沿垂直方向布局的容器。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
接口
Column(value?: {space?: string | number})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alignItems | HorizontalAlign | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| justifyContent8+ | FlexAlign | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
说明:
Column布局时若子组件不设置flexShrink则默认不会压缩子组件,即所有子组件主轴大小累加可超过容器主轴。
事件
支持通用事件。
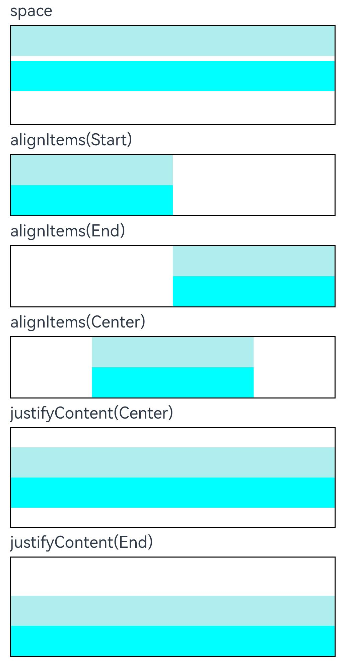
示例
// xxx.ets
@Entry
@Component
struct ColumnExample {build() {Column({ space: 5 }) {// 设置子元素垂直方向间距为5Text('space').width('90%')Column({ space: 5 }) {Column().width('100%').height(30).backgroundColor(0xAFEEEE)Column().width('100%').height(30).backgroundColor(0x00FFFF)}.width('90%').height(100).border({ width: 1 })// 设置子元素水平方向对齐方式Text('alignItems(Start)').width('90%')Column() {Column().width('50%').height(30).backgroundColor(0xAFEEEE)Column().width('50%').height(30).backgroundColor(0x00FFFF)}.alignItems(HorizontalAlign.Start).width('90%').border({ width: 1 })Text('alignItems(End)').width('90%')Column() {Column().width('50%').height(30).backgroundColor(0xAFEEEE)Column().width('50%').height(30).backgroundColor(0x00FFFF)}.alignItems(HorizontalAlign.End).width('90%').border({ width: 1 })Text('alignItems(Center)').width('90%')Column() {Column().width('50%').height(30).backgroundColor(0xAFEEEE)Column().width('50%').height(30).backgroundColor(0x00FFFF)}.alignItems(HorizontalAlign.Center).width('90%').border({ width: 1 })// 设置子元素垂直方向的对齐方式Text('justifyContent(Center)').width('90%')Column() {Column().width('90%').height(30).backgroundColor(0xAFEEEE)Column().width('90%').height(30).backgroundColor(0x00FFFF)}.height(100).border({ width: 1 }).justifyContent(FlexAlign.Center)Text('justifyContent(End)').width('90%')Column() {Column().width('90%').height(30).backgroundColor(0xAFEEEE)Column().width('90%').height(30).backgroundColor(0x00FFFF)}.height(100).border({ width: 1 }).justifyContent(FlexAlign.End)}.width('100%').padding({ top: 5 })}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。