数据分析-Pandas多维数据平行坐标可视化
数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律?
数据表,时间序列数据在数据分析建模中很常见,例如天气预报,空气状态监测,股票交易等金融场景。数据分析过程中重新调整,重塑数据表是很重要的技巧,此处选择Titanic数据,以及巴黎、伦敦欧洲城市空气质量监测NO_2数据作为样例。
数据分析
数据分析-Pandas如何转换产生新列
数据分析-Pandas如何统计数据概况
数据分析-Pandas如何轻松处理时间序列数据
数据分析-Pandas如何选择数据子集
数据分析-Pandas如何重塑数据表-CSDN博客
本文用到的样例数据:
Titanic数据
空气质量监测NO_2数据
样例代码:
源代码参考 Pandas如何重塑数据表
源代码参考 python数据分析-数据表读写到pandas
导入关键模块
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
plt.close("all")在pandas数据分析中,了解观察多维数据的分布规律是非常重要的。各个维度数据的分布、度量通常用来直观描述数据集的分类位置,作为进一步探查分析的方向。
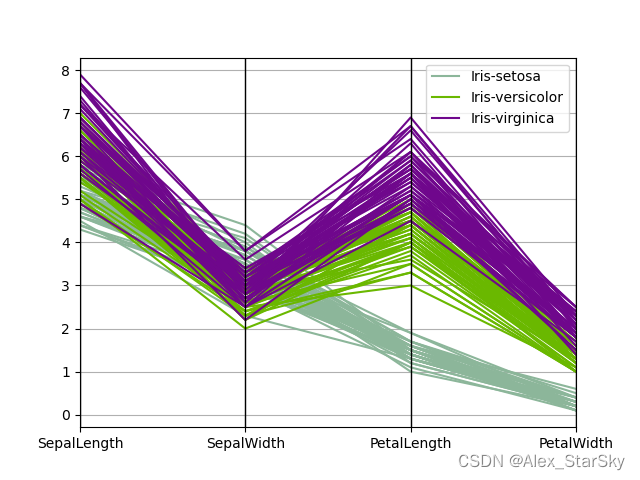
pandas的平行坐标系,是一种含有多个垂直平行坐标轴的统计图表。每个垂直坐标轴表示一个字段(维度),每个字段(维度)又用刻度来标明范围。这样,一个多维的数据可以很容易地在每一条轴上找到“落点”,从而连接起来,形成一条折线。随着数据增多,折线堆叠,分析者则有可能从中发现特性和规律。
平行坐标图画法
pandas画 平行坐标图方法最简单,只要一句语句搞定。相当于雷达图在一条直线上展开。
直接使用 Dataframe,parallel_coordinates函数即可。
from pandas.plotting import parallel_coordinates
data = pd.read_csv("data/iris.csv")
plt.figure();
parallel_coordinates(data, "Name");
plt.show()
plt.close("all")
首先可以用不同的颜色来标识不同的分组,那么关于属性与分组之间的关系,可以从图中获得哪些信息?
(1)折线走势“陡峭”与“低谷”只是表示在该属性上属性值的变化范围的大小,对于标签分类不具有决定意义,但是“陡峭“的属性上属性值间距较大,视觉上更容易区分出不同的标签类别
(2)标签的分类主要看相同颜色的折线是否集中,若在某个属性上相同颜色折线较为集中,不同颜色有一定的间距,则说明该属性对于预测标签类别有较大的帮助
(3)若某个属性上线条混乱,颜色混杂,则较大可能该属性对于标签类别判定没有价值
以上代码只是一个简单示例,示例代码中的表达式可以根据实际问题进行修改。
后面介绍下其他的展示形式。
觉得有用 收藏 收藏 收藏
点个赞 点个赞 点个赞
End
GPT专栏文章:
GPT实战系列-ChatGLM3本地部署CUDA11+1080Ti+显卡24G实战方案
GPT实战系列-LangChain + ChatGLM3构建天气查询助手
大模型查询工具助手之股票免费查询接口
GPT实战系列-简单聊聊LangChain
GPT实战系列-大模型为我所用之借用ChatGLM3构建查询助手
GPT实战系列-P-Tuning本地化训练ChatGLM2等LLM模型,到底做了什么?(二)
GPT实战系列-P-Tuning本地化训练ChatGLM2等LLM模型,到底做了什么?(一)
GPT实战系列-ChatGLM2模型的微调训练参数解读
GPT实战系列-如何用自己数据微调ChatGLM2模型训练
GPT实战系列-ChatGLM2部署Ubuntu+Cuda11+显存24G实战方案
GPT实战系列-Baichuan2本地化部署实战方案
GPT实战系列-Baichuan2等大模型的计算精度与量化
GPT实战系列-GPT训练的Pretraining,SFT,Reward Modeling,RLHF
GPT实战系列-探究GPT等大模型的文本生成-CSDN博客