目录
附:所需工具
一、安装包下载
1、下载安装包
2、注册账户
二、与Windows系统共存安装
1、制作系统启动U盘
2、进入安装界面
3、享受Ubuntu
注:本人为保险起见,并未安装Ubuntu系统,因要待新买一块硬盘之后,将之安装新硬盘分区上。以下安装步骤可参考官网。
附:所需工具
1、空白U盘,至少32G
2、最好有一个电脑空白硬盘分区
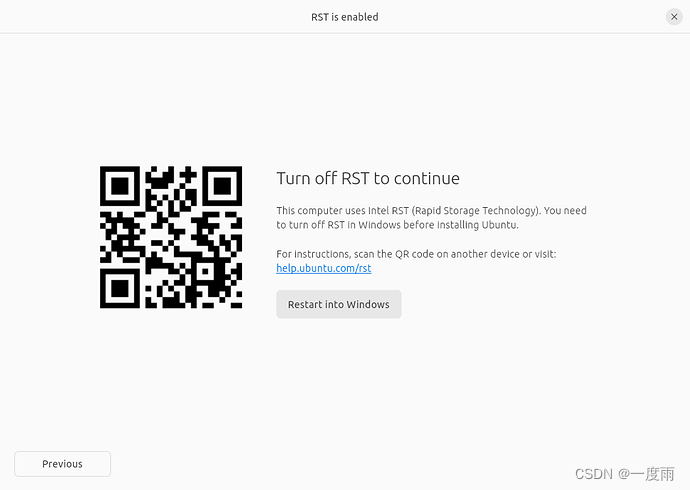
3、若你的电脑有RST,即 Rapid Storage Technology,快速存储技术,需要关闭它,后续会有麻烦,建议首先百度“关闭Rapid Storage Technology”,可能导致电脑蓝屏,有修复方法,但麻烦。如果你不确定是否需要关闭 Rapid Storage Technology,先忽略这个问题,直接安装。如有阻碍,安装过程会阻止你的,重启电脑拔掉U盘即可。

4、若遇到BitLocker is enabled,可解锁。我的系统默认没有,且无法打开BitLocker。

一、安装包下载
Ubuntu官网下载安装包,并注册一个个人账户。
企业开源和Linux | Ubuntu
1、下载安装包
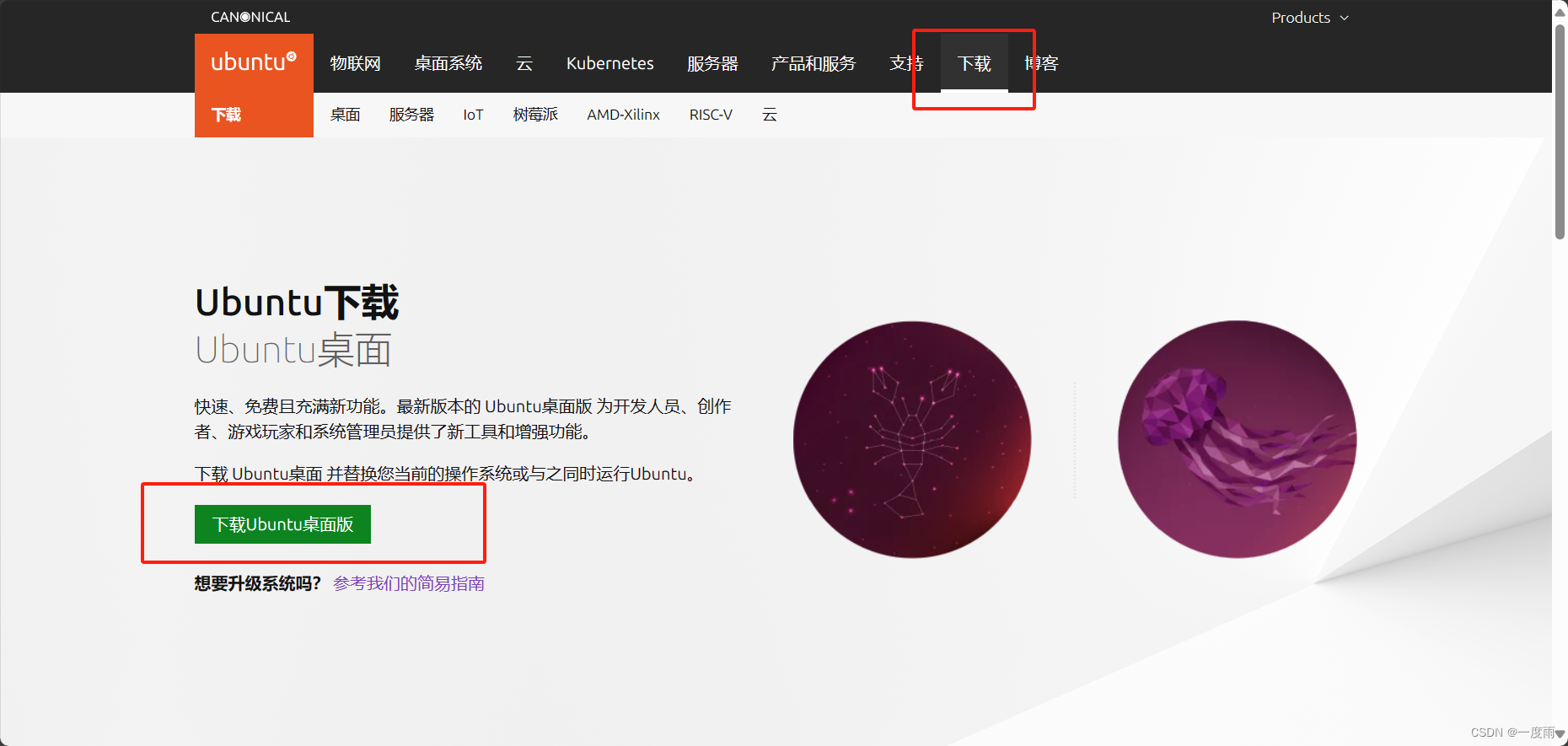
转到下载界面,

下拉选择长期支持版22.04.4或者最新的23.10版,受限支持至2024.7,推荐最新版。
但是,在Ubuntu中文版官网,是无法下载的。

让我们转到英文版官网。
Download Ubuntu Desktop | Download | Ubuntu

如果你想,可以输入邮箱订阅。

等待下载完成之时,我们来注册一个账户。
2、注册账户
还是在上述下载界面,拉到下面,找到注册个人版Ubuntu Pro


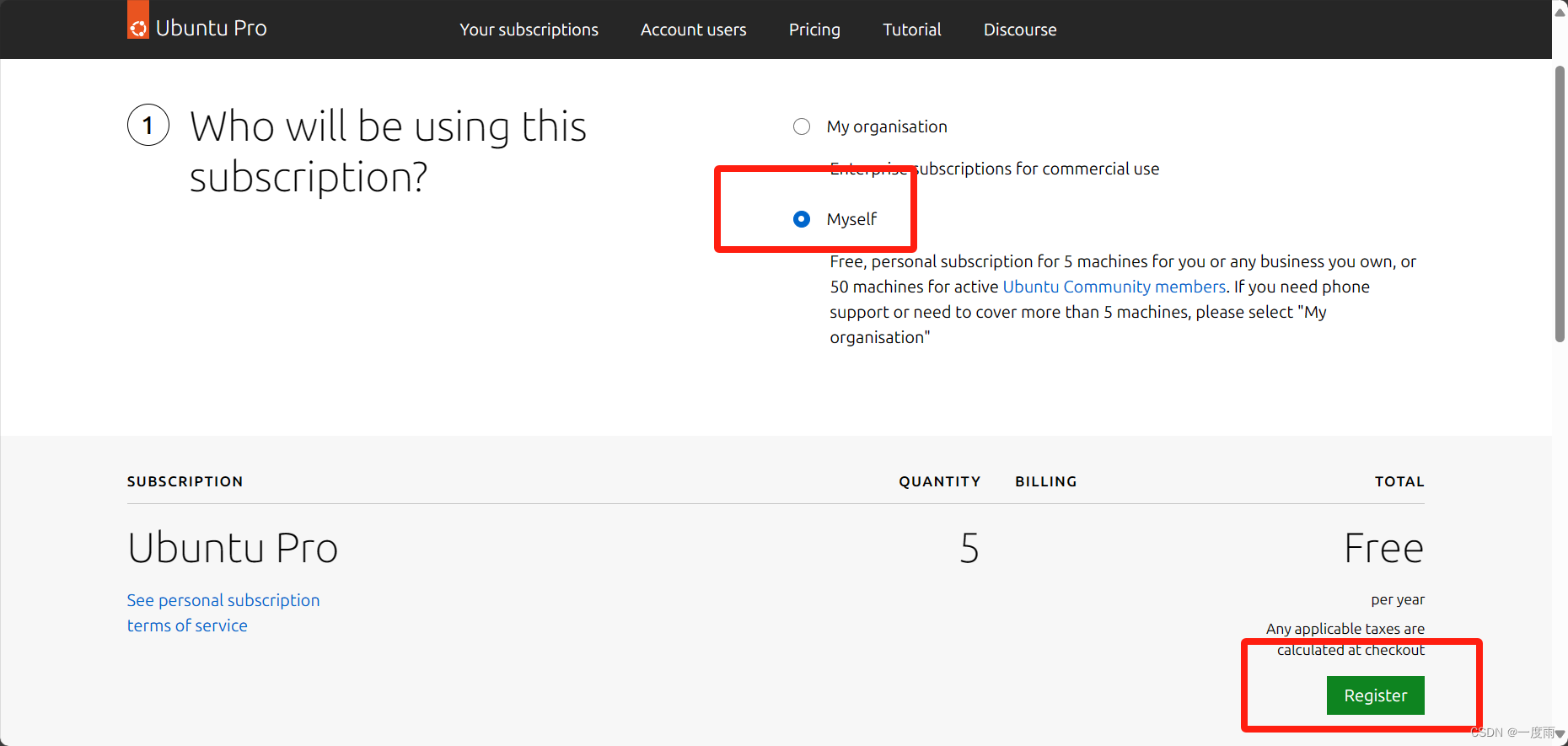
跳转之后,选择

选择Myself,点击Register

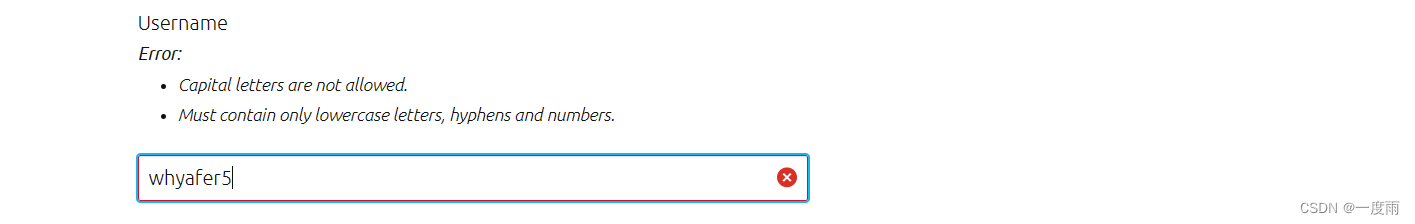
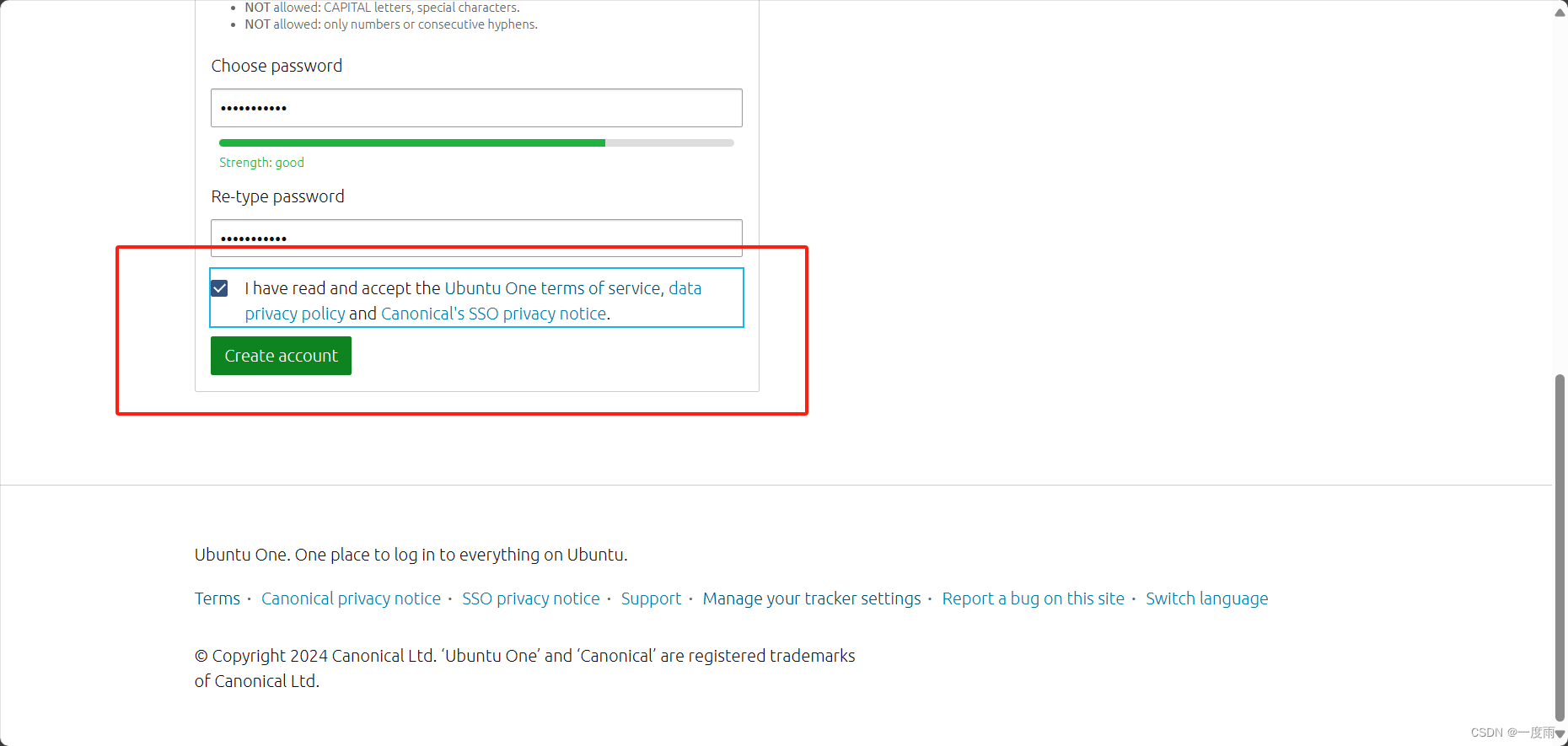
按要求填写信息,创建账户。
注意Username不能有大写字母



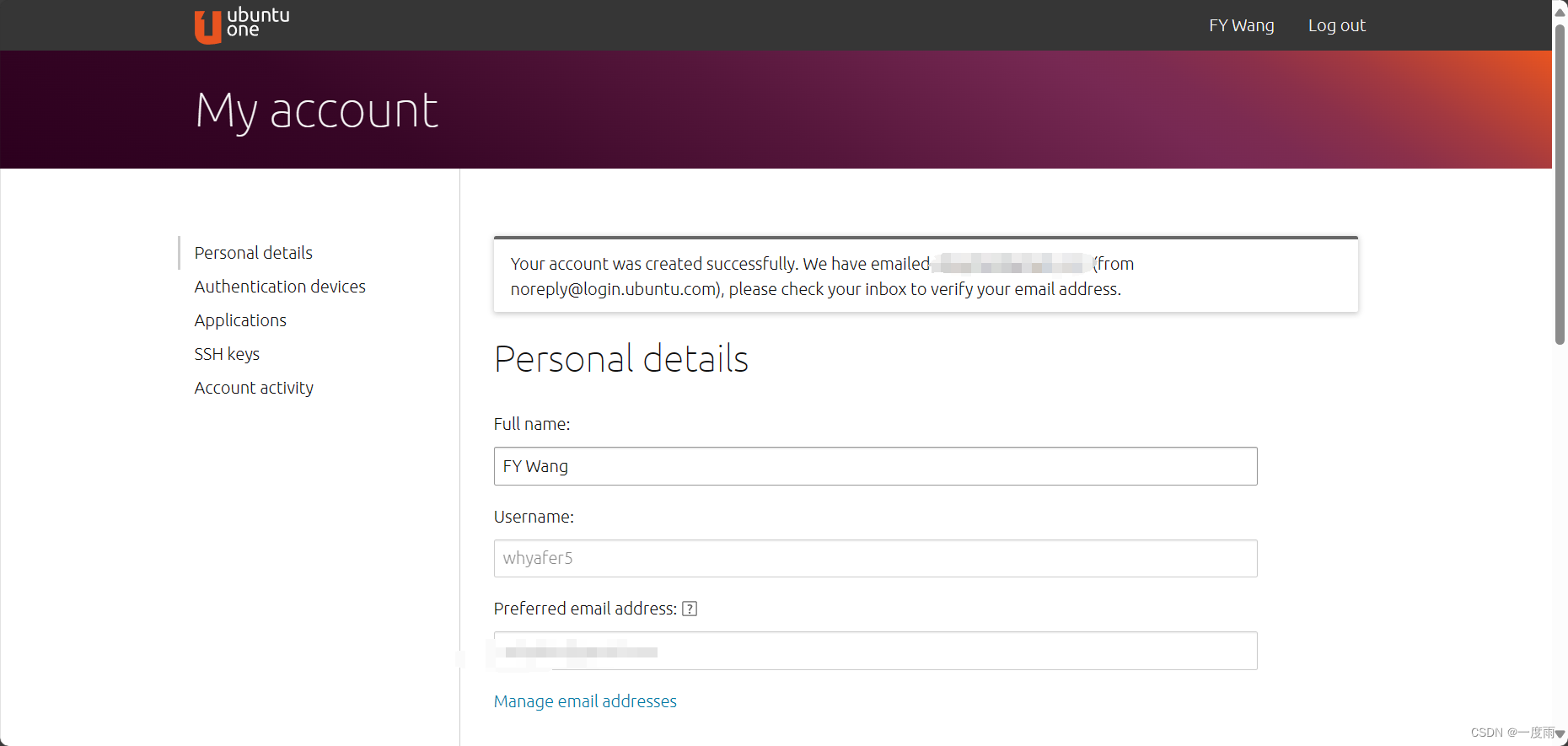
之后跳转,验证电子邮箱

找到邮箱收件箱,会有一个链接,点开,输入邮箱地址和密码即可验证成功。

二、与Windows系统共存安装
这里不演示单系统安装Ubuntu系统,双系统会更好适用使用场景。
不依官网,可直接参阅本文。依据官网说明,见:下载Ubuntu桌面系统 | Ubuntu,下拉至底部页面。点击图示按钮,开始安装步骤。

1、制作系统启动U盘
1)下载制作软件
制作软件网上有很多,这里就直接使用推荐软件。
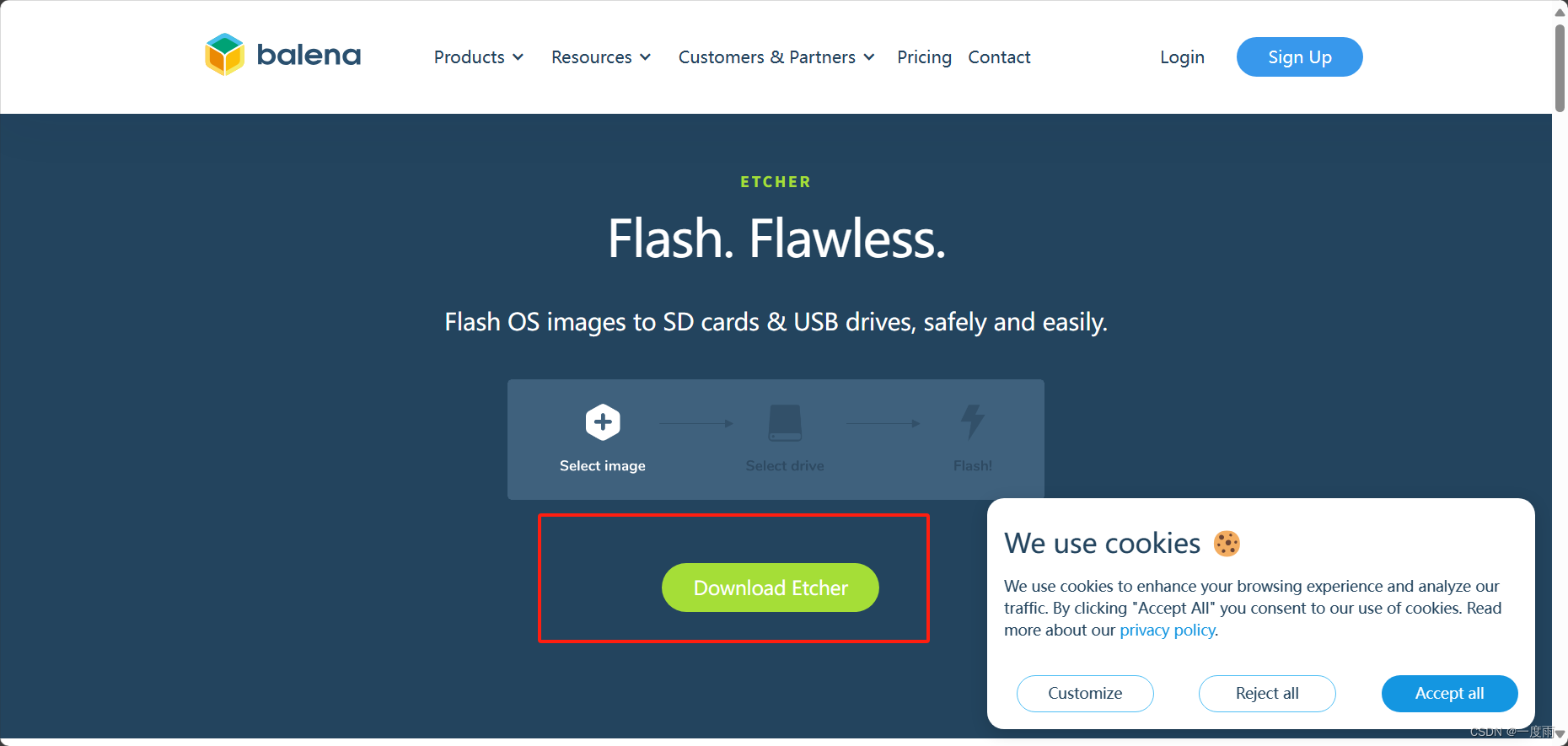
balenaEtcher - Flash OS images to SD cards & USB drives,

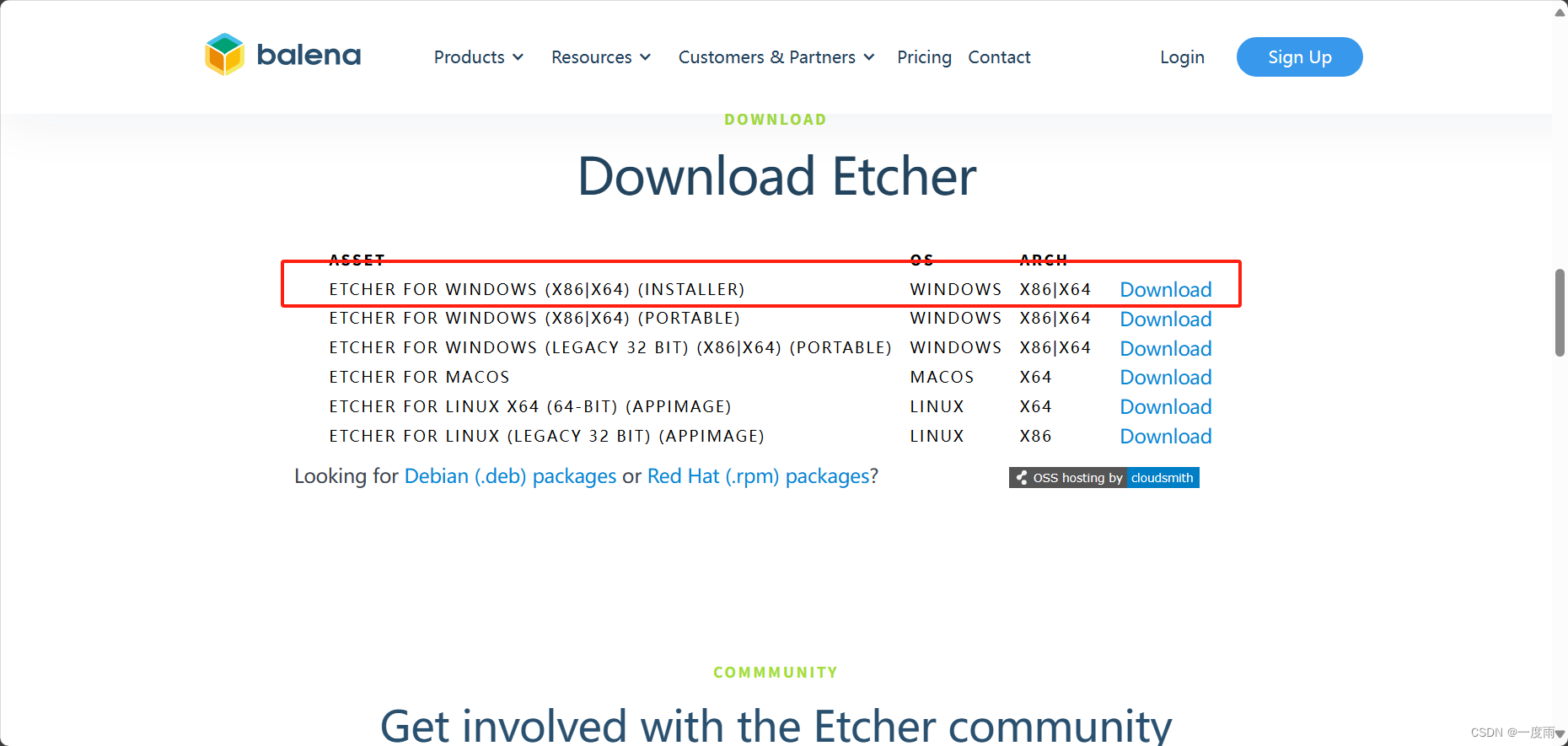
依据系统,自主选择。这里选择第一个下载。网速可能会慢一些,本文上传有资源文件位于文章顶部,可直接下载使用。但是,居然需要VIP才能下载,于是,分享一个网盘链接在这,需要自取。
链接:https://pan.baidu.com/s/1TqoItEpm6HO_Bv9ynsFN9g?pwd=xazy
提取码:xazy

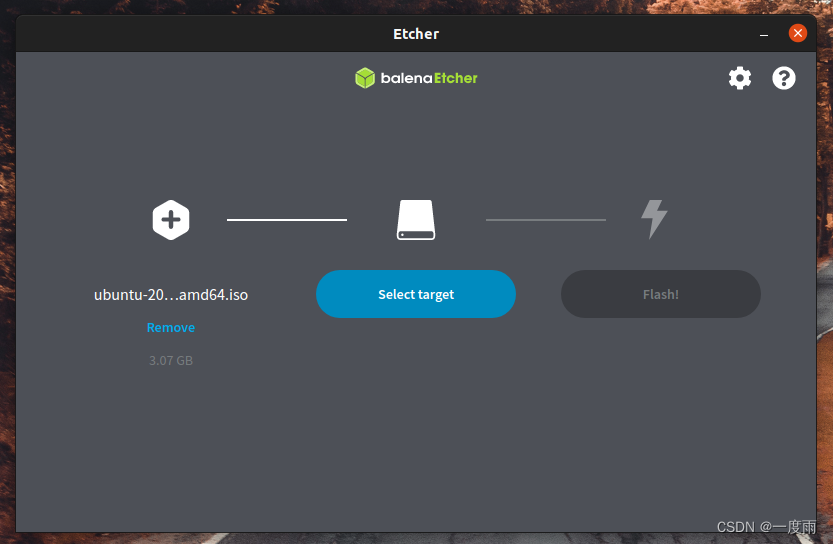
使用软件如下,选择Ubuntu安装ISO文件,然后选择U盘,即可开始制作。

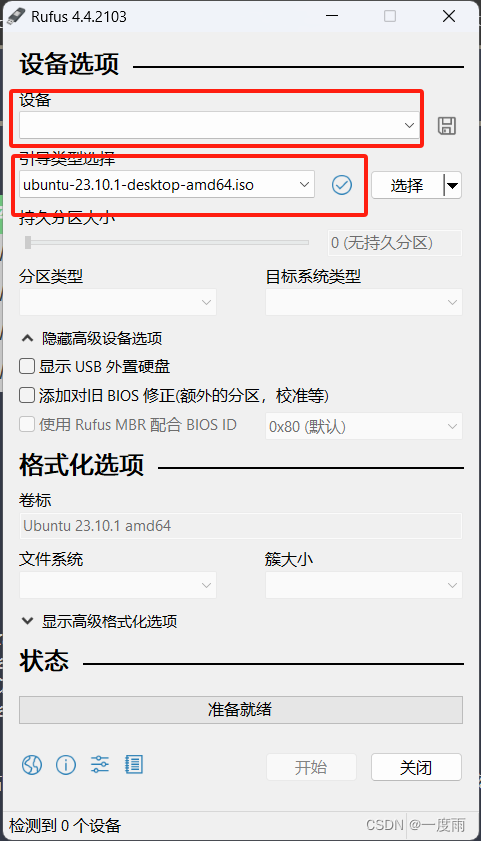
或者换个软件,这里推荐Rufus - 轻松创建 USB 启动盘
设备选择U盘,引导类型选择Ubuntu安装ISO文件即可。其余建议默认设置。

2、进入安装界面
重启电脑,在电脑亮起时,或者干脆在电脑启动时,一直按F12或者ESC(还有按F2或者F10的,少见),视电脑品牌而定,进入电脑系统安全启动界面。选择USB(即U盘)启动电脑。
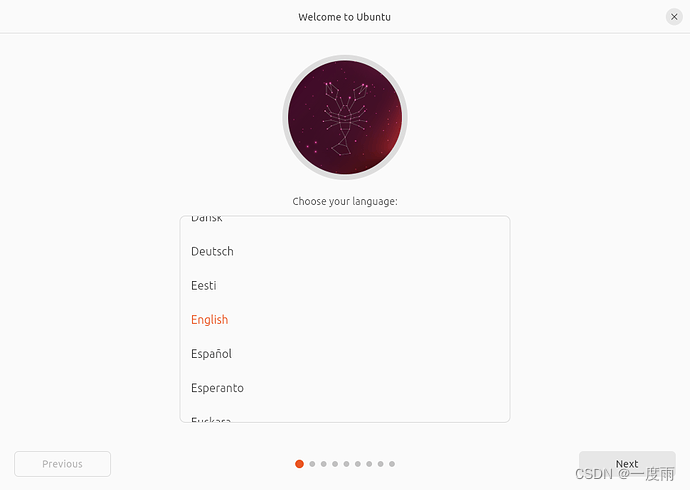
第一步,选择语言。有中选中,无中选英,除非你会其他语言。

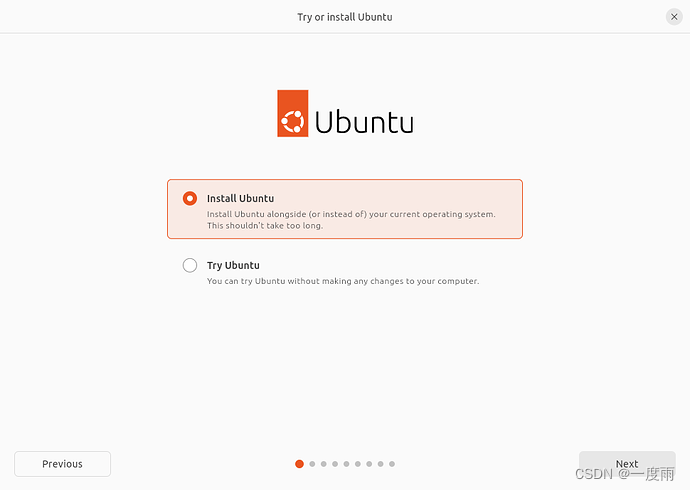
第二步,安装还是试玩。选择安装,即是在电脑上安装系统;选择Try Ubuntu,即是试用一下,随时退出。这里肯定选择安装了。

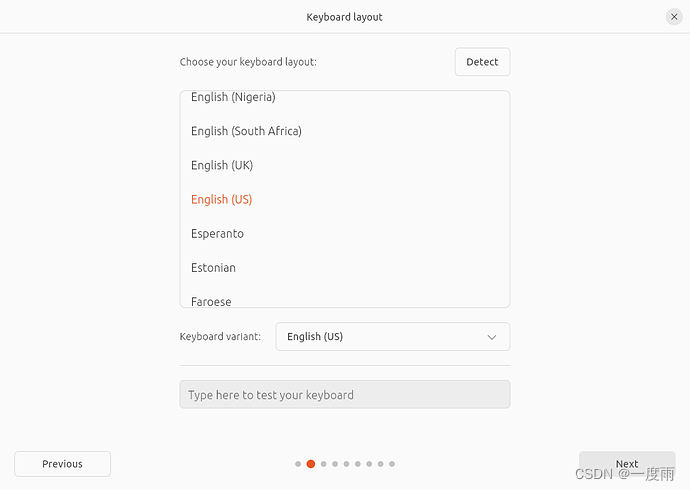
第三步,选择键盘语言,同样的,有中选中,无中选英,除非你会其他语言。
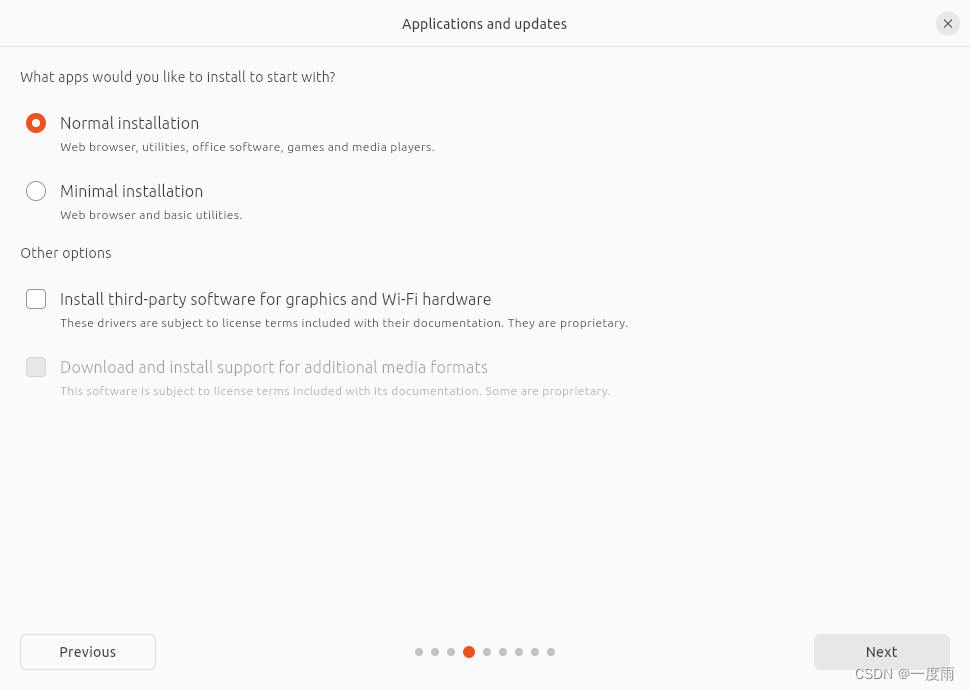
 第四步,Normal Installation,普通安装选项;Minimal installation,最小化安装,只安装基础的。这里选择Normal installation。下面的选择,是为图形和无线网硬件安装第三方软件,可以勾选。
第四步,Normal Installation,普通安装选项;Minimal installation,最小化安装,只安装基础的。这里选择Normal installation。下面的选择,是为图形和无线网硬件安装第三方软件,可以勾选。
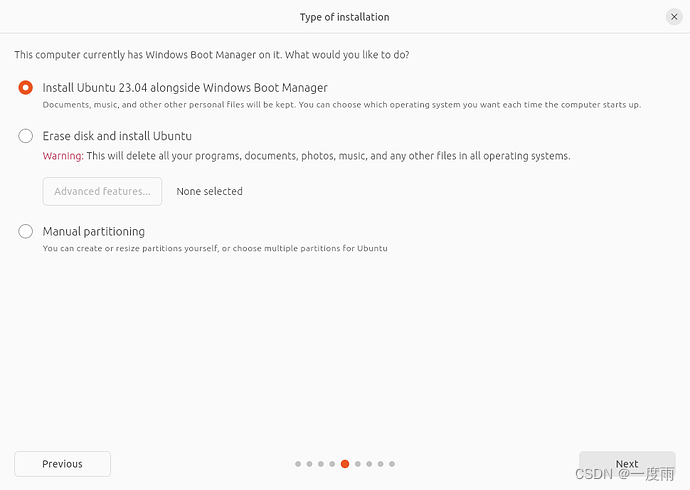
 第五步,第一个选择,是安装双系统,并保留我们的个人文件,就是我们今天的目的;第二个选择会格式化你的硬盘,如是新电脑空白硬盘可选;第三个选项是手动分区,一般不建议,除非是大佬。
第五步,第一个选择,是安装双系统,并保留我们的个人文件,就是我们今天的目的;第二个选择会格式化你的硬盘,如是新电脑空白硬盘可选;第三个选项是手动分区,一般不建议,除非是大佬。

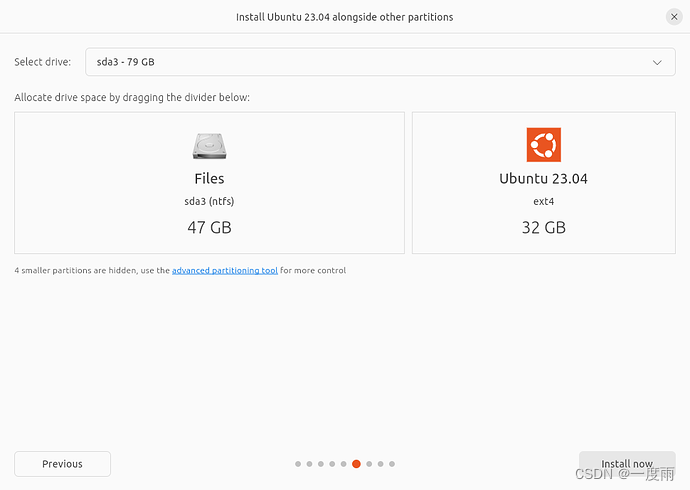
选择要安装的位置,最好选择一个空白的硬盘分区。我打算新买一块硬盘安装。
点击Install now。

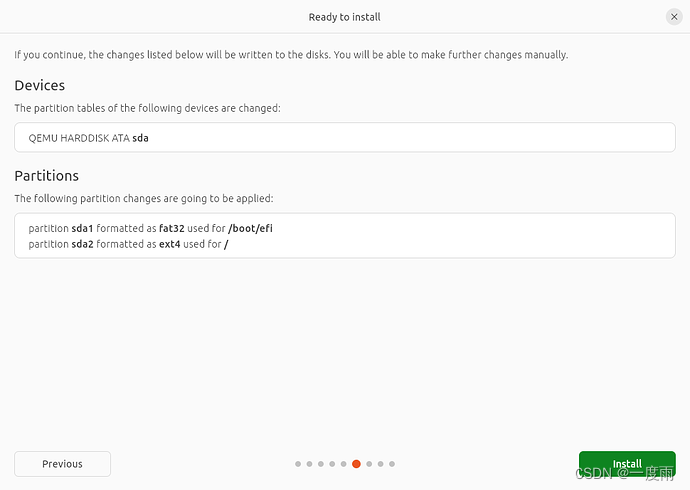
第六步, 默认不改,点击Install。

第七步,选择地址,有中选中。
 第八步,设置系统账户信息
第八步,设置系统账户信息
 第九步,选择光还是暗?暗吧,舒服。
第九步,选择光还是暗?暗吧,舒服。
 第十步,检查更新,也可不。
第十步,检查更新,也可不。
键盘输入 CTRL+ALT+T 打开 Terminal window 。
输入:
sudo apt update
要求输入登录密码。
如果有更新,输入:
sudo apt upgrade
输入 Y,然后按 ENTER 确认更新。
3、享受Ubuntu
然后,可以使用Ubuntu系统了。我们的目的是使用Ubuntu系统进行开发工作,后续更新开发环境的安装。