实现基础turtle入门
- 一、下载
- 二、基础知识
- 三、实现效果
- 1、圆
- 2、五
- 3、蛇
- 5、循环的正方形
一、下载
turtle是python中模块中自带的一般不需要下载
如果报错如下,需要下载自己下载python-tk模块,详细请看python-tk下载
(mac的话可以直接用brew install python-tk)
(myenv) yinhao@yinhaos-MacBook-Pro python % /Users/yinhao/Desktop/Program/python/myenv/bin/python /Users/yinhao/Desktop/Program/python/绘制.py
Traceback (most recent call last):File "/Users/yinhao/Desktop/Program/python/绘制.py", line 1, in <module>import turtleFile "/opt/homebrew/Cellar/python@3.12/3.12.2_1/Frameworks/Python.framework/Versions/3.12/lib/python3.12/turtle.py", line 101, in <module>import tkinter as TKFile "/opt/homebrew/Cellar/python@3.12/3.12.2_1/Frameworks/Python.framework/Versions/3.12/lib/python3.12/tkinter/__init__.py", line 38, in <module>import _tkinter # If this fails your Python may not be configured for Tk^^^^^^^^^^^^^^^
ModuleNotFoundError: No module named '_tkinter'
二、基础知识
更多请看: turtle官方
import turtle
# 圆
turtle.circle(100)
# 目前方向前进,forword可以用fd代替
turtle.forword(100)
# 返回back = bk,后退100
turtle.back(100)
# 转向,左右各转九十度
turtle.right(90)
turtle.left(90)# 足迹的宽度 width = pensize
turtle.width(10)# 足迹颜色
turtle.color('string')# 运动速度 10 最大
turtle.speed(3)# 不留显示足迹
turtle.penup()# 让窗口演示完后自动关闭
turtle.bye()
# 让窗口最后不自动关闭
turtle.done()三、实现效果
1、圆
import turtle
turtle.circle(100)
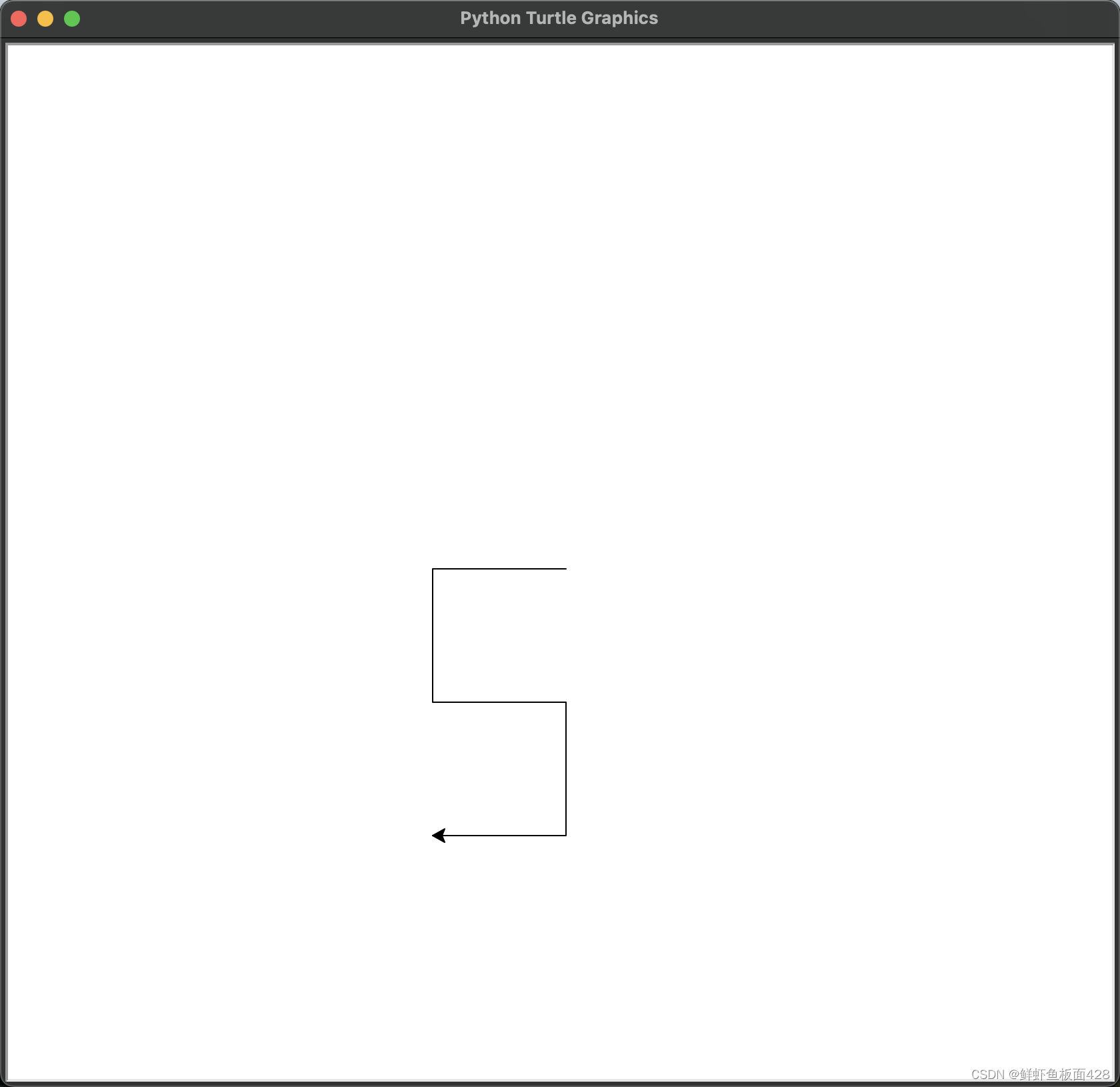
2、五
import turtleturtle.speed(3)
turtle.left(-180)
turtle.forward(100)
turtle.left(90)
turtle.forward(100)
turtle.left(90)
turtle.forward(100)
turtle.right(90)
turtle.forward(100)
turtle.right(90)
turtle.forward(100)turtle.done()

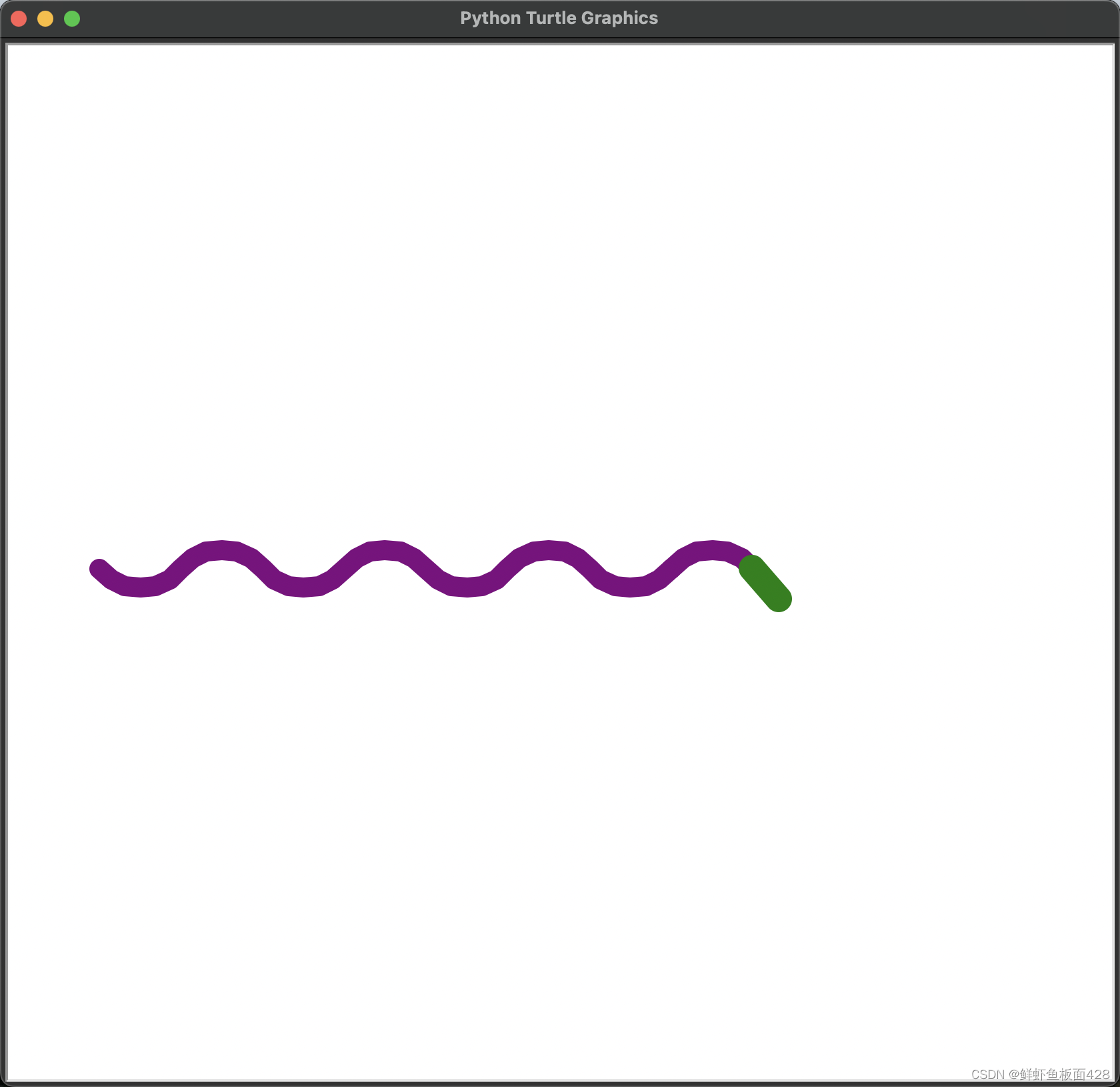
3、蛇
import turtle as t
t.penup()
t.bk(350)
t.pendown()
t.color('purple')
t.right(50)
t.width(15)
for i in range(4):t.circle(40,50)t.circle(40,50)t.circle(-40,50)t.circle(-40,50)t.color('green')
t.width(20)
t.forward(30)
t.done()

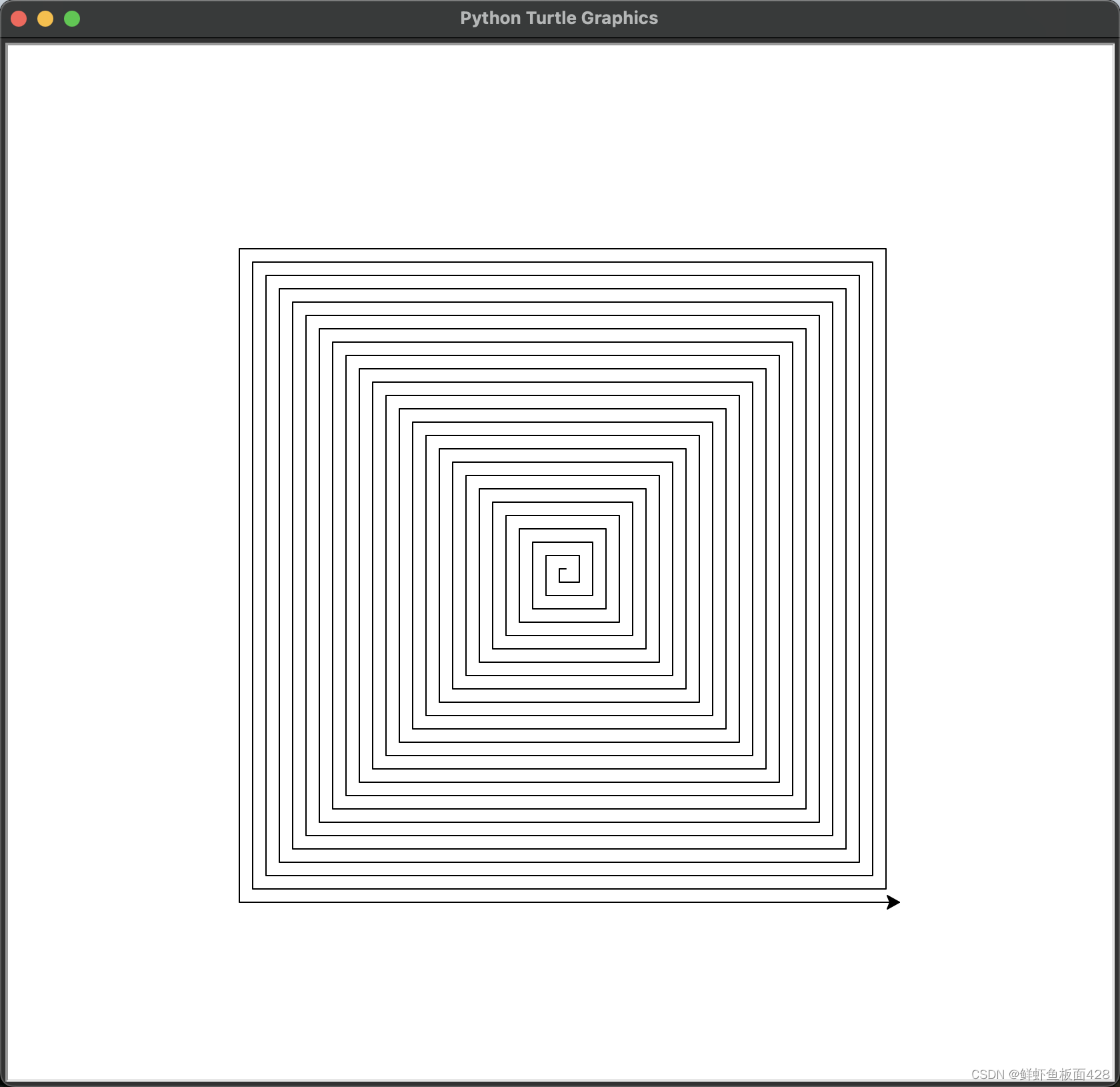
5、循环的正方形
import turtle as tfor i in range(100):t.left(90)t.fd(5*i)
t.done()







![[iOS]高版本MacOS运行低版本Xcode](https://img-blog.csdnimg.cn/direct/dcf6cf456c414a6fb7de6ef2ffff029f.png)