一、初识 JavaScript
1、JS 初体验
JS 有3种书写位置,分别为行内、内部和外部。
示例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 2.内嵌式的js --><script>// alert('Mary');</script><!-- 3.外部js script 双标签 --><script src="./my.js"></script> </head> <body><!-- 1.行内式的js 直接写在元素的内部 --><!-- <input type="button" value="Mike" οnclick="alert('Jane')"> --> </body> </html>
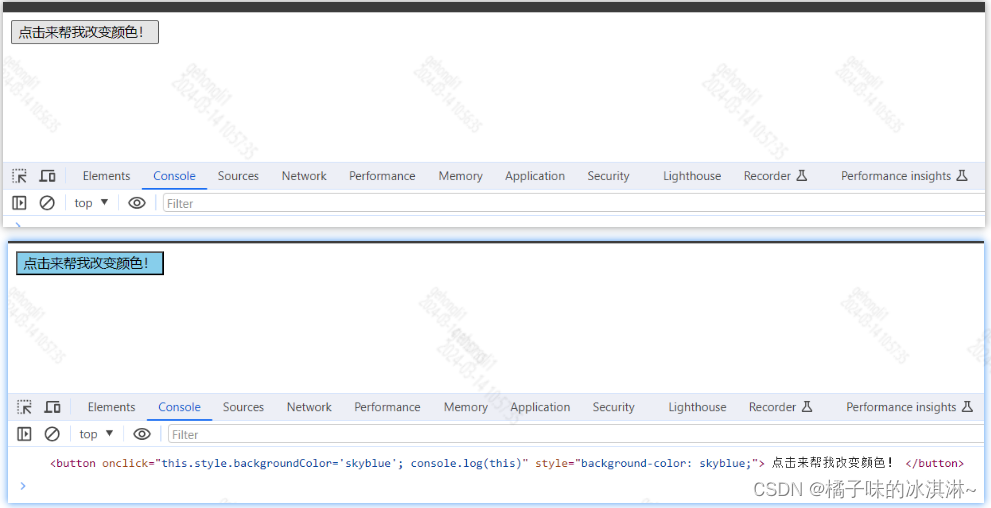
行内式 JS
<input type="button" value="click me" onclick="alert('Hello World')" />
- 在HTML中推荐使用双引号,JS 中推荐使用单引号
内嵌 JS
<script>alert('Hello World'); </script>
外部 JS 文件
<script src="my.js"></script>
- 引用外部 JS 文件的 script 标签中间不可以写代码
2、JavaScript 注释
示例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 1.单行注释 ctrl + //* 2.多行注释 默认快捷键 shift + alt + a*/</script> </head> <body></body> </html>
3、JavaScript 输入输出语句
常用语句:
方法 说明 归属 alert(msg) 浏览器弹出警示框 浏览器 console.log(msg) 浏览器控制台打印输出信息 浏览器 prompt(info) 浏览器弹出输入框,用户可以输入 浏览器
示例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 这是一个输入框prompt('input your age,pls');// 弹出警示框 输出的展示给用户alert('the result is:')// 控制台输出 给程序员测试用的console.log('i am computer.')</script> </head> <body></body> </html>
效果:
二、变量
1、变量的使用
声明变量
// 声明变量 var age; // 声明一个名称为 age 的变量
- var(variable 变量的意思)
1、简介
变量的数据类型
JavaScript 是一种弱类型/动态语言
2、简单数据类型
简单数据类型(基本数据类型)
简单数据类型 说明 默认值 Number 数字型,包含 整型值和浮点型值,如 21、0.21 0 Boolean 布尔值类型,如 true、false,等价于 1 和 0 false String 字符型类型,如 ”张三” “” Undefined var a; 声明了变量 a 但是没有赋值,此时 a = undefined undefined Null var a = null; 声明了变量 a 为空值 null
数字型 Number
1、数字型进制
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 010; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F var num = 0xA在JS中八进制前面加0,十六进制前面加 0x
2、数字型范围
JavaScript中数值的最大值和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-324
3、数字型三个特殊值
alert(Infinity); alert(-Infinity); alert(NaN);
- Infinity,代表无穷大,大于任何数值
- -Infinity,代表无穷小,小于任何数值
- NaN,Not a number,代表一个非数值
4、isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false
字符串型 Srting
1、字符串长度
通过字符串 length 属性可以获取整个字符串的长度
var strMsg = "xxxx"; alert(strMsg.length);
2、字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined
var variable; console.log('你好' + variable): // 你好undefined console.log(11 + variable); // NaN一个声明变量给 null 值,里面存的值为空
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11
3、获取变量数据类型
获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
4、数据类型转换
转换为字符串
方式 说明 案例 toString() 转成字符串 var num = 1; alert(num.toString()); String() 强制转换 装成字符串 var num = 1; alert(String(num)); 加号拼接字符串 和字符串拼接的结果都是字符串 var num = 1; alert(num + “abc”);
转换为数字型
方式 说明 案例 parseInt(string) 函数 将string类型转换成整数数值型 parseInt(‘78’) parseFloat(string) 函数 将string转换成浮点数数值型 parseFloat(‘78.21’) Number() 强制转换函数 将string类型转换成数值型 Number(’12‘) js 隐式转换( - * / ) 利用算术运算隐式转换为数值型 ’12‘ - 0
转换为布尔型
方式 说明 案例 Boolean() 函数 其他类型转换为布尔值 Boolean(‘true’);
- 代表空、否定的值会被转换为 false
三、运算符
逻辑运算符
短路运算(逻辑中断)
原理:当有多个表达式(值)时,左边的表达式可以确定结果时,就不再继续运算右边的表达式的值。
- 逻辑与
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
- 逻辑或
- 语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
四、作用域
作用域链
- 写在函数内部的局部作用域链
- 如果函数中还有函数,那么在这个作用域中又可以产生一个作用域
- 根据在内部函数可以访问外部变量的这种机制,用链式查找界定哪些数据能被内部函数访问,就称作做作用域链
五、预解析
- js引擎运行js分为两步:预解析 代码执行
- 预解析:引擎会把js里面所有的 var 和 function 提升到当前作用域的最前面
- 代码执行:按照代码书写的顺序从上往下执行
- 预解析分为 变量预解析(变量提升)和 函数预解析(函数提升)
- 变量提升:把所有的变量声明提升到当前的作用域最前面,不提升赋值操作
- 函数提升:把所有的函数声明提升到当前作用域的最前面,不调用函数
六、对象
1、创建对象的三种方式
- 利用字面量创建对象
- 利用 new Object 创建对象
- 利用构造函数创建对象
利用字面量创建对象
对象字面量:就是 {} 里面包含了表达式这个具体事物(对象)的属性和方法。
() 里面采用键值对的形式表示
var star = {name: 'Bob',age: 18,sex: 'male',greet: function() {alert('Hello');} }
利用 new Object 创建对象
var obj = new Object(); obj.name = 'Bob'; obj.age = 18; obj.sex = 'male'; obj.greet = function() {console.log('Hello'); }
利用构造函数创建对象
function Star(name, age, sex) {this.name = name;this.age = age;this.sex = sex;this。words = function(say) {console.log(say);} } var someOne = new Star('Bob', 18, 'male'); someOne.word('Hello'); // 构造函数名字首字母要大写 // 构造函数不需要 return 就可以返回结果 // 构造函数必须使用 new
构造函数和对象
- 构造函数,如 Star() ,抽象了对象的公共部分,封装到了函数里面,他泛指某一大类(class)
- 创建对象,如 new Star(),特指某一个,通过 new 关键字创建对象的过程我们也叫对象实例化
2、new关键字
new 执行的四件事:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)。
4、遍历对象属性
for…in 语句用于对数组或者对象的属性进行循环操作。
var obj = {name: 'Bob';age: 18;sex: 'male'; } for (var key in obj) {console.log(key); // key 变量输出得到的是属性名console.log(obj[key]); // obj[key] 得到的是属性值 }
七、内置对象
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
1、Math 对象
Math 概述
Math.PI // 圆周率 Math.floor() // 向下取整 Math.ceil() // 向上取整 Math.round() // 四舍五入 就近取整 例:-3.5 → -3 Math.abs() // 绝对值 Math.max() / Math.min() // 求最大和最小值
随机数方法 random()
- random() 返回一个随机的书(0 ≤ x < 1)
- 得到两个数之间的随机整数并且包含这2个整数
Math.floor(Math.random() * (max - min + 1)) + min;
2、日期对象
Date() 方法的使用
获取当前时间必须实例化
var now = new Date(); console.log(now);Date() 构造函数的参数
可以写成new Date(‘2024-3-10’) 或者 new Date(‘2024/3/10’)
日期格式化
方法名 说明 代码 getFullYear() 获取当年 oObj.getFullYear() getMonth() 获取当月(0-11) oObj.getMunth() getDate() 获取当天日期 oObj.getDate() getDay() 获取星期几(周日0到周六6) oObj.getDay() getHours() 获取当前小时 oObj.getHours() getMinutes() 获取当前分钟 oObj.getMinutes() getSeconds() 获取当前秒钟 oObj.getSeconds()
获取日期的总的毫秒数(时间戳)
形式
通过 valueOf() / getTime()
var date = new Date(); console.log(date.valueOf()); console.log(date.getTime());简单的写法(最常用的写法)
var date1 = +new Date(); console.log(date1);H5 新增的 获得总的毫秒数
console.log(Date.now());
案例 —— 倒计时
function conutDown(time) {var nowTime = +new Date();var inputTime = +new Date(time);var times = (inputTime - nowTime) / 1000; // times 是剩余时间的秒数var d = parseInt(times / 60 / 60 / 24);var h = parseInt(times / 60 / 60 % 24);var m = parseInt(times / 60 % 60);var s = parseInt(times % 60);return d + '天' + h + '时' + m + '分' + s + '秒'; } console.log(countDown('2025-01-01 23:00:00'));
3、数组对象
数组对象的创建
- 利用数组字面量
- 利用 new Array()
检测是否为数组
instanceof 运算符 用来检测是否为数组
var arr[]; console.log(arr instanceof Array);Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr));
添加删除数组元素的方法
push() 在数组末尾添加一个或者多个数组元素
var arr = [1, 2, 3]; arr.push(4, 'Hello'); console.log(arr);unshift() 在数组开头添加一个或者多个数组元素
arr.unshift('A', 'B'); console.log(arr);pop() 删除数组的最后一个元素
console.log(arr.pop()); console.log(arr);shift() 删除数组的第一个元素
console.log(arr.shift()); console.log(arr);
数组排序
方法名 说明 是否修改原数组 reverse() 颠倒数组中元素的顺序 该方法会改变原来数组 返回新数组 sort() 对数组的元素进行排序 该方法会改变原来数组 返回新数组
翻转数组
var arr = [1, 25, 5]; arr.reverse(); console.log(arr);数组排序(冒泡排序)
var arr = [13, 4, 77, 1, 7]; arr.sort(function(a,b) {return a - b; // 升序// return b - a; // 降序 }); console.log(arr);
数组索引方法
方法名 说明 返回值 indexOf() 数组中查找给定元素的第一个索引 如果存在返回索引号 如果不存在,则返回-1 lastIndexOf() 在数组中的最后一个的索引 如果存在返回索引号 如果不存在,则返回-1
数组转换为字符串
方法名 说明 返回值 toString() 把数组转换成字符串,逗号分隔每一项 返回一个字符串 join(‘分隔符’) 方法用于把数组中的所有元素转换为一个字符串 返回一个字符串
4、字符串对象
基本包装类型
把简单数据类型包装为复杂数据类型
var temp = new String('Bob');把临时变量的值给 str
str = temp;销毁这个临时变量
temp = null;
字符串的不可变
字符串的值不可变,改变的实际上时地址变化,在内存中开辟了一个新的内存空间。
根据位置返回字符
方法名 说明 使用 charAt(index) 返回指定位置的字符(index 字符串的索引号) str.charAt(0) charCodeAt(index) 获取指定位置处字符的ASCII码(index索引号) str.charCodeAt(0) str[index] 获取指定位置处字符 HTML5, IE8+支持 和charAt()等效
字符串操作方法
方法名 说明 concat(str1,str2,str3…) concat() 方法用于连接两个或多个字符串,等效于+,+更常用 substr(start, length) 从start位置开始(索引号),length 取的个数 slice(start, end) 从start位置开始,截取到end位置,end取不到 substring(start, end) 从start位置开始,截取到end位置,end取不到 基本和slice相同,但是不接受负值
八、简单类型与复杂类型
1、简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型 ,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储变量中存储的是值本身。
string , number , boolean , undefined , null- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用)。
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
2、堆和栈
- 简单数据类型存放到栈里面
- 复杂数据类型存放到堆里面
JavaScript没有堆栈的概念。