可以附加在单个组件上用于信息标记的容器组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
支持单个子组件。
说明:
子组件类型:系统组件和自定义组件,支持渲染控制类型(if/else、ForEach和LazyForEach)。
接口
Badge
Badge(value: BadgeParamWithNumber)
创建数字标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | BadgeParamWithNumber | 是 | 数字标记组件参数。 |
BadgeParamWithNumber对象说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| count | number | 是 | 设置提醒消息数。 说明: 小于等于0时不显示信息标记。 取值范围:[-2147483648,2147483647],超出范围时会加上或减去4294967296,使得值仍在范围内,非整数时会舍去小数部分取整数部分,如5.5取5。 |
| position | BadgePosition|Position10+ | 否 | 设置提示点显示位置。 默认值:BadgePosition.RightTop 说明: Position作为入参,不支持设置百分比;设置为非法值时,默认(0,0)处理。 |
| maxCount | number | 否 | 最大消息数,超过最大消息时仅显示maxCount+。 默认值:99 取值范围:[-2147483648,2147483647],超出范围时会加上或减去4294967296,使得值仍在范围内,非整数时会舍去小数部分取整数部分,如5.5取5。 |
| style | BadgeStyle | 是 | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
Badge
Badge(value: BadgeParamWithString)
根据字符串创建标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | BadgeParamWithString | 是 | 字符串标记组件参数。 |
BadgeParamWithString对象说明
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| value | string | 是 | - | 提示内容的文本字符串。 |
| position | BadgePosition|Position10+ | 否 | BadgePosition.RightTop | 设置提示点显示位置。 |
| style | BadgeStyle | 是 | - | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
BadgePosition枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 枚举值 | 描述 |
|---|---|---|
| RightTop | 0 | 圆点显示在右上角。 |
| Right | 1 | 圆点显示在右侧纵向居中。 |
| Left | 2 | 圆点显示在左侧纵向居中。 |
BadgeStyle对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| color | ResourceColor | 否 | 文本颜色。 默认值:Color.White |
| fontSize | number | string | 否 | 文本大小。 默认值:10 单位:vp 说明: 不支持设置百分比。 |
| badgeSize | number | string | 否 | Badge的大小。 默认值:16 单位:vp 说明: 不支持设置百分比。当设置为非法值时,按照默认值处理。 |
| badgeColor | ResourceColor | 否 | Badge的颜色。 默认值:Color.Red |
| fontWeight10+ | number |FontWeight | string | 否 | 设置文本的字体粗细。 默认值:FontWeight.Normal 说明: 不支持设置百分比。 |
| borderColor10+ | ResourceColor | 否 | 底板描边颜色。 |
| borderWidth10+ | Length | 否 | 底板描边粗细。 默认值:1 单位:vp 说明: 不支持设置百分比。 |
属性
支持通用属性。
事件
支持通用事件。
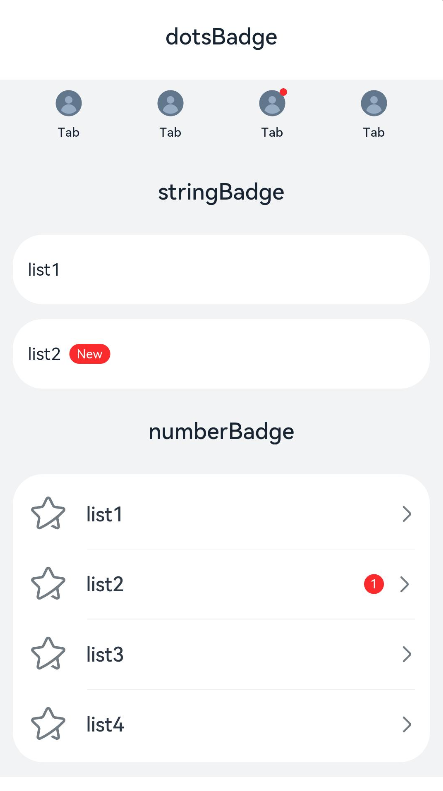
示例
// xxx.ets
@Entry
@Component
struct BadgeExample {@Builder tabBuilder(index: number) {Column() {if (index === 2) {Badge({value: '',style: { badgeSize: 6, badgeColor: '#FA2A2D' }}) {Image('/common/public_icon_off.svg').width(24).height(24)}.width(24).height(24).margin({ bottom: 4 })} else {Image('/common/public_icon_off.svg').width(24).height(24).margin({ bottom: 4 })}Text('Tab').fontColor('#182431').fontSize(10).fontWeight(500).lineHeight(14)}.width('100%').height('100%').justifyContent(FlexAlign.Center)}@Builder itemBuilder(value: string) {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Text(value).width(177).height(21).margin({ left: 15, right: 76 }).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}build() {Column() {Text('dotsBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)Tabs() {TabContent().tabBar(this.tabBuilder(0))TabContent().tabBar(this.tabBuilder(1))TabContent().tabBar(this.tabBuilder(2))TabContent().tabBar(this.tabBuilder(3))}.width(360).height(56).backgroundColor('#F1F3F5')Column() {Text('stringBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List({ space: 12 }) {ListItem() {Text('list1').fontSize(14).fontColor('#182431').margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)ListItem() {Badge({value: 'New',position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(27).height(19).fontSize(14).fontColor('#182431')}.width(49.5).height(19).margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)}.width(336)Text('numberBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List() {ListItem() {this.itemBuilder('list1')}ListItem() {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Badge({count: 1,position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(177).height(21).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)}.width(240).height(21).margin({ left: 15, right: 11 })Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}ListItem() {this.itemBuilder('list3')}ListItem() {this.itemBuilder('list4')}}.width(336).height(232).backgroundColor('#FFFFFF').borderRadius(24).padding({ top: 4, bottom: 4 }).divider({ strokeWidth: 0.5, color: 'rgba(0,0,0,0.1)', startMargin: 60, endMargin: 12 })}.width('100%').backgroundColor('#F1F3F5').padding({ bottom: 12 })}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。