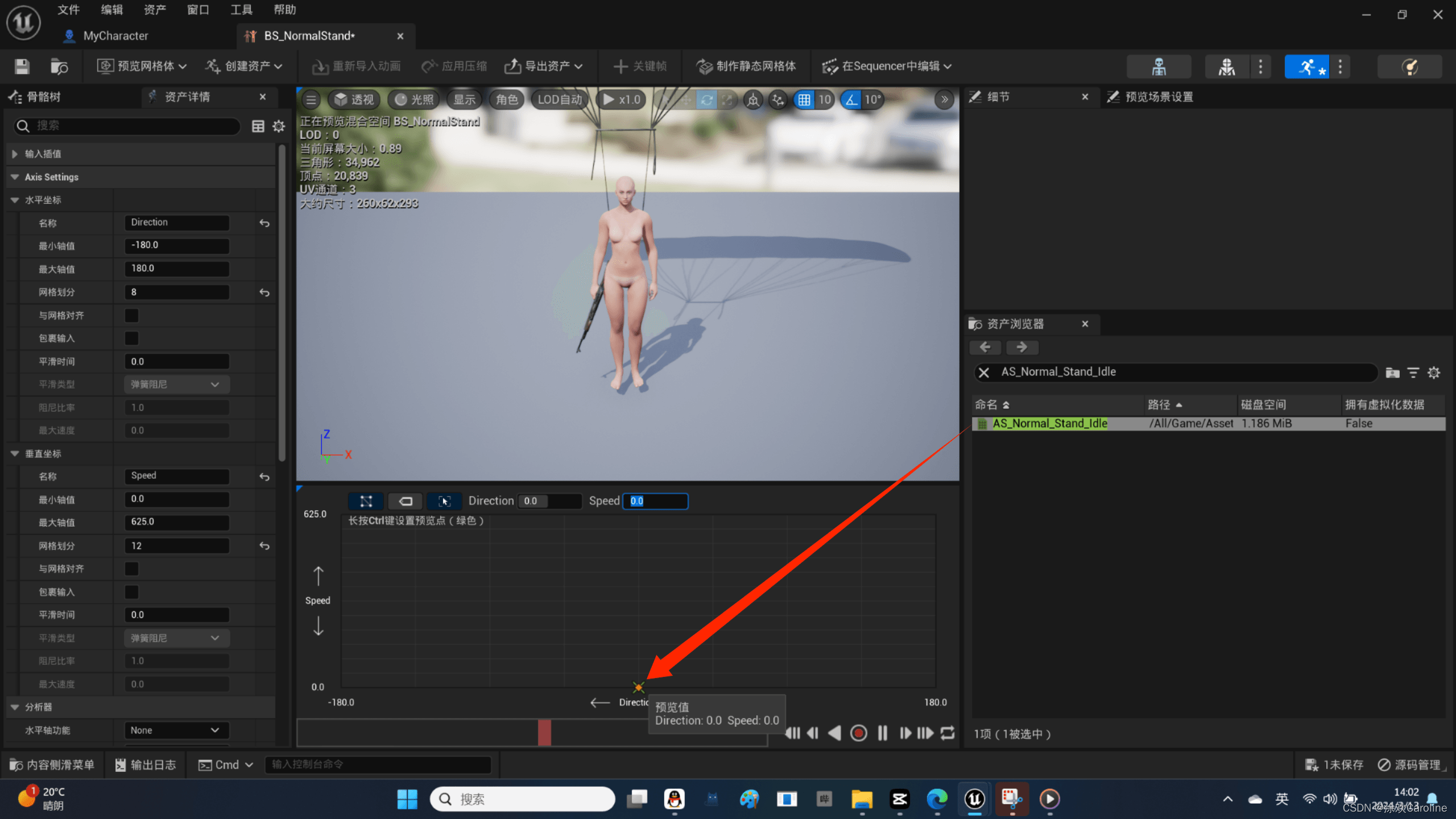
拖入待机动画序列(AS_Normal_Stand_Idle)到方向为0速度为0的位置

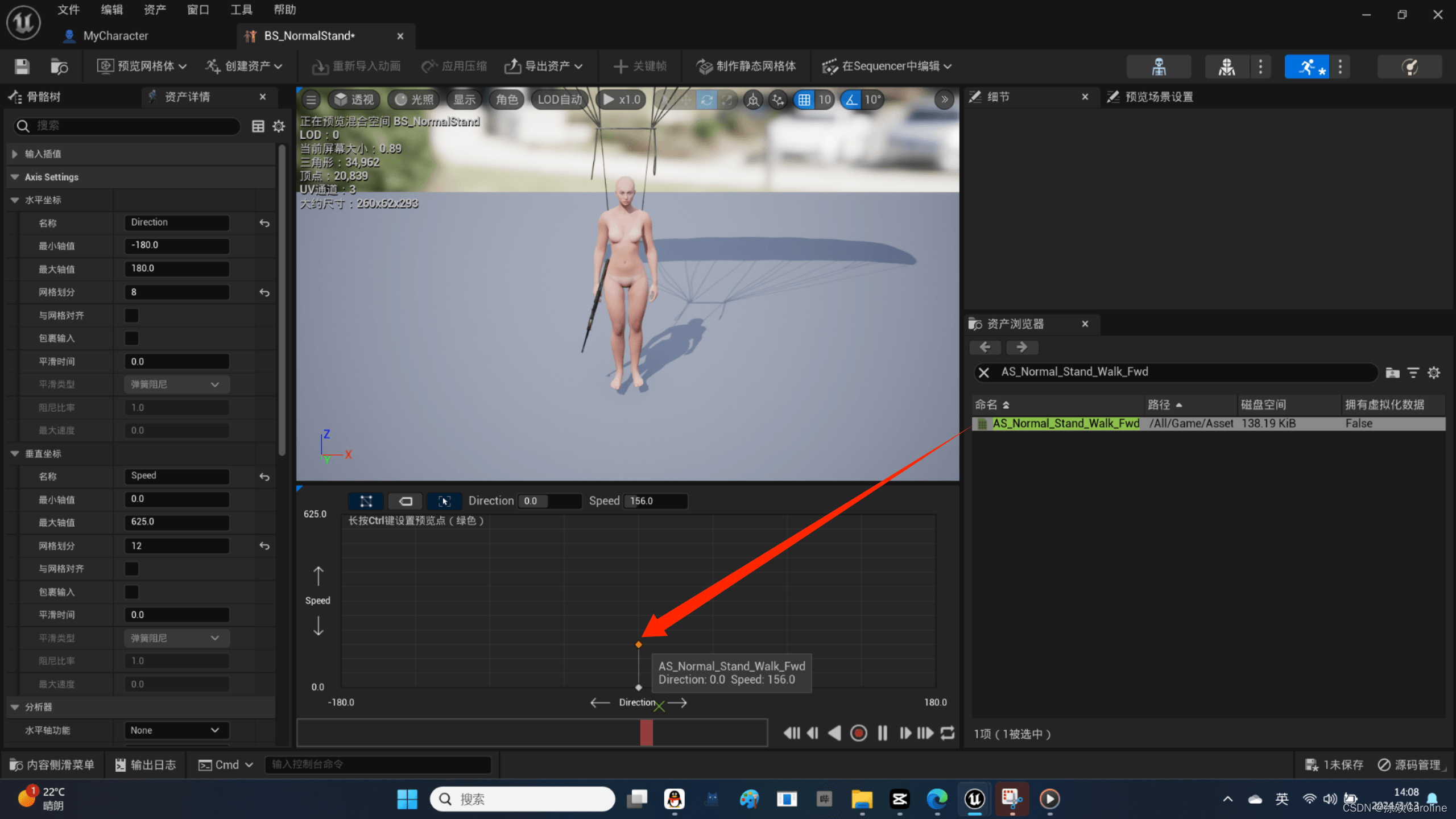
拖入向前走动画序列到方向为0速度为156的位置

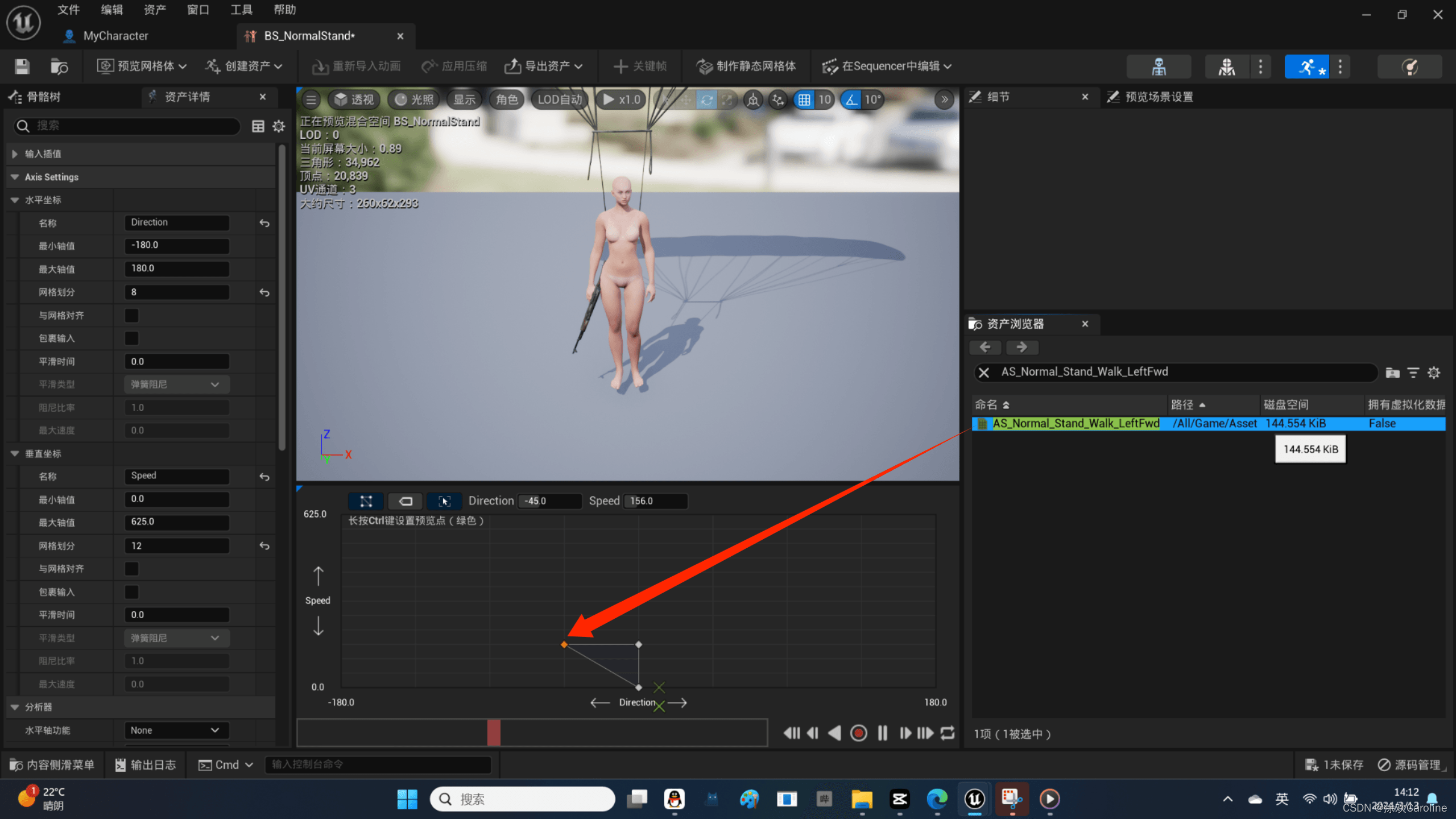
拖入向左前走动画序列到方向为-45速度为156的位置

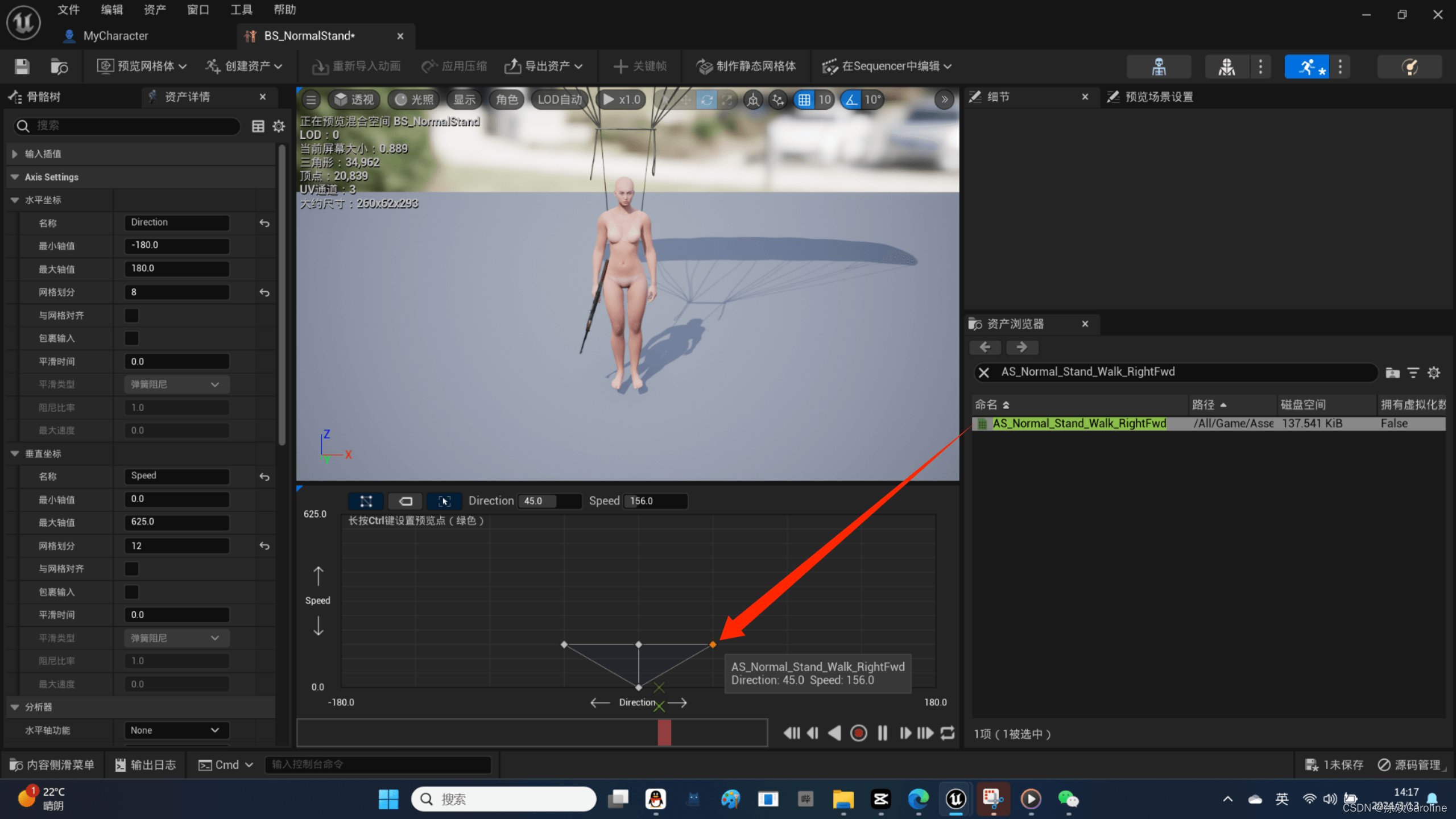
拖入向右前走动画序列到方向为45速度为156的位置
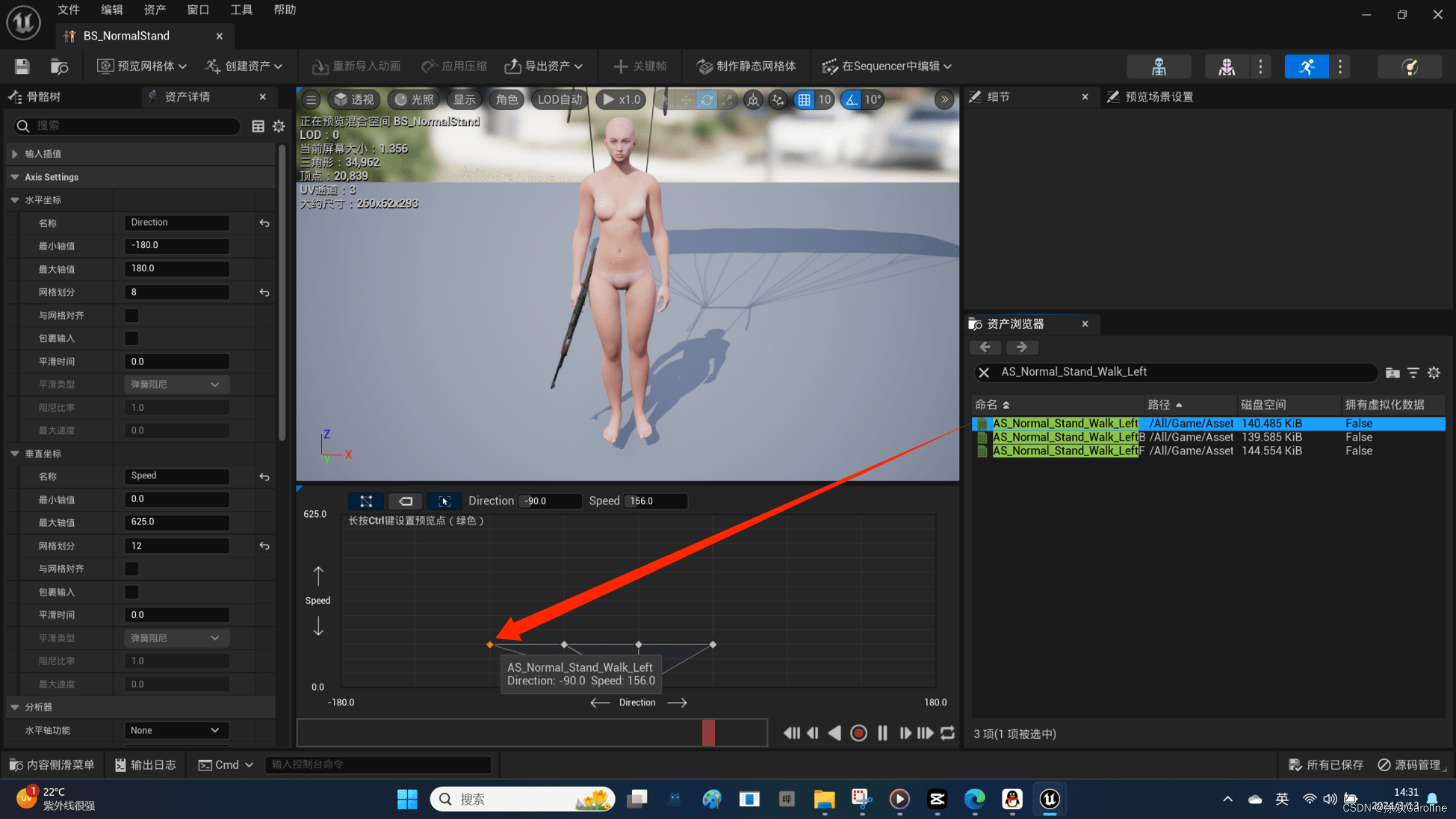
 拖入向左走动画序列到方向为-90速度为156的位置
拖入向左走动画序列到方向为-90速度为156的位置

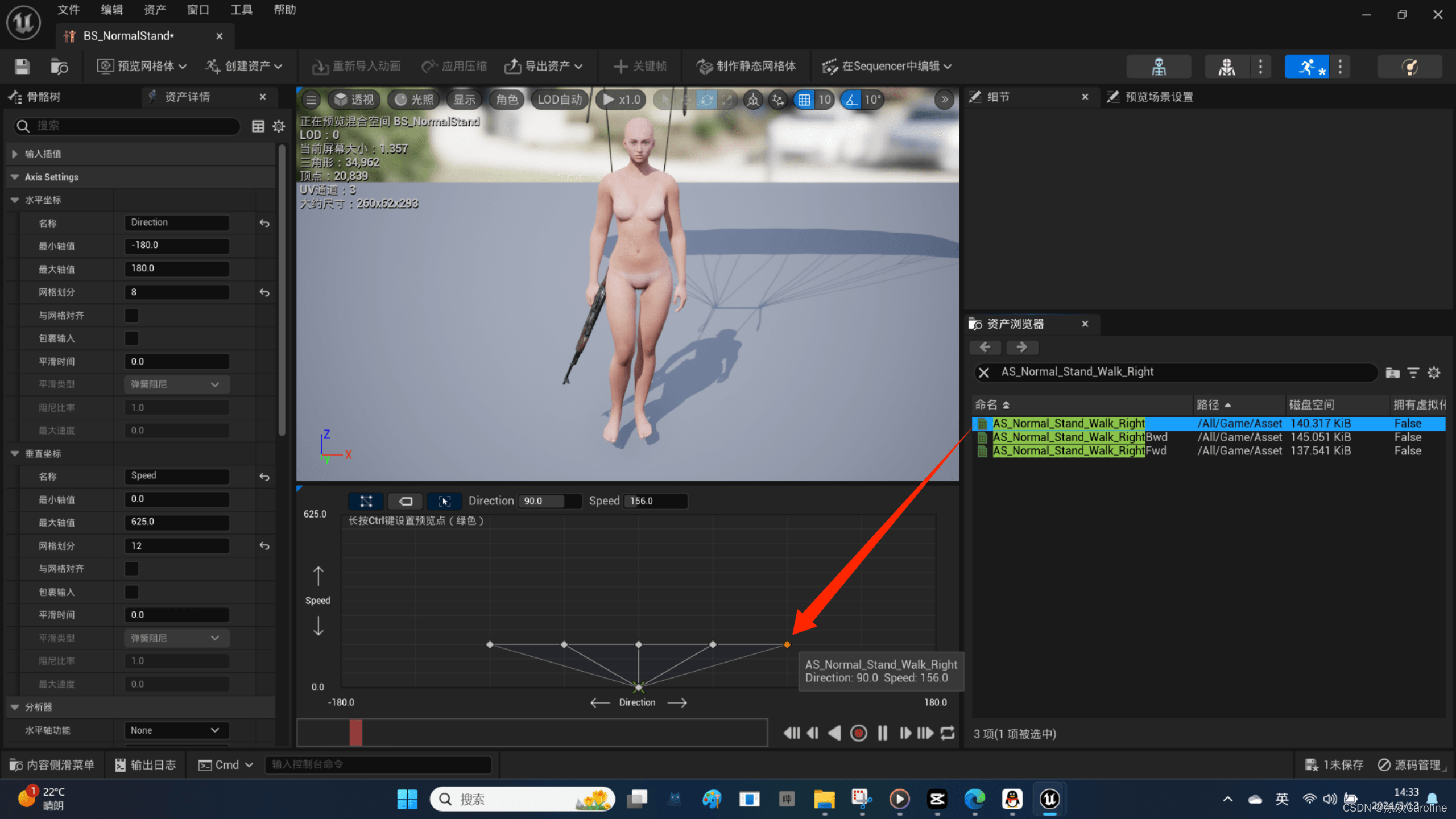
拖入向右走动画序列到方向为90速度为156的位置

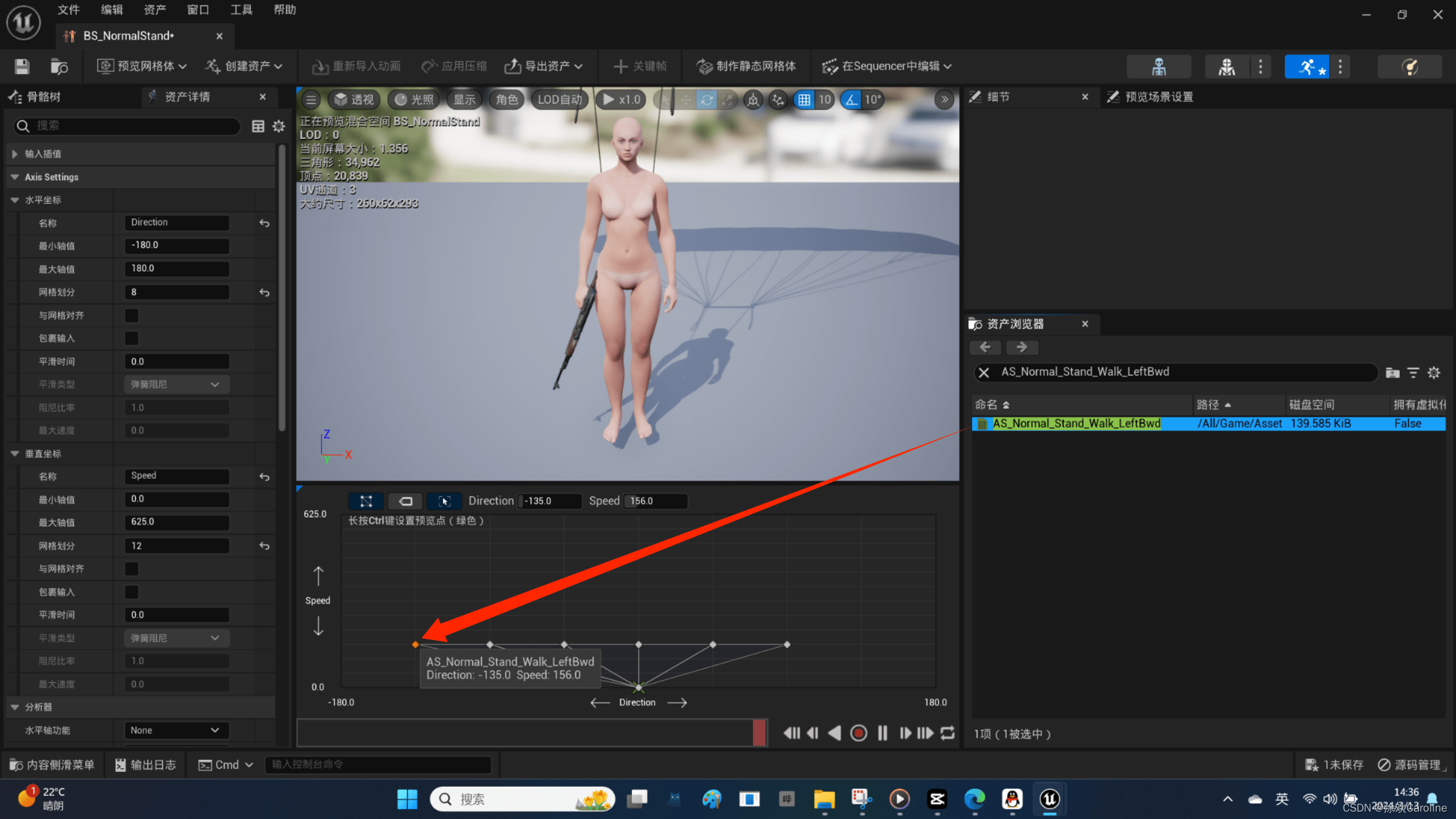
拖入向左走动画序列到方向为-135速度为156的位置

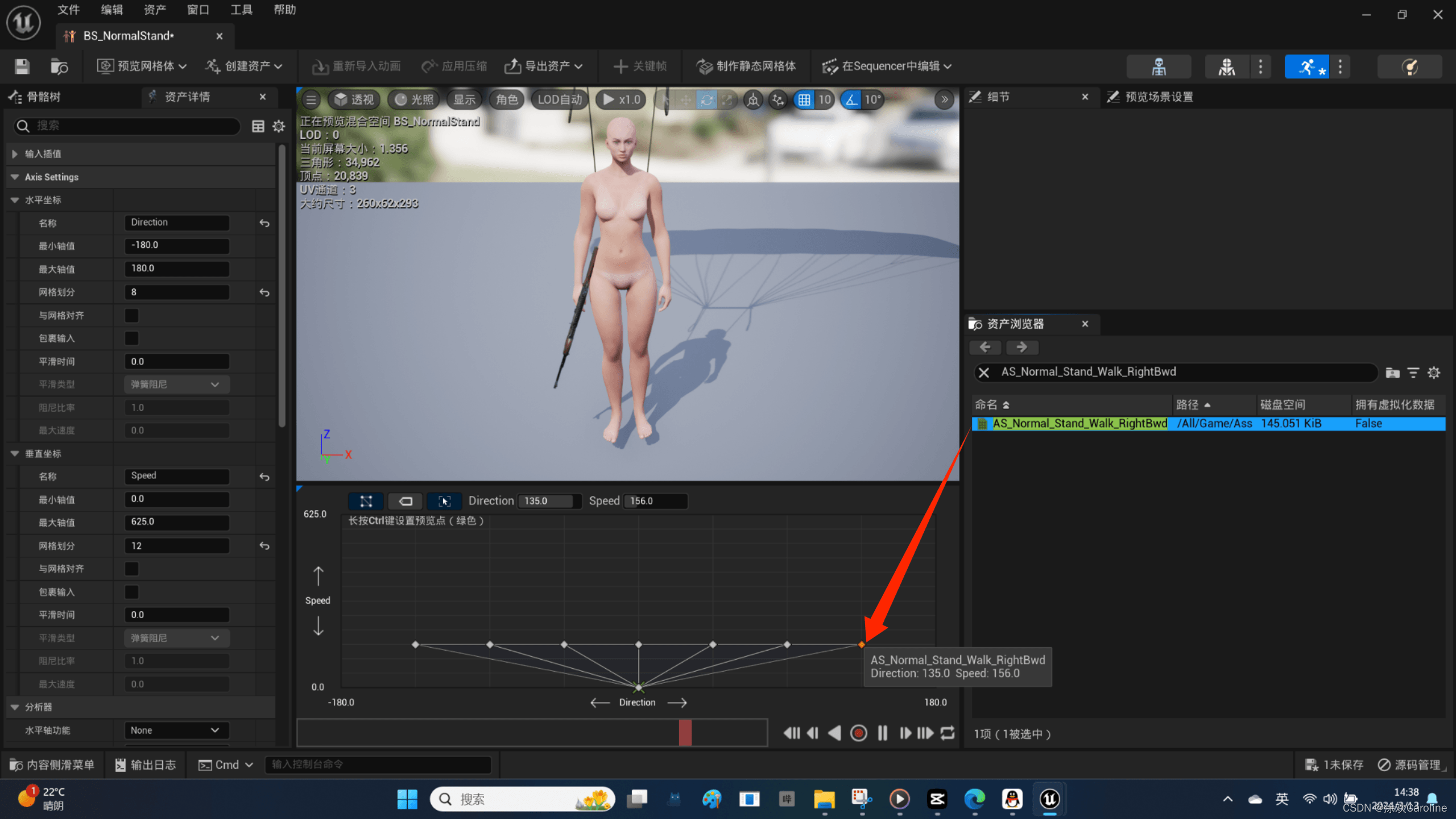
拖入向右走动画序列到方向为135速度为156的位置
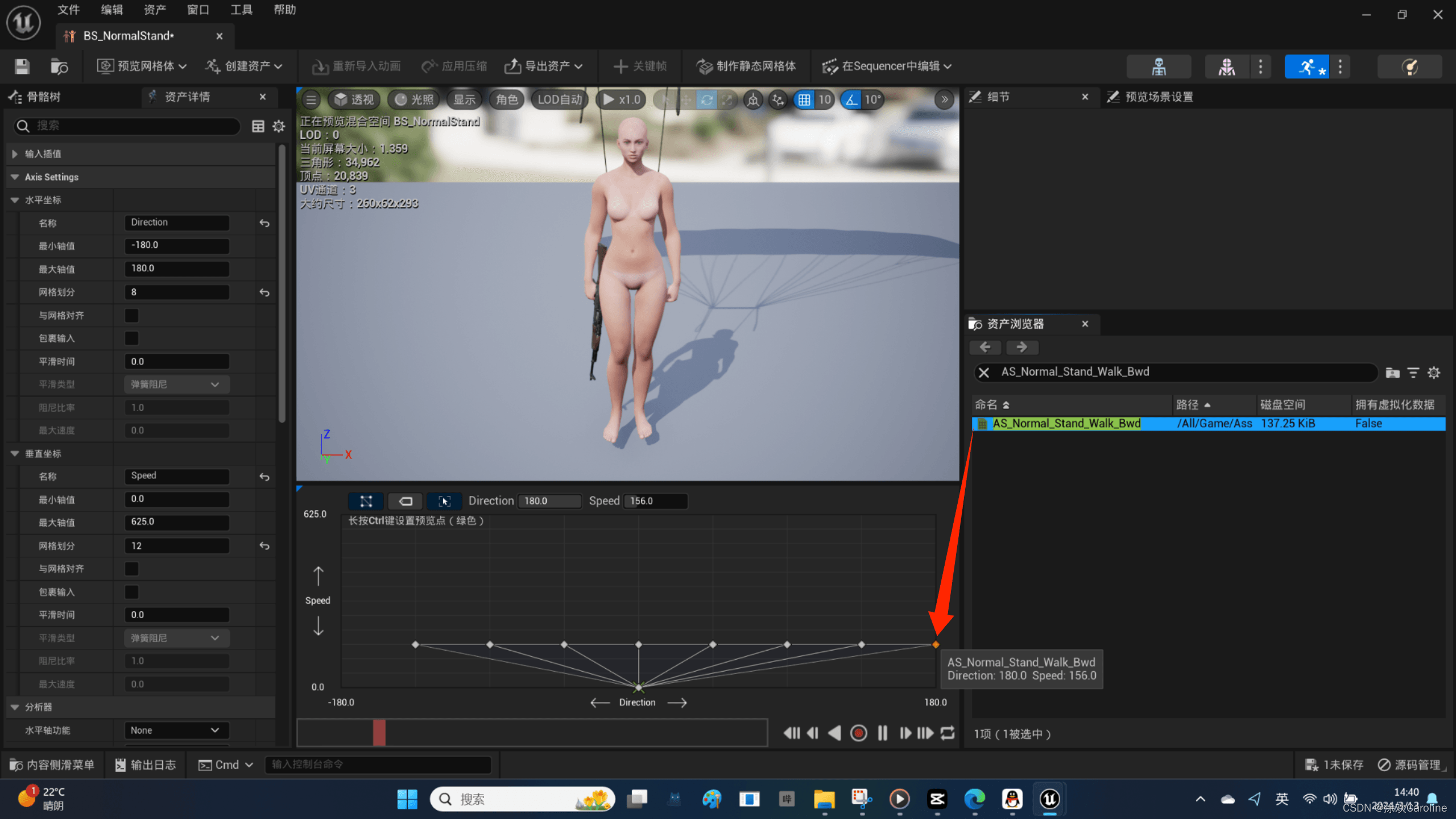
 拖入向后动画序列到方向为180速度为156的位置
拖入向后动画序列到方向为180速度为156的位置

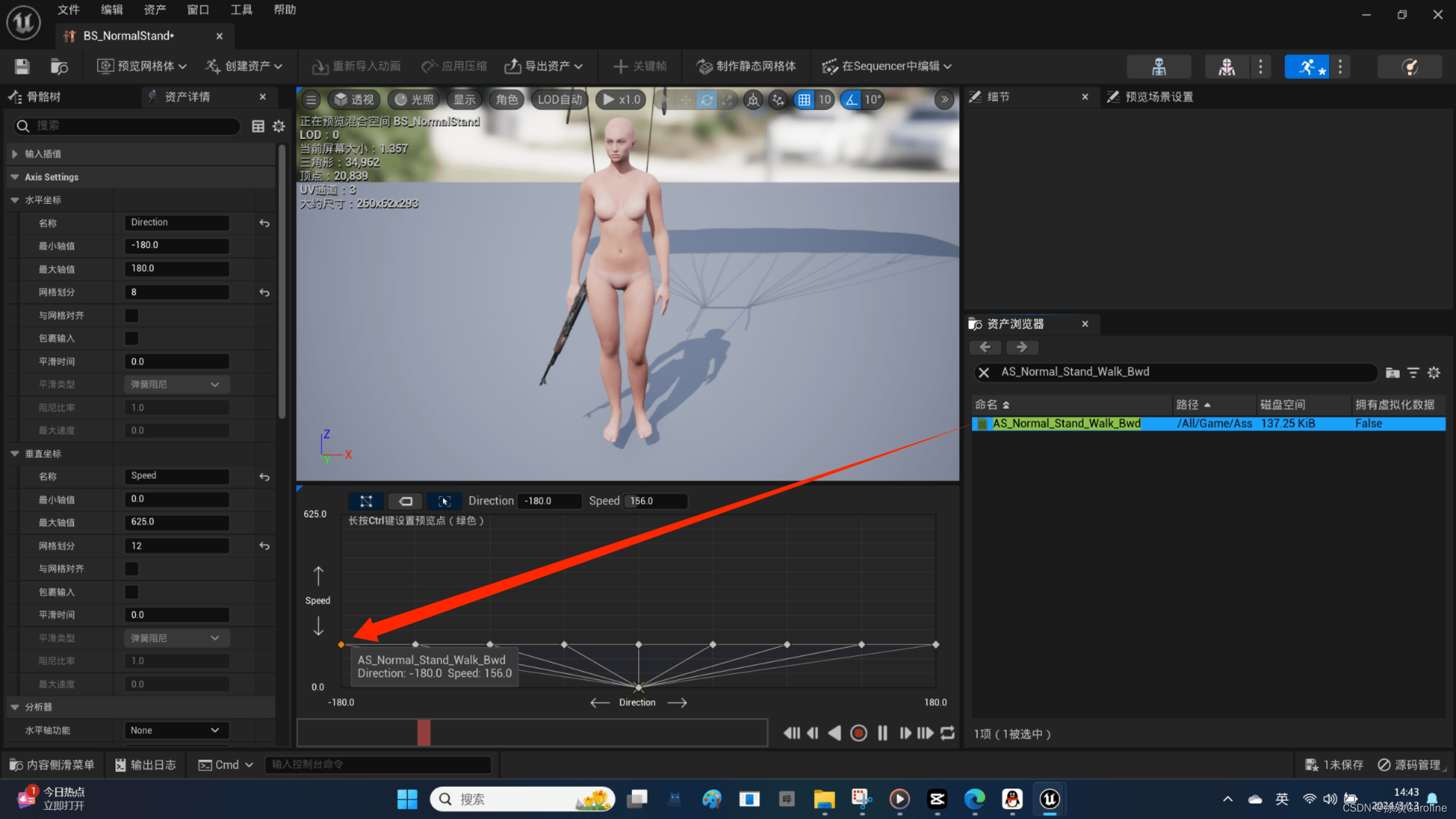
拖入向后走动画序列到方向为-180速度为156的位置

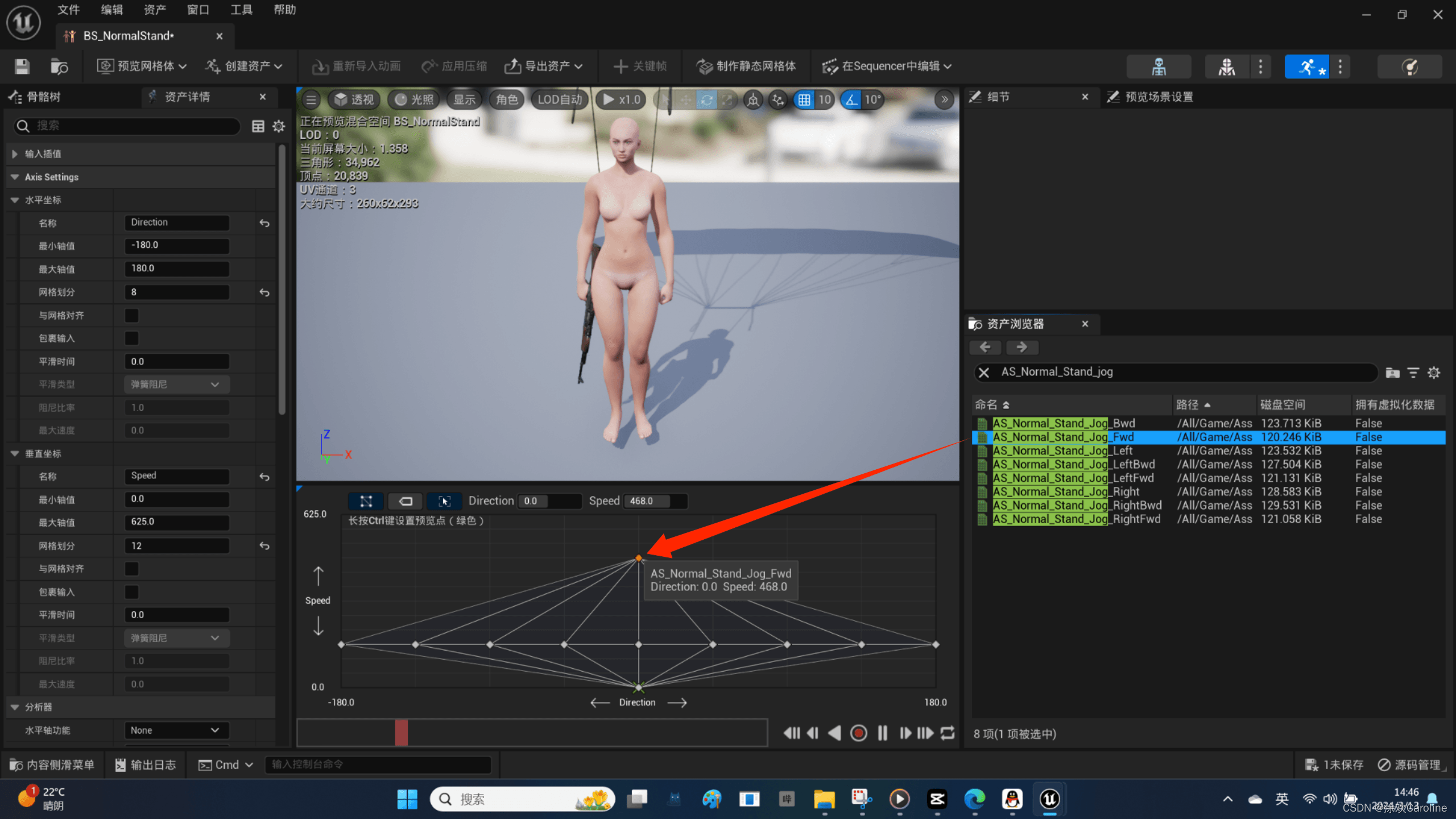
拖入向前慢跑动画序列到方向为0速度为468的位置

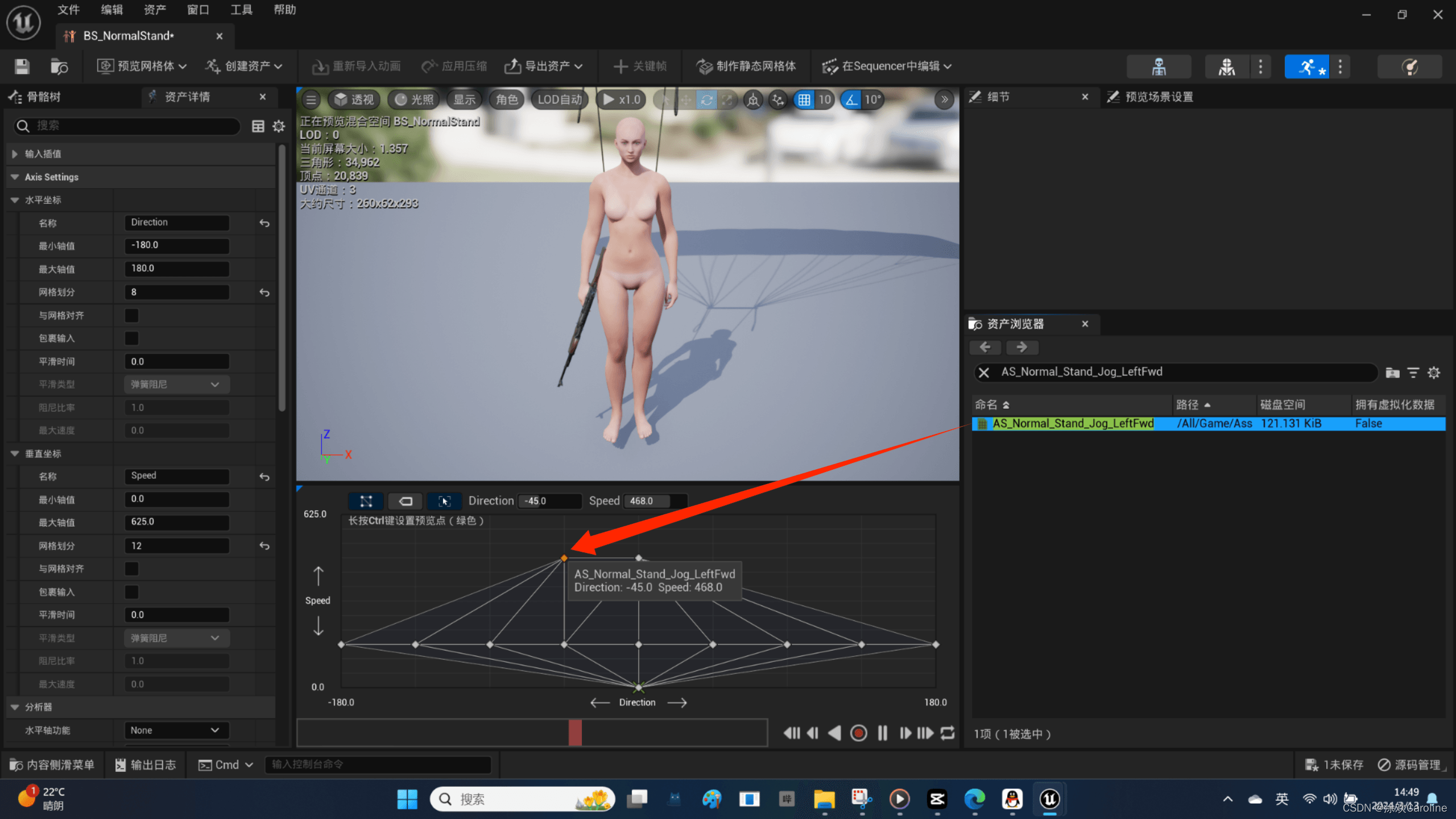
拖入向左前慢跑动画序列到方向为-45速度为468的位置

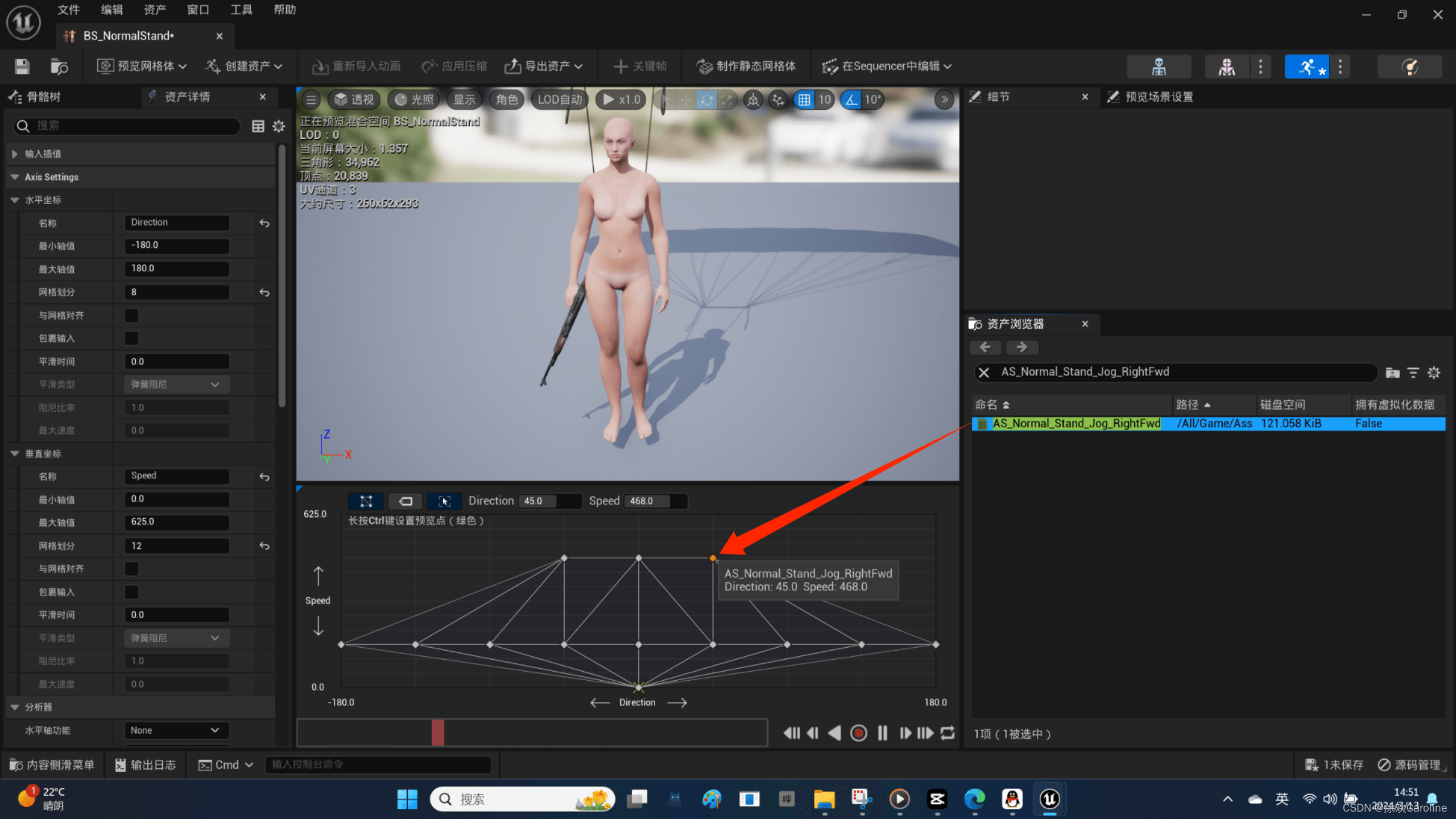
拖入向右前慢跑动画序列到方向为45速度为468的位置

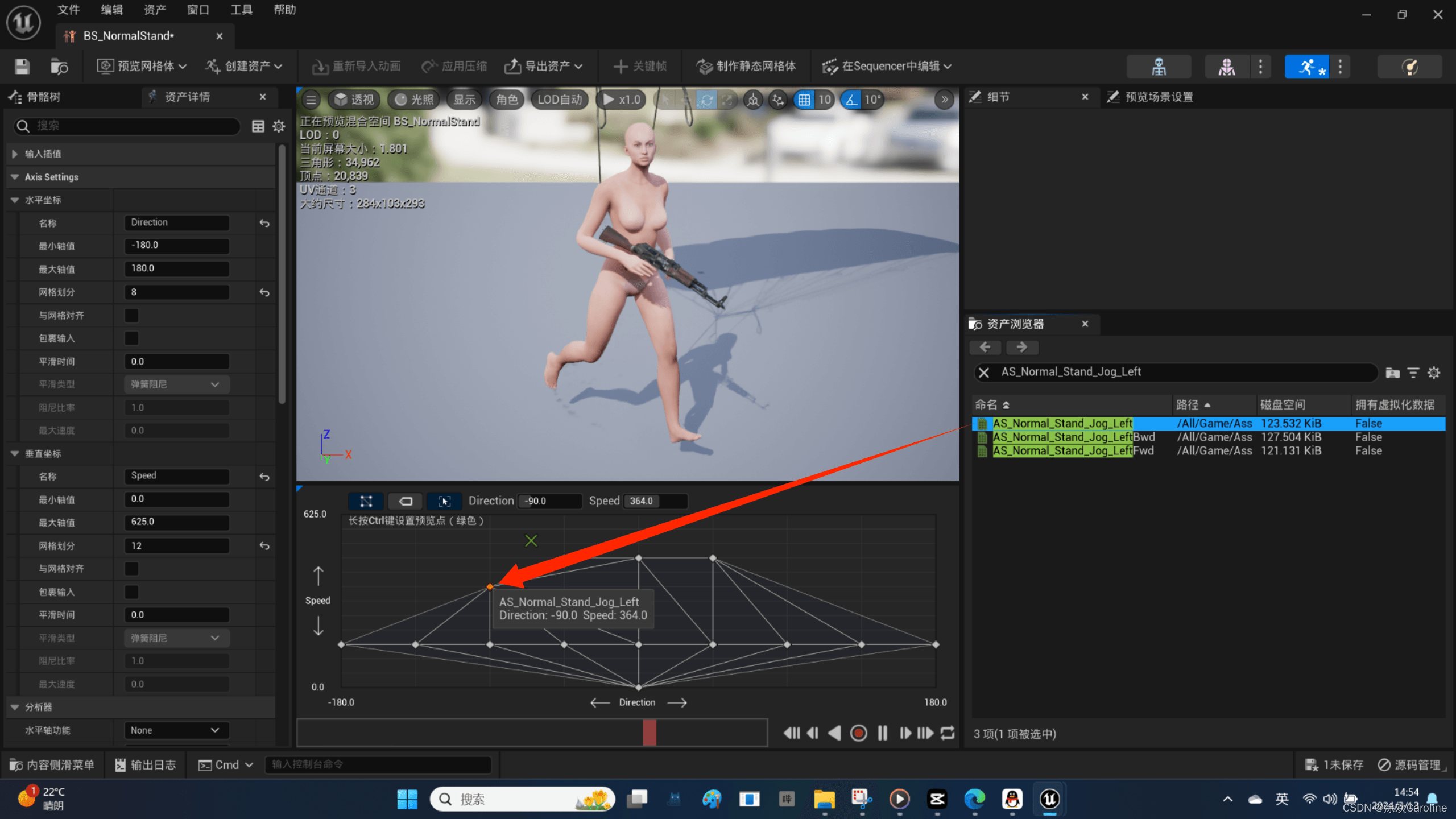
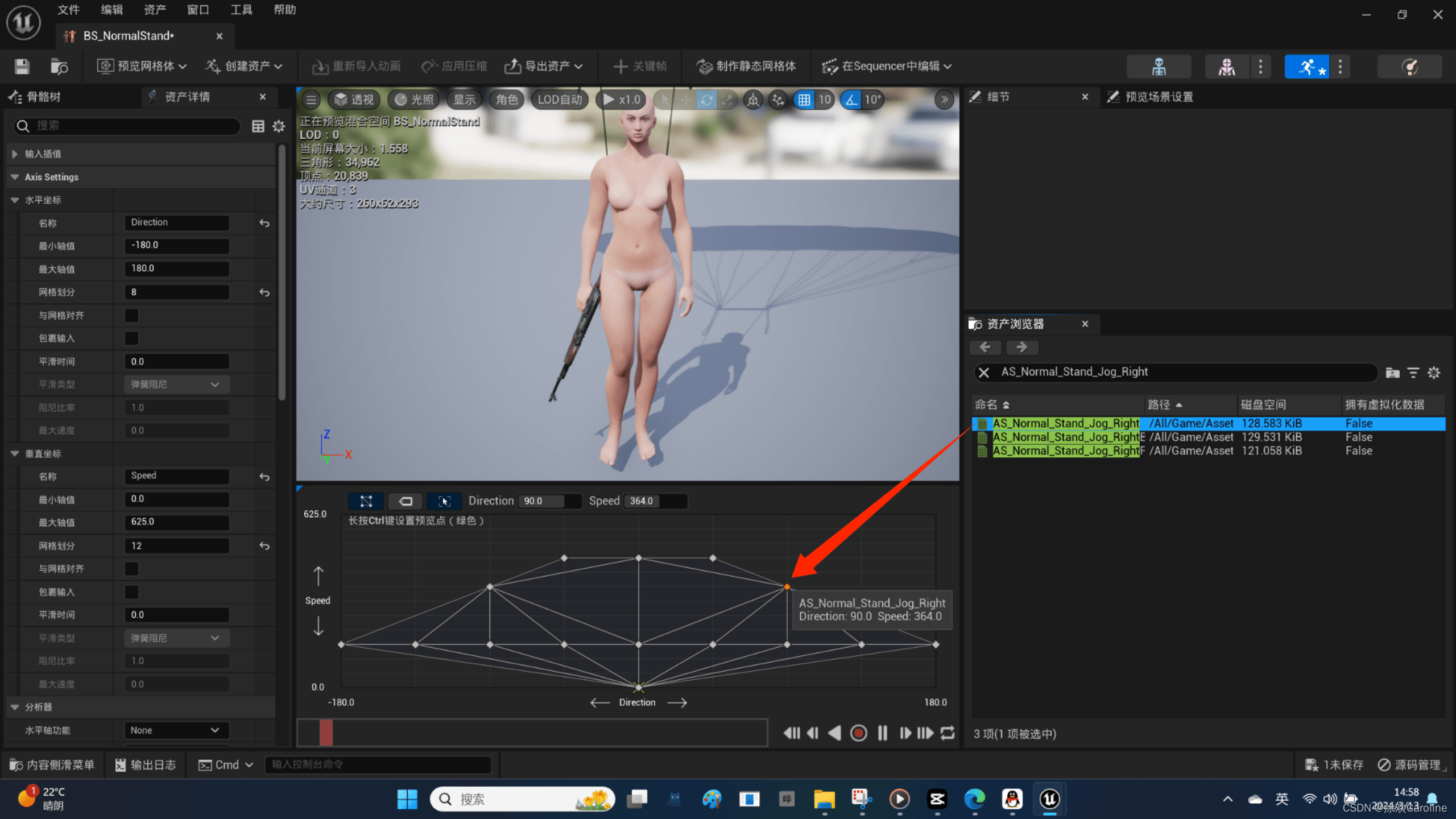
拖入向左慢跑动画序列到方向为-90速度为364的位置
拖入向右慢跑动画序列到方向为90速度为364

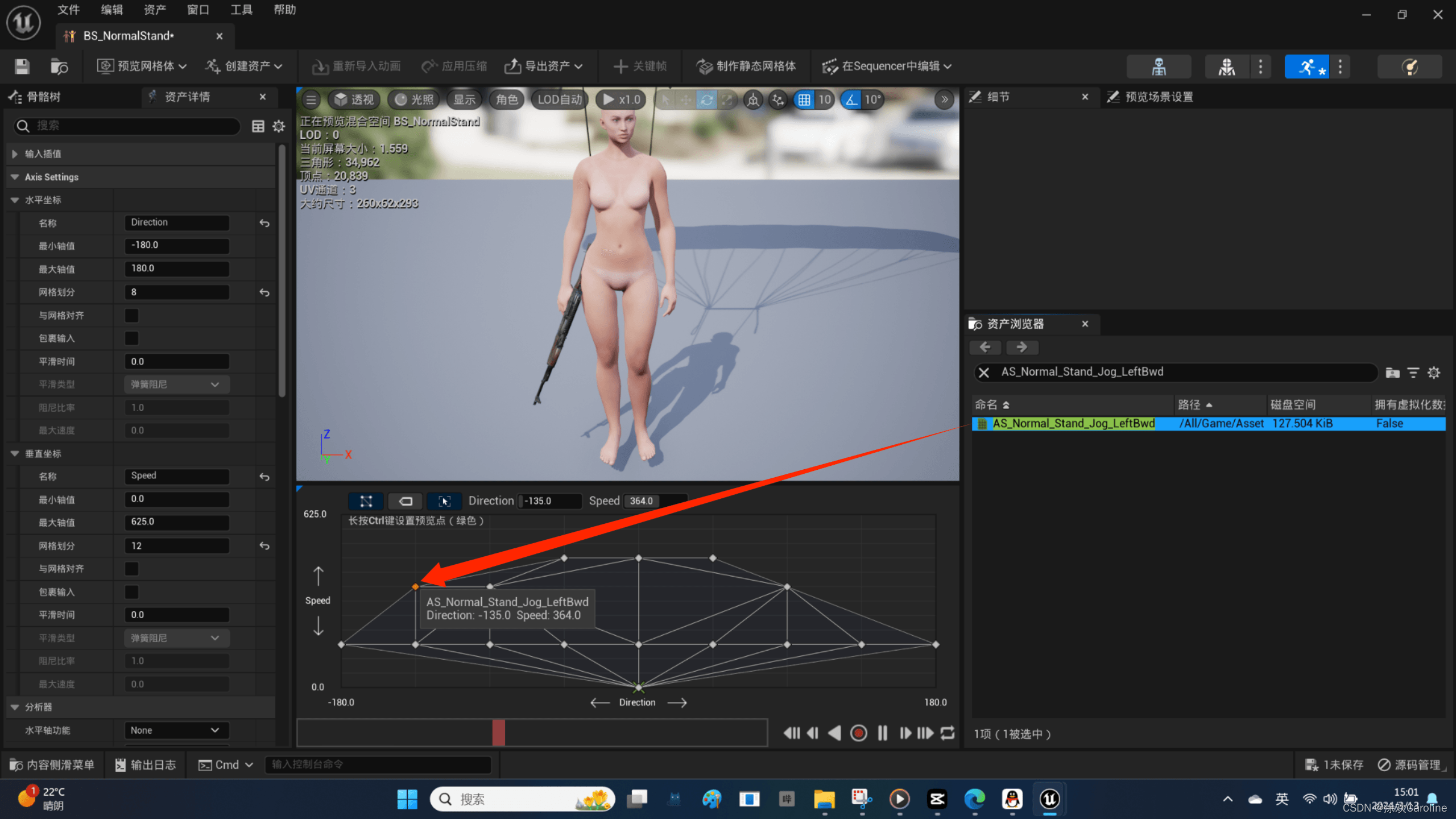
拖入向左后慢跑动画序列到方向为-135速度为364的位置
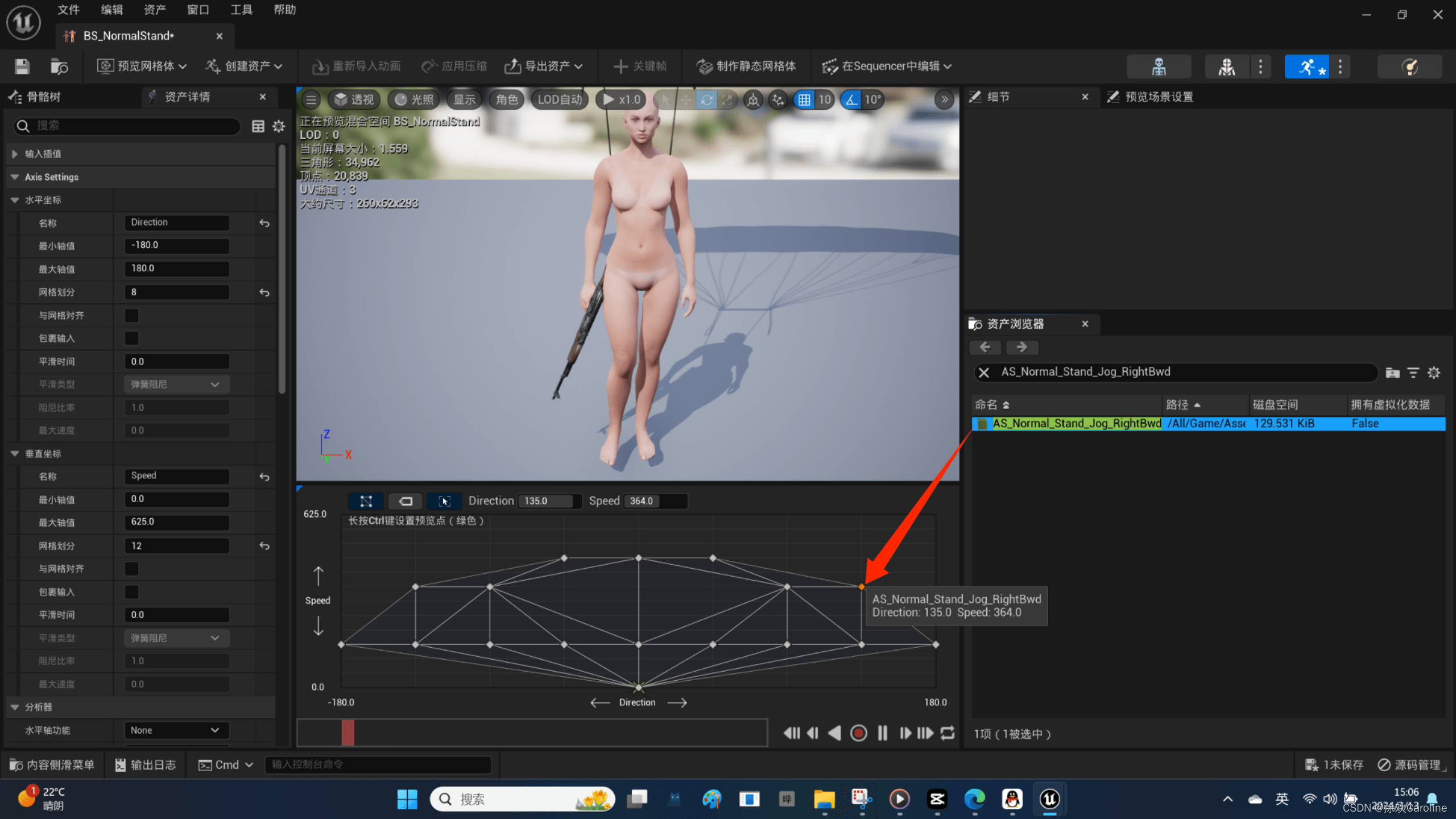
 拖入向右后慢跑动画序列到方向为135速度为364的位置
拖入向右后慢跑动画序列到方向为135速度为364的位置

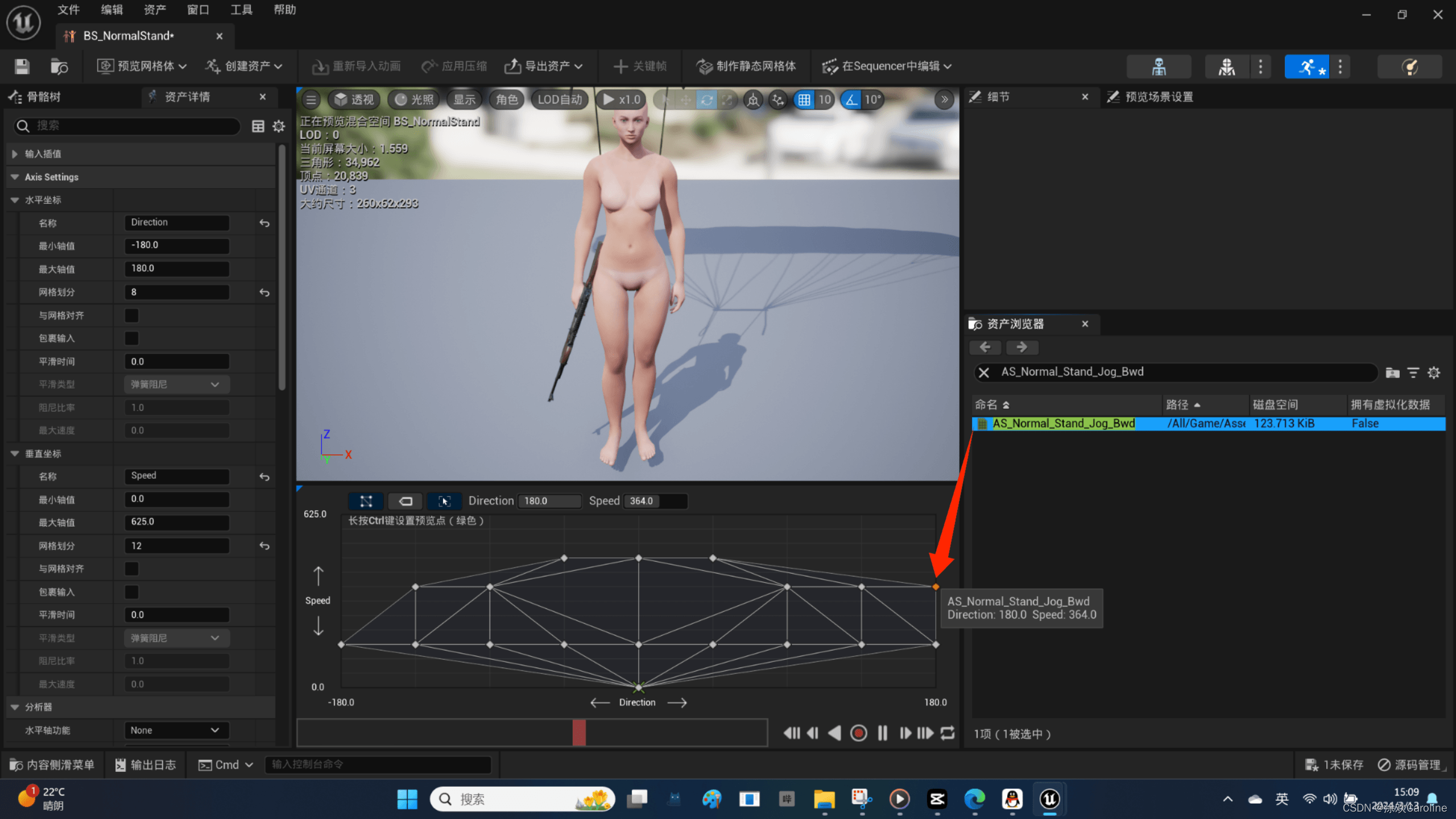
拖入向后慢跑动画序列到方向为180速度为364的位置

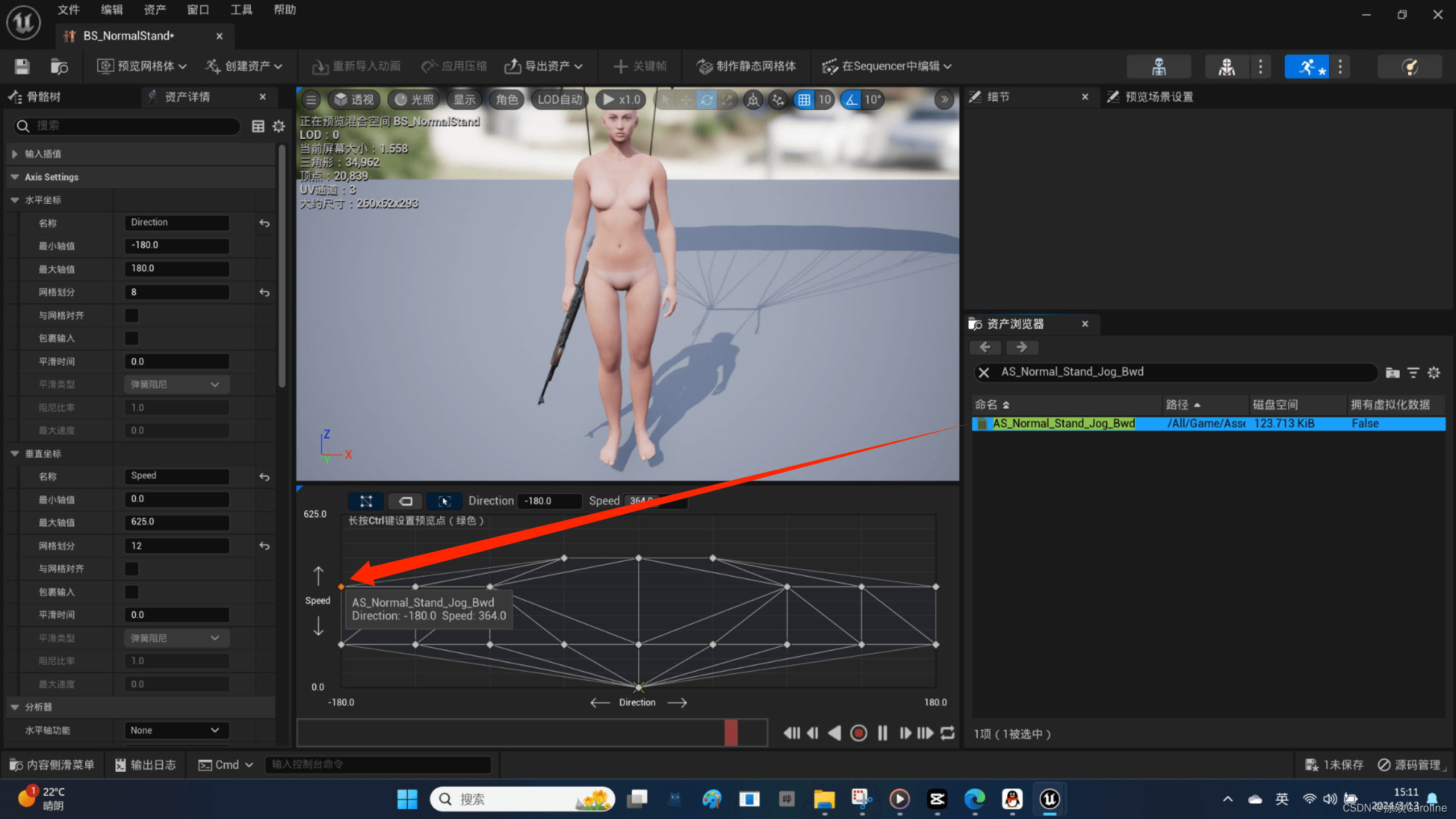
拖入向后慢跑动画序列到方向为-180速度为364的位置

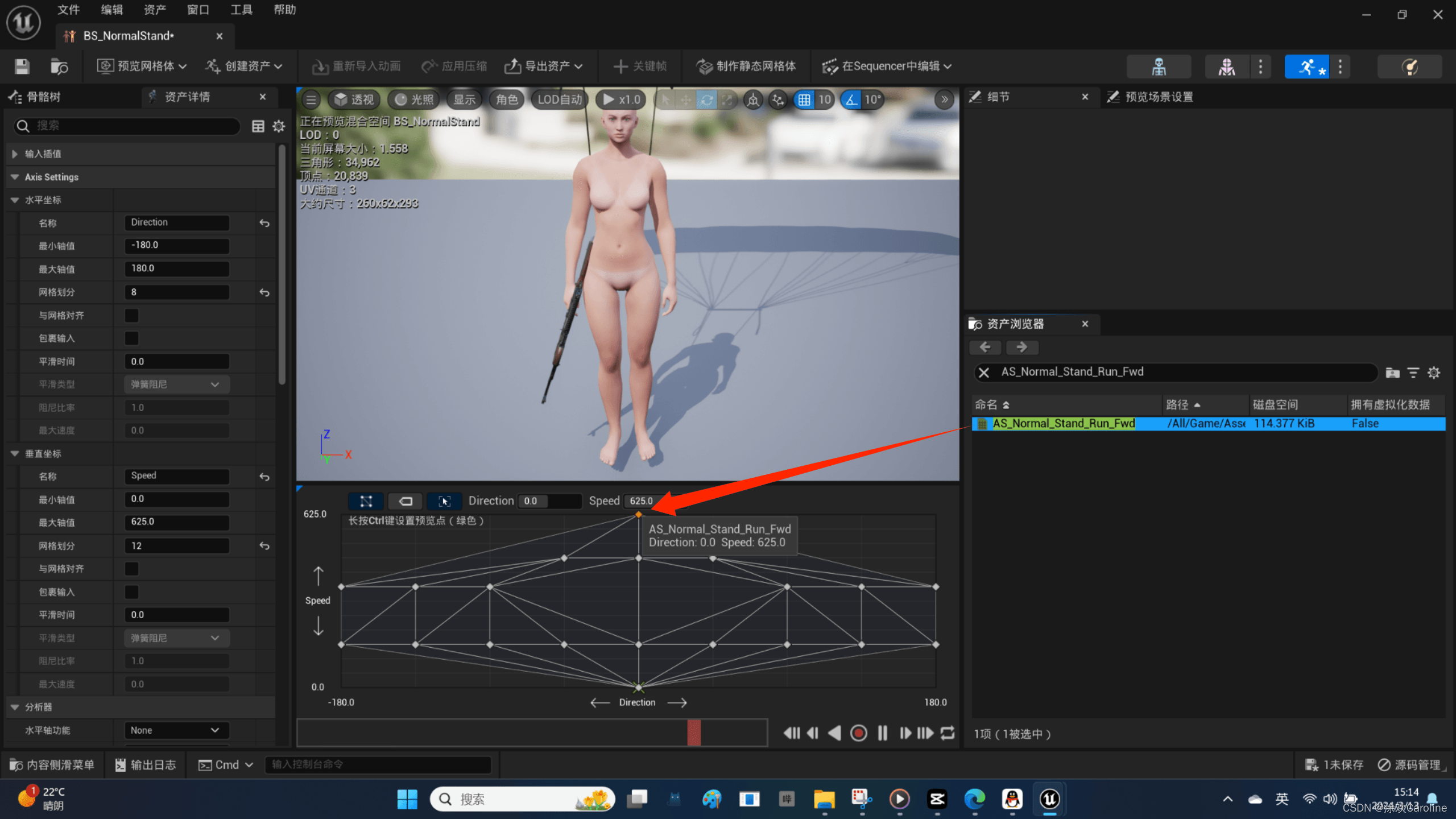
拖入向前奔跑动画序列到方向为0速度为625的位置

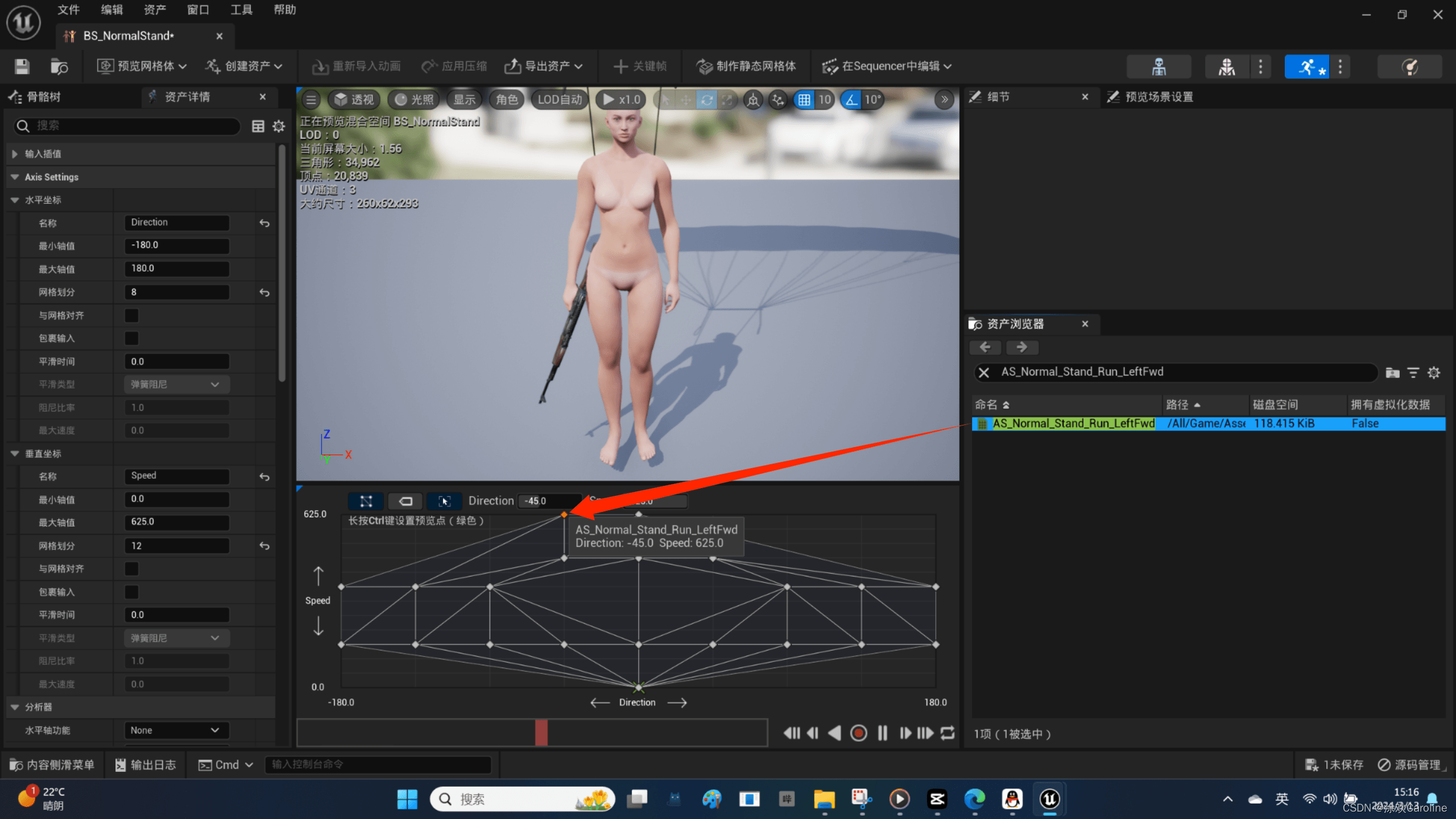
拖入向左前奔跑动画序列到方向为-45速度为625的位置

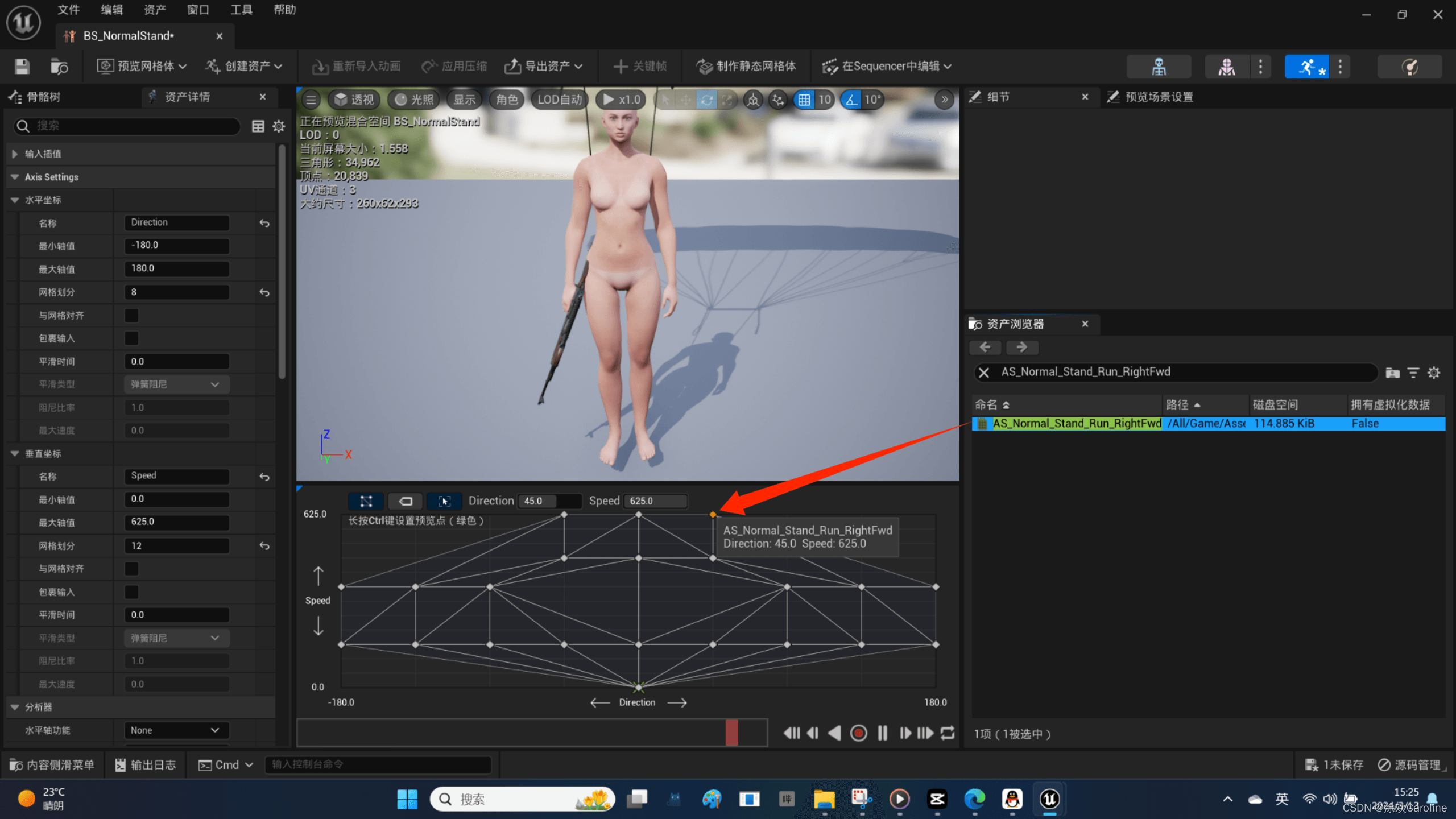
拖入向右前奔跑动画序列到方向为45速度为625的位置

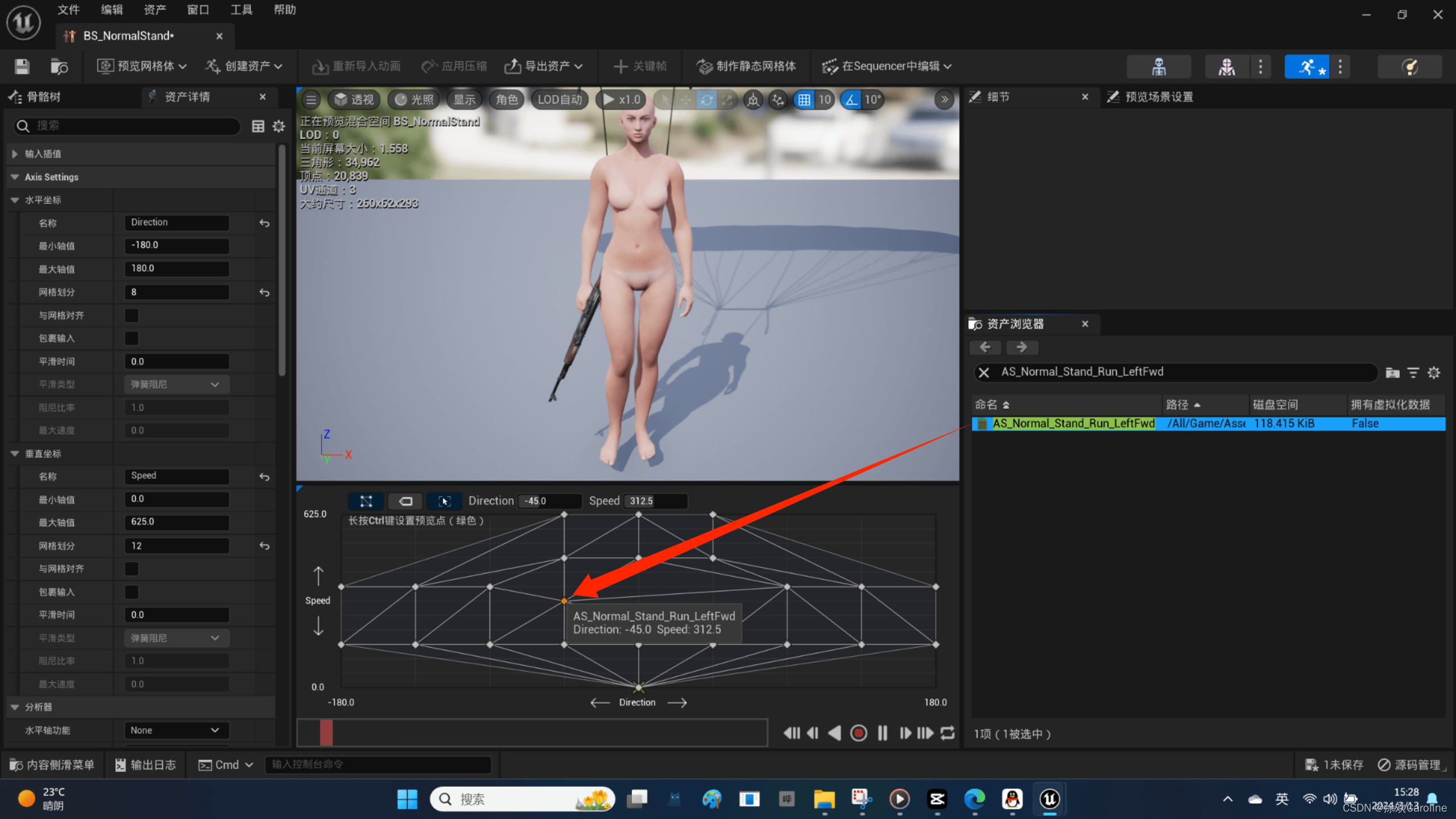
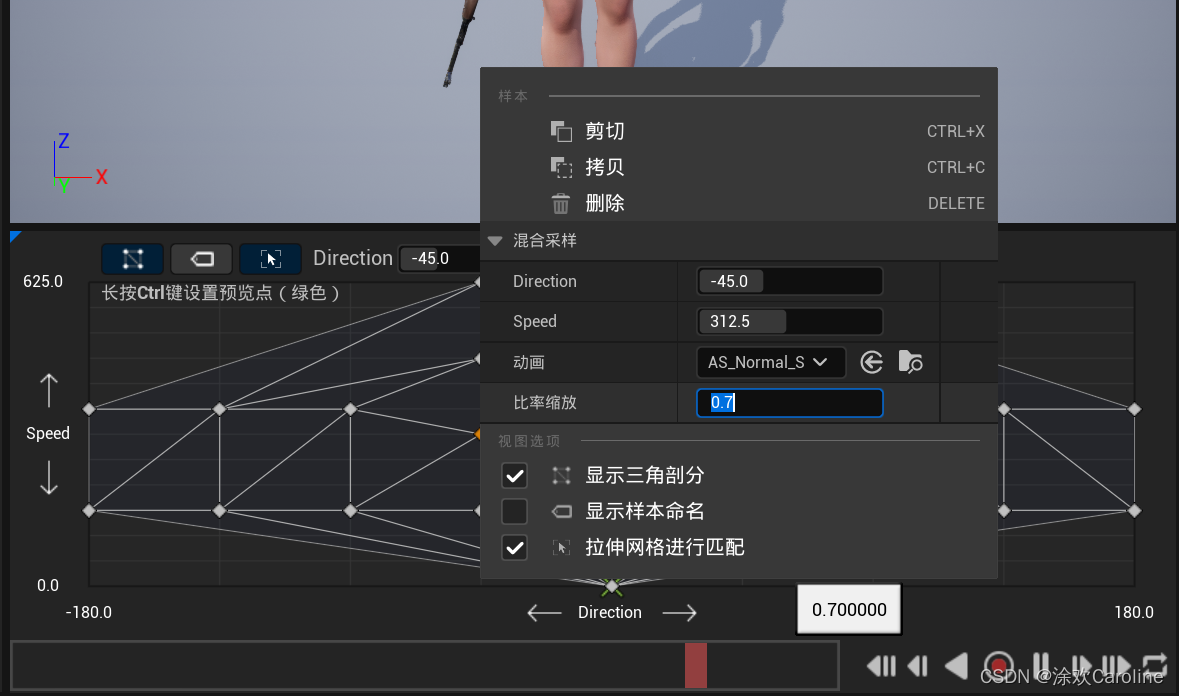
拖入向左前慢跑动画序列到方向为-45速度为312.5的位置

点击右键,设置动画播放速率为原始的70%

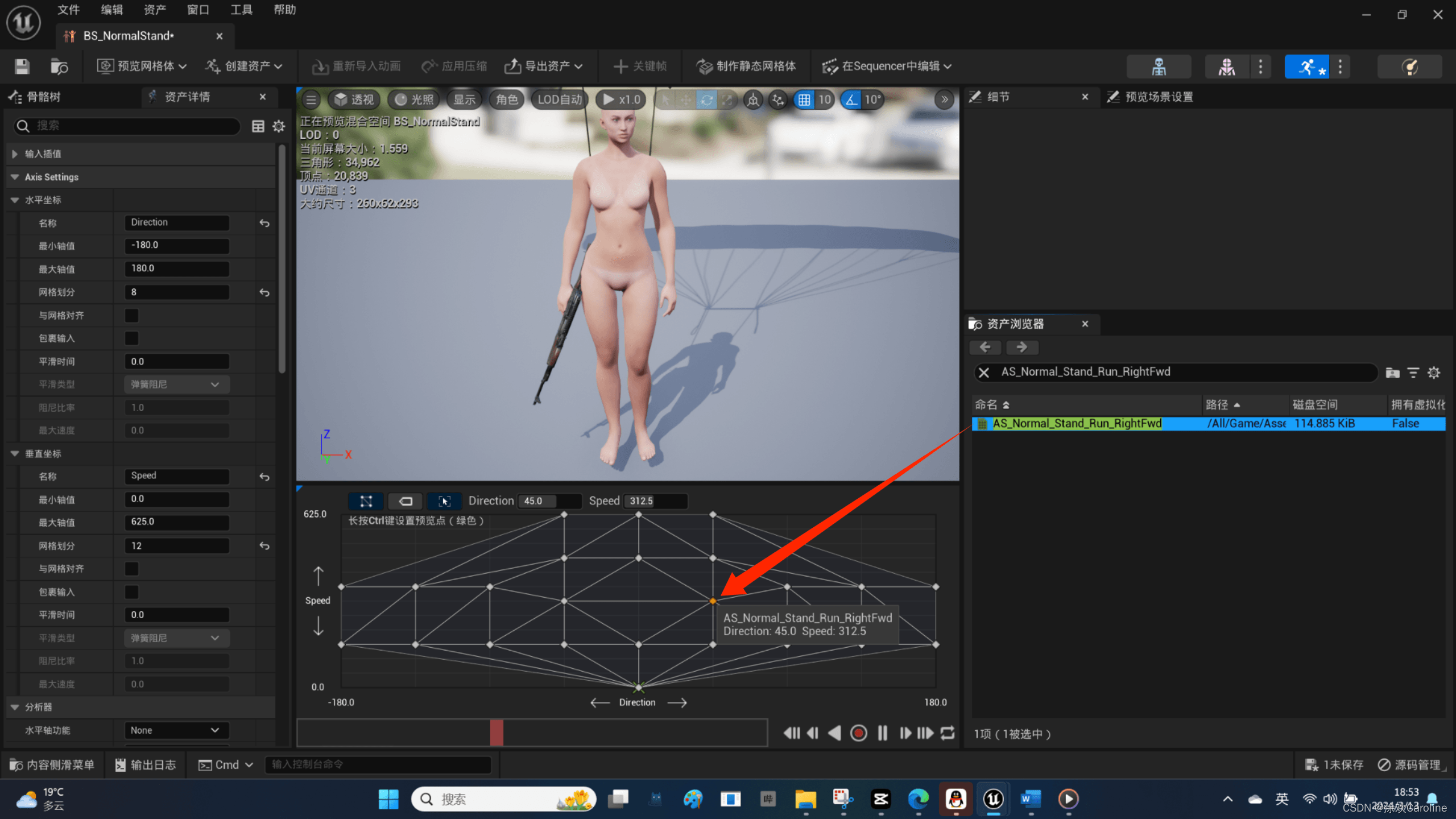
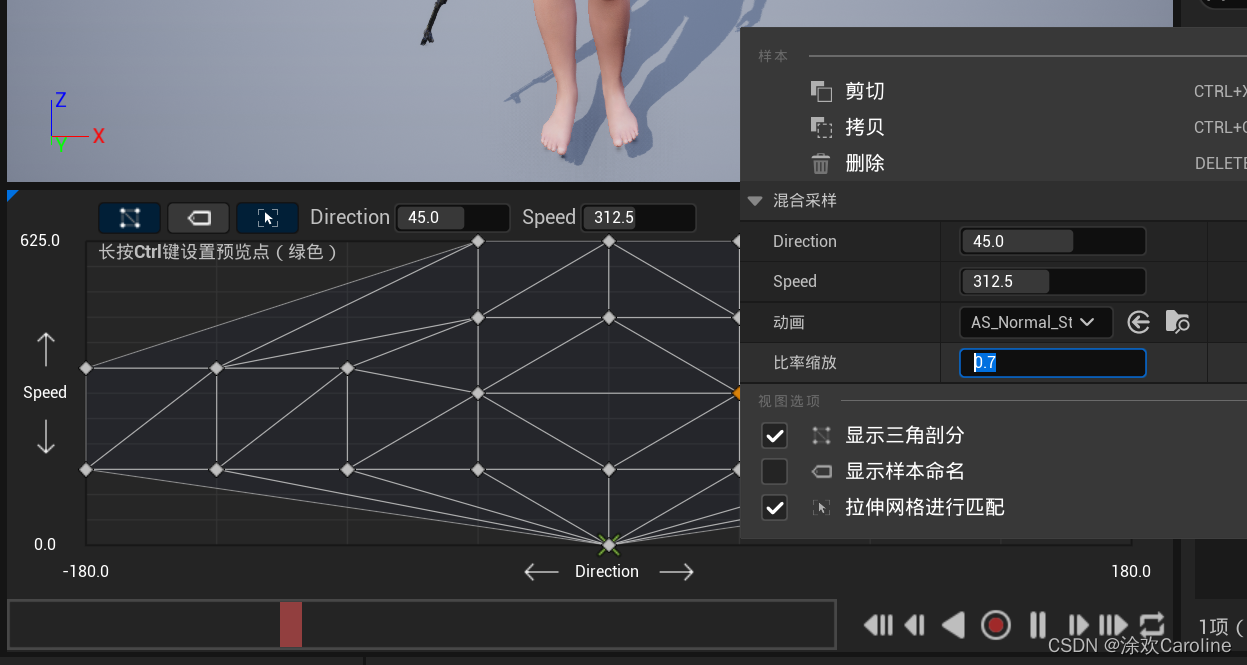
拖入向右前慢跑动画序列到方向为45速度为312.5的位置

点击右键,设置动画播放速率为原始的70%

把所有速度为0的位置,都拖入非持枪待机动画序列

至此,就完成了非持枪战力移动混合空间的设置
可长按Ctrl键移动鼠标进行预览

项目资源:
链接:https://pan.baidu.com/s/1nQHvZXC4BDsfbFWDYZqEfA?pwd=bsvx
提取码:bsvx