wifi 5G
跑的是802.11的协议。
wifi的5G指的就是频率,例如wifi2.4G,其频段处于2.400GHz~2.4835GHz之间,wifi5G的频率范围为5.15GHz到5.875GHz,其中包括多个频道。
这里有个误区,并不是运行在5GHz频段的WI-FI就是5G wifi了,运行在5GHz频段的WI-FI协议标准包括802.11a,802.11n(同时运行在2.4G和5Ghz双频段)和802.11ac(第五代),而只有采用802.11ac的wifi才是真正的5G WIFI。也就是说wifi5需要满足两个条件:一运行在5.15Ghz以上的频段,二跑11ac协议。
3GPP 5G
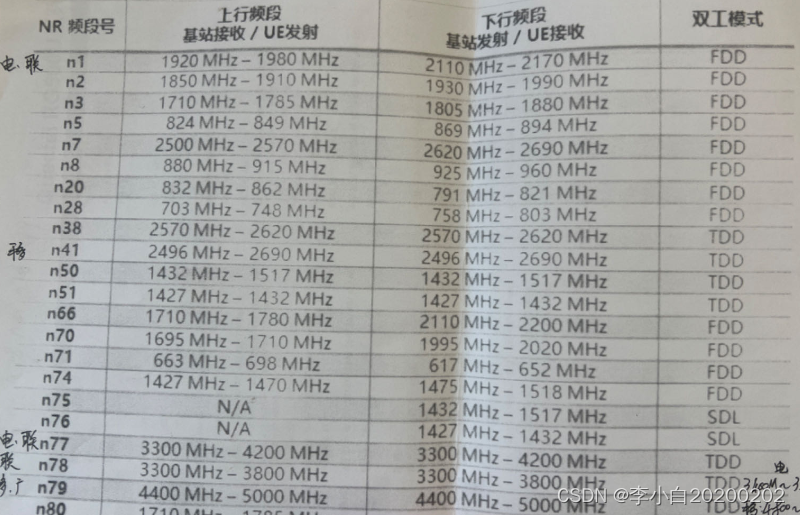
指的是第五代移动通信标准,主要由3GPP制定。频率范围虽然包含了5GHz以上的频段,但是还有很多其他的频段,例如: