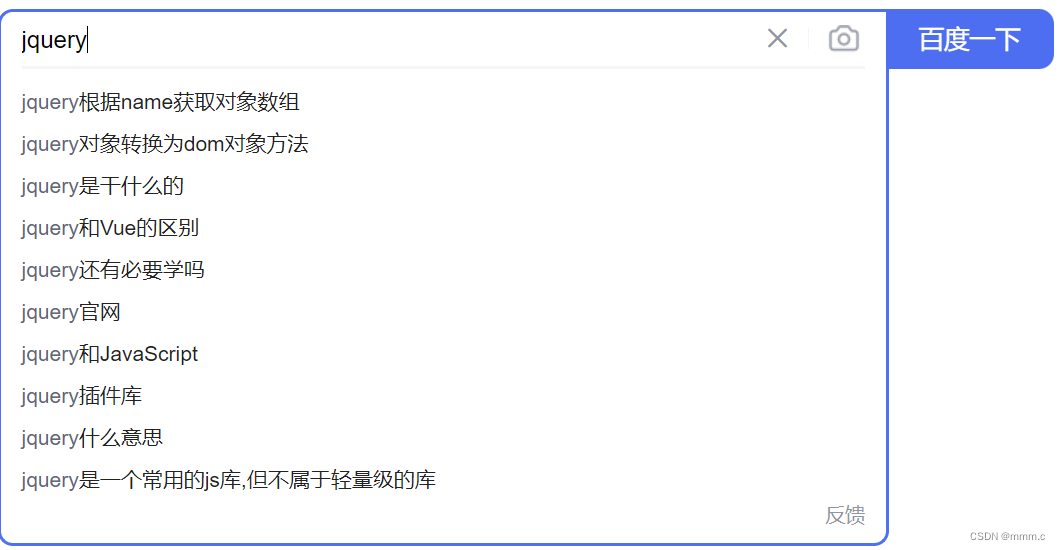
平时使用百度,淘宝等软件搜索时,常见一个搜索框联想提示,感觉确实好用但没有研究过原理,最近恰巧工作中遇到一个同样的场景,不同于大厂使用高端的Python,这次需要使用jQuery的autocomplete属性来自动联想补全输入框内容。

autocomplete的实现方式千千万,这里记录一下个人的实现方式,从前端开始。
实现思路:
1.使用jquery的.bind属性监听需要自动补全的输入框,一旦有内容变化(输入一个字符开始),便将输入的值传递到后台,开始执行后台查询操作(ajax操作)。
2.将返回值拼装成数组返回前端,然后进行autocomplete自动补全操作,补全效果为在输入框下方展示所有与输入值相关的引用值,设置的展示条数为10条。
前端代码:
这里只选取了基本属性使用,更多属性与属性的涵义可参考文章最后的autocomplete属性总结
//html代码,也就是输入框的页面位置
<input type="text" name="autocompleteCode" id="autocompleteCode"/>//全部的js实现代码
$(function() {$("#autocompleteCode").bind('input propertychange', function() {var code = $("#autocompleteCode").val();//模糊查询jQuery.ajax({type: "POST",data: {"code": code},url: "<%=request.getContextPath()%>/XXXXX/XXX.htm",dataType: 'json',success: function (data) {console.log(data);//自动补全$("#autocompleteCode").autocomplete(data.result,{minChars: 1,max:10,//width: 300,matchContains: true,autoFill: false,delay: 1,formatItem:function(item) {return "\"" + item.targetCode + "\"";},formatMatch: function(row, i, max) {return row.targetCode ;},formatResult: function(row) {return row.targetCode;}})}});})})后台处理:
使用前端传来的参数模糊查询,然后依据业务情况拼装数据,这里最终返回的数据格式是map数组,然后转为jsonobject返回前端。
@ResponseBody@RequestMapping(value="/XXXX", method = RequestMethod.POST)public void XXXXX(HttpServletRequest request,HttpServletResponse response){//返回的结果Map<String, Object> resultRqsMap = new HashMap();String autocompleteCode = request.getParameter("code");List<Map> codeLists = tttttService.autocomplete(autocompleteCode);PrintWriter out = null;try {response.setCharacterEncoding("UTF-8");out = response.getWriter();} catch (Exception e) {e.printStackTrace();}Map<String, String>[] ccc = new Map[codeLists.size()];int nums = 0;for (Map codeList : codeLists) {Map<String, String> tempMap = new HashMap();tempMap.put("targetCode", codeList.get("code").toString());ccc[nums] = tempMap;nums++;}resultRqsMap.put("result", ccc);JSONObject json = new JSONObject(resultRqsMap);out.print(json);}这两段代码便实现了一个由监听输入框内容变化发起的提供自动补全列表的操作,操作效果大概是这样(这里下拉列表需要双击输入框才展示,属性配置的):

问题总结:
虽然实现了功能要求,但是需要注意的是这里对输入框每一次变动都实时响应,进行数据库的交互查询,所以这样的实现并不适合业务操作频繁,并发高的场景,这样写能轻而易举的能将数据库搞崩。
所以面对访问比较频繁的场景有两种改良方式:
一种是将自动补全列表放入缓存,页面的自动补全列表内容仍从后台返回,但是后台不交互数据库了,每次取值从缓存读取,只有缓存中没有相关内容时才交互数据库,将其放入缓存,这种适合访问量比较大的场景,如面对公众操作的业务。
第二种每次查询仍然从数据库交互,但是每次只交互一次,在功能页面初始化时完成,一次性将自动补全库的全部内容返回页面,交给autocomplete属性完成自动匹配,也就是之后的自动补全操作只在页面完成,不进行数据库交互了,这种适合补全内容适中,业务访问量不是特别大的场景,如后台管理性质的系统。
上面只是最基本实现的简单例子,样式与实现方式均有很大的可配置性,下面罗列一下autocomplete的常用属性:
autocomplete属性总结:
语法:
autocomplete(urlor data, [options] )
参数:
url or data:数组或者url
[options]:可选项,选项解释如下:
1) minChars (Number)
在触发autoComplete前用户至少需要输入的字符数,Default:1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表。
2) width (Number)
指定下拉框的宽度,Default: input元素的宽度
3) max (Number)
autoComplete下拉显示项目的个数,Default: 10
4) delay (Number)
击键后激活autoComplete的延迟时间(单位毫秒),Default: 远程为400 本地10
5) autoFill (Boolean)
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框,Default: false
6) mustMatch (Booolean)
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框,Default:false
7) matchContains (Boolean)
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false
8) selectFirst (Boolean)
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
9) cacheLength (Number)
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
10) matchSubset (Boolean)
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true
11) matchCase (Boolean)
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false
12) multiple (Boolean)
是否允许输入多个值即多次使用autoComplete以输入多个值. Default:false
13) multipleSeparator (String)
如果是多选时,用来分开各个选择的字符. Default:","
14) scroll (Boolean)
当结果集大于默认高度时是否使用卷轴显示 Default: true
15) scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
16) formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中.Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数.Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
17) formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
18) formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
19) extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
20) result (handler) Returns:jQuery
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$("#singleBirdRemote").result(function(event, data, formatted){
//如选择后给其他控件赋值,触发别的事件等等
}); 实现的匆忙,需要结合业务继续修改代码,这种基础的实现代码后续变化会很大,在遇到类似业务借鉴度不高了,抢救性的记录一下,比较粗枝大叶,后续会继续输出改良方式2的实现与返回页面后json解析的细节,如有问题欢迎指正。