JQuery介绍
jQuery概念
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它通过可在多种浏览器上运行的易于使用的 API,使 HTML 文档遍历和操作、事件处理、动画和 Ajax 等事情变得更加简单。凭借多功能性和可扩展性的结合,jQuery 改变了数百万人编写 JavaScript 的方式。
- 官网:http://jquery.com/
- 官网API文档:http://api.jquery.com/

下载后得到query最新版本,其中第一个是为未压缩版,第二个是压缩版
引入 jQuery 的原因
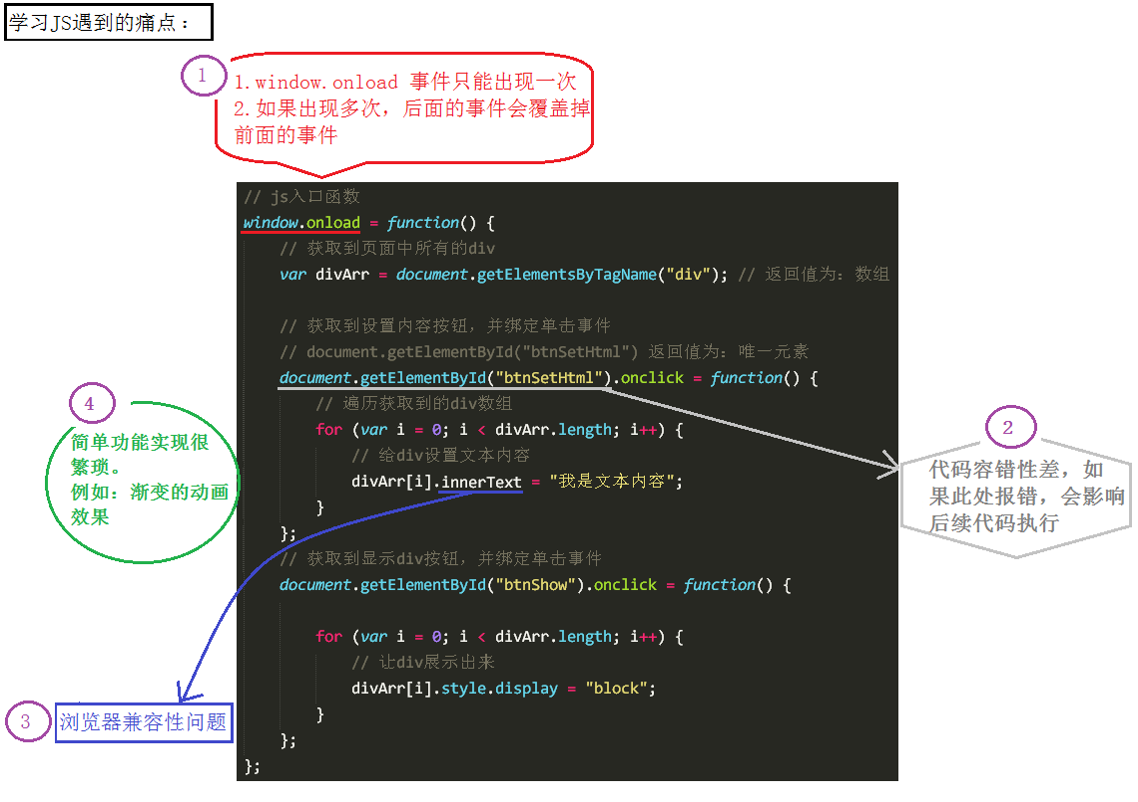
在用 js 写代码时,会遇到一些问题:
-
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
-
代码容错性差。
-
浏览器兼容性问题。
-
书写很繁琐,代码量多。
-
代码很乱,各个页面到处都是。
-
动画效果很难实现。
如下图所示:

jQuery的出现,可以解决以上问题。
学习jQuery需要学啥
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery 的两大特点
(1)链式编程:比如.show()和.html()可以连写成.show().html()。
链式编程原理:return this。
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回 this。
(2)隐式迭代:隐式对应的是显式。隐式迭代的意思是:在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法;而不用我们再进行循环,简化我们的操作,方便我们调用。
如果获取的是多元素的值,大部分情况下返回的是第一个元素的值。
jQuery的使用
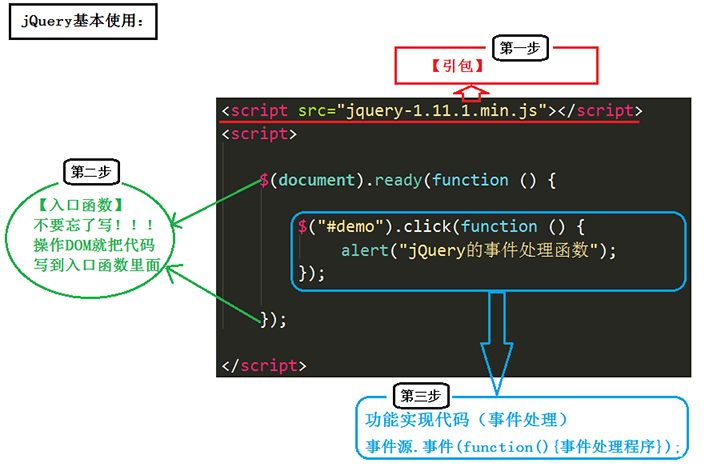
使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
如下图所示:

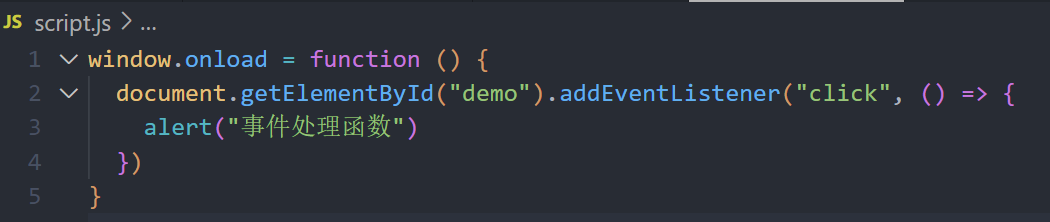
对比原生js

jQuery 的入口函数和 $ 符号
入口函数
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。window.onload = function () {alert(1);}
而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。$(document).ready(function () {alert(1);})
写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。$(function () {alert(1);});
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。$(window).ready(function () {alert(1);})
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
-
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
-
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
-
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
-
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
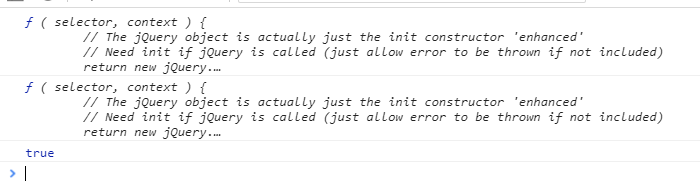
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="query/query-3.7.1.min.js"></script><script>console.log($);console.log(jQuery);console.log($===jQuery);</script>
打印结果如下:

从打印结果可以看出,$ 代表的就是 jQuery。
那怎么理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$$(document).ready(function(){}); // 调用入口函数$(function(){}); // 调用入口函数$(“#btnShow”) // 获取id属性为btnShow的元素$(“div”) // 获取所有的div标签元素如上方所示,jQuery 里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了 $ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery === $。
js中的DOM对象 和 jQuery对象比较(重点)
二者的区别
通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
<div></div>
<div class="box"></div>
<div id="box"></div>
<div class="box"></div>
<div></div>
通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("box"); //通过 id 获取单个元素var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是数组var divArr = document.getElementsByTagName("div"); //通过标签获取的是数组
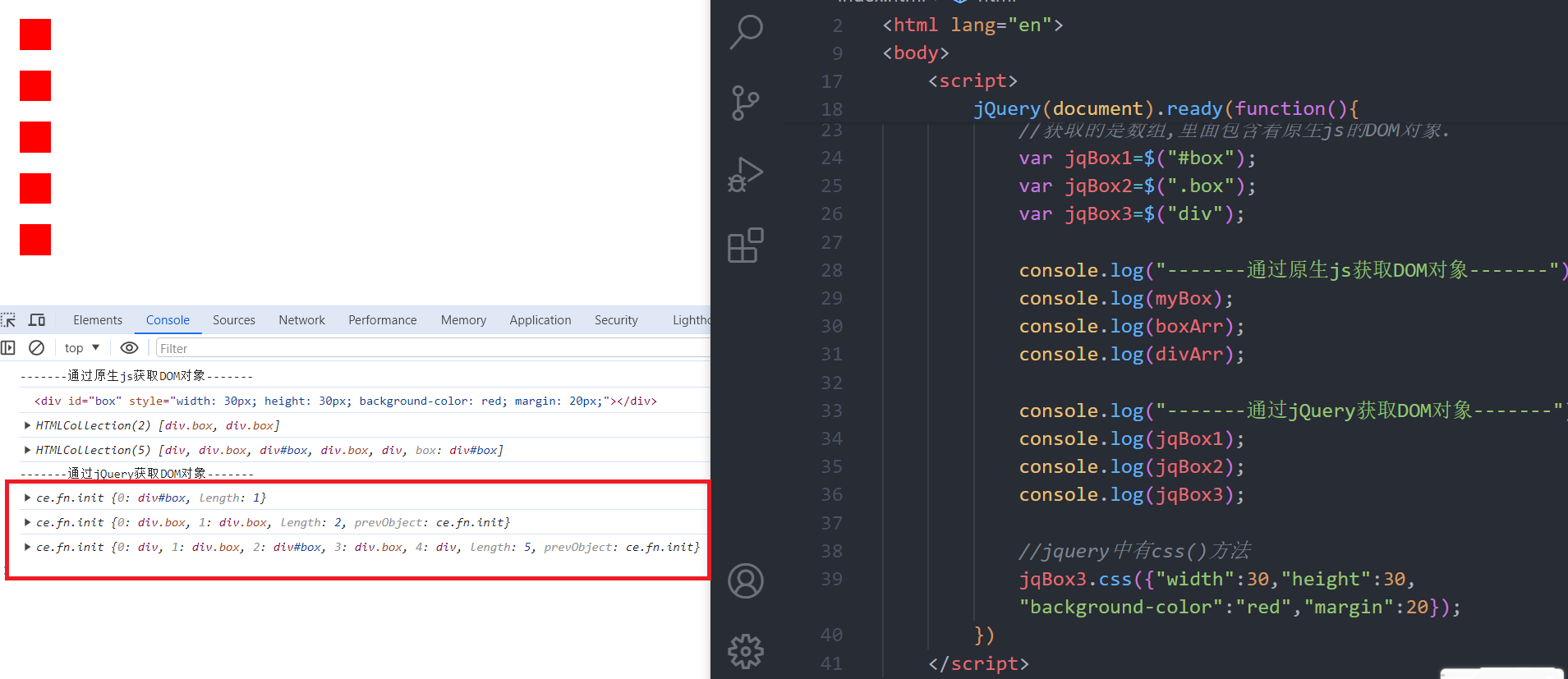
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。var jqBox1 = $("#box");var jqBox2 = $(".box");var jqBox3 = $("div");
我们打印出来看看:

上图显示,由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置 css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);
举例:(拿上一段的代码举例)
//转换。jqBox1 = $(myBox);jqBox2 = $(boxArr);jqBox3 = $(divArr);
DOM 对象转换成了 jquery 对象之后,上面的功能可以直接调用。
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
//jquery对象转换成 DOM 对象之后jqBox3[0].style.backgroundColor = "black";jqBox3.get(4).style.backgroundColor = "pink";
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
jQuery 选择器
我们以前在CSS中学习的选择器有:

今天来学习一下jQuery 选择器。
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
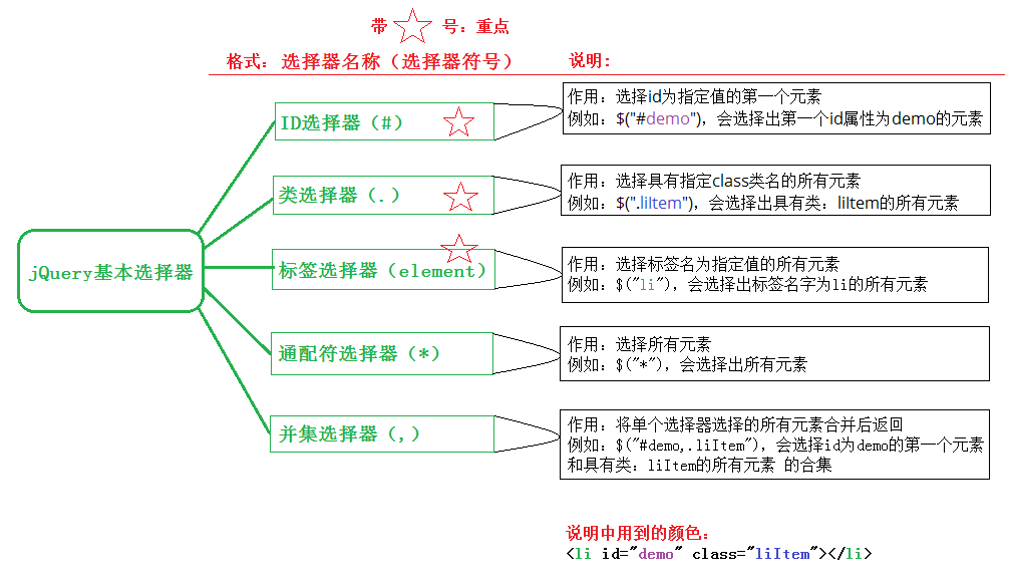
1、jQuery 的基本选择器

解释如下:

举例:
<!DOCTYPE html>
<html>
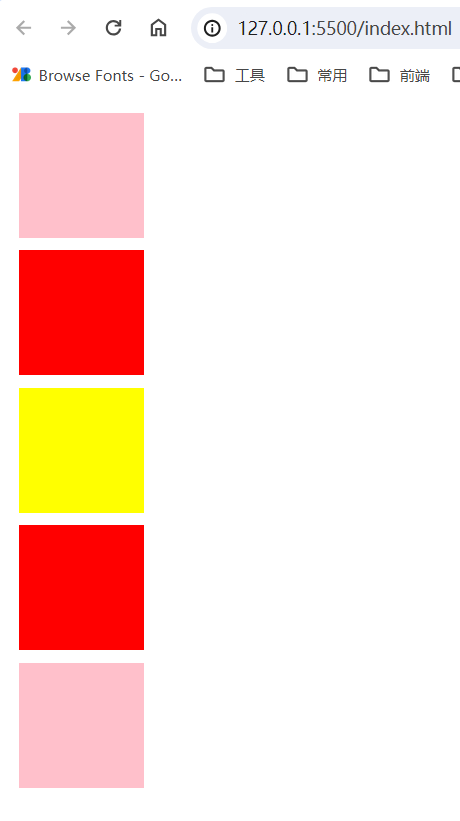
<head lang="en"><meta charset="UTF-8"><title></title><script src="query/query-3.7.1.min.js"></script><script>//入口函数jQuery(document).ready(function () {//三种方式获取jquery对象var jqBox1 = $("#box");var jqBox2 = $(".box");var jqBox3 = $("div");//操作标签选择器jqBox3.css("width", 100);jqBox3.css("height", 100);jqBox3.css("margin", 10);jqBox3.css("background", "pink");//操作类选择器(隐式迭代,不用一个一个设置)jqBox2.css("background", "red");//操作id选择器jqBox1.css("background", "yellow");});</script>
</head>
<body><div></div>
<div class="box"></div>
<div id="box"></div>
<div class="box"></div>
<div></div></body>
</html>
效果如下:

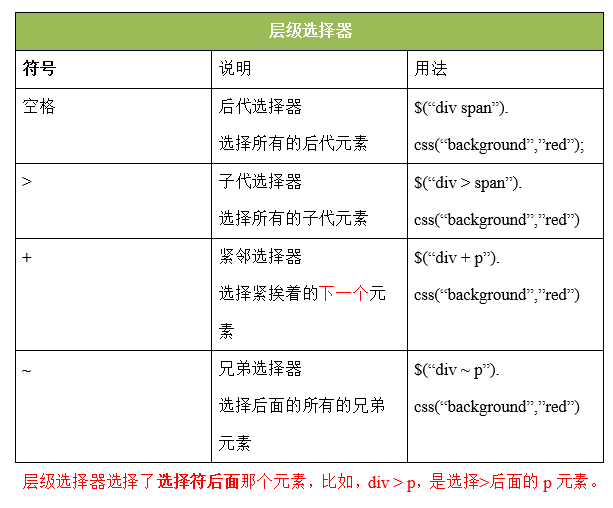
2、层级选择器

解释如下:

举例:
<!DOCTYPE html>
<html>
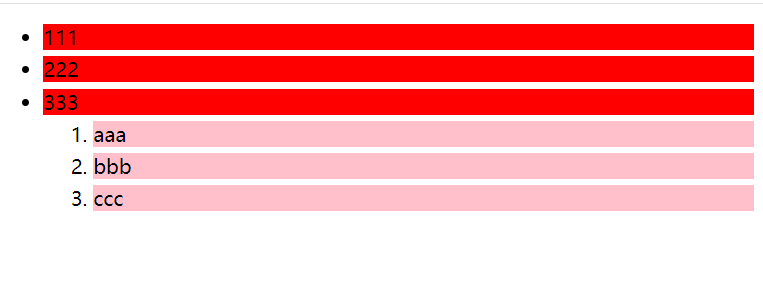
<head lang="en"><meta charset="UTF-8"><title></title><script src="query/query-3.7.1.min.js"></script><script>$(function () {//获取ul中的li设置为粉色//后代:儿孙重孙曾孙玄孙....var jqLi = $("ul li");jqLi.css("margin", 5);jqLi.css("background", "pink");//子代:亲儿子var jqOtherLi = $("ul>li");jqOtherLi.css("background", "red");});</script>
</head>
<body>
<ul><li>111</li><li>222</li><li>333</li><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol>
</ul>
</body>
</html>
效果:

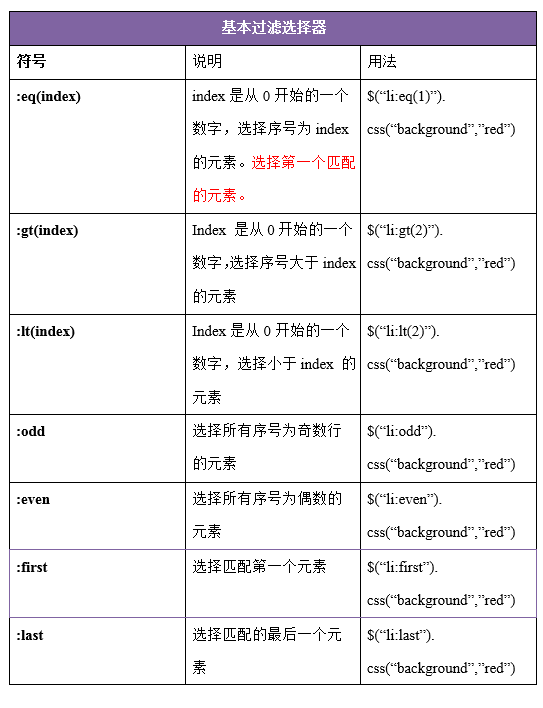
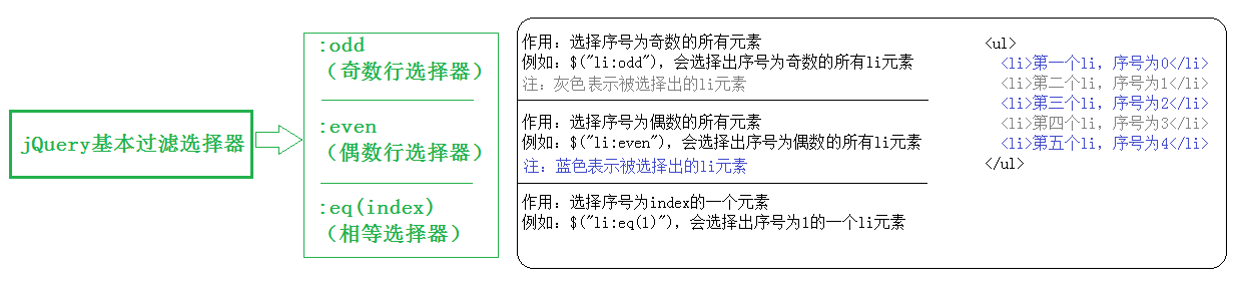
3、基本过滤选择器

解释:

举例:
<script src="query/query-3.7.1.min.js"></script><script>$(document).ready(function () {// :odd$("li:odd").css("background", "red");// :even$("li:even").css("background", "green");// :eq(index)$("ul li:eq(3)").css("font-size", "30px"); //设置第四个li的字体// :lt(index)$("li:lt(6)").css("font-size", "30px");// :gt(index)$(".ulList1 li:gt(7)").css("font-size", "40px");// :first$(".ulList li:first").css("font-size", "40px");// :last$("li:last").css("font-size", "40px");});</script>
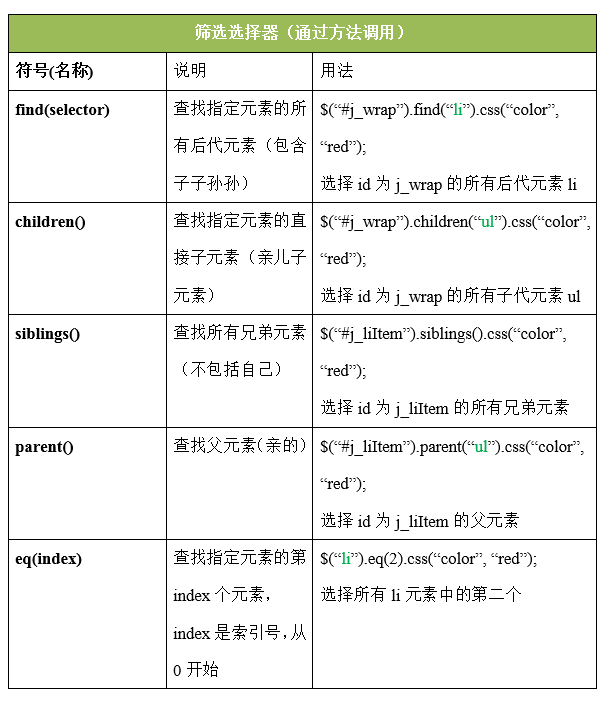
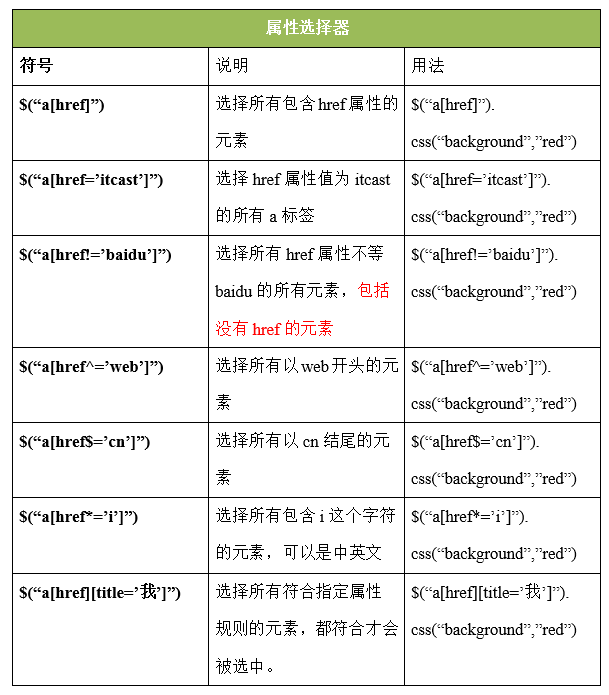
4、属性选择器

5、筛选选择器