前言
complete 版本提供了很多基础、美观的页面和组件,对于前端不太熟练的小白十分友好,可以直接套用或者修改提供的代码完成自己的页面开发,简直不要太爽。故记录一些下载的步骤。
环境
E:\code>npm -v
9.8.1E:\code>node -v
v18.15.0
下载
根据官方提示下载即可:ANT DESIGN PRO
代码下载

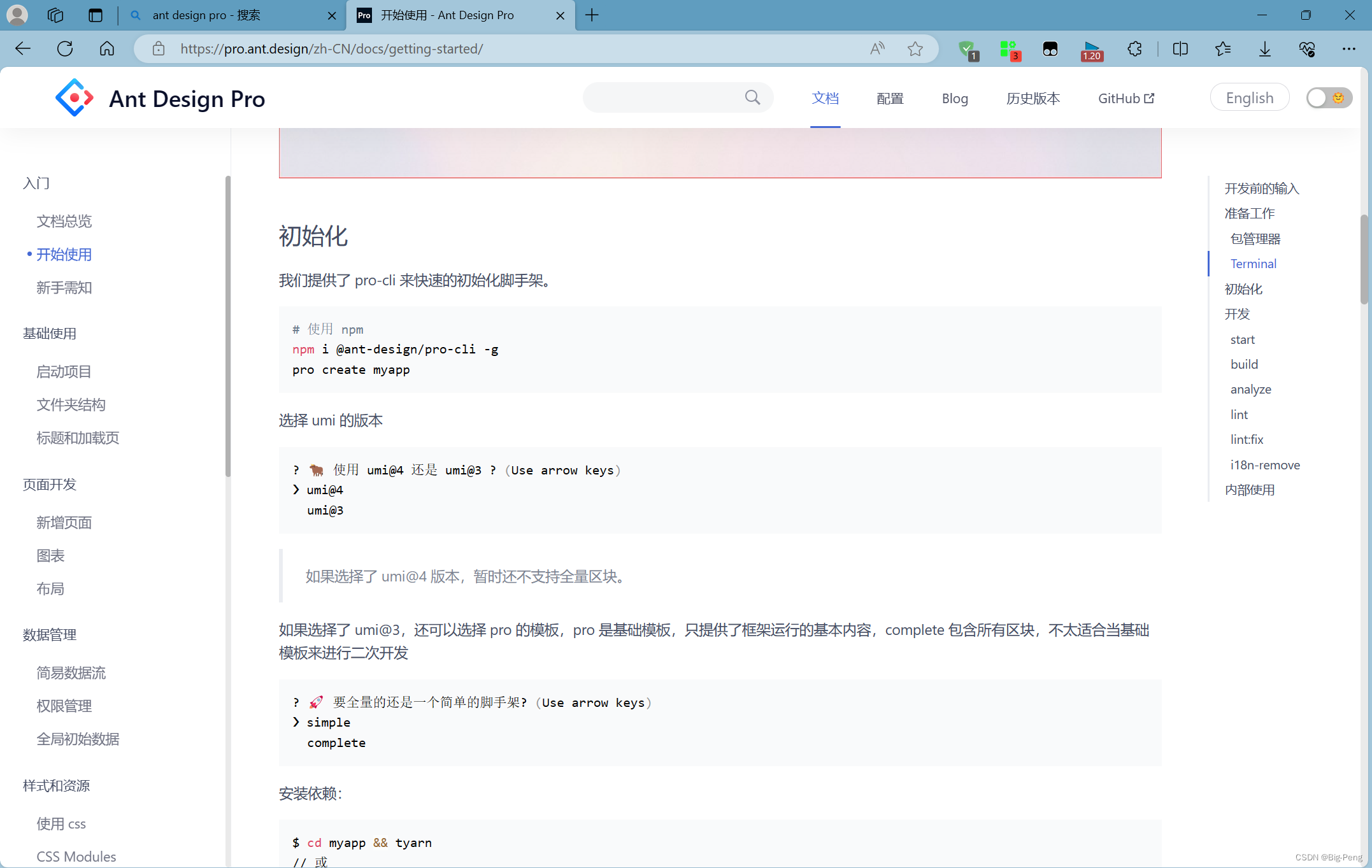
点击开始使用,根据提示完成下载操作

在命令行中分别输入以下命令:
# 使用 npm
npm i @ant-design/pro-cli -g
pro create myapp # 自己的项目名

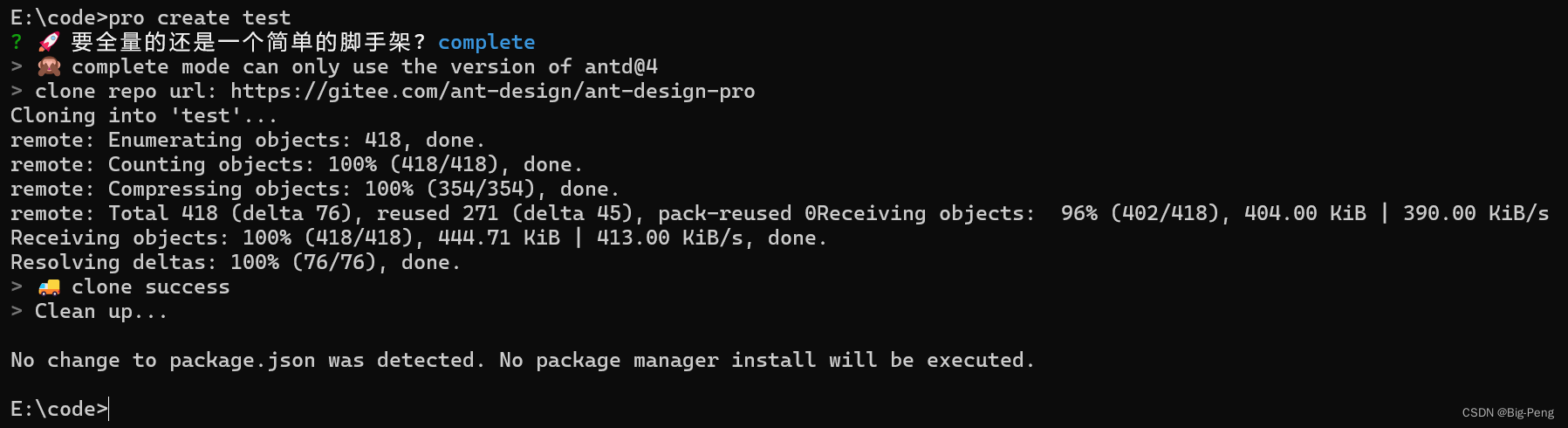
创建时选择compele


依赖安装
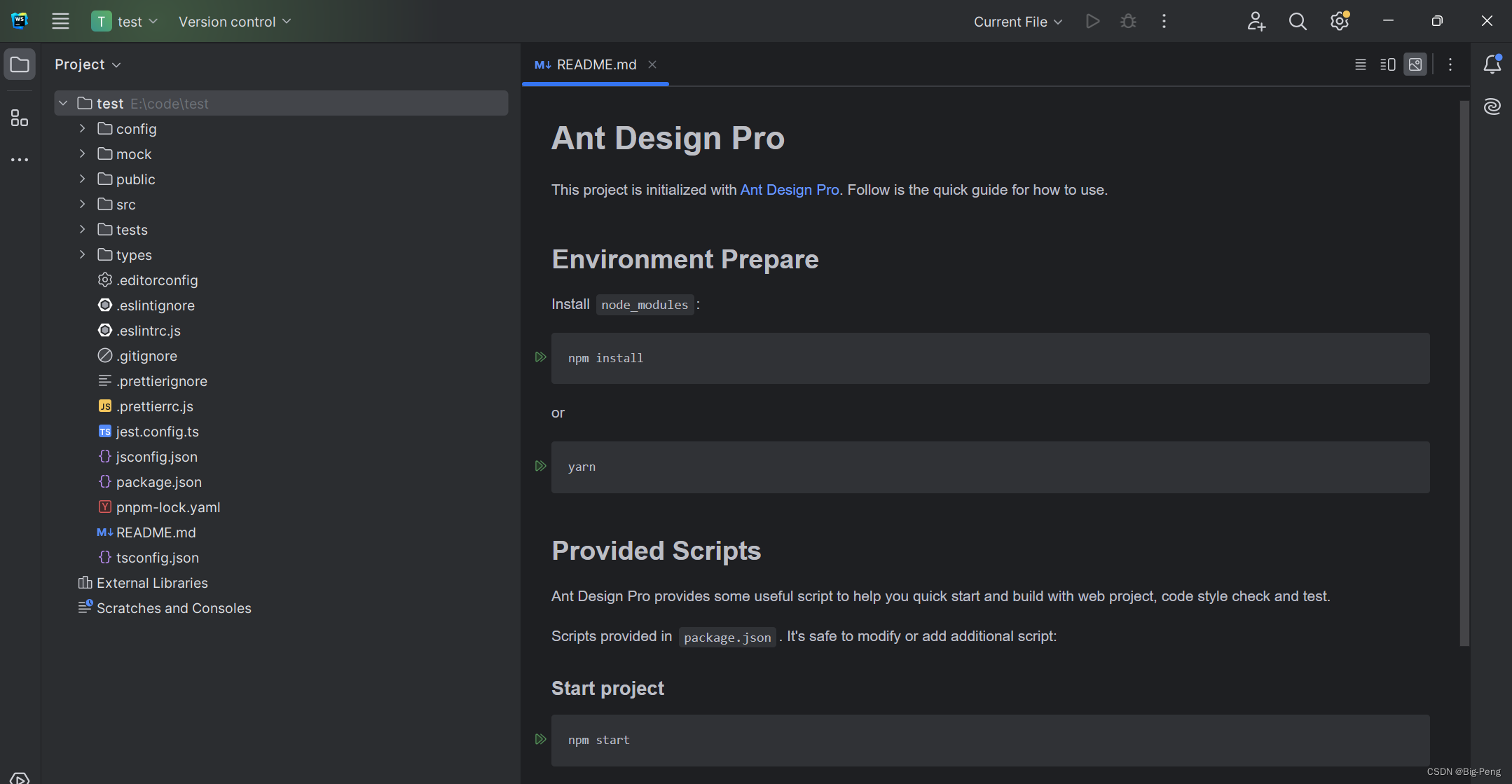
使用编译器打开项目

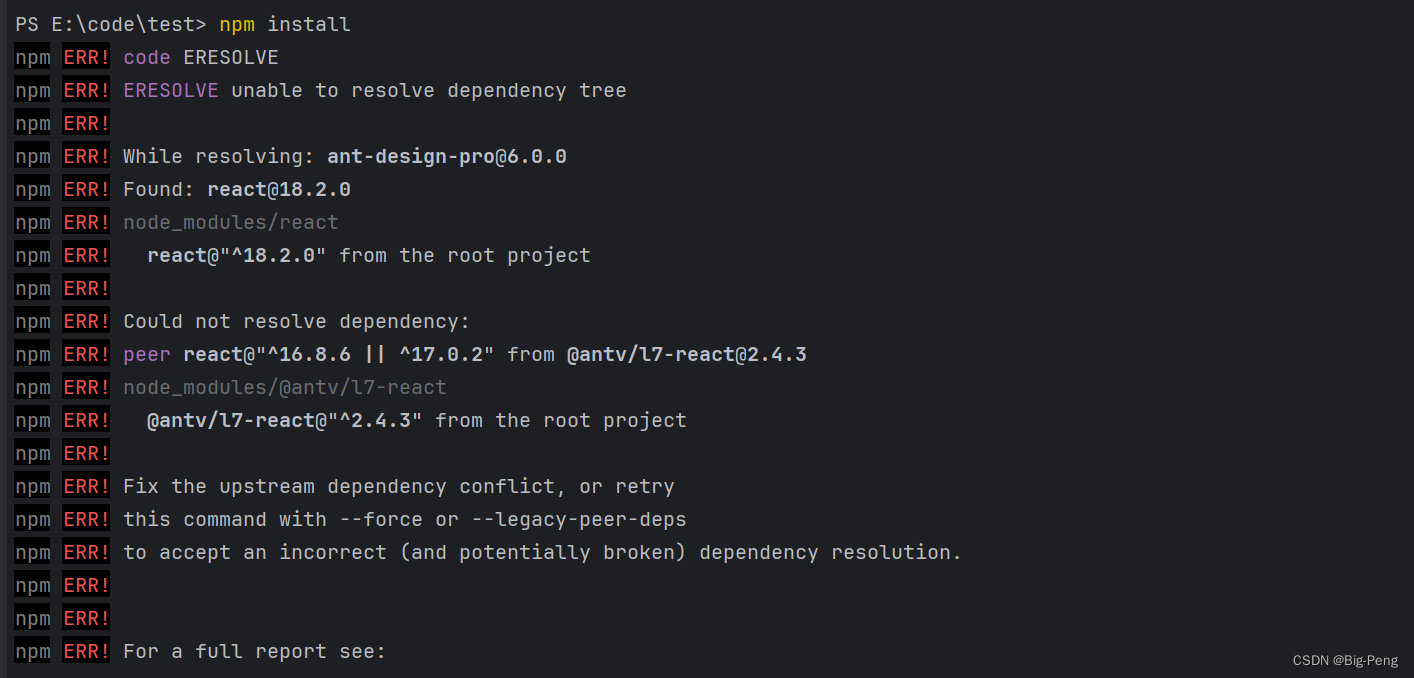
运行npm install 下载依赖

出现报错:peer react@“^16.8.6 || ^17.0.2” from @antv/l7-react@2.4.3,说版本依赖冲突
使用npm install --legacy-peer-deps 命令绕过依赖冲突下载
npm install --legacy-peer-deps


项目运行
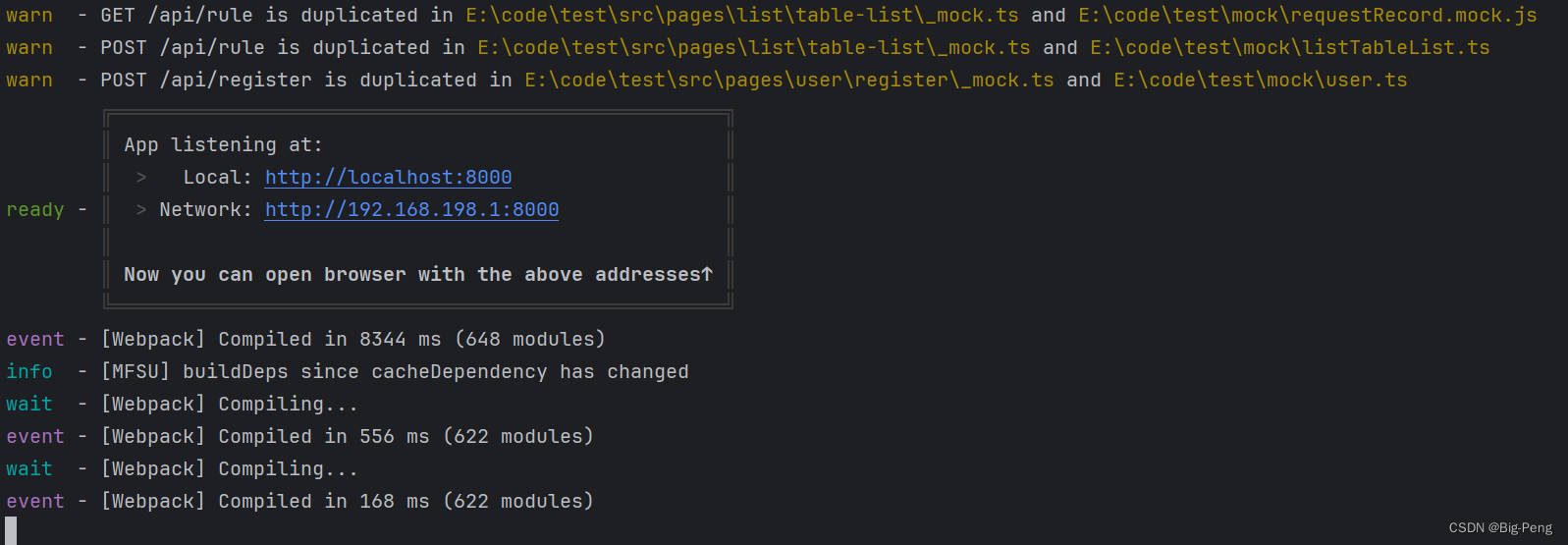
使用npm run start 命令以mock 模式运行
npm run start


在8000端口访问

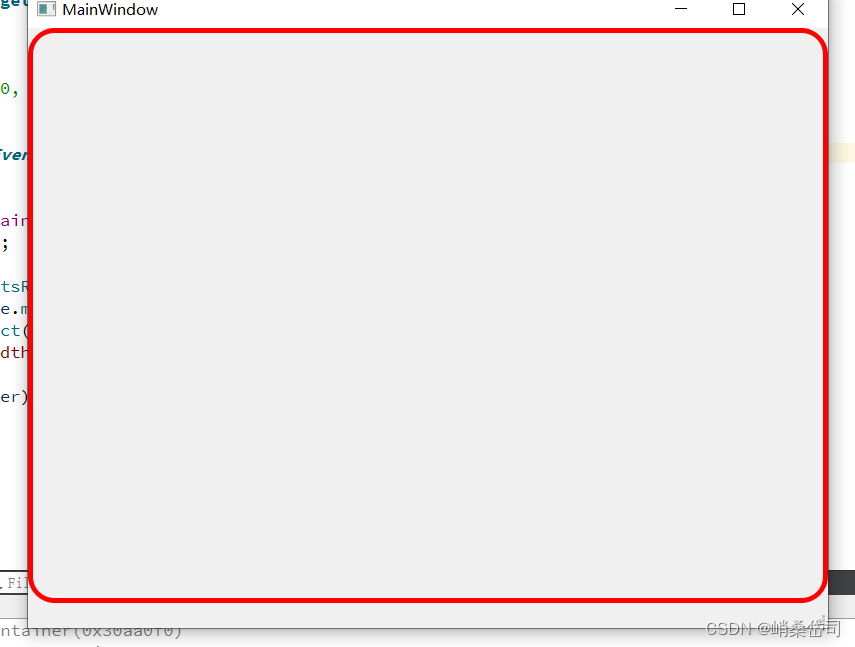
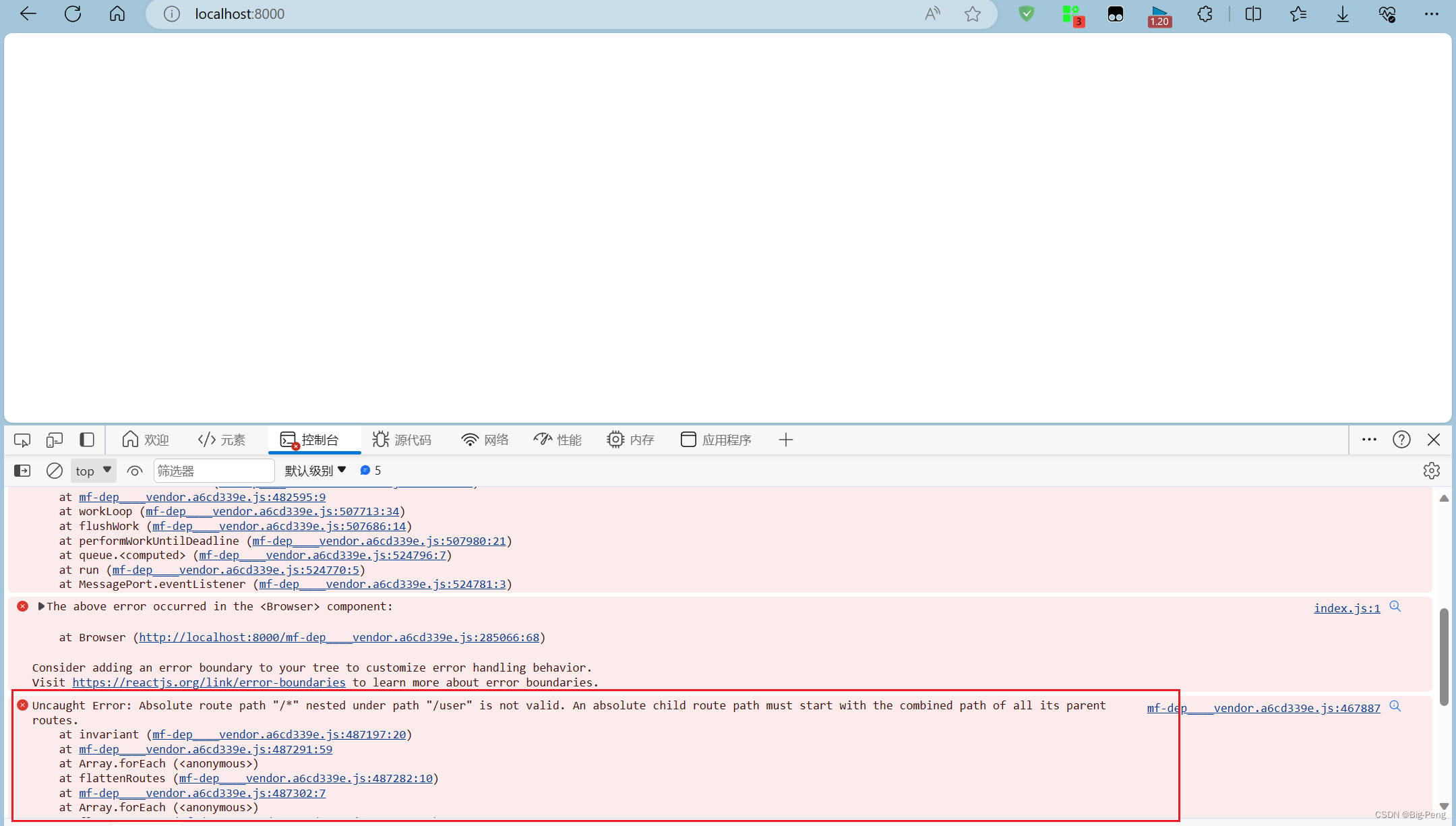
出现白板,按F12 -> 控制台中查看报错信息

路由/*配置的问题
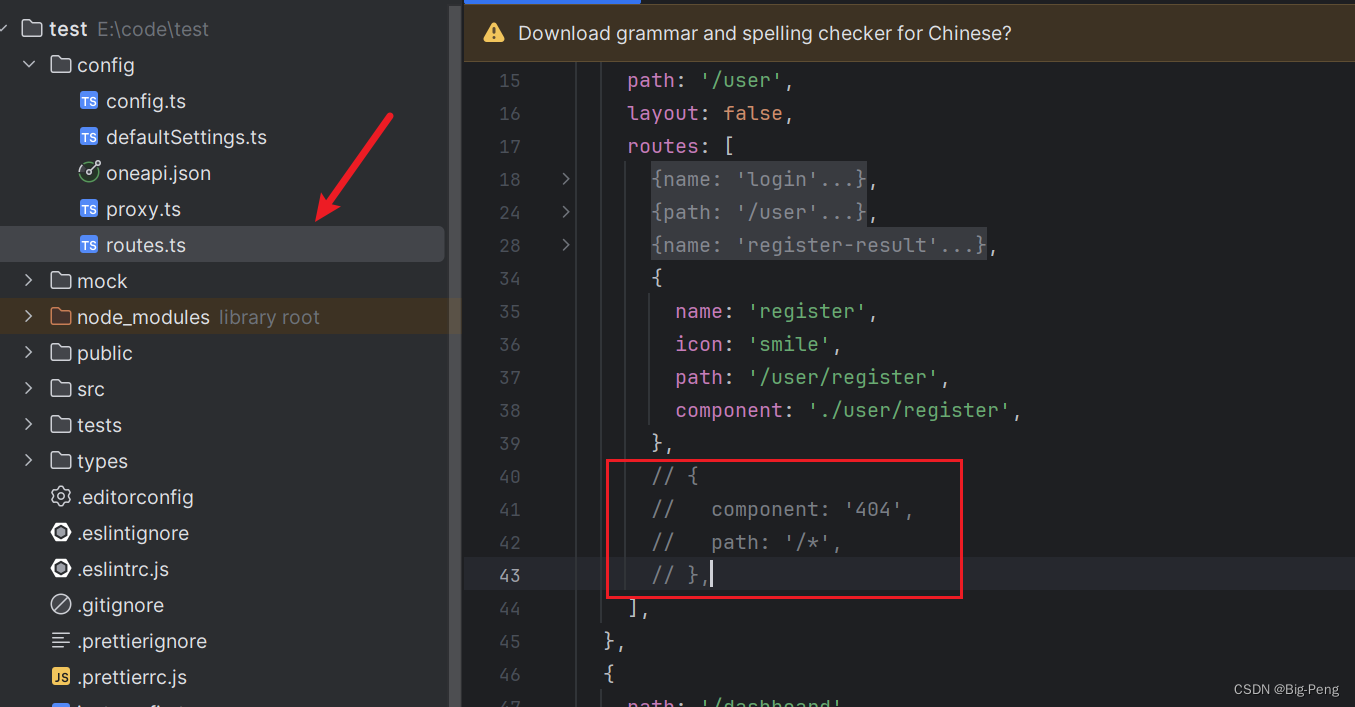
找到项目中的config/routes.ts,将40-43行的代码注释,注意位置,不要配错

出来了!!!

根据提示填写账号密码登录

下载及运行完成!!!
总结
- 下载步骤直接根据官网提示即可
- 安装依赖时可能会出现依赖冲突,此时加后缀
--legacy-peer-deps重新下载 - 运行项目后会出现白板,此时在
routes.ts文件中把相应的位置上的代码注释掉