注释很详细,直接上代码
新增内容:
1.链接伪类的使用顺序规范
2.链接伪类的使用效果
3.浏览器安全策略对visited伪类造成的影响
4.visited伪类的工作原理
源码:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
<body><a href="#">小故事</a>
</body>
</html>
index.css
/*链接伪类的顺序是会有影响的,演示的是我们应该使用的顺序,此处可简记为LV HAO(lv包包好)🤣🤣🤣*/
a{color: black;
}
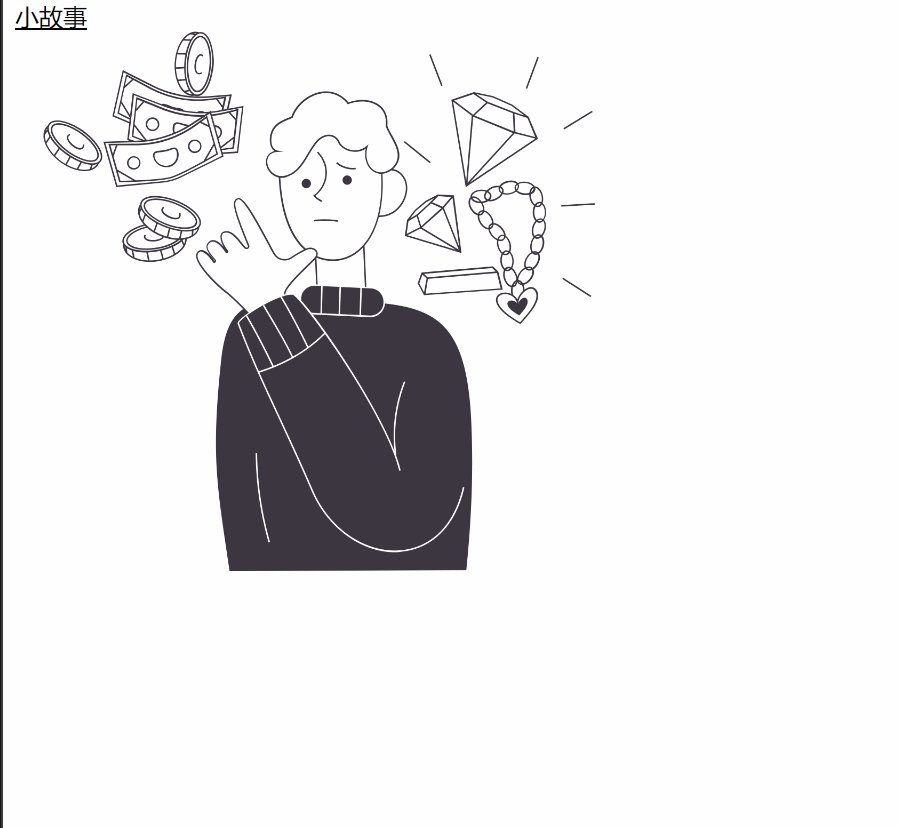
/* a标签未被点击时的样式 */a:link{display: inline-block;width: 400px;height: 400px;background-size: 400px;background-image: url(./img/1.png);
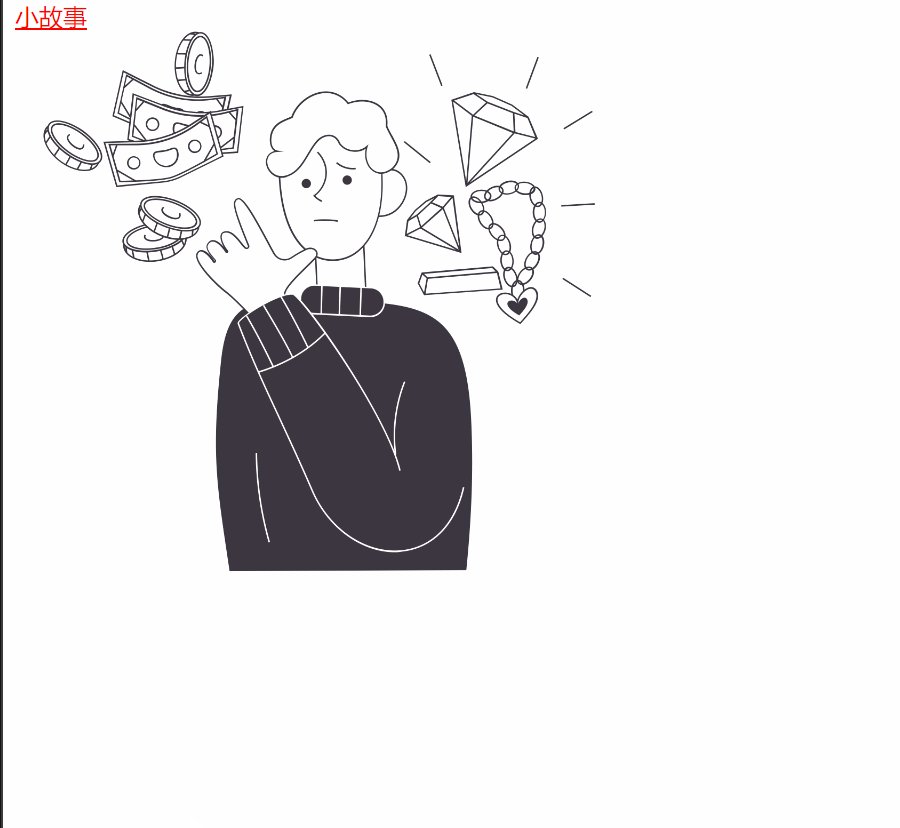
}/* a标签被点击时的样式 *//* 只要在浏览器进去点过就会一直触发,因为这是使用浏览器历史记录判断的如果还想回到原来的黑色可以清理浏览器缓存,快捷键是shift+ctrl+del *//* 其实我们这个修改背景图片是无法显示的,因为浏览器安全策略为了防止网站以次窃取用户隐私所以我们只能修改字体颜色 */a:visited{display: inline-block;width: 400px;height: 400px;background-size: 400px;background-image: url(./img/4.png);color: red;
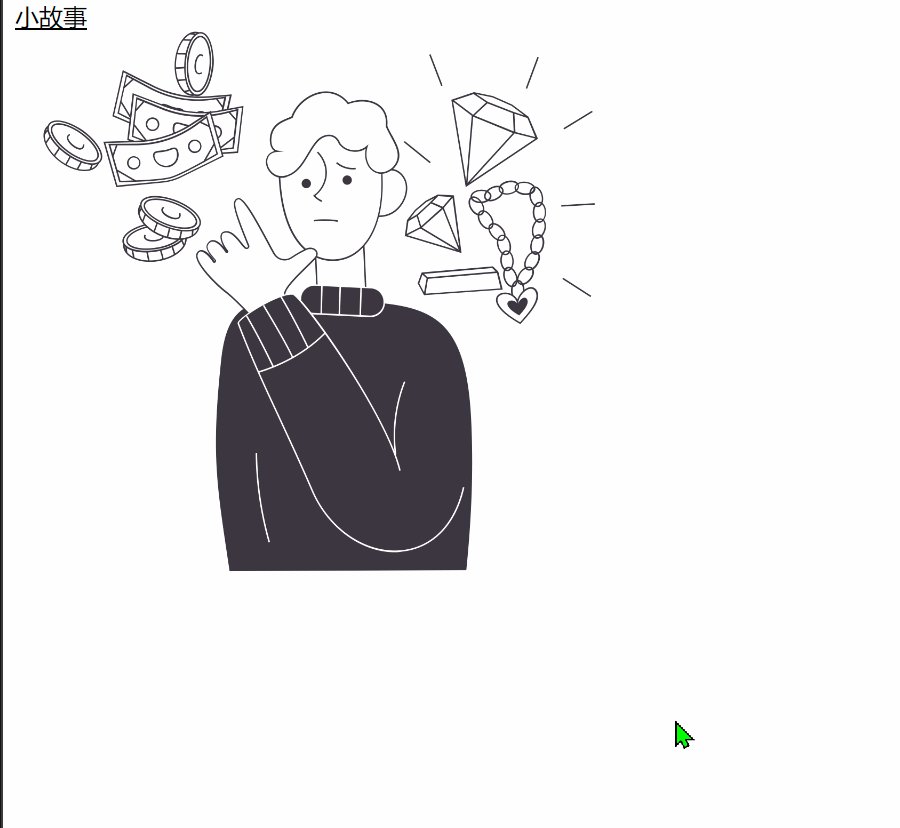
}/* a标签被鼠标悬浮时的样式 */a:hover{display: inline-block;width: 400px;height: 400px;background-size: 400px;background-image: url(./img/2.png);
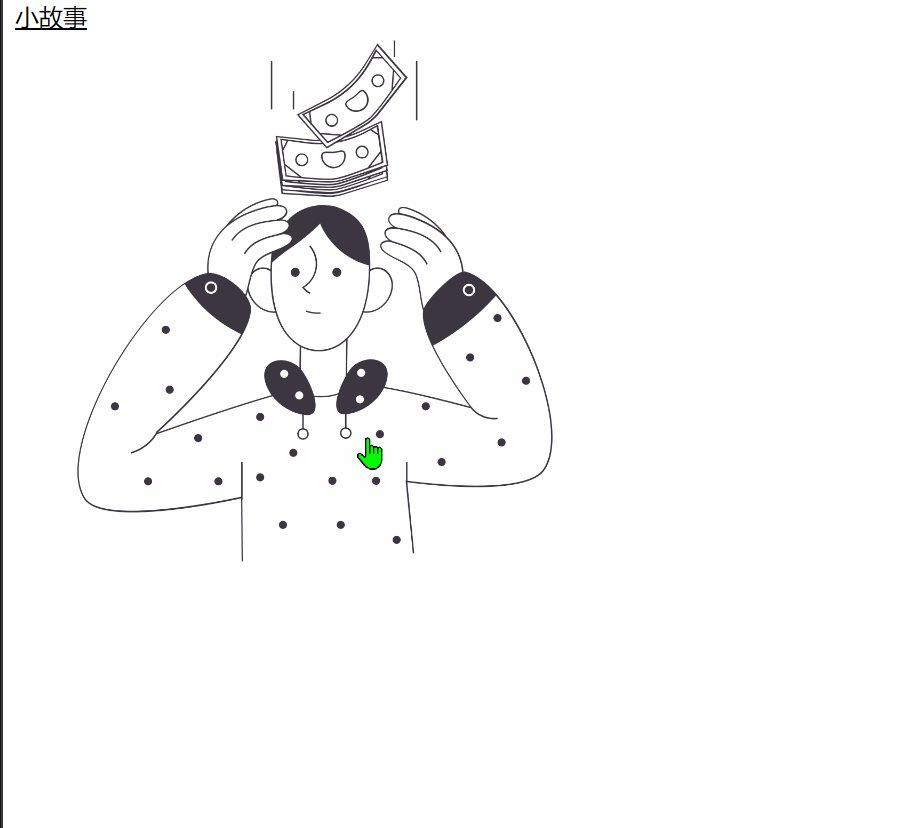
}/* a标签被点击时的样式 */a:active{display: inline-block;width: 400px;height: 400px;background-size: 400px;background-image: url(./img/3.png);
}
效果演示: