Vue是什么
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。目前市面上有很多基于Vue重新封装的各种前端UI框架,集成比较容易,如Element,iView等,另外它能让团队书写用js更容易并且简化了js。上手Vue.js是相当容易的。它的源码有着很高的可读性,如果你需要仅用他的文档便可入门,你不必使用任何额外的库。如果需要可以和jQuery协同工作。他有许多的插件,但并非必须。通过几个方面说一下Vue的优势:
- 渲染性能:
通过虚拟dom减少对真实dom的操作,Vue实现的权重要轻的多。所以渲染用户界面的时候,Vue的速度会更快一点。Vue几乎不需要手工优化,
- 更新性能:
当一个组件的状态发生变化时,组件的依赖关系在它的渲染期间被自动跟踪,因此系统准确地知道哪些组件实际上需要重新渲染。这就意味着在更新方面,Vue也是快的。
- 规模方面:
Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的
- 文档方面:
详尽的中文文档
- 结构方面:
Vue单文件由模版、脚本、样式,层次分明,长得像 HTML
总体来说轻量级框架、简单易学、双向数据绑定、组件化、视图、数据和结构的分离、虚拟DOM、运行速度快。这就是选择这个框架的理由。
安装Vue环境
- 安装Node.js会自动安装好node以及包管理工具npm(注意:安装Node建议使用下图中推荐的版本14.16.1)
- Node.js官方网址为:Node.js — Download

当前环境中安装Node.js 14.16.1版本,如想使用其他版本或最新版本请自行下载安装,但不建议更换node或npm版本,可能会发生版本兼容问题。
使用VSCode创建基于Vue的项目
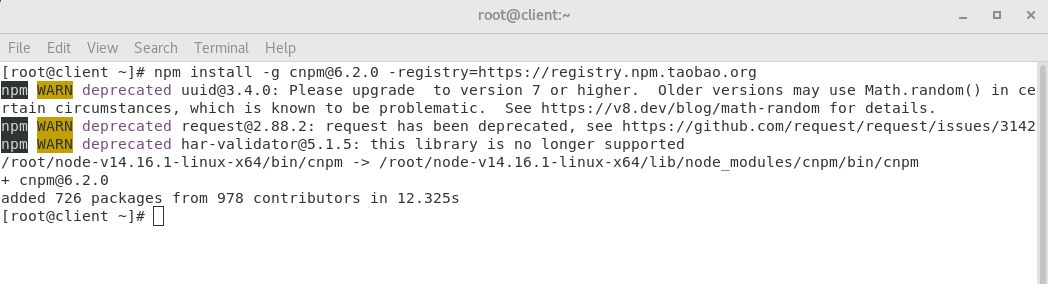
- 全局安装 cnpm
[root@client ~]# npm install -g cnpm@6.2.0 -registry=https://registry.npm.taobao.org
- 在控制台命令窗口中依次执行如下命令,创建Vue项目:
1) 全局安装 vue-cli
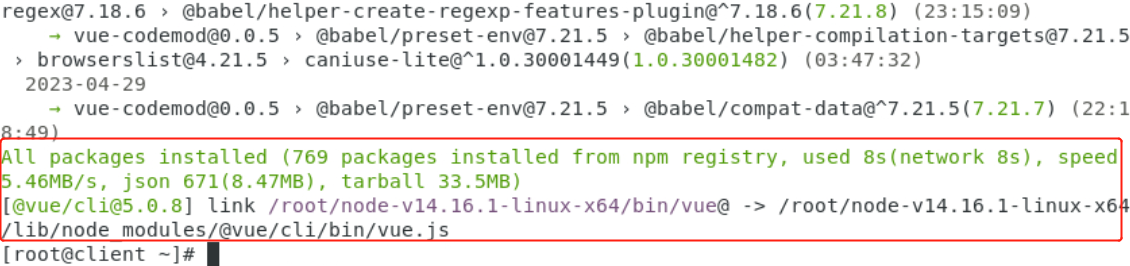
[root@client ~]# cnpm install -g @vue/cli
2) 创建一个基于Vue 2的新项目(注意:由于vue create命令在创建项目时对命名为特殊要求,所以这里创建的项目名为“kongguan_web”,后期如果对项目名称为特殊要求,可以在项目创建完成后手动修改即可。)
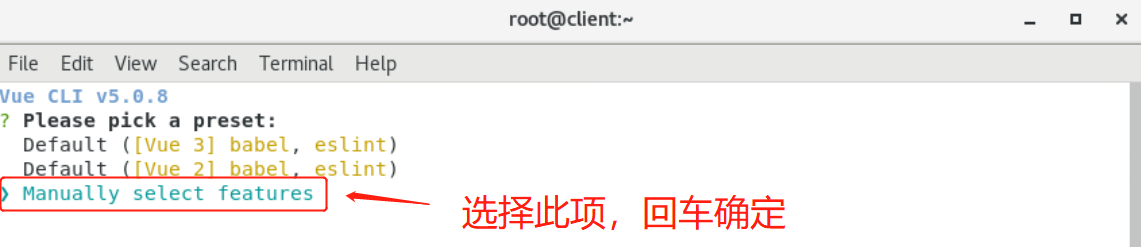
[root@client ~]# vue create kongguan_web使用 方向键 选择“Manually select features”,然后回车进入下一步

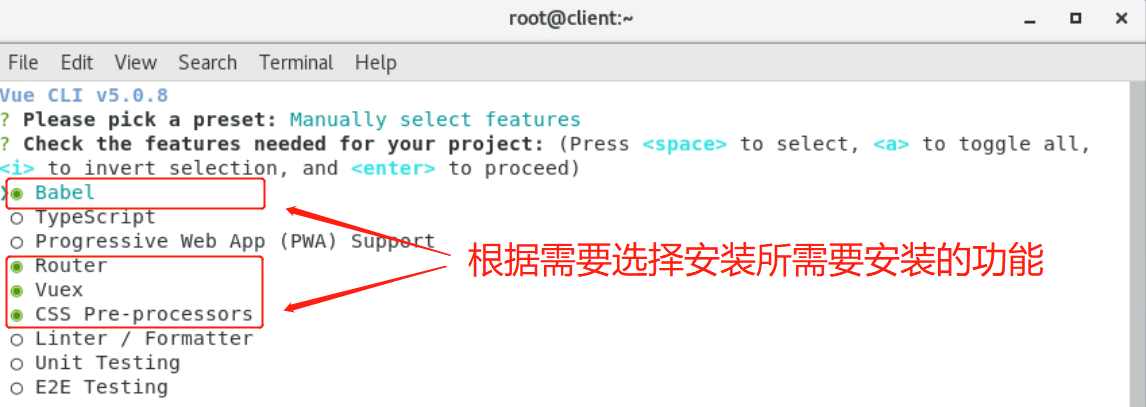
根据自己的需要选择所需要安装的功能,使用 空格键 选择或者取消选择,然后回车进入下一步

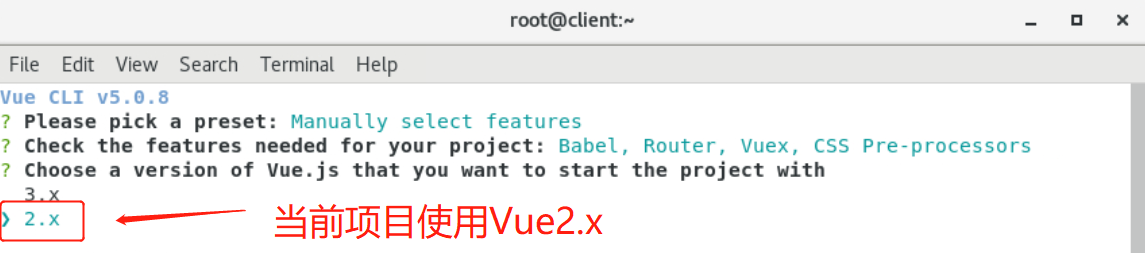
使用 方向键 选择Vue的版本为 2.x ,然后回车进入下一步

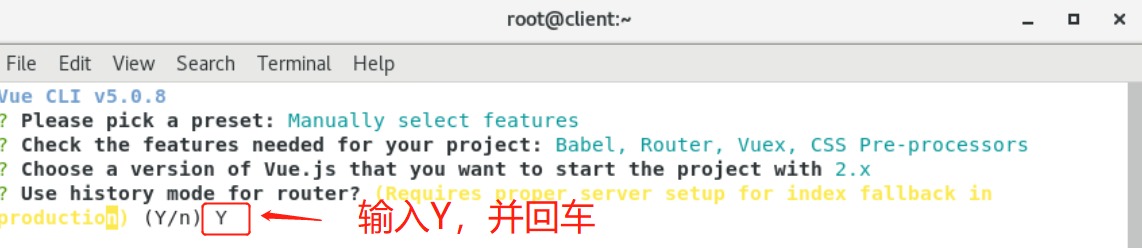
然后输入“Y”,并回车

使用 方向键 选择“Sass/SCSS (with dart - sass)”并回车

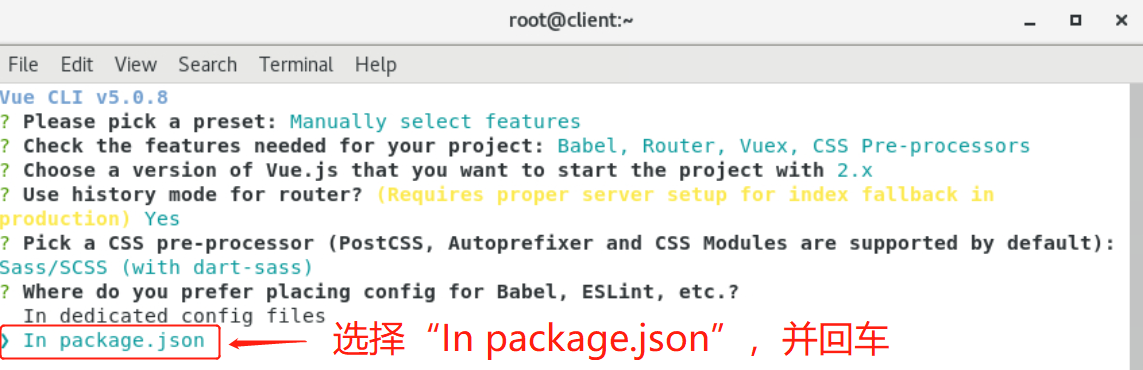
使用 方向键 选择“In package.json”并回车


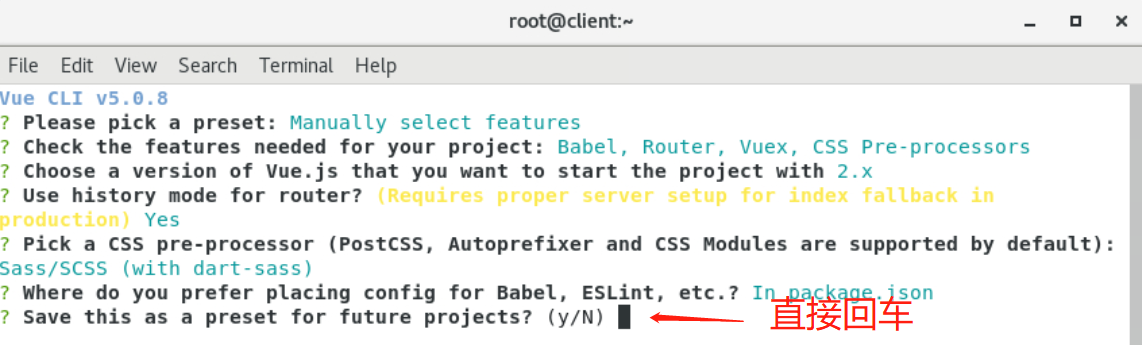
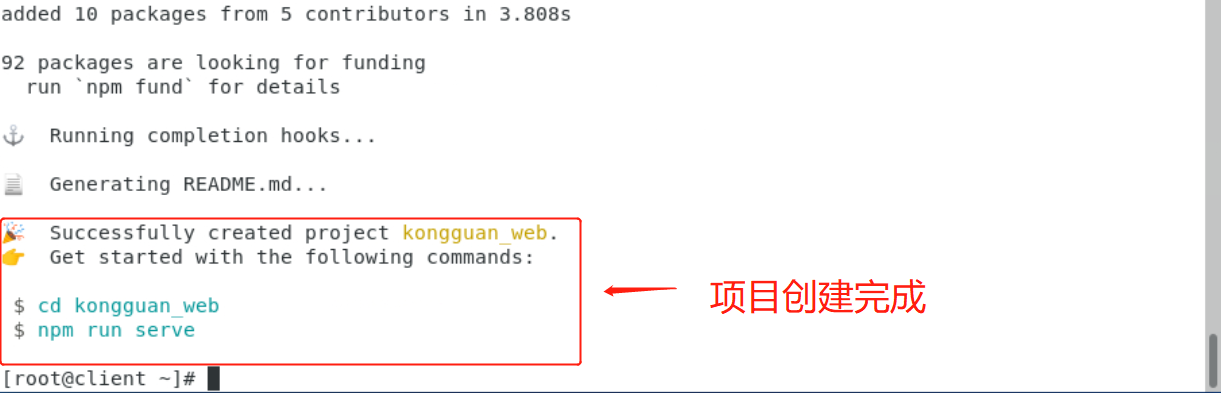
回车后,项目开始创建,等待完成即可

3)进入项目目录
[root@client ~]# cd kongguan_web/4)使用npm安装依赖(注意:npm默认使用国外镜像,可能会出现连接失败的问题,如出现连接失败可将npm命令切换成cnpm命令 例如:cnpm install)
[root@client kongguan_web]# cnpm install
- 使用VSCode打开Vue项目(当前环境已经安装,如果没有安装,请从https://update.code.visualstudio.com/1.52.1/linux-rpm-x64/stable下载自行安装)
1)在桌面双击“Visual Studio Code”图标,打开VSCode

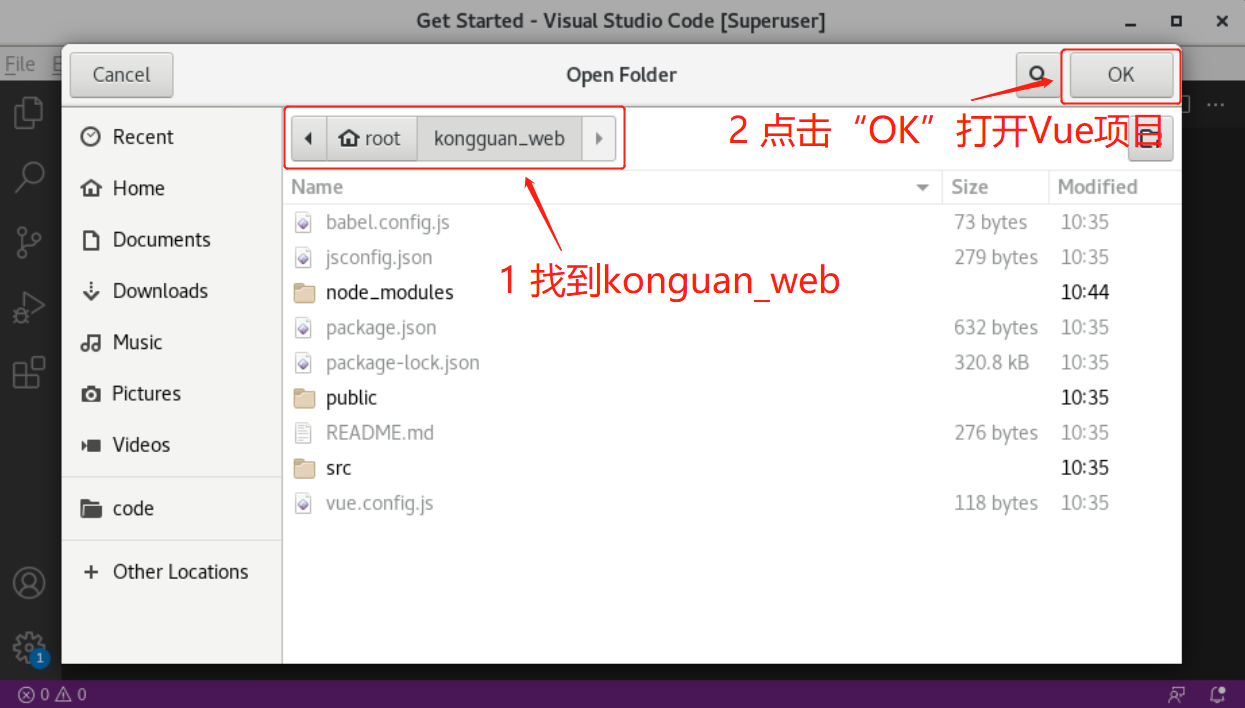
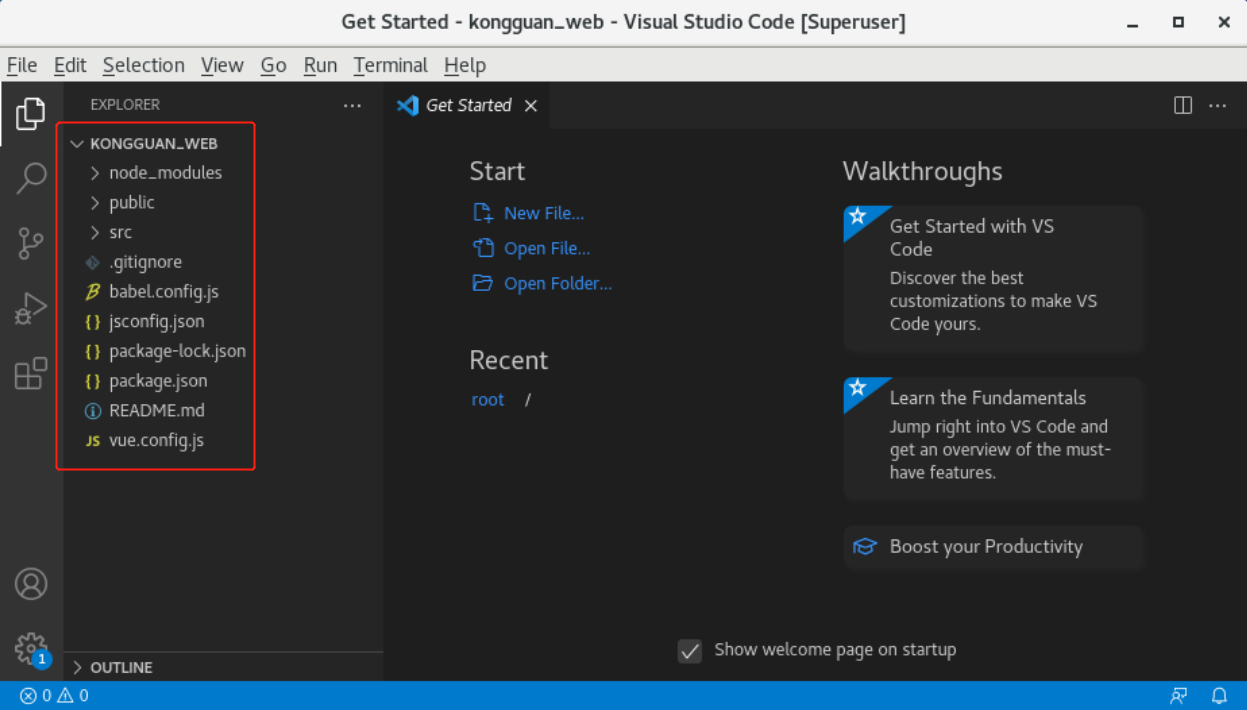
2)点击“File”菜单,选择“Open Folder”,找到并打开创建的kongguan_web



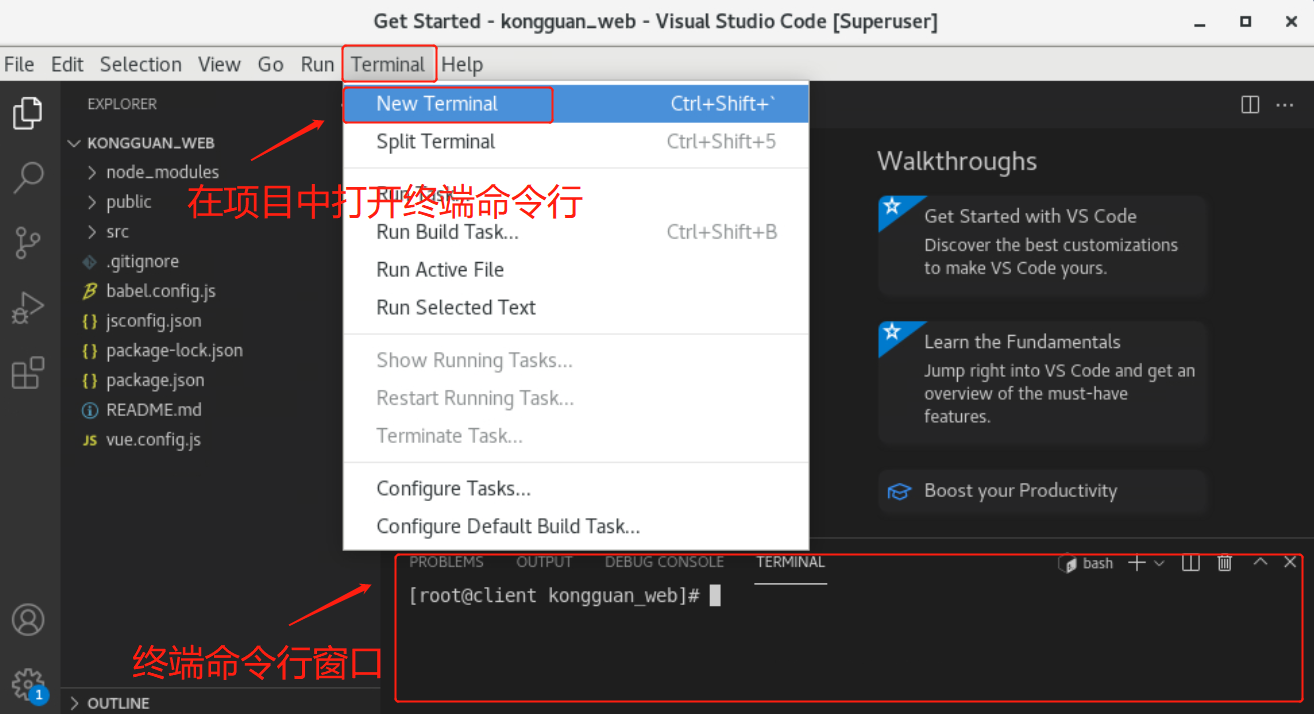
3)在项目中打开终端命令行窗口

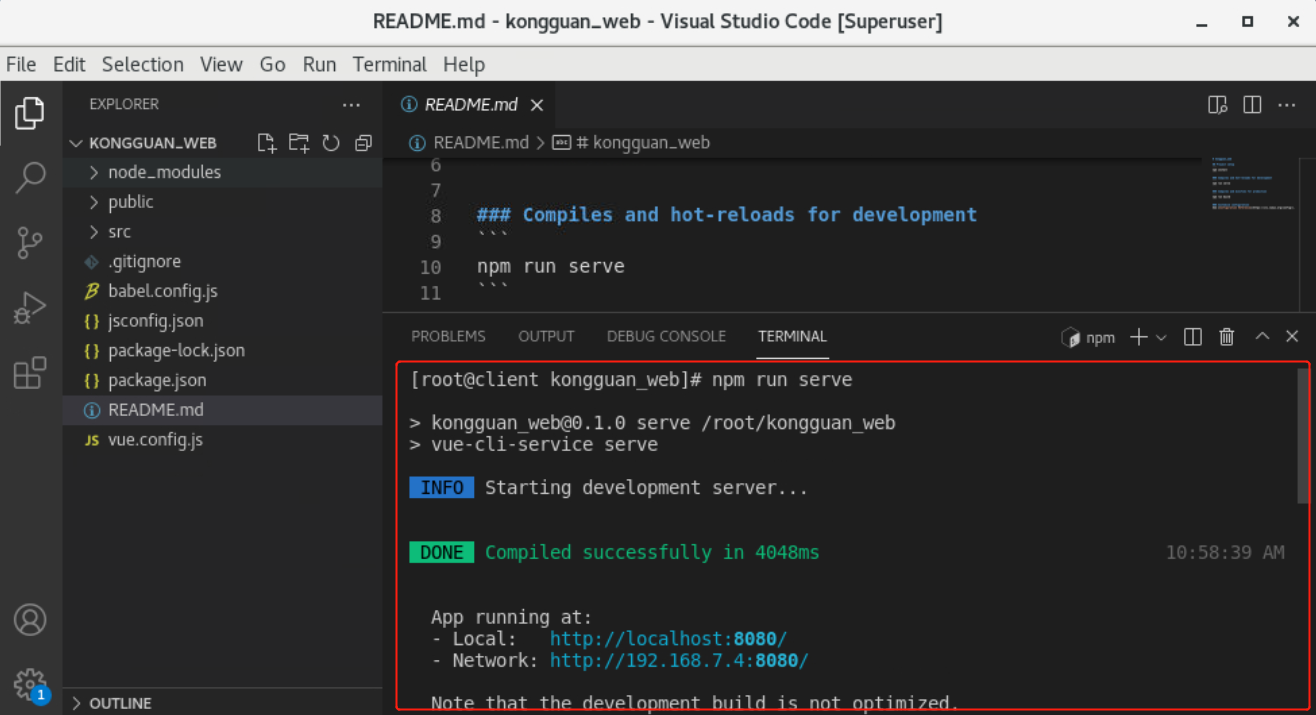
4)在创建好的项目下运行(注意:npm默认使用国外镜像,可能会出现连接失败的问题,如出现连接失败可将npm命令切换成cnpm命令)
[root@client kongguan_web]# npm run serve
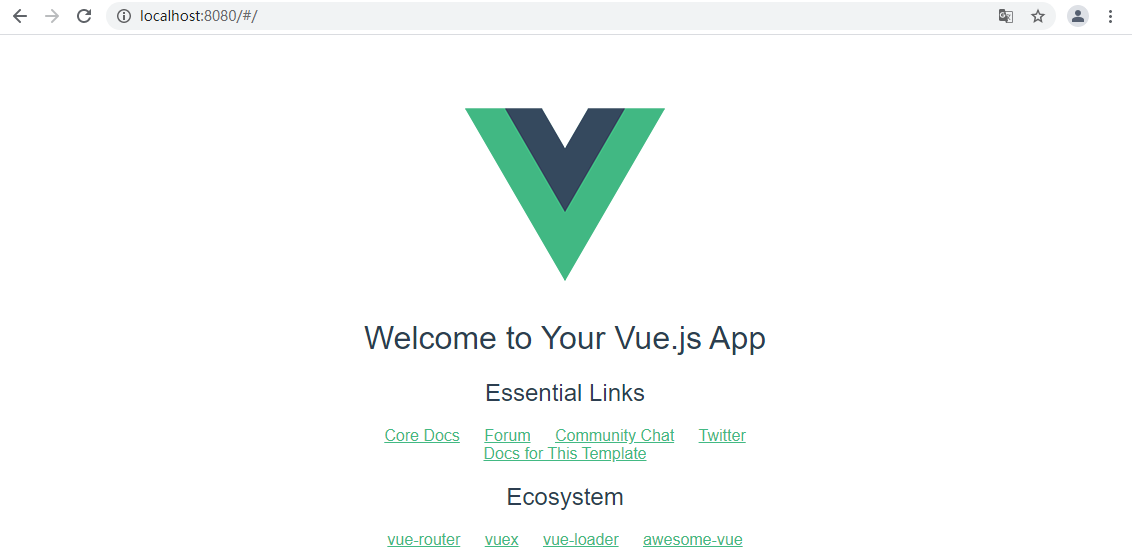
5)Vue项目已经启动,打开浏览器访问8080端口即可:

至此,我们已经可以开发Vue的项目了,接下来我们需要先了解一个系统架构目录设计,然后再根据功能需求完成开发工作即可。
系统架构目录讲解
- 民航系统前端Vue项目的目录如下:

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| src/api | 根据各个功能模块,封装了其请求后台的方法; |
| src/assets | 图片存放地址 |
| src/components | 文件中使用的组件 |
| src/router | 项目路由器设置 |
| src/store | 菜单、token等设置 |
| src/utils | 存放公用设置 |
| src/views | 页面主要编写目录 |
| static | 静态资源目录,如图片、字体等。 |
| favicon.ico | 系统iCon |
| index.html | 首页入口文件,你可以添加一些 meta 信息或者系统名等。 |
| package.json | 项目包配置文件。 |
| README.txt | 项目的说明文档 |
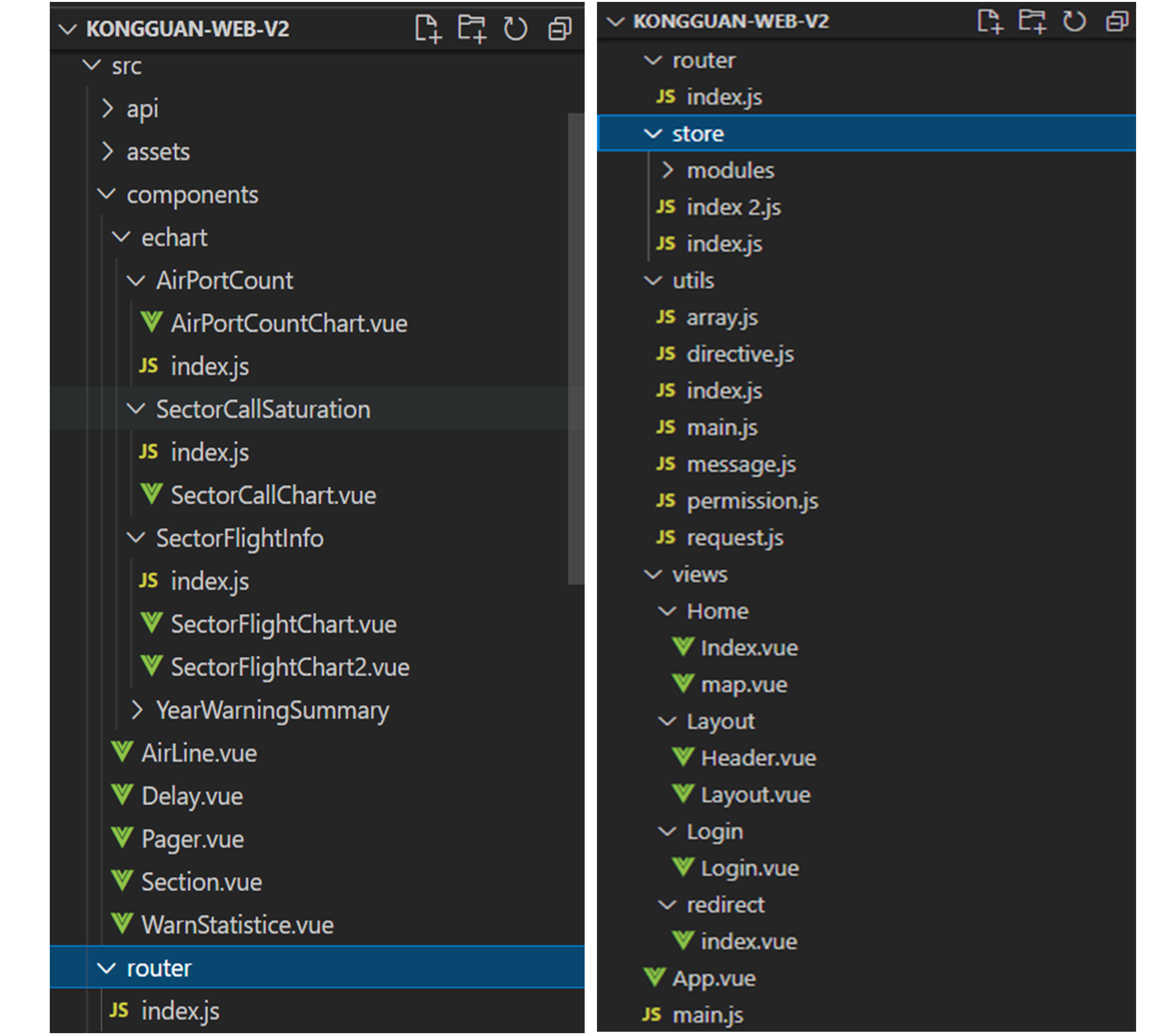
- 具体介绍一下src下业务模块的目录结构:

| 目录/文件 | 说明 |
|---|---|
| src/api | 根据各个功能模块,封装了其请求后台的方法 |
| src/assets | 存放图片等静态资源文件 |
| src/components | 项目中使用的组件,也包含所有的模块功能,通过模块将页面的功能分开,例如:login、home等 |
| echart/AirPortCount/目录:各空点统计报表 echart/SectorCallStaturation/目录:“各扇区通话饱和度”ECharts报表 echart/SectorFlightInfo/目录:“扇区架次数动态展示”ECharts报表 echart/YearWarningSummary/目录:年度警告摘要报表 AirLine.vue文件:显示“动态航线图”组件 Delay.vue文件:显示“指挥航空公司架次月延误率占比”组件 Pager.vue文件:分页组件 Section.vue文件:显示“扇区航班数”组件 WarnStatistice.vue文件:显示“年度告警区域统计”组件 | |
| src/router | Vue项目的路由器设置 |
| index.js 文件:Vue页面请求的路由设置、导航守卫(例如:判断用户是否登陆)等 | |
| src/store | 菜单、token等设置 |
| modules/menu.js 文件:菜单设置 index.js 文件:Token设置 | |
| src/utils | 存放通用的工具和公共检验工具等 |
| src/views | 页面主要编写目录 |
| /Home/Index.vue文件:前端的“首页” /Home/map.vue文件:前端的“航班实时监控”页 /Layout/Header.vue文件: /Layout/Layout.vue文件: /Login/Login.vue文件: /redirect/index.vue文件: | |
| src/main.js | Vue系统入口,主方法:
|
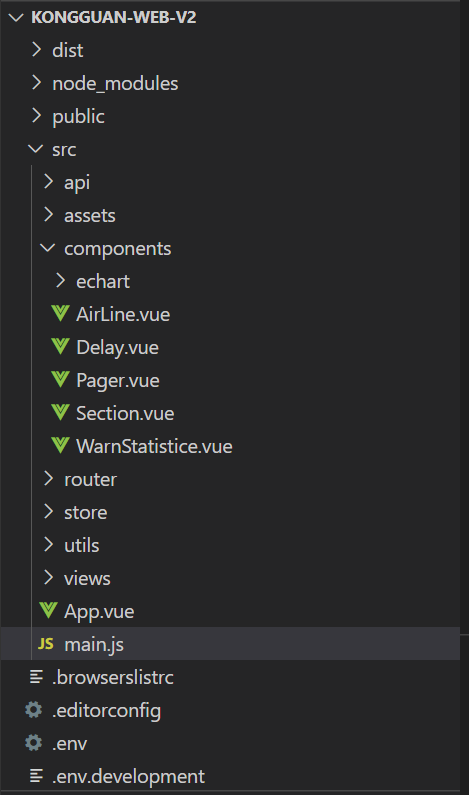
5、创建项目前端系统基础架构
- 按照上面的目录结构,先创建一部分空目录和空文件,为后续的前端开发提供一个基本环境,基本结构如下:

- 删除项目的node_modules目录和package-lock.json文件


- 修改vue.config.js文件,增加"lintOnSave:false",目的是忽略命名不规范检查,内容如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false
})- 修改 package.json文件,配置项目的依赖包,内容如下:
{"name": "kongguan_web","version": "0.1.0","private": true,"scripts": {"dev": "vue-cli-service serve --open","serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"core-js": "^3.8.3","vue": "^2.6.14","axios": "^0.19.2","echarts": "^4.9.0","element-ui": "^2.13.2","moment": "^2.29.1","node-sass": "^4.14.1","sass-loader": "^7.3.1","v-distpicker": "^1.2.2","vee-validate": "^2.2.13","vue-baidu-map": "^0.21.22","vue-multiselect": "^2.1.6","vue-router": "^3.0.6","vue2-datepicker": "^2.12.0","vuex": "^3.1.1","xlsx": "^0.15.1"},"devDependencies": {"@babel/core": "^7.12.16","@babel/eslint-parser": "^7.12.16","@vue/cli-plugin-babel": "~5.0.0","@vue/cli-plugin-eslint": "~5.0.0","@vue/cli-service": "~5.0.0","eslint": "^7.32.0","eslint-plugin-vue": "^8.0.3","vue-template-compiler": "^2.6.14","@vue/eslint-config-standard": "^4.0.0","babel-eslint": "^10.0.1","mockjs": "^1.0.1-beta3","node-sass": "^4.14.1","sass-loader": "^7.3.1"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "@babel/eslint-parser"},"rules": {"no-unused-vars":"off"}},"browserslist": ["> 1%","last 2 versions","not dead"]
}- 强制清理 npm 缓存
[root@client kongguan_web]# npm cache clean --force- 为当前项目添加依赖包,使用npm install 或 npm i 命令
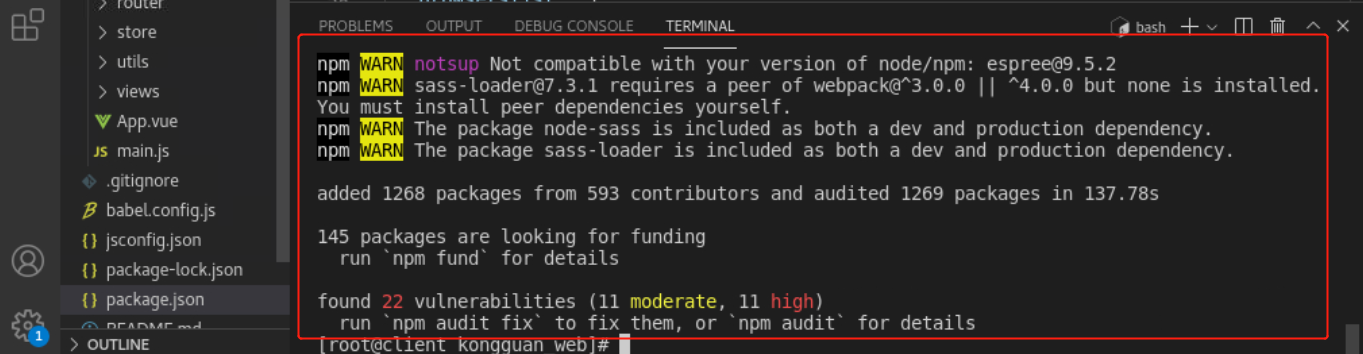
[root@client kongguan_web]# npm install --unsafe-perm=true --allow-root注意:
1)如果以root身份运行npm install命令安装依赖包时,--unsfe-perm参数的默认值为false,以非root身份运行时,--unsfe-perm参数的默认值为true。
2)如果--unsfe-perm的值设置为true可在运行包脚本时抑制UID/GID切换。如果--unsfe-perm的值为false,则以非root用户身份安装将失败。
3)所以,如果以root身份运行npm install命令安装依赖包时,建议使用【npm install --unsafe-perm=true --allow-root】命令。

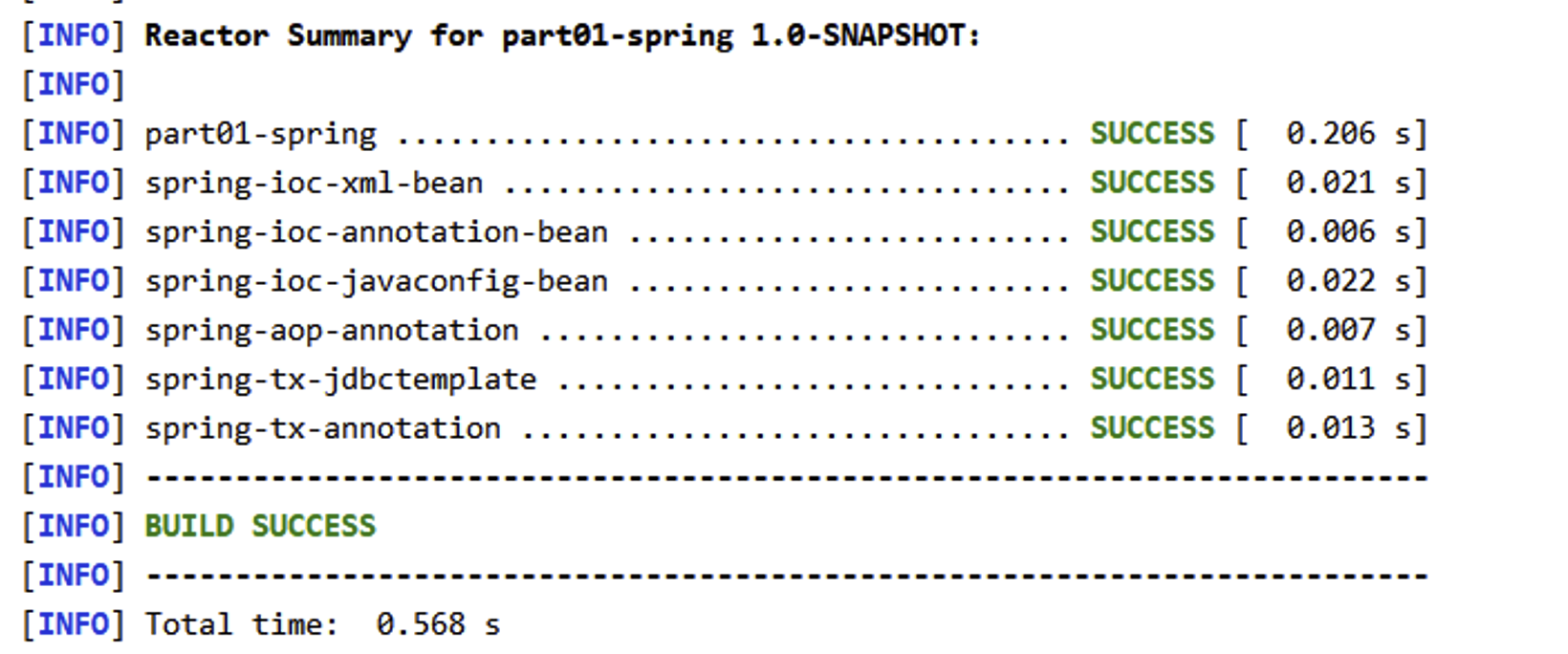
执行npm install命令后,可以看到如上图所示的结果,实际每个人的环境显示的结果可能略有不同。
- 运行kongguan_web项目
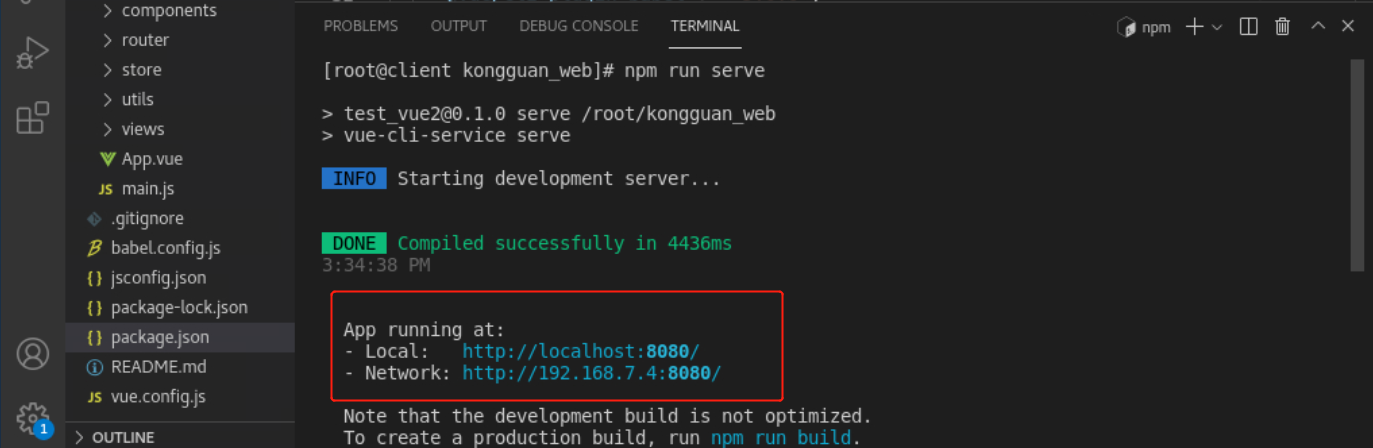
[root@client kongguan_web]# npm run serve
可以看到项目正常运行。
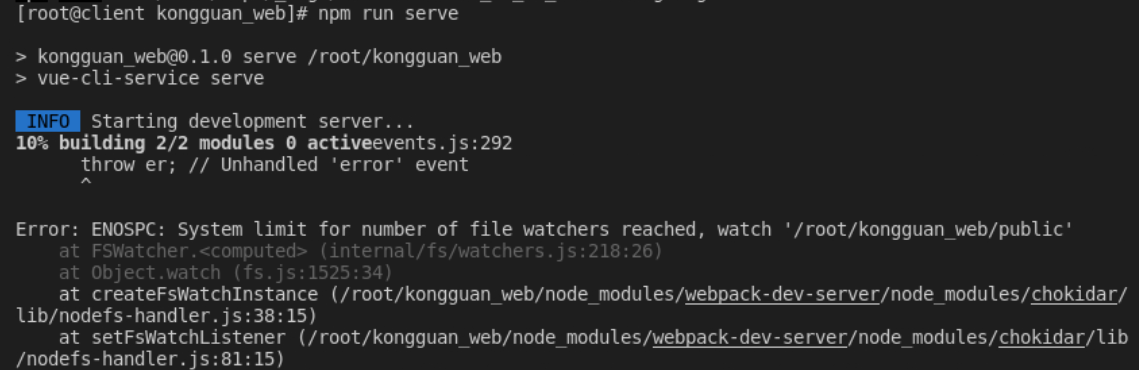
注意:如果前面使用【 npm run serve】运行kongguan_web项目时报以下错误:

产生原因:文件监视程序的系统产生了限制,达到了默认的上限,需要增加限额。查看限额可以使用如下命令:
[root@client kongguan_web]# cat /proc/sys/fs/inotify/max_user_watches解决办法:可以临时增加限额
[root@client kongguan_web]# sudo sysctl fs.inotify.max_user_watches=524288
[root@client kongguan_web]# sudo sysctl -p