思路
vue-plugin-hiprint打印只能打印模板(不选择打印范围,因为控制不好位置,所以采用vue-plugin-hiprint自带的打印功能),然后就通过让移动输入框有个父盒子并且输入框怎样移动都不能越过父盒子,所以让这个父盒子和模板的大小相同(也就是A4纸的大小),之后研究json模板发现向模板添加一个json数据,这个json数据里面有top,left控制位置,单位并不像他的A4纸大小是mm而是pt,但是我移动组件返回的位置数据的单位是px,现在就需要把px转pt,之后微调就可以控制大概的位置了。
注意 控制位置的单位是pt!!!!
npm install --save vue-draggable-resizable
npm install vue-plugin-hiprint
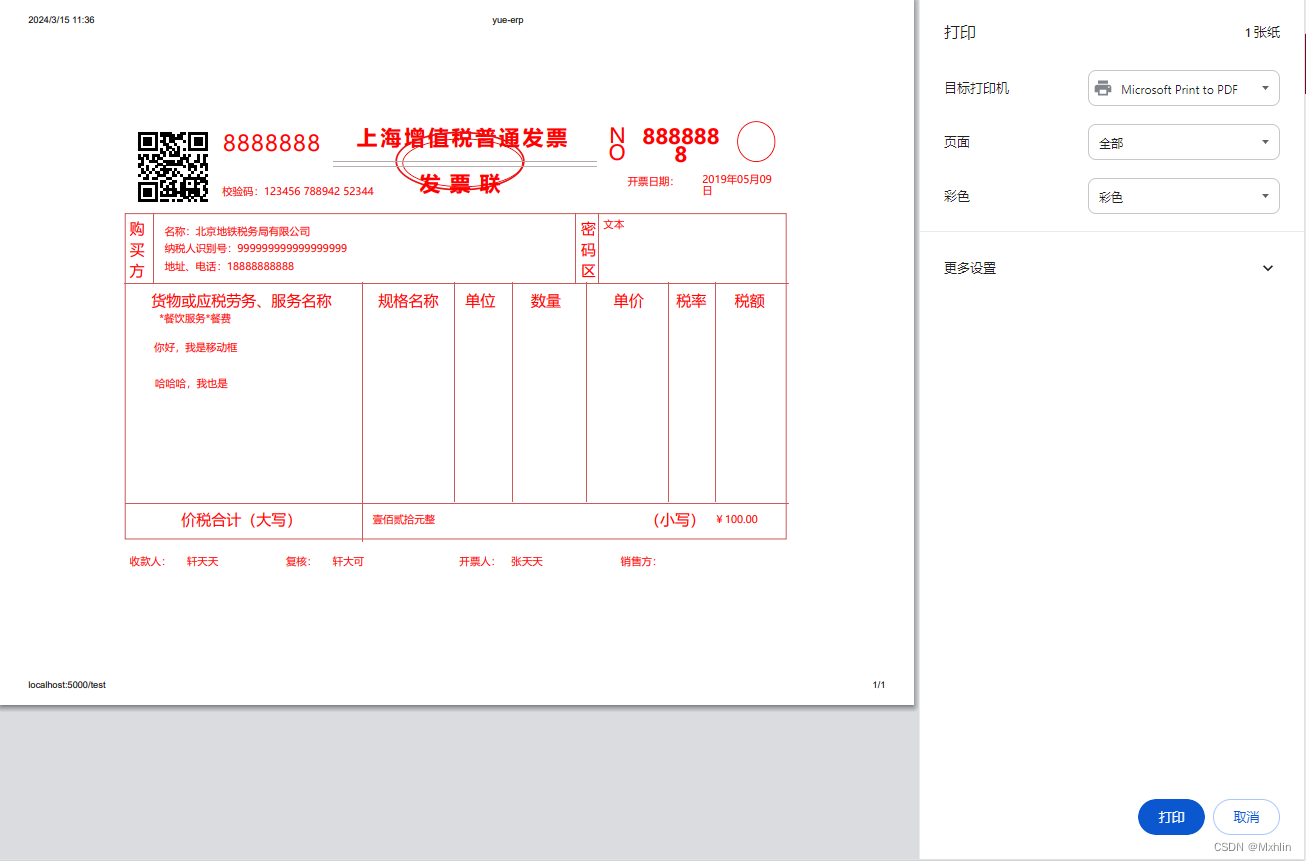
效果图


代码demo
<template><div id="app"><input type="button" value="资产打印" v-on:click="printTest" /><div style="position: absolute;"><div id="templateDesignDiv" style="position: relative;"></div><div id="inputs"style="width: 210mm;height: 148mm; border: 1px solid red; position: relative;z-index: 2;position: relative;top: -148mm;left: 0;"><vue-draggable-resizable ref="draggable" :w="item.w" :h="item.h" v-on:dragging="onDrag(index,item)":parent="true" @drag-stop="blur(index,item)" v-for="(item,index) in action" :key="index"><input :style="{width:item.width+'px'}" class="inas" id="input" type="text" v-model="item.value" @blur="blur(index,item)" /></vue-draggable-resizable></div></div></div>
</template><script>
import * as hiPrint from 'vue-plugin-hiprint'
import VueDraggableResizable from 'vue-draggable-resizable'
import unit from '@/util/unit.js'
import {deepCopy} from '@/util/copy.js'
export default {name: "app",data() {return {while:'',height:'',action: [{value: '',width: 200,height: 0,x: 0,y: 0,w:0,h:0},{value: '',width: 300,height: 0,x: 0,y: 0,w:0,h:0}],tempData: [],value: '',width: 0,height: 0,x: 0,y: 0,hiprintTemplate: null,name: "TTTTTTTTT",mrn: "356745",jcms: "1、测试描述1\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述\n2、测试描述2\n3、测试描述",mypanel:{"panels":[{"index":0,"height":148,"width":210,"paperHeader":-1.5,"paperFooter":380,"printElements":[{"options":{"left":540,"top":10.5,"height":35,"width":33,"borderColor":"#f20000"},"printElementType":{"title":"椭圆","type":"oval"}},{"options":{"left":454.5,"top":15,"height":18,"width":74,"title":"8888888","fontSize":18,"fontWeight":"600","color":"#2935e3","textAlign":"center","lineHeight":16},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":424.5,"top":15,"height":19,"width":24,"title":"NO","fontSize":18,"color":"#2935e3","textAlign":"center","lineHeight":15},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":190.5,"top":15,"height":21,"width":226,"title":"上海增值税普通发票","fontSize":18,"fontWeight":"600","letterSpacing":2.5,"color":"#cc5a5a","textAlign":"center","lineHeight":18},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":244.5,"top":19.5,"height":51,"width":112,"borderColor":"#eb1111","borderWidth":"2"},"printElementType":{"title":"椭圆","type":"oval"}},{"options":{"left":90,"top":19.5,"height":21,"width":96,"title":"8888888","fontSize":19,"letterSpacing":1,"color":"#2935e3","textAlign":"center","lineHeight":18},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":19.5,"top":19.5,"height":61,"width":65,"title":"031001800204","textType":"qrcode"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":250.5,"top":25.5,"height":42,"width":104,"borderColor":"#f00505"},"printElementType":{"title":"椭圆","type":"oval"}},{"options":{"left":190.5,"top":45,"height":10,"width":228,"borderColor":"#b5a8a8"},"printElementType":{"title":"横线","type":"hline"}},{"options":{"left":190.5,"top":49.5,"height":10,"width":228,"borderColor":"#baafaf"},"printElementType":{"title":"横线","type":"hline"}},{"options":{"left":244.5,"top":55.5,"height":22,"width":120,"title":"发票联","fontSize":18,"fontWeight":"600","letterSpacing":8,"color":"#cc5a5a","textAlign":"center","lineHeight":18},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":510,"top":55.5,"height":13,"width":69,"title":"2019年05月09日","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":445.5,"top":55.5,"height":15,"width":57,"title":"开票日期:","color":"#cc5a5a","lineHeight":13},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":90,"top":64.5,"height":15,"width":141,"title":"校验码:123456 788942 52344","color":"#2935e3","textAlign":"center","lineHeight":13},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":400,"top":90,"height":60,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":35,"top":90,"height":60,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":420,"top":90,"height":61,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":10.5,"top":90,"height":282,"width":572,"borderColor":"#cc5a5a"},"printElementType":{"title":"矩形","type":"rect"}},{"options":{"left":405,"top":94.5,"height":55,"width":13,"title":"密码区","fontSize":13,"color":"#cc5a5a","lineHeight":18},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":424.5,"top":94.5,"height":50,"width":152,"title":"","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":15,"top":94.5,"height":53,"width":15,"title":"购买方","fontSize":13,"color":"#cc5a5a","lineHeight":18},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":45,"top":100.5,"height":10,"width":348,"title":"名称:北京地铁税务局有限公司","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":45,"top":115.5,"height":10,"width":347,"title":"纳税人识别号:999999999999999999","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":45,"top":130.5,"height":10,"width":347,"title":"地址、电话:18888888888","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":345,"top":150,"height":190,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":409.5,"top":150,"height":190,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":295.5,"top":150,"height":190,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":480,"top":150,"height":190,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":215,"top":150,"height":224,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":520.5,"top":150,"height":190,"width":10,"borderColor":"#cc5a5a"},"printElementType":{"title":"竖线","type":"vline"}},{"options":{"left":10,"top":150,"height":10,"width":574,"borderColor":"#cc5a5a"},"printElementType":{"title":"横线","type":"hline"}},{"options":{"left":300,"top":160.5,"height":10,"width":36,"title":"单位","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":349.5,"top":160.5,"height":11,"width":51,"title":"数量","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":225,"top":160.5,"height":10,"width":62,"title":"规格名称","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":420,"top":160.5,"height":10,"width":53,"title":"单价","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":484.5,"top":160.5,"height":10,"width":32,"title":"税率","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":525,"top":160.5,"height":10,"width":52,"title":"税额","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":19.5,"top":160.5,"height":10,"width":184,"title":"货物或应税劳务、服务名称","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":40.5,"top":175.5,"height":12,"width":120,"title":"*餐饮服务*餐费","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":10.5,"top":340.5,"height":10,"width":574,"borderColor":"#cc5a5a"},"printElementType":{"title":"横线","type":"hline"}},{"options":{"left":225,"top":349.5,"height":14,"width":229,"title":"壹佰贰拾元整","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":460.5,"top":349.5,"height":13,"width":58,"title":"(小写)","fontSize":13,"color":"#cc5a5a"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":520.5,"top":349.5,"height":13,"width":48,"title":"¥100.00","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":15,"top":349.5,"height":14,"width":193,"title":"价税合计(大写)","fontSize":13,"color":"#cc5a5a","textAlign":"center"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":300,"top":385.5,"height":10,"width":39,"title":"开票人:","color":"#cc5a5a"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":190.5,"top":385.5,"height":10,"width":103,"title":"轩大可","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":150,"top":385.5,"height":10,"width":33,"title":"复核:","color":"#cc5a5a"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":345,"top":385.5,"height":10,"width":86,"title":"张天天","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":64.5,"top":385.5,"height":10,"width":78,"title":"轩天天","color":"#2935e3"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":439.5,"top":385.5,"height":10,"width":40,"title":"销售方:","color":"#cc5a5a"},"printElementType":{"title":"文本","type":"text"}},{"options":{"left":15,"top":385.5,"height":10,"width":44,"title":"收款人:","color":"#cc5a5a"},"printElementType":{"title":"文本","type":"text"}}],"paperNumberLeft":565.5,"paperNumberTop":394.5,"paperNumberDisabled":true}]}}},mounted() {$('#templateDesignDiv').html(this.hiprintTemplate.getHtml([1]))},created() {this.hiprintTemplate = new hiPrint.hiprint.PrintTemplate({template: this.mypanel,settingContainer: "#templateDesignDiv",});},methods: {blur(index,item) {console.log(index)console.log(item)let data = [{"options": {"left": item.x,"top": item.y,"title": item.value,},"printElementType": {"type": "text","title": item.value}}]this.tempData[index]=(data)},onResize: function (x, y, width, height) {this.x = xthis.y = ythis.width = widththis.height = height},onDrag: function (index,item) {console.log(this.$refs.draggable[index].left,this.$refs.draggable[index].top)console.log(unit.px2pt(this.$refs.draggable[index].left),unit.px2pt(this.$refs.draggable[index].top))item.x=unit.px2pt(this.$refs.draggable[index].left)+3item.y=unit.px2pt(this.$refs.draggable[index].top)+5},printTest() {// 深拷贝let template = deepCopy(this.mypanel)this.tempData.forEach(e=>{template.panels[0].printElements.push(e[e.length-1])})let newPrint = new hiPrint.hiprint.PrintTemplate({template: template,settingContainer: "#templateDesignDiv",});newPrint.print({}, {}, {styleHandler: () => {let css = '<link href="./print-lock.css" media="print" rel="stylesheet">'// 修改样式css += '<style>.hiprint-printElement-text{color:red !important;}</style>'return css}});},},
};
</script><style>
.t {width: 0mm;}
.inas{background-color: transparent; /* 透明色 */border: 1px solid #dfdfdf;
}
.my-class {width: 20px;height: 20px;background-color: aqua;
}
</style>
深拷贝代码
// 深拷贝
export function deepCopy(obj){if(typeof obj !== 'object' || obj === null){return obj;}let copy = Array.isArray(obj) ? [] : {};for(let key in obj) {if (obj.hasOwnProperty(key)) {copy[key] = deepCopy(obj[key]);}}return copy;
}
我花了两周解决这一个问题,算是什么水平呢???






![[Java、Android面试]_03_java内存管理:虚拟内存、堆、垃圾回收](https://img-blog.csdnimg.cn/direct/e589c3732b4c4ef88a3cc00aa73244c7.png)