差异
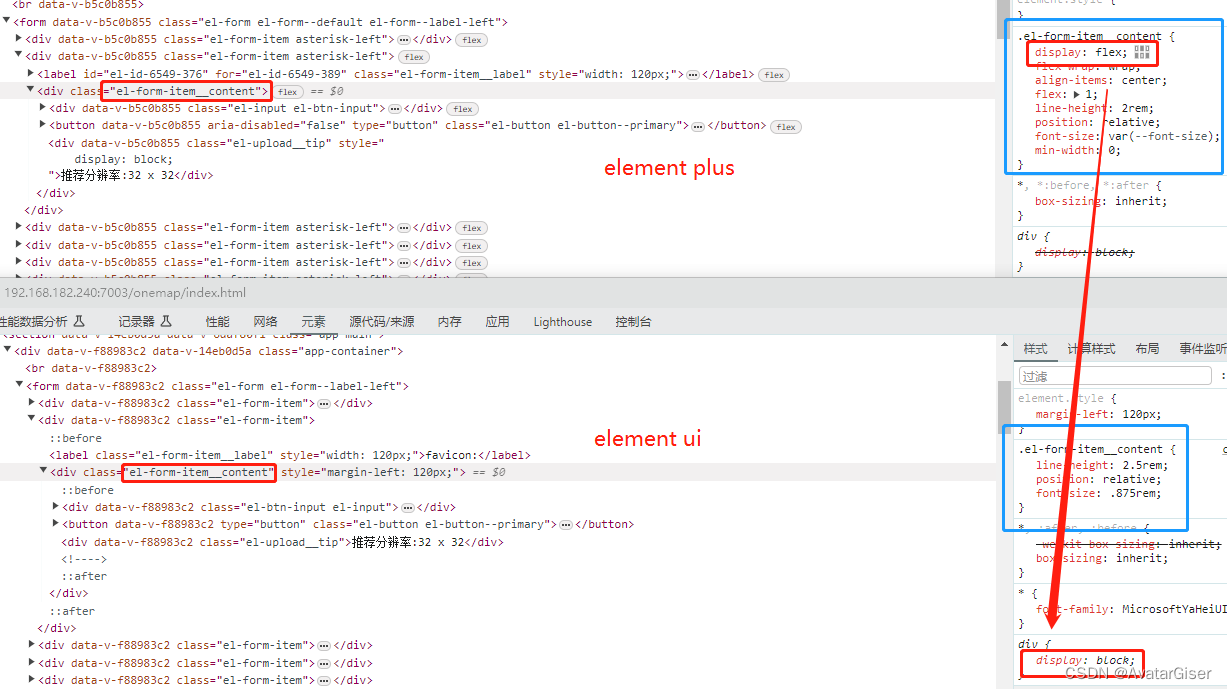
element-uiel-form 中,属性display: flex;导致元素在一排;element-plusel-form 中,属性display: block;元素按照自己的属性排列;
/* element ui */
display: block;/*element plus */
display: flex;
如图所示

解决方案
如果非得用回原来的效果,有两种方案。
方案一
代码第 1 行。直接设置 CSS 属性 display。
<el-form-item label="favicon:" style="display:block;"><el-input v-model="form.faviconFileNmae" readonly="" class="el-btn-input"></el-input><el-button type="primary" @click="updateFile(1)">上传</el-button>
</el-form-item>
方案二
代码第 5-7 行。换成两行,且不设置属性 label。
<el-form-item label="favicon:"><el-input v-model="form.faviconFileNmae" readonly="" class="el-btn-input"></el-input><el-button type="primary" @click="updateFile(1)">上传</el-button>
</el-form-item>
<el-form-item><div class="el-upload__tip">推荐分辨率:32 x 32</div>
</el-form-item>
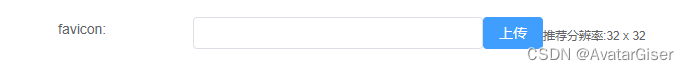
效果
修改前

修改后