文章目录
- 开发环境
- demo简单介绍
- 实践出真知
- 各个文件内容
- CMakeLists.txt
- main.cpp
- cmake 编译
- 结果
- 遇到问题
- 错误1:both async and sync fetching of the wasm failed
- vscode安装Preview on Web Server插件
最近因为项目原因,研究了一下WebAssembly。2015年上线与JS、HTML、CSS并称web界四语言,额,虽然已经上线快10年,但是研究的人好少,注定这个探索之路是崎岖的。(事实也是这样,已经耗进去快2周了,人都麻了-_-||)
这是刚开始一个不太顺利的demo, 按照这位大佬的文章:快速上手WebAssembly应用开发:Emscripten使用入门),纯纯javaer看不懂,仔细研读了n遍才看懂里面的代码目录。。。
开发环境
为啥要把开发环境放在第一位呢,这里面也是采了无数的坑。
| 开发工具 | 版本 |
|---|---|
| Ubuntu | 18.04 |
| emscripten | 3.1.55 |
| cmake | 3.28.3 |
demo简单介绍
纯hello world,引入了第三方库(也是下载到了本地),最后编译出来的一个简单demo
实践出真知
如下:
┌─demo 项目名称
│─thirdparty 第三方依赖库集合
│ └─cJson cJson库(https://github.com/DaveGamble/cJSON)
│ │ └─cJSON.c 来源:github
│ │ └─cJSON.h 来源:github
│ │ └─CMakeLists.txt
├─main.cpp 主入口
├─CMakeLists.txt
各个文件内容
CMakeLists.txt
- 主目录的CmakeLists文件
cmake_minimum_required(VERSION 3.8) # 根据你的需求进行修改
project(sample )include_directories(thirdparty) # 使得我们能引用第三方库的头文件set(CMAKE_EXECUTABLE_SUFFIX ".html") # 编译生成.htmladd_subdirectory(thirdparty/cJSON)add_executable(sample main.cpp)# 设置Emscripten的编译链接参数,我们等等会讲到一些常用参数
target_link_libraries(sample cjson) # 将第三方库与主程序进行链接 set_target_properties(sample PROPERTIES LINK_FLAGS "-s EXIT_RUNTIME=1 -s EXPORTED_FUNCTIONS=\"['_json_parse']\"")
- 子目录的CmakeLists文件
# CMakeLists.txt in the subdirectory# 添加源文件
add_library(cjson cJSON.c)
main.cpp
#include <stdio.h>
#include "cJSON/cJSON.h"int json_parse(const char *jsonstr) {cJSON *json = cJSON_Parse(jsonstr);const cJSON *data = cJSON_GetObjectItem(json, "data");printf("%s\n", cJSON_GetStringValue(data));cJSON_Delete(json);return 0;
}
cmake 编译
- 在demo项目目录下,创建build文件夹并进入
- 执行
emcmake cmake ..命令,生成MakeFile - 执行
emmake make命令,生成sample.html, sample.js和sample.wasm
> mkdir build
> cd build
> emcmake cmake ..
> emmake make
最终目录结构如下:
┌─demo 项目名称
│─build 编译文件(emcmake和emmake后的产物)
│ └─CMakeFile
│ │ └─...
│ └─thirdparty
│ │ └─...
│ └─cmake_install.cmake
│ └─CMakeCache.txt
│ └─Makefile
│ └─sample.html
│ └─sample.js
│ └─sample.wasm
│─thirdparty 第三方依赖库集合
│ └─cJson cJson库(https://github.com/DaveGamble/cJSON)
│ │ └─cJSON.c 来源:github
│ │ └─cJSON.h 来源:github
│ │ └─CMakeLists.txt
├─main.cpp 主入口
├─CMakeLists.txt
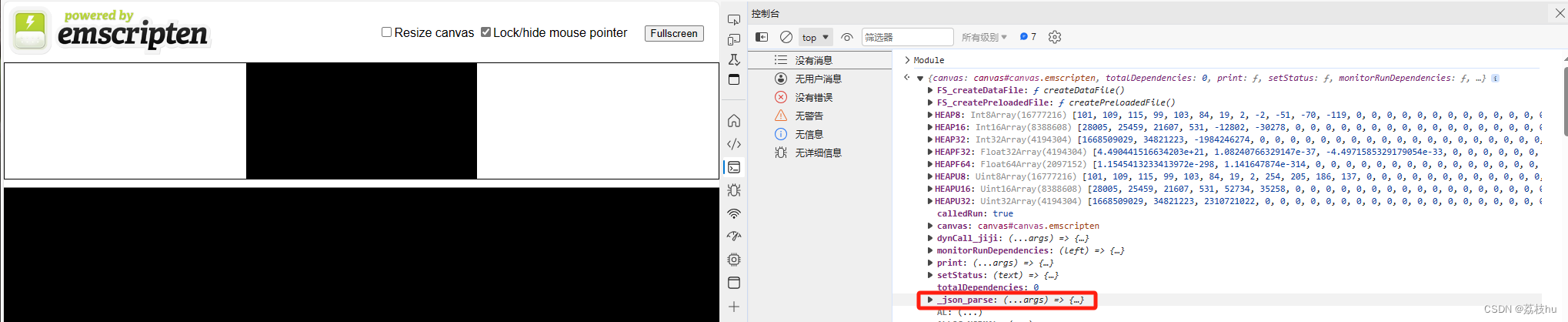
结果
在Console上打印Module,发现其中的_json_parse函数了

遇到问题
错误1:both async and sync fetching of the wasm failed
需要通过http服务器运行html ,这位博主发表的文章中说明了原因,WASM_WebAssembly简单运行-hello,world
1.浏览器上运行接从本地硬盘打开生成的 HTML 文件(hello.html)(例如 file://your_path/hello.html),你会得到一个错误信息,大意是 both async and sync fetching of the wasm failed。你需要通过 HTTP 服务器(http://)运行你的 HTML 文件——参见如何设置本地测试服务器获取更多信息。2.非浏览器上运行浏览器以外运行 .wasm 程序,系统需要提供一个 wasm 运行环境 (runtime)对嵌入式的 wasm-micro-runtime 了,简称为 WAMR云服务的运行环境,现在比较主流的是 wasmer 和 wasmtime3.浏览器运行说明 HTML文件直接在浏览器打开和本地服务器localhost打开有什么区别?最直接的区别,很容易注意到,一个是file协议,另一个是http协议。 http请求方式则是通过假架设一个web服务器,解析http协议的请求然后向浏览器返回资源信息。我们所开发的html文件最后必定是会以网页的形式部署在服务器上访问服务器上的html文件是以http的协议方式去打开,有网络交互。直接打开html文件是以file协议的方式去打开,没有网络交互 启动http服务01.Python自带一个微型的http服务,可以通过命令行启动:python3 -m http.server 然后这个服务启动后,在浏览器输入localhost:8000即可。显示的内容是基于你启动服务时所在的路径下的文件。http.server 不推荐用于生产环境。它仅仅实现了 basic security checks 的要求。可用性: 非 Emscripten,非 WASI。此模块在 WebAssembly 平台 wasm32-emscripten 和 wasm32-wasi 上不适用或不可用02. http-server 启动一个静态服务器,只负责当前目录的文件路由http-servernpm i http-server -gNPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准 注意http-server 和http.server的不同
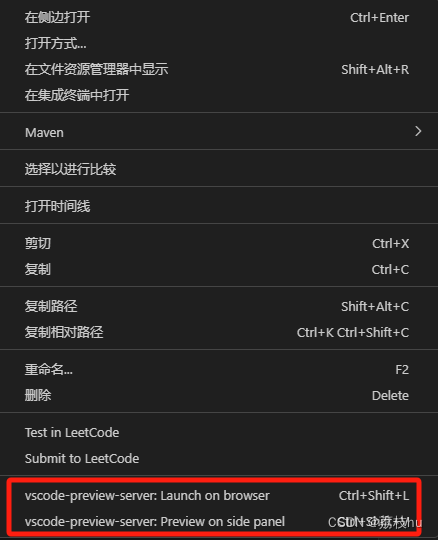
vscode安装Preview on Web Server插件
对于不会启动前端demo的开发者,vscode的Preview on Web Server插件真的很棒,选中html文件右键就可以选择在浏览器或者侧边栏打开预览,棒棒哒啊~