-
概念
- 每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。最常用的是生命周期钩子函数是 onMounted、onUpdated 和 onUnmounted。
-
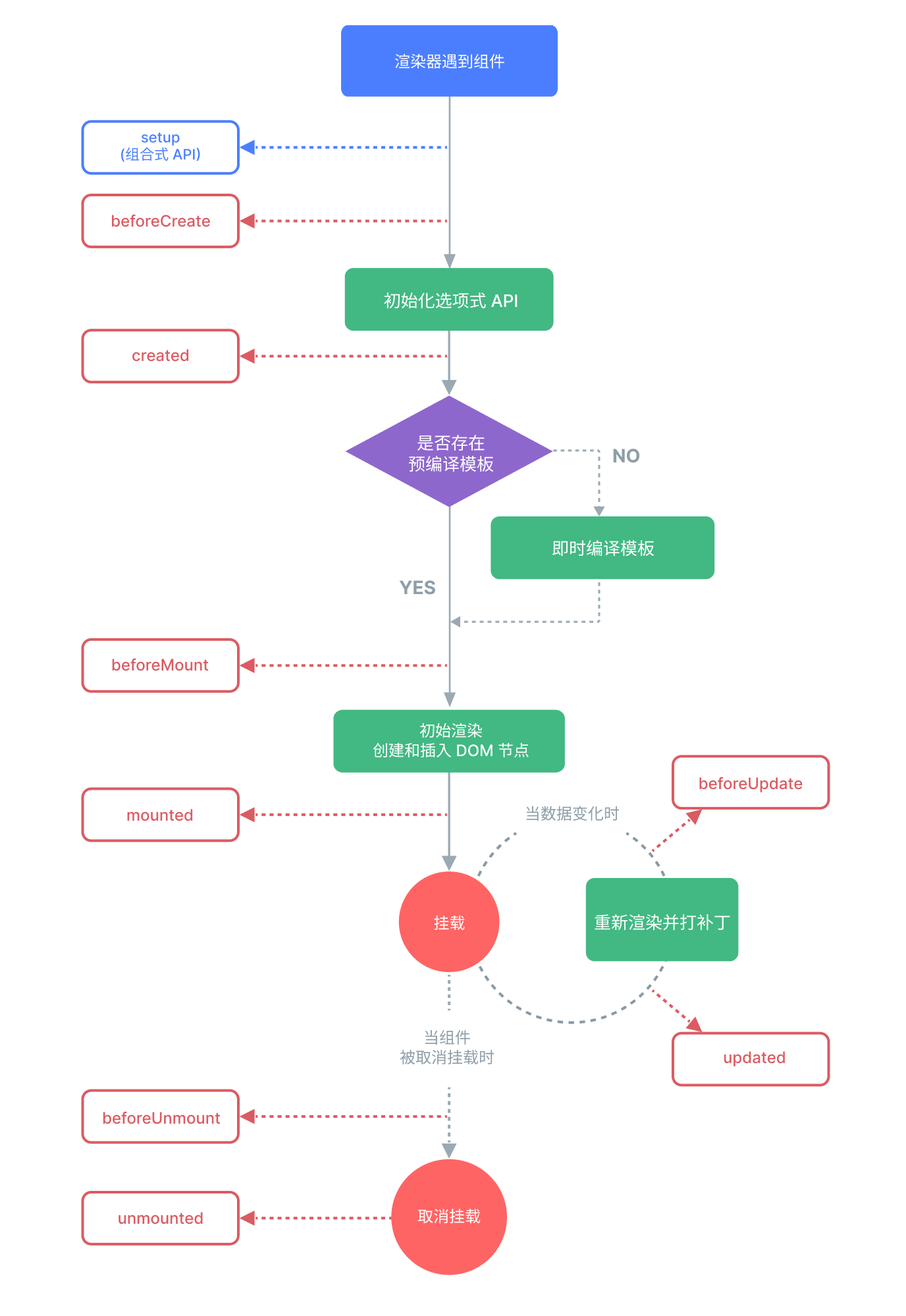
生命周期图示
-
-
生命周期钩子
-
onMounted()
- 概念:注册一个回调函数,在组件挂载完成后执行。
- 类型
function onMounted(callback: () => void): void - 详细信息
-
组件在以下情况下被视为已挂载:
-
其所有同步子组件都已经被挂载 (不包含异步组件或 <Suspense> 树内的组件)。
-
其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
-
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。
-
这个钩子在服务器端渲染期间不会被调用。
-
- 示例
<script setup> import { ref, onMounted } from 'vue'const el = ref()onMounted(() => {el.value // <div> }) </script><template><div ref="el"></div> </template>
-
onUpdated()
- 概念:注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
- 类型
function onUpdated(callback: () => void): void - 详细信息
-
父组件的更新钩子将在其子组件的更新钩子之后调用。
-
这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的,因为多个状态变更可以在同一个渲染周期中批量执行 (考虑到性能因素)。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
-
这个钩子在服务器端渲染期间不会被调用。
-
不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
-
- 示例
<script setup> import { ref, onUpdated } from 'vue'const count = ref(0)onUpdated(() => {// 文本内容应该与当前的 `count.value` 一致console.log(document.getElementById('count').textContent) }) </script><template><button id="count" @click="count++">{{ count }}</button> </template>
-
onUnmounted()
- 概念:注册一个回调函数,在组件实例被卸载之后调用。
- 类型
function onUnmounted(callback: () => void): void - 详细信息
-
一个组件在以下情况下被视为已卸载:
-
其所有子组件都已经被卸载。
-
所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。
-
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
-
这个钩子在服务器端渲染期间不会被调用。
-
- 示例
<script setup> import { onMounted, onUnmounted } from 'vue'let intervalId onMounted(() => {intervalId = setInterval(() => {// ...}) })onUnmounted(() => clearInterval(intervalId)) </script>
-
VUE3生命周期钩子
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/544504.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
建筑能耗管理系统项目案例
一、项目背景
近年来,某市级银行认真贯彻新发展理念,以《中国人民银行节能减排工作管理办法》为准绳,统筹推进能源资源节约管理,聚焦绿色低碳发展,努力开创辖区公共机构节约能源资源绿色低碳发展的新局面。但当前支行…
ChatGPT编程—实现小工具软件(批量替换文本、批量处理图像文件)
ChatGPT编程—实现小工具软件(批量替换文本、批量处理图像文件)
今天借助[小蜜蜂AI][https://zglg.work]网站的ChatGPT编程实现一个功能:批量处理文件及其内容,例如批量替换文本、批量处理图像文件等。
环境:Pycharm 2021
系统:…
Selenium基础
1. selenium简介 用于实现自动化测试的 python 包,使用前需要安装对应浏览器驱动 from time import sleep
from selenium import webdriver
option webdriver.ChromeOptions()
# 指定chrome存储路径的二进制形式
option.binary_locationD:\Chrome\Google\Chrome\Ap…
unity学习(60)——选择角色界面--MapHandler2-MapHandler.cs
1.新建一个脚本,里面有static变量loadingPlayerList
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace Assets.Scripts.Model
{internal class LoadData{public static List<Pl…
【蓝桥杯】小明的背包2(DP)
一.题目描述 二.问题分析
这是一个典型的动态规划问题。
我们使用一个二维数组来解决问题,dp[i][j]表示从第1个到第i个物品中进行选取,装入容积为j的背包中商品的总价值。
其实这里隐含了一个初始条件,即dp[i][0]0,即背包容量…
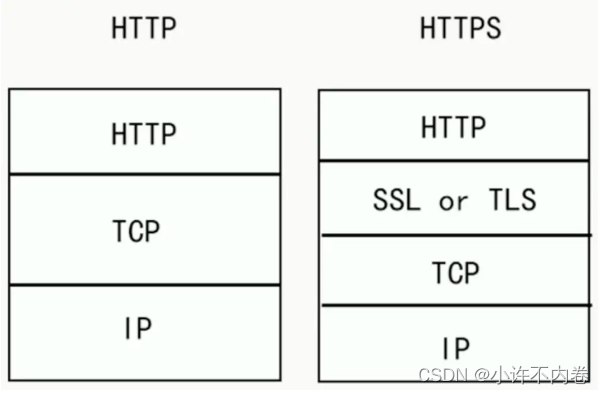
HTTPS(超文本传输安全协议)工作过程
一、简述HTTPS
HTTPS超文本传输协议(全称:Hypertext Transfer Protocol Secure ),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性 。HTTPS 在HTTP 的基础下加入SSL&#x…
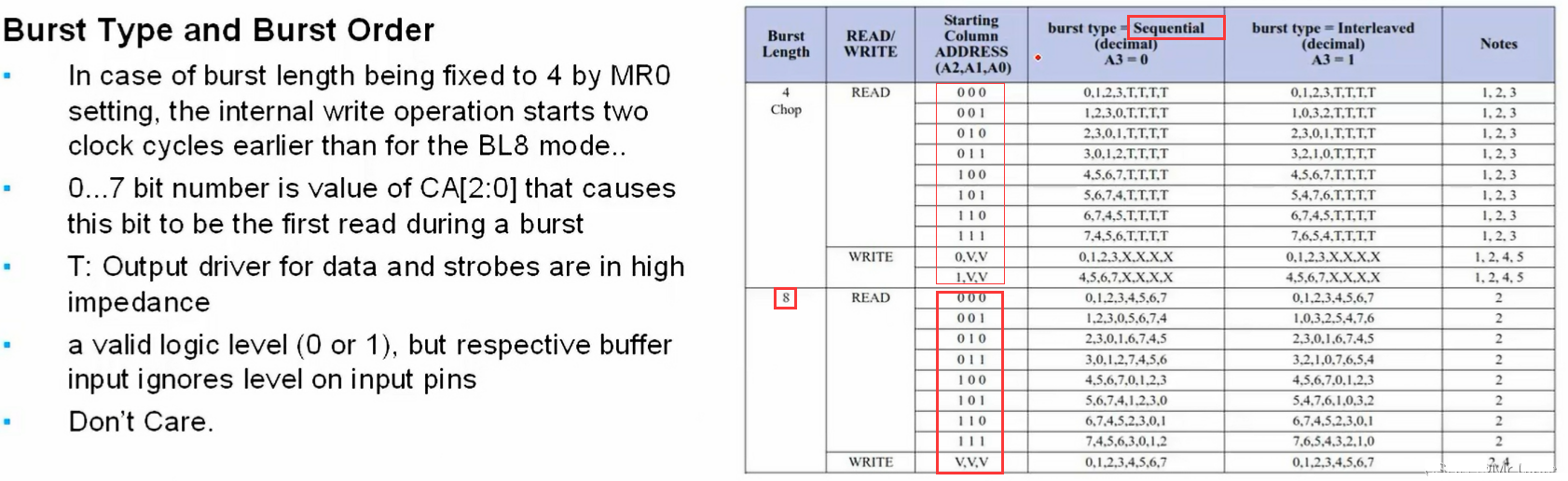
DDR协议基础进阶(三)——(基本功能、初始化、MR寄存器)
DDR协议基础进阶(三)——(基本功能、初始化、MR寄存器)
一、DDR基本功能
DDR基本功能主要包括:
8-bit prefetch预取——8-bit,是指8位数据,即8倍芯片位宽的数据。由于DDR内部数据传输是32bit…
Day40:安全开发-JavaEE应用SpringBoot框架JWT身份鉴权打包部署JARWAR
目录
SpringBoot-身份鉴权-JWT技术
SpringBoot-打包部署-JAR&WAR
思维导图 Java知识点 功能:数据库操作,文件操作,序列化数据,身份验证,框架开发,第三方组件使用等. 框架库:MyBatis&…
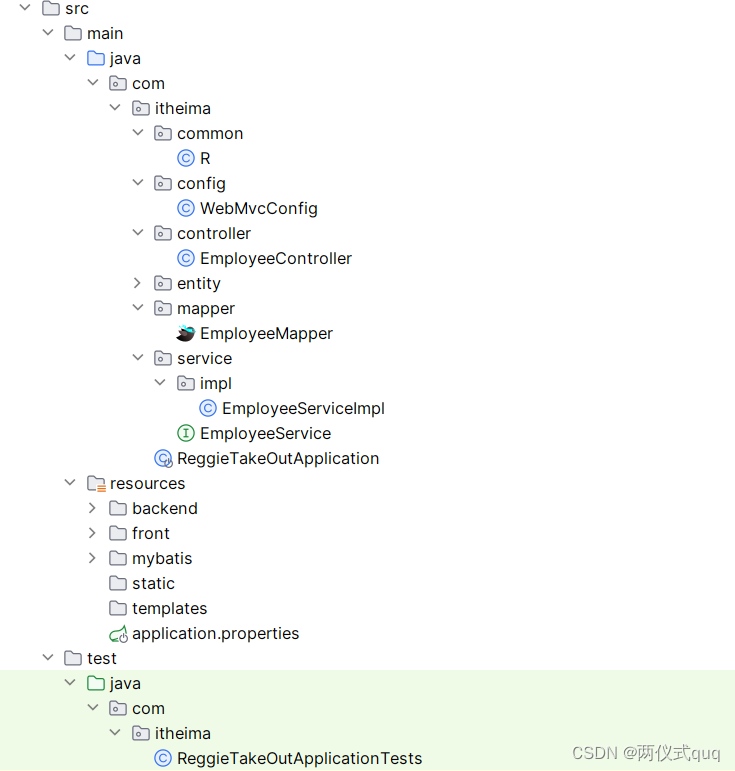
springboot项目学习-瑞吉外卖(1)
第一天任务如下: 建立基本架构完成登录、退出功能 注意:本博客没有使用网上教程里的mybatis-plus,使用的是mybatis;数据库连接池也没有使用教程里的druid,使用的是spring自带的连接池 基本架构 common包:存…
JUnit 面试题及答案整理,最新面试题
JUnit中的断言(Assert)有哪些类型?
JUnit提供了多种断言类型来帮助测试代码的正确性。常见的断言类型包括:
1、assertEquals: 用于检查两个值是否相等。如果不相等,测试失败。
2、assertTrue和assertFal…
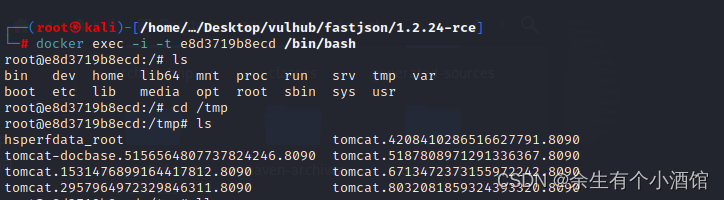
vulhub中fastjson 1.2.24 反序列化导致任意命令执行漏洞复现
fastjson在解析json的过程中,支持使用autoType来实例化某一个具体的类,并调用该类的set/get方法来访问属性。通过查找代码中相关的方法,即可构造出一些恶意利用链。 环境运行后,访问http://your-ip:8090即可看到JSON格式的输出。 …
java-ssm-jsp基于java的信访管理系统的设计与实现
java-ssm-jsp基于java的信访管理系统的设计与实现
获取源码——》公主号:计算机专业毕设大全
获取源码——》公主号:计算机专业毕设大全