目录
一、项目概述
应用技术
接口实现:
数据库定义:
数据库建表:
博客表数据库相关操作:
添加项⽬公共模块
加密MD5
页面展示:http://121.41.168.121:8080/blog_login.html
项目源码:https://gitee.com/li-dot/blogs
二、对博客系统进行自动化测试
测试用例图Docs
使用Selenium进行测试
一、项目概述
个人博客系统是一个类似CSDN的博客分享平台,可以实现用户注册和登录,个人博客的编写、发布,个人信息的修改等操作。
应用技术
Cookie和Session会话、CSS、Servlet、MySQL、JS、HTML、Spring 框架等。
接口实现:

数据库定义:

数据库建表:
--建表SQL
create database if not exists `java_blog_spring` charset utf8mb4;
--⽤户表
drop table if exists `java_blog_spring`.`user`;
CREATE TABLE `java_blog_spring`.`user` (`id` INT NOT NULL AUTO_INCREMENT,`user_name` VARCHAR(128) NOT NULL,`password` VARCHAR(128) NOT NULL,`github_url` VARCHAR(128) NULL,`delete_flag` TINYINT(4) NULL DEFAULT 0,`create_time` TIMESTAMP NULL DEFAULT current_timestamp(),PRIMARY KEY (`id`),UNIQUE INDEX `user_name_UNIQUE` (`user_name` ASC))
ENGINE = InnoDB DEFAULT CHARACTER SET = utf8mb4 COMMENT = '⽤户表';
--博客表
drop table if exists `java_blog_spring`.`blog`;
CREATE TABLE `java_blog_spring`.`blog` (`id` INT NOT NULL AUTO_INCREMENT,`title` VARCHAR(200) NULL,`content` TEXT NULL,`user_id` INT(11) NULL,`delete_flag` TINYINT(4) NULL DEFAULT 0,`create_time` TIMESTAMP NULL DEFAULT current_timestamp(),PRIMARY KEY (`id`))
ENGINE = InnoDB DEFAULT CHARSET = utf8mb4 COMMENT = '博客表';
--新增⽤户信息
insert into `java_blog_spring`.`user` (`user_name`, `password`,`github_url
`)values("zhangsan","123456","https://gitee.com");
insert into `java_blog_spring`.`user` (`user_name`, `password`,`github_url
`)values("lisi","123456","https://gitee.com");
insert into `java_blog_spring`.`blog` (`title`,`content`,`user_id`) values
("第⼀篇博客","111我是博客正⽂我是博客正⽂我是博客正⽂",1);
insert into `java_blog_spring`.`blog` (`title`,`content`,`user_id`) values
("第⼆篇博客","222我是博客正⽂我是博客正⽂我是博客正⽂",2);博客表数据库相关操作:
1. 获取所有博客列表
2. 根据博客Id获取博客详情
3. 插⼊博客
4. 删除博客
5. 根据id查询user信息
6. 根据name查询user信息
......
添加项⽬公共模块
实体层(model) => 实体类
控制器层(controller) =>控制器
服务层(service) => 服务类
持久层(mapper) => mapper
⼯具层(common) => 统⼀返回类, 统⼀异常处理类
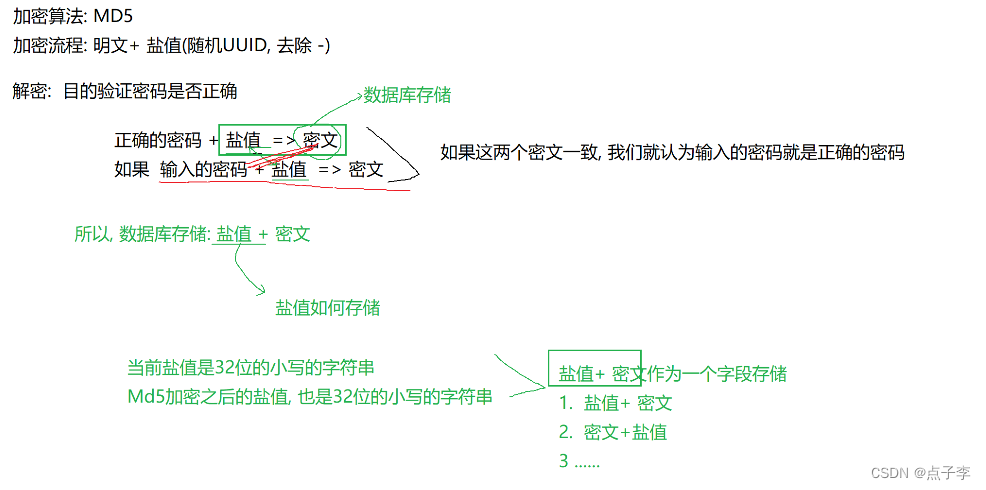
加密MD5

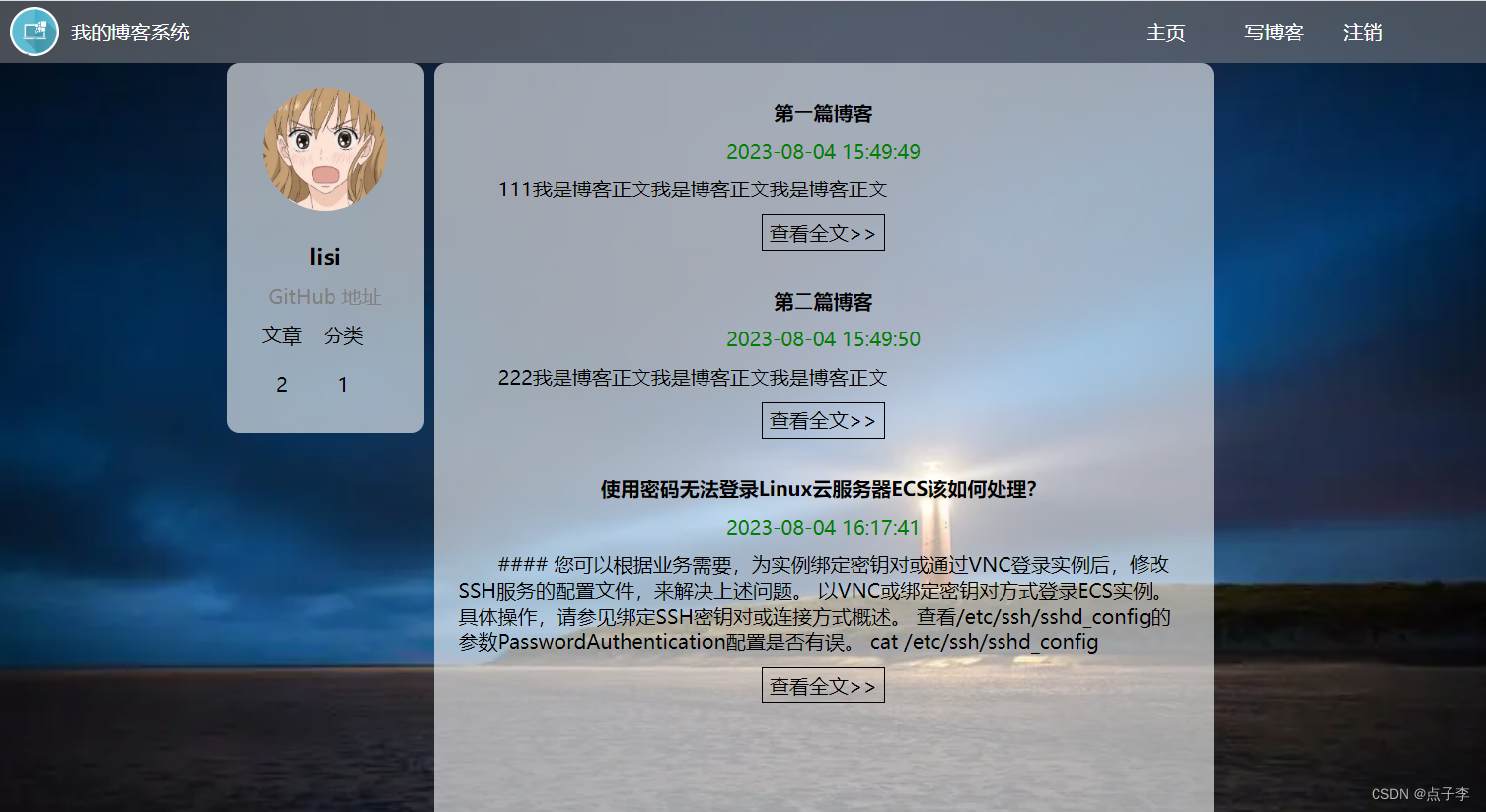
页面展示:http://121.41.168.121:8080/blog_login.html
用户名:zhangsan/lisi
密码:123456
博客登录界面:

博客列表页:

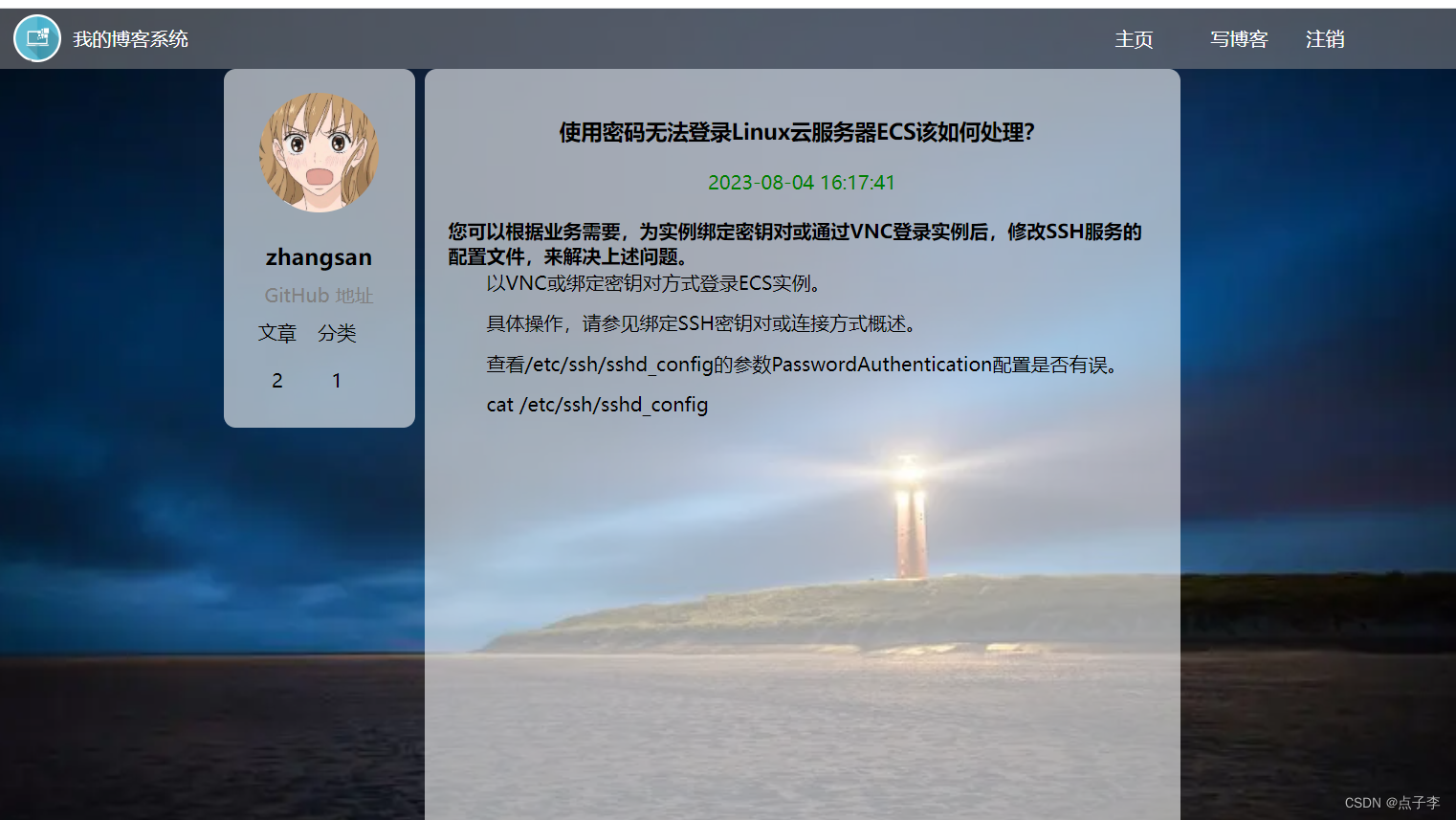
博客详情页:
写博客页:
项目源码:https://gitee.com/li-dot/blogs
二、对博客系统进行自动化测试
测试用例图Docs

使用Selenium进行测试
package BlogTest;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvFileSource;
import org.junit.jupiter.params.provider.CsvSource;
import org.junit.jupiter.params.provider.ValueSource;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.RemoteWebDriverBuilder;import java.util.concurrent.TimeUnit;import static java.lang.Thread.sleep;/*** @author Dian* Description* Date:2023/8/5:23:47*/
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogCases extends InitAndEnd{/*** 登录*/@Order(1)@ParameterizedTest //参数化@CsvSource("zhangsan,123456")void Login(String userName,String password) throws InterruptedException {System.out.println(userName);System.out.println(password);//打开登陆页面webDriver.get("http://121.41.168.121:8080/blog_login.html");//输入用户名webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#userName")).sendKeys(userName);webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//输入密码webDriver.findElement(By.cssSelector("#password")).sendKeys(password);webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//点击提交webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);sleep(2000);//校验当前登录的用户是不是zhangsan,如果是则测试通过,否则测试不通过String user_name = webDriver.findElement(By.cssSelector("h3")).getText();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);Assertions.assertEquals(userName,user_name);}/***博客列表*/@Order(2)
@Testvoid BlogList(){webDriver.get("http://121.41.168.121:8080/blog_list.html");webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);int blog_num = webDriver.findElements(By.cssSelector(".title")).size();Assertions.assertNotEquals(0,blog_num);String page_title = webDriver.getTitle();Assertions.assertEquals(page_title,"博客列表页");}
/*** 博客详情页校验*/
@Order(3)
@Test
void BlogDetail(){//打开列表页webDriver.get("http://121.41.168.121:8080/blog_list.html");webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//找到查看全文按钮webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//获取博客标题String blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > div.title")).getText();//如果博客正文不为空,测试通过//否则测试不通过
Assertions.assertNotNull(blog_title);
}/*** 写博客*/
@Order(4)
@Testvoid EditBlog() throws InterruptedException {// 找到写博客按钮,点击webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 执行js(选中标题输入框,输入字符串)((JavascriptExecutor)webDriver).executeScript("document.querySelector(\"#title\").value =\"自动化测试\"");webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 校验页面跳转到列表页sleep(3000);String cur_url = webDriver.getCurrentUrl();// 校验第一条博客标题是不是刚刚发布的博客标题String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(6) > div.title")).getText();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);Assertions.assertEquals("自动化测试",first_blog_title);
}/*** 删除博客*/@Order(5)@Testvoid DeleteBlog(){// 找到查看全文按钮并且点击webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 找到删除按钮,点击webDriver.findElement(By.cssSelector("body > div.container > div.right > div > div.operating > button:nth-child(2)")).click();// 校验当前页面是否跳转到博客列表页面webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String cur_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://121.41.168.121:8080/blog_list.html",cur_url);// 获取博客发布是时间String blog_release_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div/div[2]")).getText();// 如果博客发布时间 包括2023-06-02测试 不通过if(blog_release_time.contains("2023-08-04 15:49:49")){System.out.println("博客发布时间:" + blog_release_time);System.out.println("测试不通过");}else{System.out.println("测试通过");}}/*** 退出博客*/@Order(6)@Testvoid LogOut() throws InterruptedException {webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 找到退出按钮,点击webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 校验页面是否有登录文案String login_text= webDriver.findElement(By.cssSelector("body > div.container-login > div > h3")).getText();// 如果有登录文案,退出成功(测试用例通过)// 否则,退出失败(测试不通过)sleep(3000);if(login_text.equals("登录")){System.out.println("测试通过");}else{System.out.println("测试不通过");}}
}