文章目录
- 导文
- MongoDB安装包下载
- 1.点击进入mongodb官网
- 2.点击MongoDB Community Edition(社区版),进入下图界面
- 3.选择版本
- 4.下载
- 5.安装
- 6.勾选同意协议,点击“Next"
- 7.选择自定义安装
- 8.点击“Next"
- 9.修改到合适的地址
- 10.点击install
- 11.下载完成
导文
这里是导文
MongoDB安装包下载
下载地址:https://www.mongodb.com/try
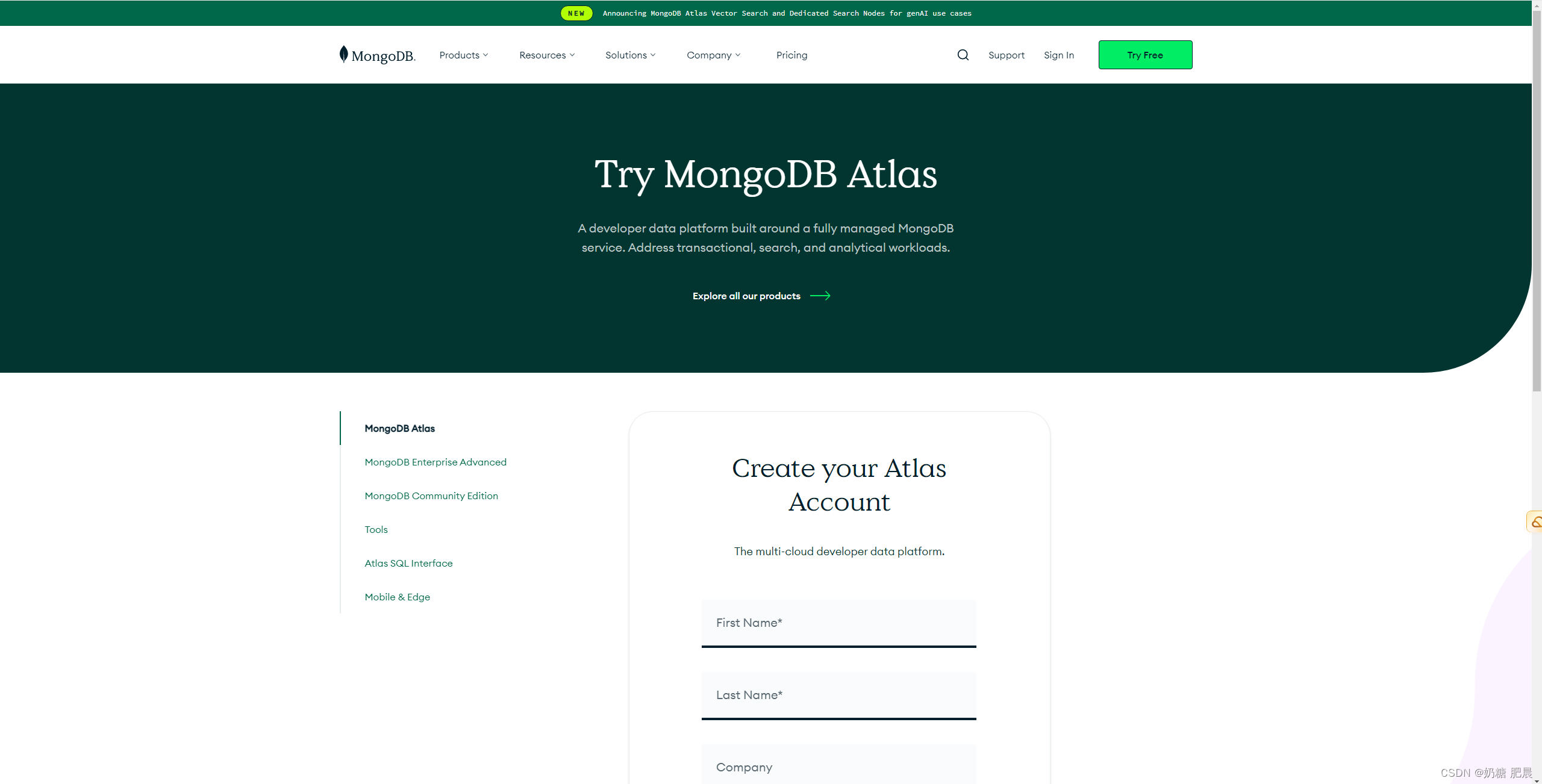
1.点击进入mongodb官网

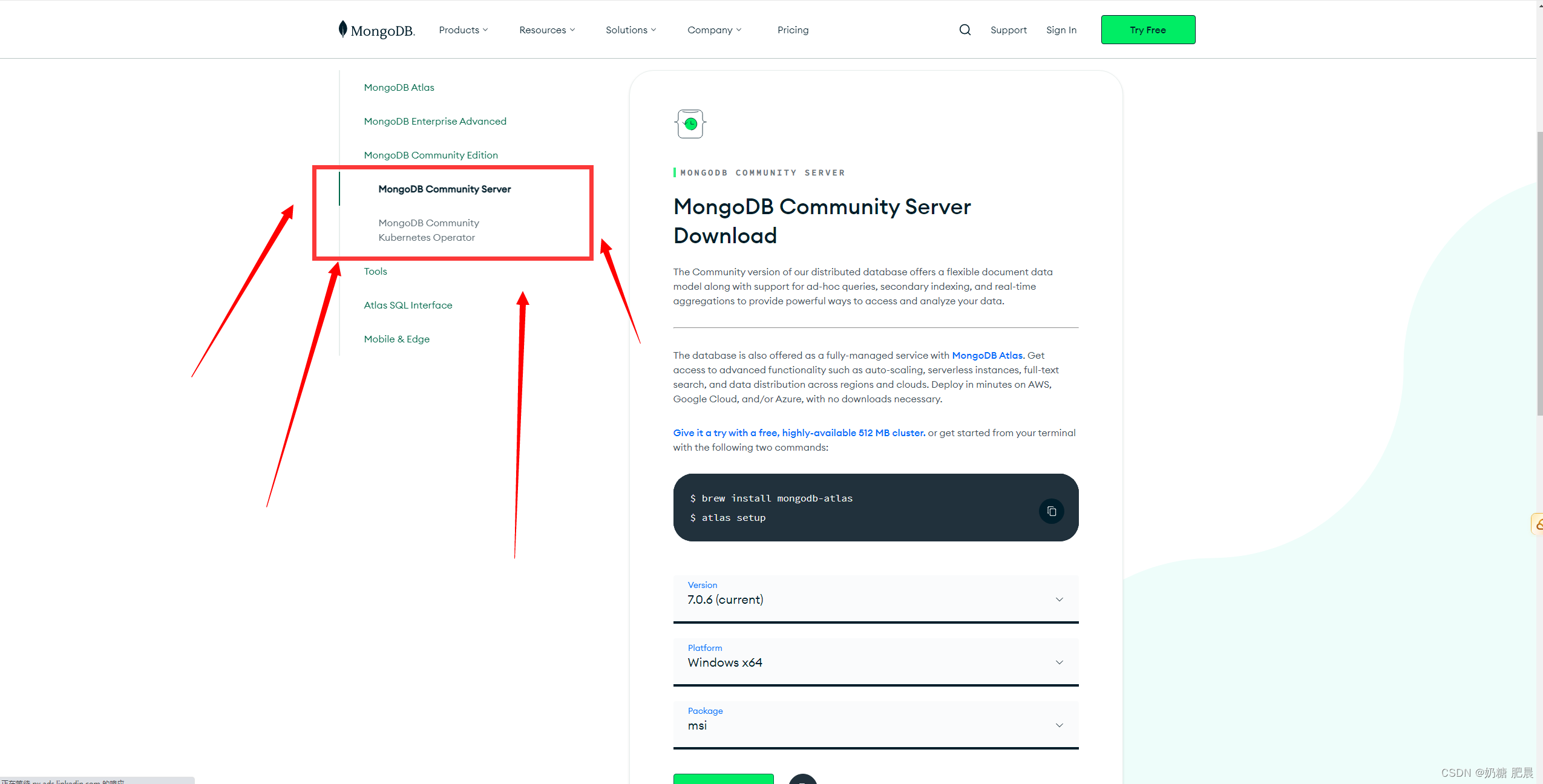
2.点击MongoDB Community Edition(社区版),进入下图界面

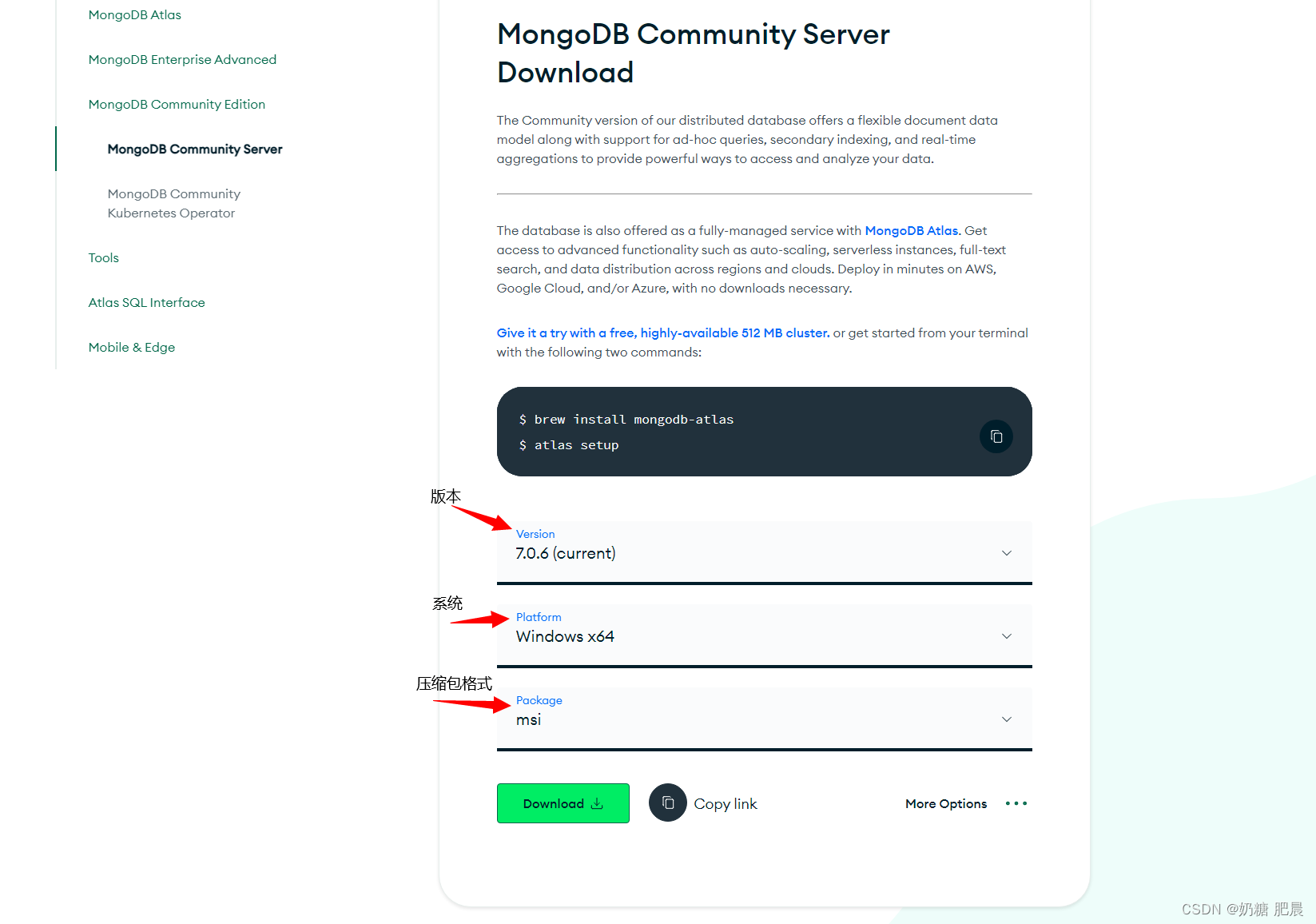
3.选择版本
版本格式为x.y.z,x为大版本号、y奇偶区分是否为开发版本、z小版本号
系统
安装包类型 选择zip,压缩即可使用;msi需要安装
注:一般不用动直接默认就行

4.下载
点击Download下载

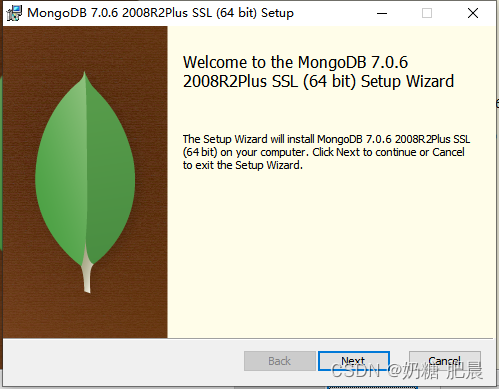
5.安装

点击“Next"
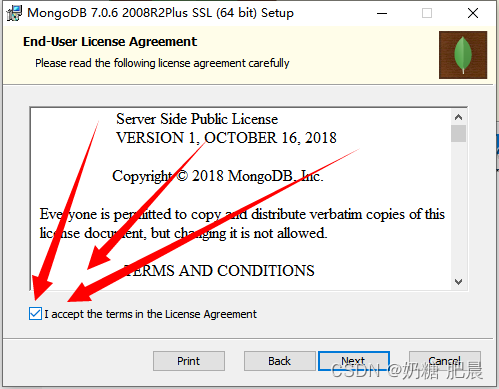
6.勾选同意协议,点击“Next"

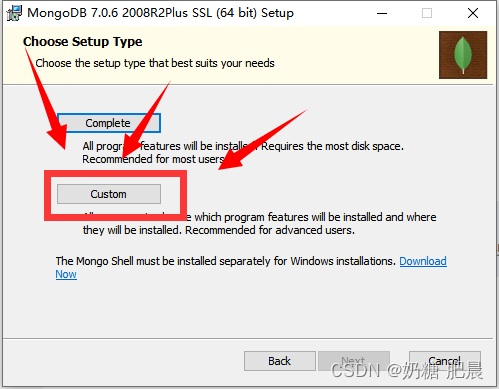
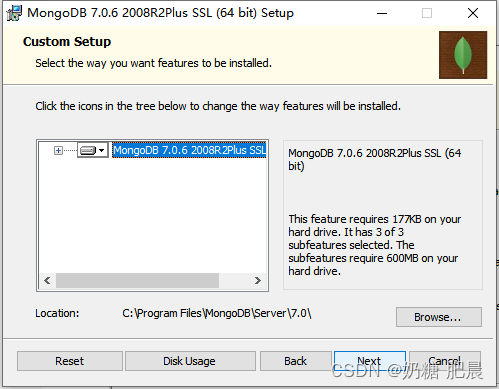
7.选择自定义安装

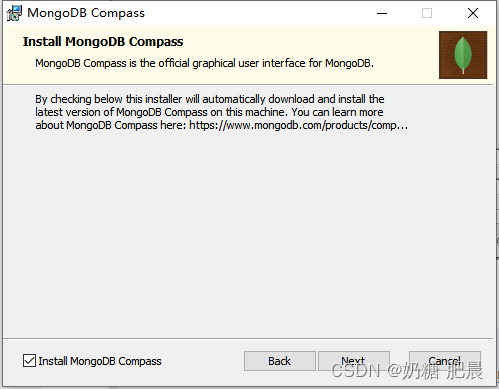
8.点击“Next"

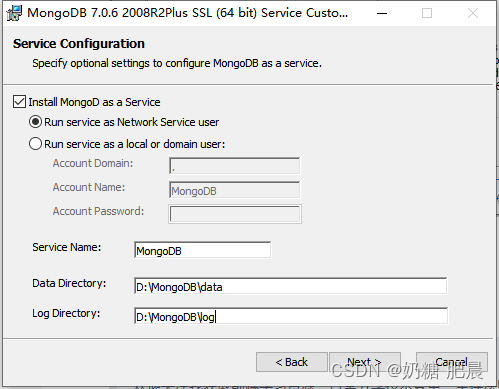
9.修改到合适的地址


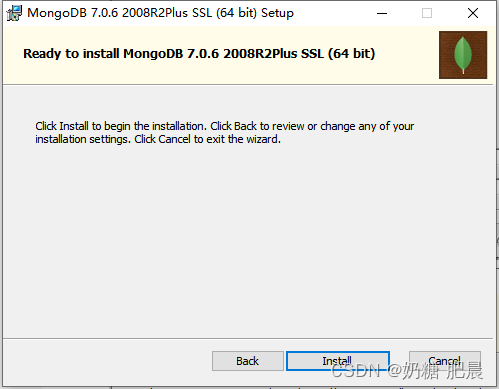
10.点击install

等待程序安装完成

11.下载完成

您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。