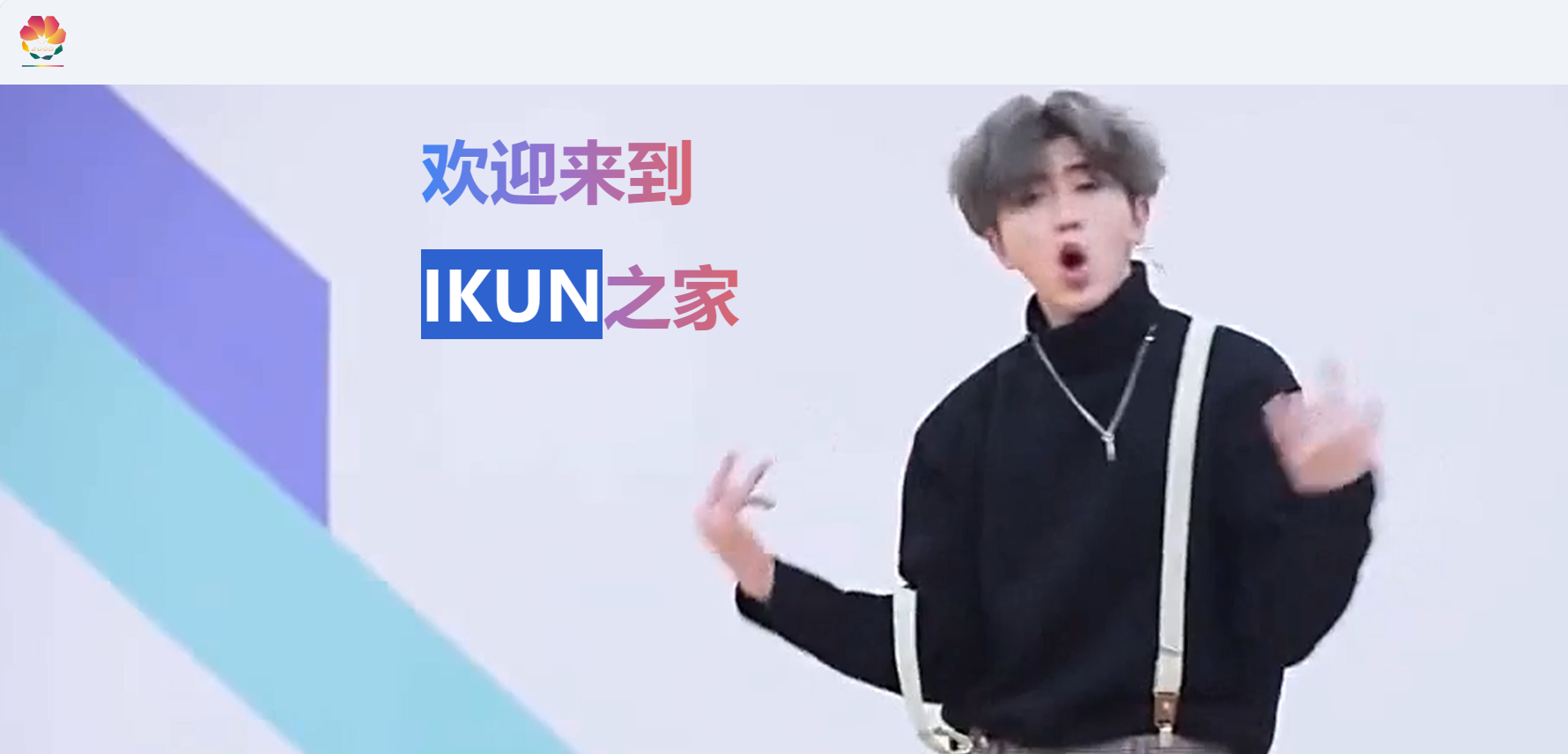
这是目前的主页预览图。上一个版本带有学校logo,根据比赛规则,删掉了学校logo。

图片背景
也就是将图片作为背景。
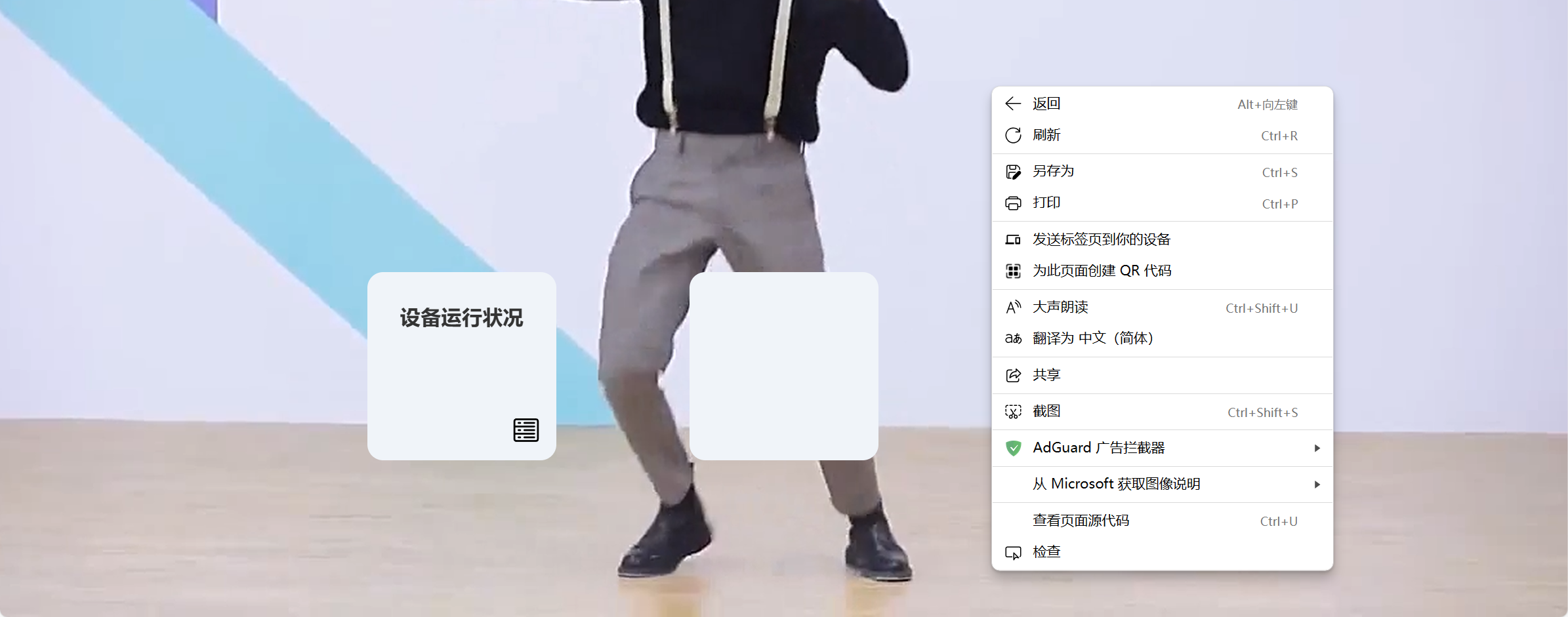
这个需求产生的场景是:如果直接用img标签显示界面左上角的logo,那么鼠标右键是可以直接选中图片的,也可以通过拖动的方式选中,跟文字一样。

而对于大多数现代化网页,左上角的logo都是只能点,不能选的。右键显示的也是打开链接,而非打开图片。

因为要实现一个跳转链接的效果,所以logo需要定义为<a>标签<a class="logo" href="/"></a>
<a>标签属于行内元素,里面可以嵌套块级元素。
但我只想精简的通过一个<a>标签实现logo显示和跳转链接。那么就需要定义成block块级元素。
定义成块级元素的原因包括:
- 完全控制宽高:行内元素的宽高取决于元素内部嵌套的标签内容,本标签只想显示logo,不想嵌套内容。背景图片填充也需要知道所在容器的宽高。
- 独立元素:我不希望导航栏的其他元素会和logo重叠,需要占据空间。
.logo {display: block;position: relative;height: 100%;font-size: 39px;width: 44px;background-image: url('@/assets/image/CCCC.png');background-position: left;background-repeat: no-repeat;background-size: contain;
}
background-position: left;背景图片靠左显示,其实居中也可以。background-repeat: no-repeat;不重复,只显示一个。background-size: contain;恰好包含在父容器中。不会被裁剪。
为什么已经指定了background-size: contain;还要设置height: 100%;?
background-size设置的是背景。溢出部分会被隐藏。标签内没有内容,宽高默认都是0。背景图片会全部隐藏,无法显示。
亲测只设置height,不设置width,也可以显示。为什么还要设置宽度?
可以加一个background-color辅助调试。

目前logo是块级元素,会导致导航栏的剩余内容没有地方存放,因此需要指定宽度。
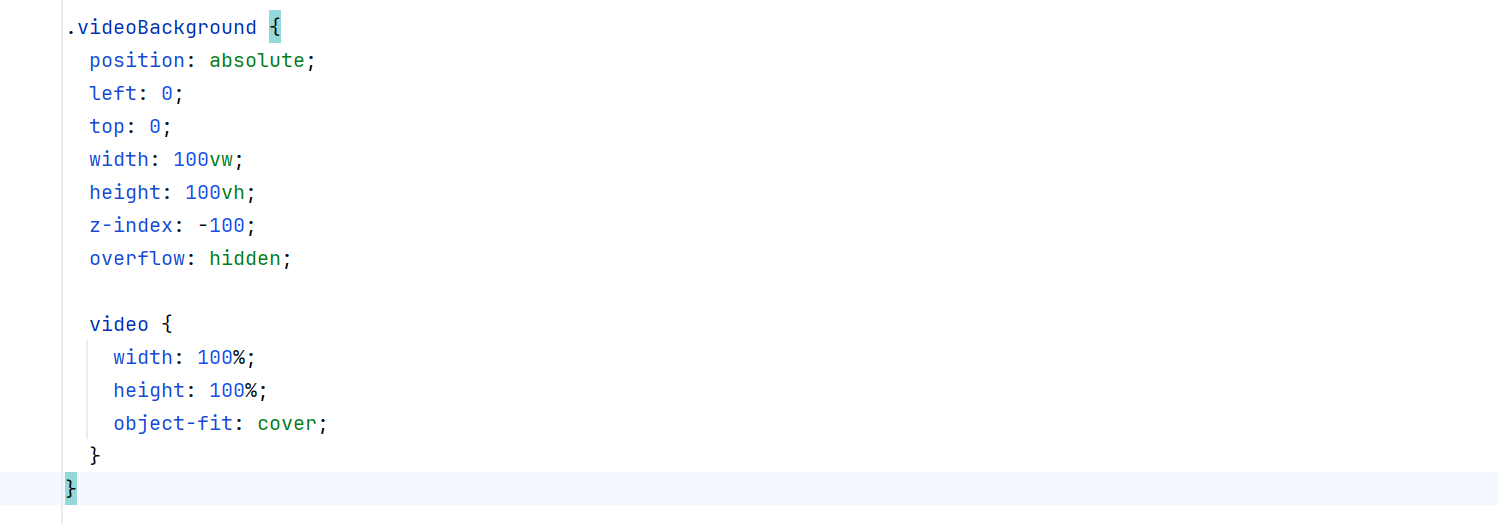
视频背景
视频背景的思路是,创建一个视频元素,置于底层,静音、自动播放。
<div class="videoBackground"><video autoplay loop muted><source src="@/assets/video/beautifulChicken.mp4" type="video/mp4"></video>
</div>
在图片背景显示logo中,用于显示背景图片的标签直接作为了最外层标签。
但在视频背景中,不能直接将video标签作为最外层标签。
原因包括:
- 作为视频背景,需要设置宽高为
100%。但视频100%可能会溢出父元素,而且是相对窗口大小的溢出。无论多大的窗口,都对多出一段滚动条。需要设置一个与视图大小相同的div标签,设置为overflow: hidden;
代码中各标签及属性的作用:
autoplay:自动播放,但可能被拦截。loop:循环播放。muted:静音播放。source:视频源,浏览器会按顺序查找,播放第一个可用的视频源。

这一段的作用是全屏覆盖。
overflow的作用前面有提到,需要裁剪多余的部分。
z-index的作用是确保视频能显示在最底层。并且显然,右键网页也不会出现视频控件的提示,更好地实现“作为背景”这一需求。

object-fit是设置填充方案,以下引用自MDN文档:
contain:被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。cover:被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。fill:被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。none:被替换的内容将保持其原有的尺寸。scale-down:内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
组件过渡动画
页面中的文字也有过渡动画,gif原因画质比较差。

动画的原理就是,
编写一个class,描述开始状态。编写一个class,描述结束状态。
默认添加开始状态,要执行动画的时候,添加上结束状态。样式就会切换成结束的样式。
这是在瞬间完成的。要实现动画效果,需要元素样式中添加transition属性,描述动画的:生效范围、持续时长、动画效果。
* {transition: all 0.8s ease-in-out;text-decoration: none;color: #333;
}
这为视图中的每一个元素都添加了过渡动画。
不只是添加类名。即使是拖动窗口大小,如果元素采用了相对定位,也会有一个过渡的动画。