✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:前端零基础,实战进阶教学
景天的主页:景天科技苑
文章目录
- vue对象的生命周期钩子函数
- 1.什么是生命周期钩子函数都有哪些?分别是什么意思?
- 2.整个生命周期图解
- 3.面试回答技巧:
- 阻止事件冒泡
vue对象的生命周期钩子函数
生命周期: Vue是一个构造函数,当执行执行这个函数时,相当于初始化vue实例;
在创建实例过程中,需要设置数据监听,编译模板,将实例挂载到DOM上,数据更新能够让DOM也更新,在这个初始化,又会不同阶段默认调用一些函数执行,这些函数就是生命周期的钩子函数;
通俗说就是Vue实例从创建到销毁的过程,就是生命周期
1.什么是生命周期钩子函数都有哪些?分别是什么意思?
组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载,无法访问到数据和真实的dom,一般不做操作
挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,
在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情…
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
当更新完成后,执行updated(据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom)
经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等,组件的数据绑定、监听…去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
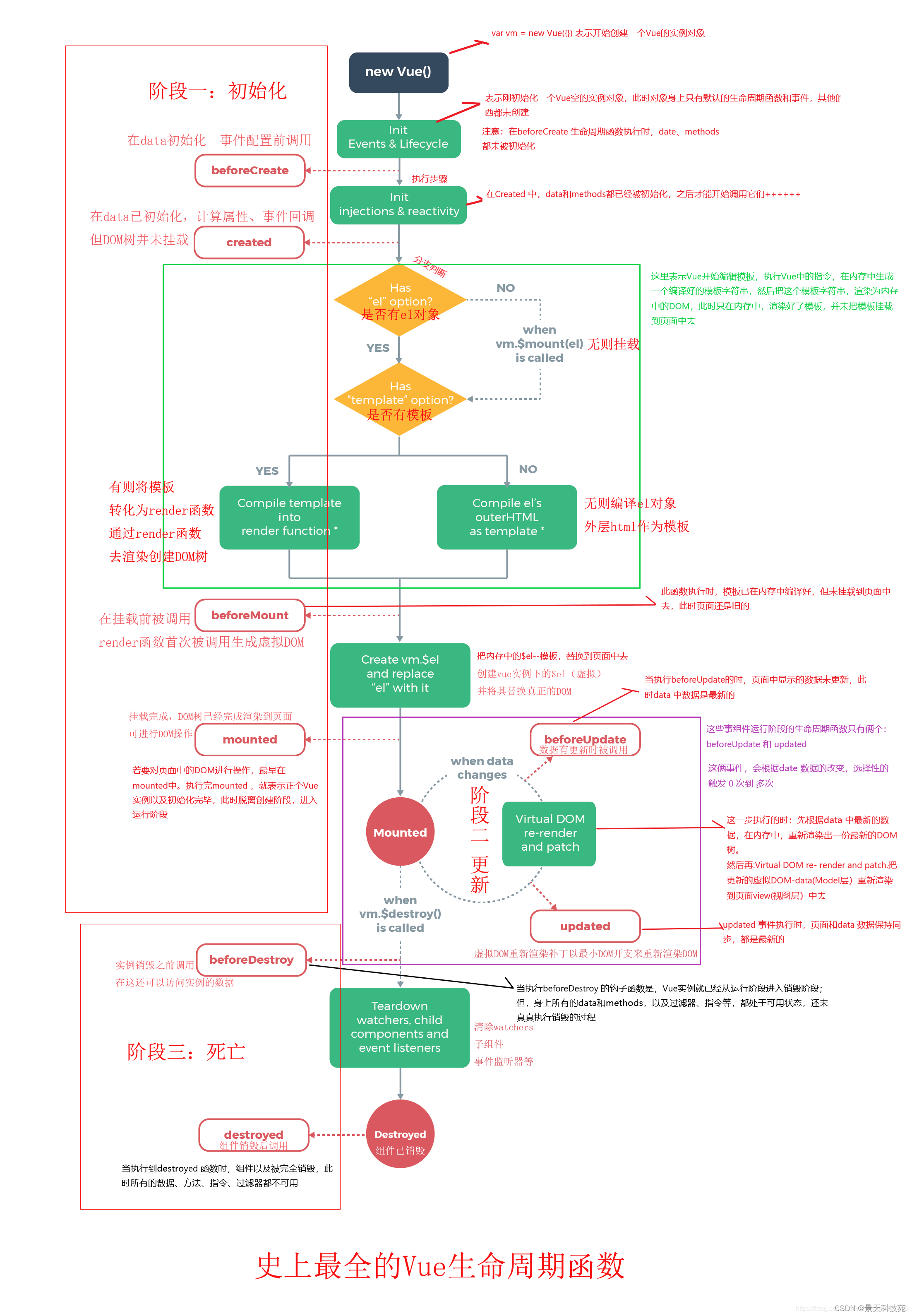
2.整个生命周期图解

3.面试回答技巧:
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素el还没有。在created阶段,vue实例的数据对象data有了,el还没有.
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,
我们可以使用这些函数,在对象创建的不同阶段加上我们需要的代码,实现特定的功能。
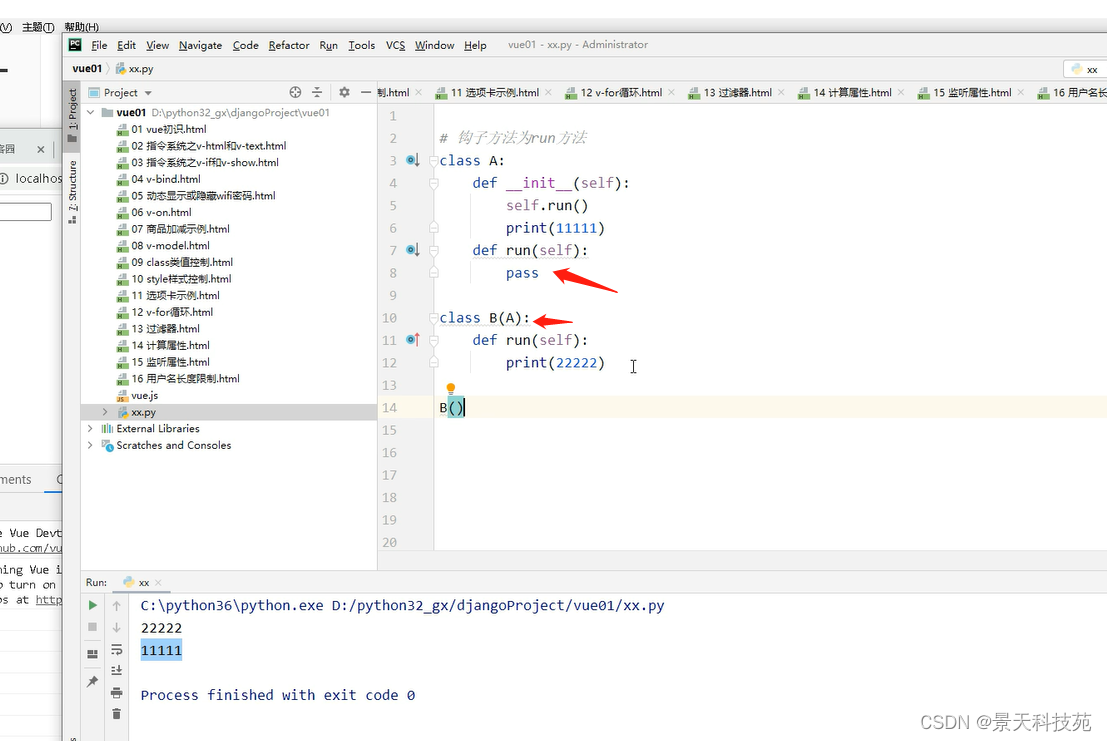
首先了解下钩子函数

A类的run方法就是钩子函数,B继承A后,可以重新定义run方法逻辑
钩子函数方便拓展
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/vue.min.js"></script><script>window.onload = function(){//$(function(){})() $.ready() -- window.onload = function(){}var vm = new Vue({el:"#app",data:{num:0},beforeCreate:function(){console.log("beforeCreate,vm对象尚未创建,num="+ this.num); //undefined,就是说data属性中的值还没有放到vm对象中this.name=10; // 此时没有this对象呢,所以设置的name无效,被在创建对象的时候被覆盖为0console.log(this.$el) //undefined},created:function(){// 用的居多,一般在这里使用ajax去后端获取数据,然后交给data属性console.log("created,vm对象创建完成,设置好了要控制的元素范围,num="+this.num ); // 0 也就是说data属性中的值已经放到vm对象中this.num = 20;console.log(this.$el) //undefined},beforeMount:function(){console.log( this.$el.innerHTML ); // <p>{{num}}</p> ,vm对象已经帮我们获取到了这个视图的id对象了console.log("beforeMount,vm对象尚未把data数据显示到页面中,num="+this.num ); // 20,也就是说vm对象还没有将数据添加到我们的视图中的时候this.num = 30;},mounted:function(){// 用的居多,一般在这里使用ajax去后端获取数据然后通过js代码对页面中原来的内容进行更改 console.log( this.$el.innerHTML ); // <p>30</p>console.log("mounted,vm对象已经把data数据显示到页面中,num="+this.num); // 30,也就是说vm对象已经将数据添加到我们的视图中的时候},// 后面两个简单作为了解吧,测试的时候最好单独测试下面两个方法 更新之前触发beforeUpdate,更新之后触发 updatedbeforeUpdate:function(){// this.$el 就是我们上面的el属性了,$el表示当前vue.js所控制的元素#appconsole.log( this.$el.innerHTML ); // <p>30</p>console.log("beforeUpdate,vm对象尚未把更新后的data数据显示到页面中,num="+this.num); // beforeUpdate----31},updated:function(){console.log( this.$el.innerHTML ); // <p>31</p>console.log("updated,vm对象已经把过呢更新后的data数据显示到页面中,num=" + this.num ); // updated----31},});}</script>
</head>
<body><div id="app"><p>{{num}}</p><button @click="num++">按钮</button></div>
</body>
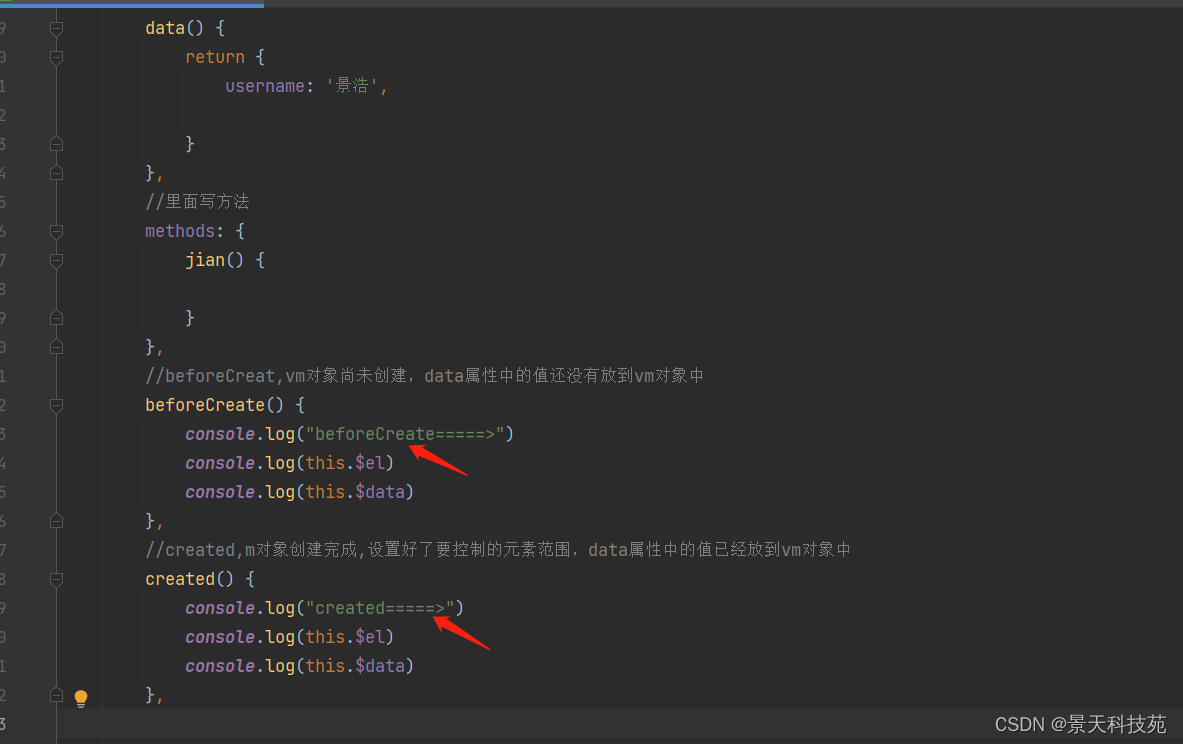
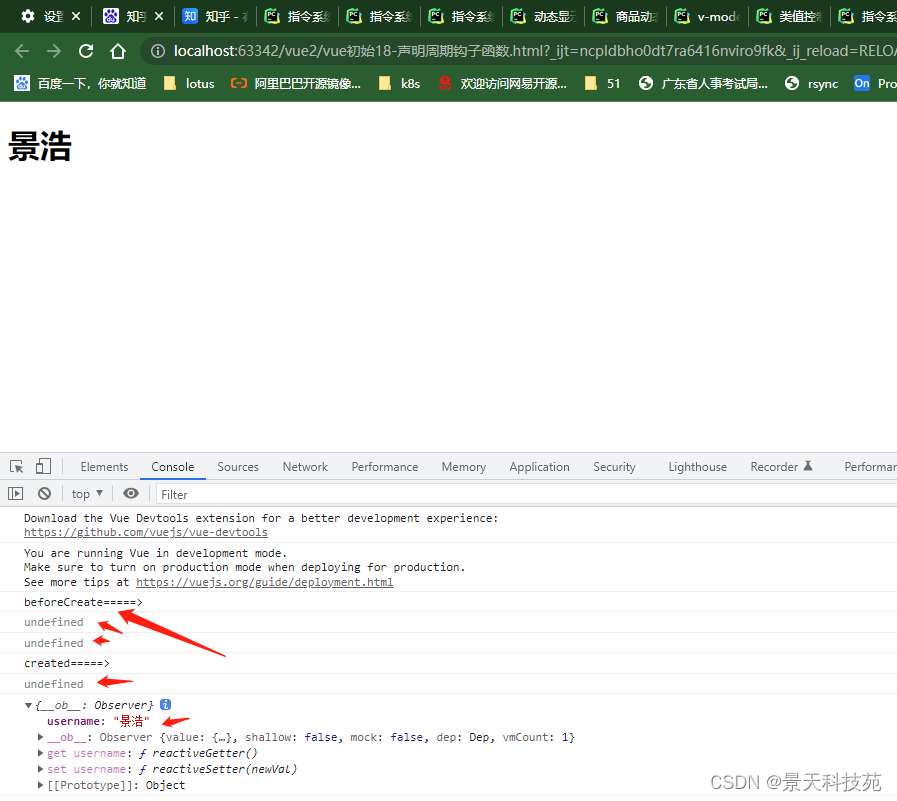
</html>beforeCreate和created//beforeCreat,vm对象尚未创建,data属性中的值还没有放到vm对象中 还没圈地,也没有数据属性beforeCreate() {console.log("beforeCreate=====>")console.log(this.$el)console.log(this.$data)},//created, vm对象创建完成,设置好了要控制的元素范围,data属性中的值已经放到vm对象中created() {console.log("created=====>")console.log(this.$el)console.log(this.$data)},

beforeCreate啥也没创建,el和data都没有。
created el也没有,data数据属性已加载到视图

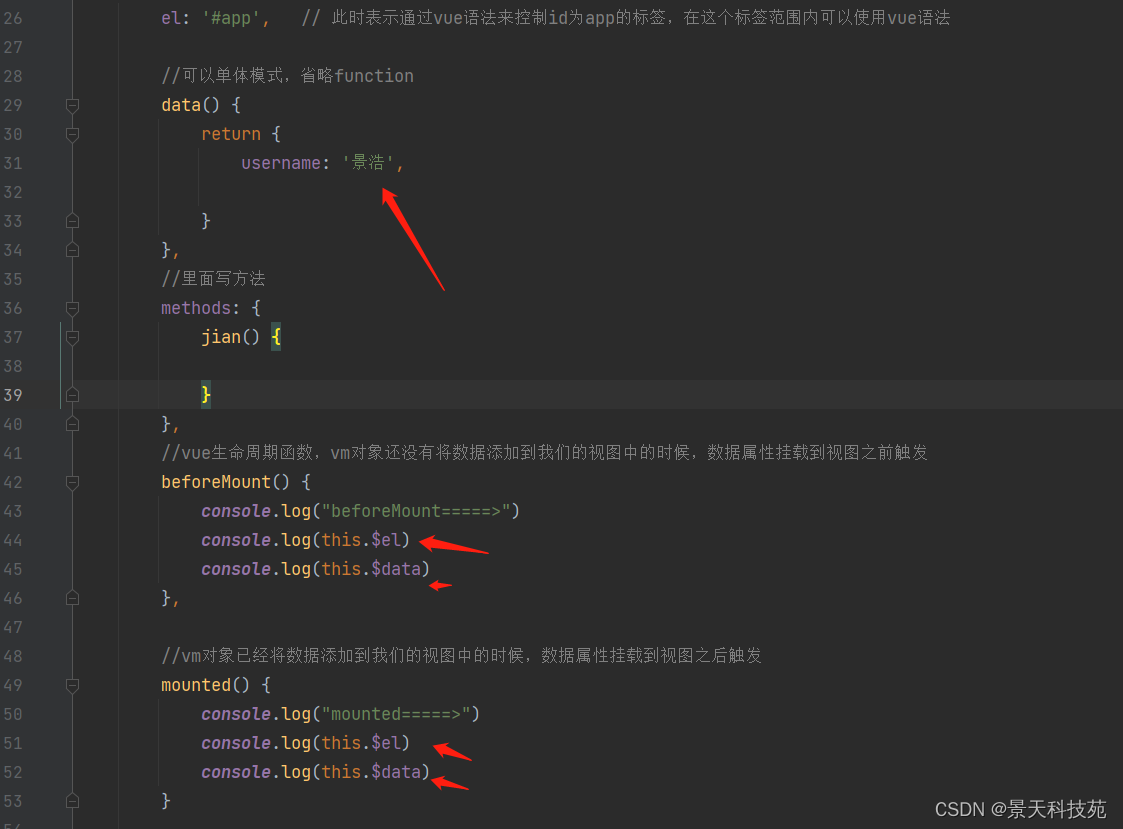
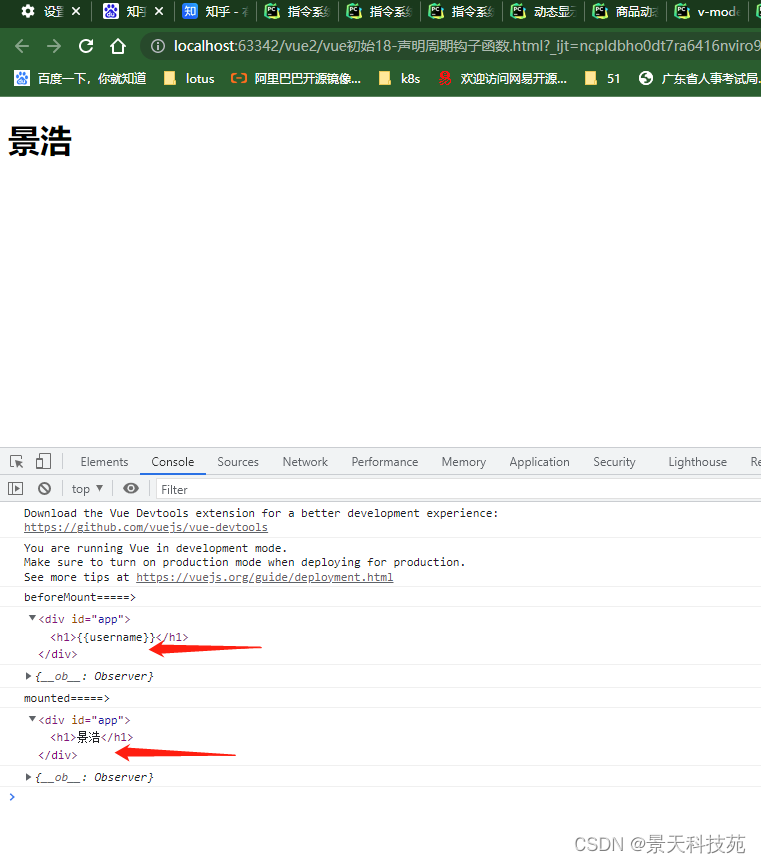
beforeMount和mounted

beforeMount。数据属性还未挂载到视图,所以username取不到值

这些用作发请求来用,实例化vue对象加载过程中,就可以发请求。在声明周期钩子中发请求
重点记住created和mounted,将来我们在这两个方法中来发送获取数据请求
created时发送获取后端数据请求,保证data刚被加载,前端页面就获取到后端数据
mounted时,数据属性已经挂载到视图,如果此时再去后台拿数据,再数据驱动视图,去改原来的数据,效率就比较低了
如果页面要引入某些js,css效果。就要在mounted时操作
在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,就要执行的ajax请求。
另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
阻止事件冒泡
vue中也存在事件冒泡

当点击父标签,只弹出父标签弹窗
当点击子标签,先弹出子标签弹窗,再弹出父标签弹窗,此之谓事件冒泡

阻止事件冒泡,使用.stop和.prevent
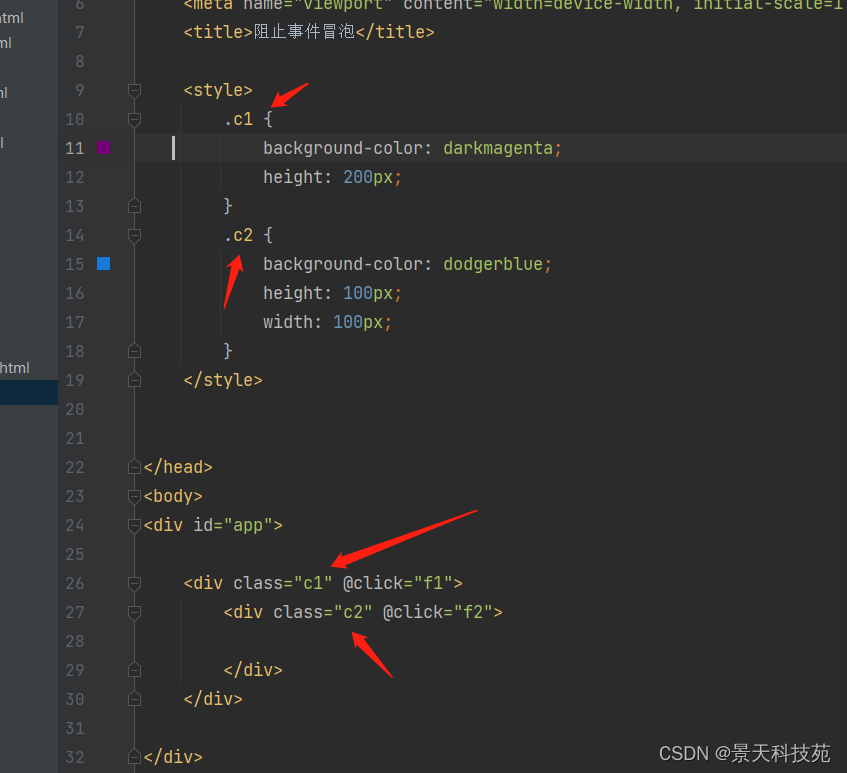
<div id="app"><div class="c1" @click="f1">
<!-- 阻止事件冒泡,方式一,@click.stop-->
<!-- <div class="c2" @click.stop="f2">--><!-- 阻止事件冒泡,方式二,@click.stop.prevent--><div class="c2" @click.stop.prevent="f2"></div></div></div><!-- 阻止标签默认动作 @click.stop.prevent=""--><a href="http://www.baidu.com" @click.stop.prevent="">百度</a>
此时再点击。页面不跳转