Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它于2014年首次发布,由Evan You创建,旨在提供一个更轻量、更易于学习的前端框架。Vue的核心库专注于视图层,并且易于与其他库或已有项目整合。此外,Vue还能够通过使用Vue CLI和一系列可选的插件和工具来搭建复杂的单页应用。
Vue的主要特点包括:
-
响应式数据绑定:Vue使用双向数据绑定,能够确保模型和视图之间的同步自动进行。
-
组件化:通过组件化开发,开发者可以构建可复用的组件,从而提高开发效率和应用的可维护性。
-
虚拟DOM:Vue使用虚拟DOM来提高应用的性能,通过计算前后状态的差异来最小化真实DOM的操作。
-
简洁的语法:Vue的模板语法简单直观,让开发者可以轻松地声明式地描述视图和数据的绑定。
-
工具链支持:Vue提供了全面的工具支持,包括Vue CLI(命令行工具)、Vue DevTools(浏览器调试插件)以及支持服务器端渲染的Nuxt.js等。
1、安装Node.js
首先,确保你的开发环境中安装了Node.js。Vue CLI 需要Node.js环境。你可以从Node.js官网(https://nodejs.org/)下载并安装最新版本。
2、安装Vue CLI
Vue CLI 是一个基于Vue.js进行快速开发的完整系统,提供:
-
通过**
@vue/cli**生成项目的脚手架。 -
通过**
@vue/cli + @vue/cli-service-global**无需配置即可快速原型开发。
在命令行中运行以下命令来全局安装Vue CLI:
shCopy code
npm install -g @vue/cli
或者使用yarn:
shCopy code
yarn global add @vue/cli
3、创建一个新项目
使用Vue CLI创建一个新项目,运行以下命令并按提示操作:
shCopy code
vue create 你的项目名称
这个命令会引导你选择一些基本的配置选项(例如,是否使用Vue 3,是否包括Vuex、Vue Router等)或者可以直接选择默认配置。

4、配置 typescript
pnpm i typescript vue-tsc -D
在根目录新建tsconfig.json文件
{ "compilerOptions": { "target": "ESNext", "useDefineForClassFields": true, "module": "ESNext", "moduleResolution": "Node", "strict": false, "jsx": "preserve", "sourceMap": true, "resolveJsonModule": true, "isolatedModules": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "lib": ["ESNext", "DOM"], "noEmit": true, // 跳过库检查,解决打包失败 "skipLibCheck": true, }, "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"], "references": [ { "path": "./tsconfig.node.json" } ], "exclude": ["node_modules","dist","**/*.js"]
}然后再package.json中script对象build中前面加上配置、
build:vue-tsc --noEmit && vite build
5、配置eslint
eslint 主要解决的是代码质量问题
pnpm install eslint
eslint-plugin-vue
@typescript-eslint/parser
@typescript-eslint/eslint-plugin
@vue/eslint-config-typescript -D
6、在Vue项目中配置环境变量
-
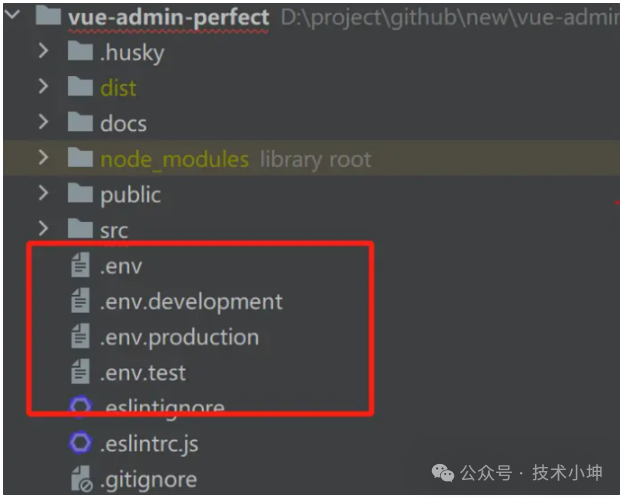
创建环境变量文件:Vue CLI项目可以通过在项目根目录下创建**
.env文件来定义环境变量。为不同的环境创建不同的文件,如.env.development(开发环境)、.env.production**(生产环境)等。这些文件在不同的环境下会被自动加载。

-
定义环境变量:在**
.env文件中,你可以定义环境变量,变量名必须以VUE_APP_**为前缀,这样才能在项目的代码中被正确加载。例如:makefileCopy code VUE_APP_API_URL=https://api.example.com VUE_APP_SECRET_KEY=secret -
在项目中使用环境变量:在Vue项目的代码中,你可以通过**
process.env对象访问环境变量。例如,使用上面定义的VUE_APP_API_URL变量:javascriptCopy code const apiUrl = process.env.VUE_APP_API_URL; -
在开发和生产环境中使用不同的环境变量:当你运行
npm run serve(或yarn serve)时,Vue CLI会加载.env.development中的环境变量。当你运行npm run build(或yarn build)来构建生产版本时,.env.production中的环境变量将被加载。 -
在
.env文件中添加公共变量:如果有一些环境变量是跨环境通用的,你可以直接在**.env**文件中定义,这个文件会被所有环境加载。
注意事项
-
环境变量文件
.env,.env.production等应该不被提交到版本控制系统(如Git),特别是包含敏感信息的变量。你可以创建.env.example文件作为模板,列出项目需要的所有环境变量但不包含实际的敏感值,然后提交这个文件。 -
只有以
VUE_APP_开头的变量才会被webpack打包到前端代码中。因此,不要在前端代码中使用敏感数据,如API密钥,除非它是公开的。

![]()
如果喜欢以上文章的内容的话,可以关注一下下面的公众号哦!未来的资讯更精彩!