1、目标
实现动态增删菜单栏的效果,所以要在数据库中建表
2 、建表
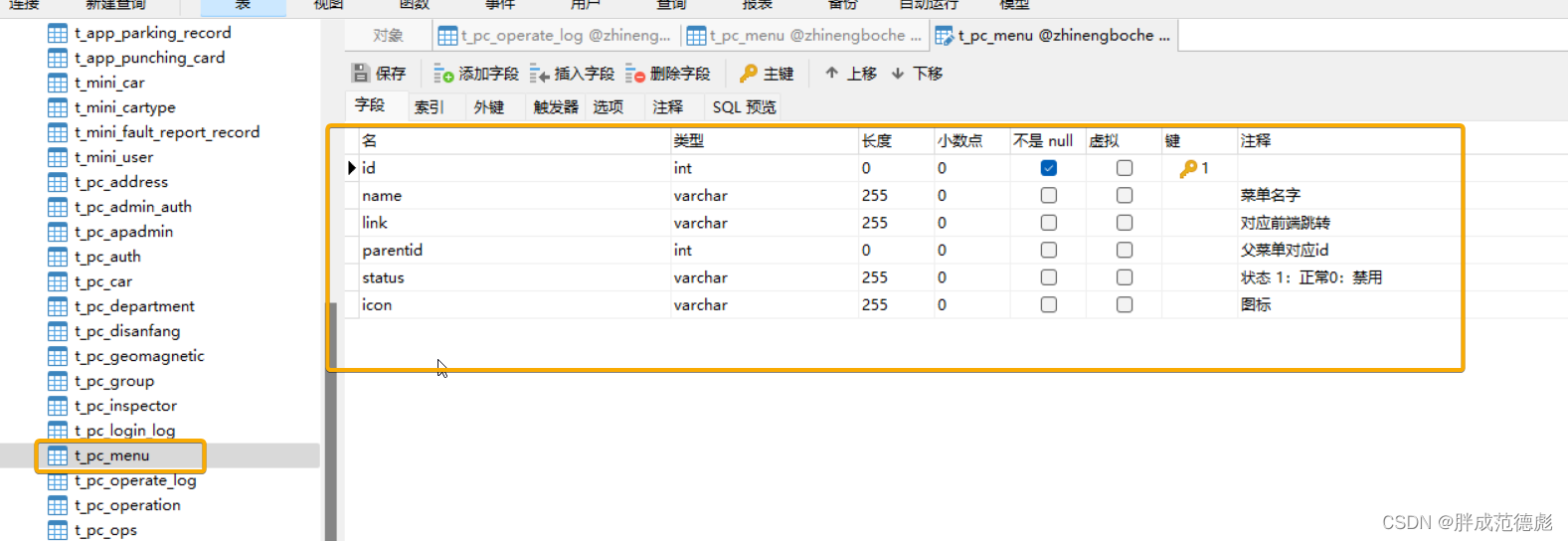
2.1、表样式

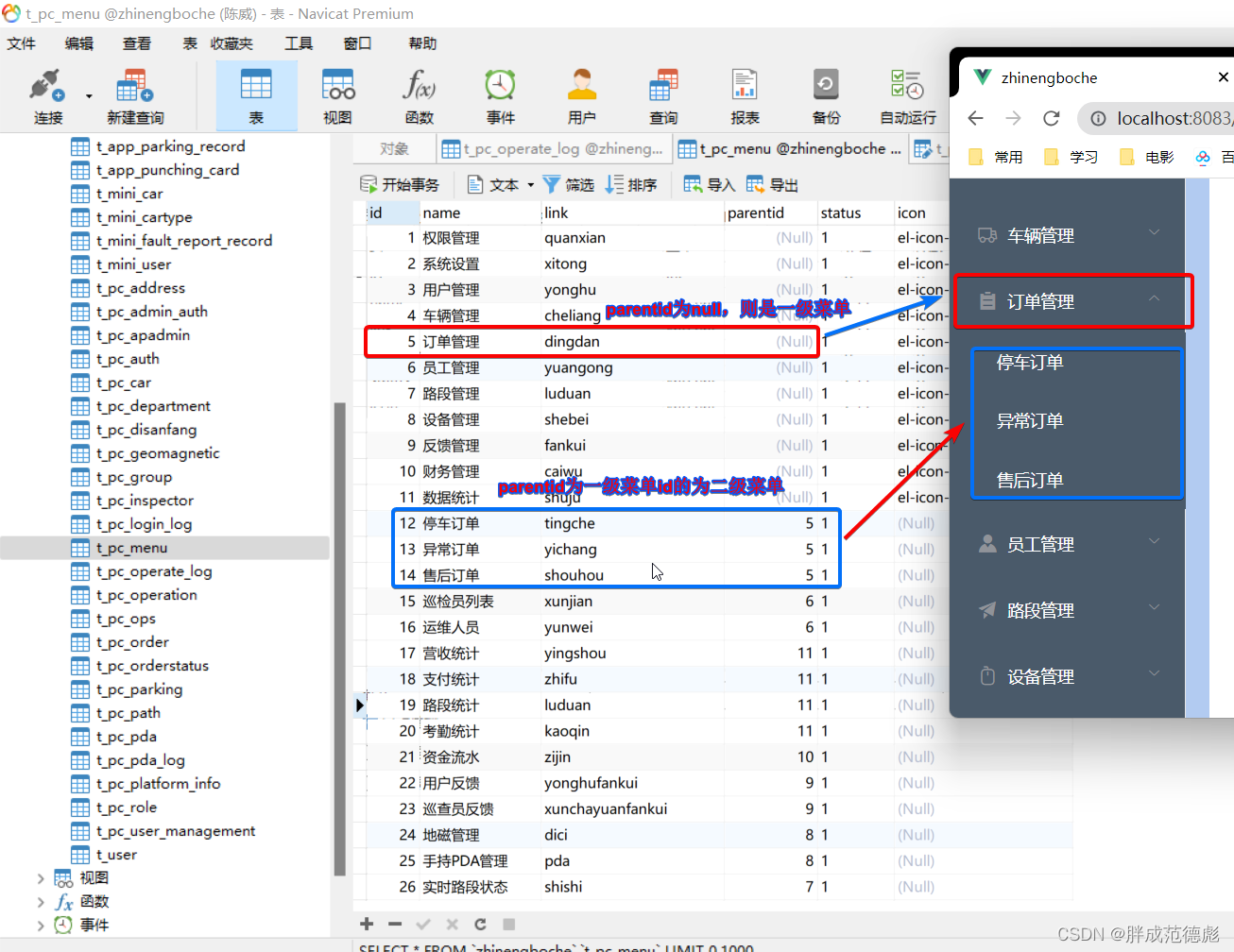
2.2、表数据

3、实体类
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.util.List;@Data
@AllArgsConstructor
@NoArgsConstructor
public class PcMenu {private Integer id;private String name;//菜单名称private Integer parentId;//父级private String link;//前端链接private Integer status;//1:正常 0:禁用private String icon;//图标private List<PcMenu> childrenMenu;//子菜单
}
4、sql语句
<select id="queryUserMenu" resultType="com.woniu.pc.entity.PcMenu">SELECT id, name, link, parentid, iconFROM t_pc_menu
</select>
5 、前端
<template><el-container style="height: 100%" bcak><el-header height="100px" style="background-color: cadetblue"> Header </el-header><el-container><el-aside width="200px" style="background-color: rgb(84, 92, 100)"><el-menurouterclass="el-menu-vertical-demo"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><!-- 一级菜单循环体是el-submenu 二级菜单循环体是el-menu-item --><!-- index key 必须要转成字符串,不然控制台会报错--><el-submenu :index="menu.id+''" v-for="menu in menuList" :key="menu.id"><template slot="title"><i :class="menu.icon"></i><span>{{ menu.name }}</span></template><el-menu-item :index="c.link" v-for="c in menu.childrenMenu" :key="c.id+''">{{ c.name }}</el-menu-item></el-submenu></el-menu></el-aside><el-main style="background-color: rgb(255, 255, 255)"><router-view></router-view></el-main></el-container></el-container>
</template><script>export default {data() {return {menuList: [],};},methods: {//查询用户拥有的菜单queryUserMenu() {this.$axios.get("api/employee/queryUserMenu").then((res) => {console.log(res.data);if (res.data.code == 200) {this.menuList = res.data.data;}});},},created() {this.queryUserMenu();},};
</script><style scope></style>