🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 HTML 与 CSS 概述
2.0 HTML - 标题排版
2.1 图片标签
2.2 标题标签
2.3 水平标签
2.4 实现标题排版
3.0 HTML - 标题样式(style 样式)
3.1 CSS 的引入方式
3.2 实现标题排版样式
4.0 HTML - 标题样式(CSS 选择器)
4.1 元素选择器
4.2 id 选择器
4.3 类选择器
4.4 元素、类、 id 选择器的优先级大小
4.5 实现标题排版样式
5.0 HTML - 标题样式(超链接)
1.0 HTML 与 CSS 概述
HTML(HyperText Markup Language) 和 CSS(Cascading Style Sheets) 是构建网页的两种基本技术。
HTML:HTML 是一种标记语言,用于描述网页的结构和内容。通过使用 HTML 标签,可以定义网页中的文本、图像、链接等元素的结构和排版。HTML 提供了一种标准化的方式来创建网页内容,并且是构建网页的基础。
CSS:CSS 是一种样式表语言,用于控制网页的外观和布局。通过使用 CSS 样式规则,可以定义网页元素的样式,如字体、颜色、大小、间距、布局等。CSS 可以将样式和结构分离,使得网页设计更加灵活和易于维护。
简单来说,HTML 负责网页中有什么内容,而 CSS 负责网页长什么样子的。
举个例子,HTML:一只青蛙四条腿两只眼;CSS:一只大大的青蛙,四条长长的腿,两只清澈的眼。
2.0 HTML - 标题排版
标题排版需要用到图片标签、标题标签和水平标签。
2.1 图片标签
图片标签(Image Tag)是 HTML 中用来插入图像的标签,通常用于在网页中显示图片。
<img src="" alt=""><!-- src:指定图像的url(绝对路径/相对路径) --><!-- width:图像的宽度(像素/相对父元素的百分比) --><!-- height:图像的高度(像素/相对父元素的百分比) -->
在 img 标签中,一般有两个参数,参数之间只需要空格相隔开来。
路径的书写方式如下:
一、绝对路径:
1)绝对磁盘路径:从根目录开始一直到文件所在位置的路径。
2)绝对网络路径:绝对网络路径是指文件或资源在网络上的完整路径。
二、相对路径:
是相对于当前文件所在位置的路径,可以方便地链接到同一网站内的其他页面。
./ :当前目录,../:上一级目录
像素:在Web开发中,像素通常用于描述网页中元素的大小和位置。在 CSS 中,通常使用像素(px)作为单位来指定元素的大小,例如 width: 200px;表示元素的宽度为 200 像素。
相对父元素百分比:相对父元素百分比是指在Web开发中,元素的尺寸(如宽度、高度)或定位(如偏移量)可以相对于其父元素的尺寸来指定的一种方式。
2.2 标题标签
标题标签(Heading Tags)是用来定义 HTML 文档中标题的标签,通常用于呈现文档结构和内容层次。在 HTML 中,标题标签由 <h1> 到 <h6> 共六个级别,分别表示不同的标题级别,其中<h1> 是最高级别的标题,<h6> 是最低级别的标题。
<h1>标题名</h1><h2>标题名</h2><h3>标题名</h3>...<h6>标题名</h6>
2.3 水平标签
在 HTML 中,可以使用 <hr> 标签来插入水平线。水平线标签通常用于在内容中插入水平分隔线,用于分隔不同部分或内容块。可以帮助提高页面的可读性和视觉分隔效果。
<hr><hr>
2.4 实现标题排版
根据以上介绍的相关知识来实现该标题排版。
代码如下:
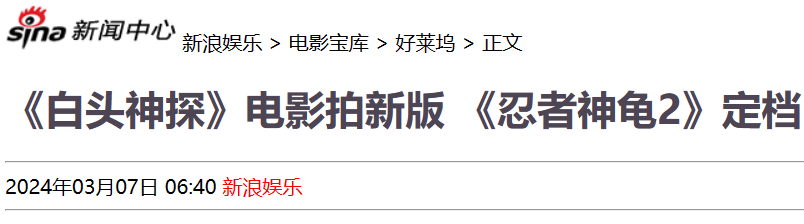
<!-- 文档类型 --> <!DOCTYPE html> <html lang="en"> <head><!-- 字符集为utf-8 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪娱乐 > 电影宝库 > 好莱坞 > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr>2024年03月07日 06:40 新浪娱乐<hr></body> </html>运行结果为:
标题的排版大致是一样的。
3.0 HTML - 标题样式(style 样式)
通过对比以上的两张图片,可以明显的看出颜色就相差很大了。因此可以通过 CSS 控制样式 。
3.1 CSS 的引入方式
1)行内样式:写在标签的 style 属性中
<!-- 行内样式 --><h1 style = "color: red;">《白头神探》电影拍新版 《忍者神龟2》定档</h1>直接在标签中插入 style ,只能针对当前标签 h1 起作用。
2)内嵌样式:写在 style 标签中(可以写在页面任何位置,但通常约定写在 head 标签中)
<!-- 内嵌样式 --><style>h1 {color: blue;}</style>对于所有标签为 h1 都起作用。需要注意的是,用到的花括号。
3)外联样式:写在一个单独的 .css 文件中(需要通过 link 标签在网页中引入)
先单独创建 .css 文件:
再通过 link 标签:
<!-- 外联样式 --><link rel="stylesheet" href="./css/color.css">参数 rel :默认为 "stylesheet" ;参数 href:资源路径。
4)对比三种引入 css 样式
5)颜色表示样式
关键字:预定义的颜色名,比如;red、green、blue ...
rgb表示法:红绿蓝三原色,每项取值范围:0 - 255,比如;rgb(0,0,0)、rgb(255,0,0)
十六进制表示法:#开头,将数字转换成十六进制表示,比如;#000000、#ff0000
3.2 实现标题排版样式
通过 CSS 样式来控制标题的颜色。
代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title><style>h1 {color: #4d4553;}</style> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪娱乐 > 电影宝库 > 好莱坞 > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr>2024年03月07日 06:40 新浪娱乐<hr> </body> </html>运行结果为:
4.0 HTML - 标题样式(CSS 选择器)
CSS 选择器用于选择要样式化的 HTML元素。通过 CSS 选择器,可以根据元素的标签名、类名、ID 等属性来选择元素并应用样式。
简单来说,CSS 选择器用来选取需要设置样式的元素(标签)。常用的选择器有元素选择器、id 选择器、类选择器。
4.1 元素选择器
语法结构:
元素选择器 {color:red; }举个例子,将 <h1 >《白头神探》电影拍新版 《忍者神龟2》定档</h1> 颜色变为指定的颜色,那么可以用到元素选择器。需要注意的是,该选择器是放到 style 标签中。
<html lang="en"> <head><style>h1 {color: #4d4f53;}</style> </head> <body><h1 >《白头神探》电影拍新版 《忍者神龟2》定档</h1> </body> </html>
4.2 id 选择器
语法结构:
#id属性值 {color:red; }举个例子,将 "2024年03月07日 06:40 " 颜色变成指定的颜色,而 "新浪娱乐" 颜色保持不变,需要用到 span 标签,是一个没有语义的标签。通过指定不同的 id 属性值,就可以将这两句话相隔开。
<html lang="en"> <head><style>#id1 {color: #968D92;}</style></head> <body><span id="id1">2024年03月07日 06:40 </span> <span id="id2">新浪娱乐</span> </body> </html>id 属性值是不能重复的,是唯一的。
补充 span 标签:是一个在开发网页时大量会用到的没有语义的布局标签。一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开。
4.3 类选择器
语法结构:
.class属性值{color:red; }举个例子,将 "2024年03月06日 17:45" 颜色变成指定的颜色,可以通过类选择器。
<html lang="en"> <head>.cls{color: red;}</style> </head> <body><span class="cls">2024年03月07日 06:40 </span> <span id="id2">新浪娱乐</span> </body> </html>跟 id 选择器最大的区别就是:id 选择器不可以重复名称,而类选择器可以重复名称。
4.4 元素、类、 id 选择器的优先级大小
若三个选择器都作用在 "2024年03月07日 06:40" 中,那么最终的显示什么颜色?
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title><style>h1 {color: #4d4553;}#id1{color: #968D92;}span{color:red;}.cls{color: #000;}</style> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪娱乐 > 电影宝库 > 好莱坞 > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr><span id="id1" class="cls">2024年03月07日 06:40</span> <span>新浪娱乐</span><hr> </body> </html>运行结果为:
可知,现在的 "2024年03月07日 06:40" 由 id 选择器控制,那么把 id 选择器去掉,再来看情况:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title><style>h1 {color: #4d4553;}// 将 id 选择器屏蔽/* #id1{color: #968D92;} */span{color:red;}.cls{color: #000;}</style> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪娱乐 > 电影宝库 > 好莱坞 > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr><span class="cls">2024年03月07日 06:40</span> <span>新浪娱乐</span><hr> </body> </html>运行结果为:
现在的 "2024年03月07日 06:40" 由类选择器控制。
因此三个选择器的优先级大小为:id 选择器 > 类选择器 > 元素选择器
4.5 实现标题排版样式
通过 CSS 样式来控制标题的颜色、字体大小。用 color 来控制颜色;用 font-size 来控制字体大小。
代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title><style>h1 {color: #4d4553;}#id1{color: #968D92;font-size: 13px;}</style> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪娱乐 > 电影宝库 > 好莱坞 > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr><span id="id1">2024年03月07日 06:40</span> <span>新浪娱乐</span><hr> </body> </html>运行结果为:
5.0 HTML - 标题样式(超链接)
使用了 <a> 标签来创建超链接,并通过 href 属性指定链接的目标网址。
语法结构:
<a href="" target=""></a>属性:
href:指定资源访问的 url (路径)
target:指定在何处打开资源链接,_self:默认值,在当前页面打开;_blank:在空白页面打开。
代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title><style>h1 {color: #4d4553;}#id1{color: #968D92;font-size: 13px;}</style> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> <a href="https://ent.sina.com.cn/" target="_self">新浪娱乐</a> > <a href="https://ent.sina.com.cn/film/">电影宝库</a> > <a href="https://ent.sina.com.cn/hollywood/">好莱坞</a> > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr><span id="id1">2024年03月07日 06:40</span> <span> <a href="https://ent.sina.com.cn/hollywood/">新浪娱乐</a></span><hr> </body> </html>运行结果为:
虽然已经加上了超链接,但是可以发现颜色还有多了一条下划线。那么可以通过 CSS 样式来控制,color 来控制颜色、text-decoration 来控制文本装饰。
代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>《白头神探》电影拍新版 《忍者神龟2》定档</title><style>h1 {color: #4d4553;}#id1{color: #968D92;font-size: 13px;}a {color: black;text-decoration: none;}</style> </head> <body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> <a href="https://ent.sina.com.cn/" target="_self">新浪娱乐</a> > <a href="https://ent.sina.com.cn/film/">电影宝库</a> > <a href="https://ent.sina.com.cn/hollywood/">好莱坞</a> > 正文<h1>《白头神探》电影拍新版 《忍者神龟2》定档</h1><hr><span id="id1">2024年03月07日 06:40</span> <span> <a href="https://ent.sina.com.cn/hollywood/">新浪娱乐</a></span><hr> </body> </html>运行结果为: