CSS Reset

CSS Reset(CSS重置)是一种技术,用于消除不同浏览器之间默认样式的差异,以确保网页在各个浏览器中的显示一致性。由于不同浏览器对元素的默认样式有所不同,使用CSS Reset可以将这些默认样式归零或统一,从而为开发者提供一个干净的起点来构建自定义样式。
CSS Reset通常包含一系列CSS规则,用于将HTML元素的属性值重置为一致的初始状态。这些规则可能会将边距、内边距、字体大小、行高等属性设置为相同的值,以消除浏览器之间的差异。
常见的CSS Reset方法包括使用Normalize.css和Eric Meyer’s Reset CSS。Normalize.css是一个广泛使用的CSS Reset库,它通过保留有用的默认样式,并纠正浏览器之间的差异,提供了一致的跨浏览器体验。Eric Meyer’s Reset CSS则是经典的CSS Reset方法之一,它将大部分HTML元素的样式重置为零,并提供了一个基本的布局起点。
在使用CSS Reset时,需要注意以下几点:
- 了解选择的CSS Reset方法的具体实现和影响。
- 将CSS Reset文件在其他样式文件之前引入,以确保样式重置生效。
- 注意可能会影响到已有样式的问题,需要在项目中进行适当的测试和调整。
CSS Reset是一种消除浏览器默认样式差异的技术,它可以为开发者提供一个一致的起点来构建网页样式,并改善跨浏览器的兼容性。
更多精彩内容,请微信搜索“前端爱好者“, 戳我 查看 。
常用的 Css Reset
Eric Meyer’s “Reset CSS”(重置的很极端)
官方网址:https://meyerweb.com/eric/tools/css/reset/
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126License: none (public domain)
*/html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;
}
body {line-height: 1;
}
ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
HTML5 Doctor CSS Reset
官方网址:http://html5doctor.com/html-5-reset-stylesheet/
/**
* html5doctor.com Reset Stylesheet v1.6.1 (http://html5doctor.com/html-5-reset-stylesheet/)
* Richard Clark (http://richclarkdesign.com)
* http://cssreset.com
*/html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {margin:;padding:;border:;outline:;font-size:100%;vertical-align:baseline;background:transparent;
}
body {line-height:;
}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {display:block;
}
nav ul {list-style:none;
}
blockquote,q {quotes:none;
}
blockquote:before,blockquote:after,q:before,q:after {content:'';content:none;
}
a {margin:;padding:;font-size:100%;vertical-align:baseline;background:transparent;
}
/* change colours to suit your needs */ins {background-color:#ff9;color:#000;text-decoration:none;
}
/* change colours to suit your needs */mark {background-color:#ff9;color:#000;font-style:italic;font-weight:bold;
}
del {text-decoration:line-through;
}
abbr[title],dfn[title] {border-bottom:1px dotted;cursor:help;
}
table {border-collapse:collapse;border-spacing:;
}
/* change border colour to suit your needs */hr {display:block;height:1px;border:;border-top:1px solid #cccccc;margin:1em 0;padding:;
}
input,select {vertical-align:middle;
}
Yahoo! (YUI 3) Reset CSS(推荐)
官方网址:http://developer.yahoo.com/yui/3/cssreset/
/** * YUI 3.5.0 - reset.css (http://developer.yahoo.com/yui/3/cssreset/)
* http://cssreset.com
* Copyright 2012 Yahoo! Inc. All rights reserved.
* http://yuilibrary.com/license/
*//* TODO will need to remove settings on HTML since we can't namespace it. TODO with the prefix,should I group by selector or property for weight savings?
*/html {color:#000;background:#FFF;
}
/* TODO remove settings on BODY since we can't namespace it.
*//* TODO test putting a class on HEAD.
- Fails on FF.
*/body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td {margin:;padding:;
}
table {border-collapse:collapse;border-spacing:;
}
fieldset,img {border:;
}
/* TODO think about hanlding inheritence differently,maybe letting IE6 fail a bit...*/
address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;font-weight:normal;
}
ol,ul {list-style:none;
}
caption,th {text-align:left;
}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;
}
q:before,q:after {content:'';
}
abbr,acronym {border:;font-variant:normal;
}
/* to preserve line-height and selector appearance */
sup {vertical-align:text-top;
}
sub {vertical-align:text-bottom;
}
input,textarea,select {font-family:inherit;font-size:inherit;font-weight:inherit;
}
/*to enable resizing for IE*/
input,textarea,select {*font-size:100%;
}
/*because legend doesn't inherit in IE */
legend {color:#000;
}
/* YUI CSS Detection Stamp */#yui3-css-stamp.cssreset {display:none;
}
使用通用选择器“*”
* {margin: 0;padding: 0;
}
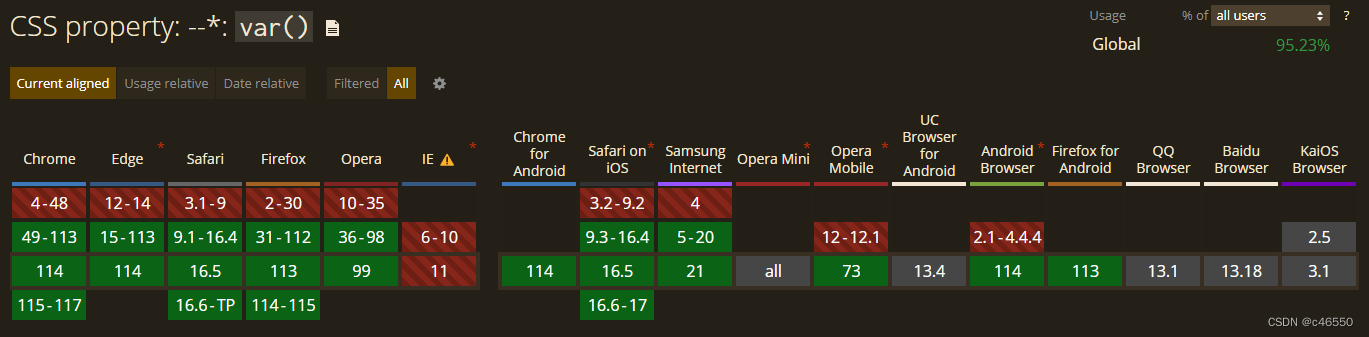
Normalize.css(推荐,因为重置较为标准化,不是很极端)
官方网址:http://necolas.github.io/normalize.css/
- normalize.css:保护了有价值的默认值
- normalize.css:修复了浏览器的bug
- normalize.css:是模块化的
- normalize.css:拥有详细的文档
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css *//* Document========================================================================== *//*** 1. Correct the line height in all browsers.* 2. Prevent adjustments of font size after orientation changes in iOS.*/
html {line-height: 1.15; /* 1 */-webkit-text-size-adjust: 100%; /* 2 */
}/* Sections========================================================================== *//*** Remove the margin in all browsers.*/
body {margin: 0;
}/*** Render the `main` element consistently in IE.*/
main {display: block;
}/*** Correct the font size and margin on `h1` elements within `section` and* `article` contexts in Chrome, Firefox, and Safari.*/
h1 {font-size: 2em;margin: 0.67em 0;
}/* Grouping content========================================================================== *//*** 1. Add the correct box sizing in Firefox.* 2. Show the overflow in Edge and IE.*/
hr {box-sizing: content-box; /* 1 */height: 0; /* 1 */overflow: visible; /* 2 */
}/*** 1. Correct the inheritance and scaling of font size in all browsers.* 2. Correct the odd `em` font sizing in all browsers.*/
pre {font-family: monospace, monospace; /* 1 */font-size: 1em; /* 2 */
}/* Text-level semantics========================================================================== *//*** Remove the gray background on active links in IE 10.*/
a {background-color: transparent;
}/*** 1. Remove the bottom border in Chrome 57-* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.*/
abbr[title] {border-bottom: none; /* 1 */text-decoration: underline; /* 2 */text-decoration: underline dotted; /* 2 */
}/*** Add the correct font weight in Chrome, Edge, and Safari.*/
b,
strong {font-weight: bolder;
}/*** 1. Correct the inheritance and scaling of font size in all browsers.* 2. Correct the odd `em` font sizing in all browsers.*/
code,
kbd,
samp {font-family: monospace, monospace; /* 1 */font-size: 1em; /* 2 */
}/*** Add the correct font size in all browsers.*/
small {font-size: 80%;
}/*** Prevent `sub` and `sup` elements from affecting the line height in* all browsers.*/
sub,
sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline;
}sub {bottom: -0.25em;
}sup {top: -0.5em;
}/* Embedded content========================================================================== *//*** Remove the border on images inside links in IE 10.*/
img {border-style: none;
}/* Forms========================================================================== *//*** 1. Change the font styles in all browsers.* 2. Remove the margin in Firefox and Safari.*/
button,
input,
optgroup,
select,
textarea {font-family: inherit; /* 1 */font-size: 100%; /* 1 */line-height: 1.15; /* 1 */margin: 0; /* 2 */
}/*** Show the overflow in IE.* 1. Show the overflow in Edge.*/
button,
input { /* 1 */overflow: visible;
}/*** Remove the inheritance of text transform in Edge, Firefox, and IE.* 1. Remove the inheritance of text transform in Firefox.*/
button,
select { /* 1 */text-transform: none;
}/*** Correct the inability to style clickable types in iOS and Safari.*/
button,
[type="button"],
[type="reset"],
[type="submit"] {-webkit-appearance: button;
}/*** Remove the inner border and padding in Firefox.*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {border-style: none;padding: 0;
}/*** Restore the focus styles unset by the previous rule.*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {outline: 1px dotted ButtonText;
}/*** Correct the padding in Firefox.*/
fieldset {padding: 0.35em 0.75em 0.625em;
}/*** 1. Correct the text wrapping in Edge and IE.* 2. Correct the color inheritance from `fieldset` elements in IE.* 3. Remove the padding so developers are not caught out when they zero out* `fieldset` elements in all browsers.*/
legend {box-sizing: border-box; /* 1 */color: inherit; /* 2 */display: table; /* 1 */max-width: 100%; /* 1 */padding: 0; /* 3 */white-space: normal; /* 1 */
}/*** Add the correct vertical alignment in Chrome, Firefox, and Opera.*/
progress {vertical-align: baseline;
}/*** Remove the default vertical scrollbar in IE 10+.*/
textarea {overflow: auto;
}/*** 1. Add the correct box sizing in IE 10.* 2. Remove the padding in IE 10.*/
[type="checkbox"],
[type="radio"] {box-sizing: border-box; /* 1 */padding: 0; /* 2 */
}/*** Correct the cursor style of increment and decrement buttons in Chrome.*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {height: auto;
}/*** 1. Correct the odd appearance in Chrome and Safari.* 2. Correct the outline style in Safari.*/
[type="search"] {-webkit-appearance: textfield; /* 1 */outline-offset: -2px; /* 2 */
}/*** Remove the inner padding in Chrome and Safari on macOS.*/
[type="search"]::-webkit-search-decoration {-webkit-appearance: none;
}/*** 1. Correct the inability to style clickable types in iOS and Safari.* 2. Change font properties to `inherit` in Safari.*/
::-webkit-file-upload-button {-webkit-appearance: button; /* 1 */font: inherit; /* 2 */
}/* Interactive========================================================================== *//** Add the correct display in Edge, IE 10+, and Firefox.*/
details {display: block;
}/** Add the correct display in all browsers.*/
summary {display: list-item;
}/* Misc========================================================================== *//*** Add the correct display in IE 10+.*/
template {display: none;
}/*** Add the correct display in IE 10.*/
[hidden] {display: none;
}
哪种CSS Reset最好
选择最好的 CSS Reset 取决于项目需求和个人偏好。
最适合的 CSS Reset 取决于你的项目需求。
如果你希望尽量保留默认样式并修复浏览器的不一致性,推荐使用 Normalize.css。
如果你更倾向于完全自定义样式,Eric Meyer’s Reset CSS 可能更适合。
而如果你想改变默认的盒模型计算方式,CSS Box Sizing Border Box 是一个很好的选择。
最重要的是,在使用任何 CSS Reset 方法之前,请确保你理解其工作原理,并测试其在你的项目中的效果。
参考文档:
- https://www.zhankr.net/76634.html