
//地图getLocationDian(e1, e2) {console.log(e1, e2);let self = this;self.xx1 = [];self.xx2 = [];self.points = [];// self.markers=[]console.log(self.markers, '======>marks');// self.$jsonp(url, data).then(re => {// var coors = re.result.routes[0].polyline;// for (var i = 2; i < coors.length; i++) {// coors[i] = coors[i - 2] + coors[i] / 1000000;// }// coors.forEach((item, index) => {// if (index % 2 == 0) {// self.xx2.push(item);// } else {// self.xx1.push(item);// }// });// self.xx1.forEach((item, index) => {// self.points.push({// longitude: item,// latitude: self.xx2[index]// });// });// self.setDateByPoints(self.points);// });wx.request({url: 'https://apis.map.qq.com/ws/direction/v1/ebicycling', //仅为示例,并非真实接口地址。data: {from: e1,to: e2,key: '3MSBZ-BNLKA-BX7KR-C2UL7-PGYA3-2TFCU'},header: {'content-type': 'application/json' // 默认值},success: res => {console.log(res, 'cccccccc');self.xx1 = [];self.xx2 = [];self.points = [];// console.log(res.data.result.routes[0].polyline,909090);var coors = res.data.result.routes[0].polyline;for (var i = 2; i < coors.length; i++) {coors[i] = coors[i - 2] + coors[i] / 1000000;}// console.log(coors,'coors==================')coors.forEach((item, index) => {if (index % 2 == 0) {self.xx2.push(item);} else {self.xx1.push(item);}});self.xx1.forEach((item, index) => {self.points.push({longitude: item,latitude: self.xx2[index]});});self.setDateByPoints(self.points);}});},setDateByPoints(points) {console.log('setDateByPoints', points);let that = this;let color = '#ffd500';that.polyline = that.computePointsSpeed(points);console.log(that.polyline, '数据');if (!that.polyline.length) {that.polyline = [{points: points,color: color,arrowLine: true, //带箭头的线width: 8}];}// if (that.maxSpeed) {// that.maxSpeed.iconPath = '../../static/icon/address_icon.png';// that.maxSpeed.width = 24;// that.maxSpeed.height = 24;// that.maxSpeed.id = 2;// that.maxSpeed.callout = {// color: '#5d5d5d',// fontSize: 14,// borderRadius: 6,// padding: 8,// bgColor: '#fff',// content: `极速 ${this.covertSpeed(this.maxSpeed.speed)} km/h`// };// }let start = points[0];let end = points[points.length - 1];start.id = 1;start.width = 35;start.height = 35;start.iconPath = '../../static/icon/address_icon.png';end.id = 3;end.width = 35;end.height = 35;end.iconPath = '../../static/icon/address_icon.png';console.log(start, '======>箭头');that.markers.push(start, end);this.setCenterPoint(start, end);},// 根据速度计算路线颜色computePointsSpeed(points) {let lineColor = '#0080FF';let list = [];if (!points || !points.length) {return list;}let lastArr = [];let lastSpeed = 0;for (let i = 0; i < points.length; i++) {let speed = this.covertSpeed(points[i].speed);if (!this.maxSpeed) {this.maxSpeed = points[i];} else {if (points[i].speed > this.maxSpeed.speed) {this.maxSpeed = points[i];}}if (i === points.length - 1 || !speed) {// 还剩最后一个不计入continue;}let nextPoint = points[i + 1];let nextSpeed = this.covertSpeed(points[i + 1].speed);if (!nextSpeed) {continue;}lastSpeed = speed;if (!lastArr.length) {lastArr.push(points[i], nextPoint);} else {lastArr.push(nextPoint);}}this.centerPoint = points[Math.round(points.length / 2)];// console.log("centerPoint", this.centerPoint)if (!list.length && lastArr.length) {list.push({points: lastArr,color: lineColor,arrowLine: true, //带箭头的线width: 8});}return list;},// 地图中心点 (计算3个点的中心点)setCenterPoint(start, end) {this.longitude = (start.longitude + this.centerPoint.longitude + end.longitude) / 3;this.latitude = (start.latitude + this.centerPoint.latitude + end.latitude) / 3;let distance1 = this.getDistance(start.latitude, start.longitude, this.centerPoint.latitude, this.centerPoint.longitude);let distance2 = this.getDistance(this.centerPoint.latitude, this.centerPoint.longitude, end.latitude, end.longitude);const distance = Number(distance1) + Number(distance2);console.log('计算两点之间的距离', distance1, distance2, distance);if (distance < 200) {this.scale = 17;}if (distance >= 200 && distance < 1000) {this.scale = 15;}if (distance >= 1000 && distance < 5000) {this.scale = 13;}if (distance >= 5000 && distance < 10000) {this.scale = 12;}if (distance >= 10000 && distance < 15000) {this.scale = 11;}if (distance >= 15000 && distance < 50000) {this.scale = 10;}if (distance >= 50000 && distance < 200000) {this.scale = 8;}if (distance > 200000) {this.scale = 5;}},// 速度转换 m/s -> km/hcovertSpeed(ms) {if (ms <= 0) {return 0.0;}const kmh = ms * (60 * 60);return parseFloat(String(kmh / 1000)).toFixed(2);},// 计算两坐标点之间的距离getDistance: function(lat1, lng1, lat2, lng2) {let rad1 = (lat1 * Math.PI) / 180.0;let rad2 = (lat2 * Math.PI) / 180.0;let a = rad1 - rad2;let b = (lng1 * Math.PI) / 180.0 - (lng2 * Math.PI) / 180.0;let r = 6378137;return (r * 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(rad1) * Math.cos(rad2) * Math.pow(Math.sin(b / 2), 2)))).toFixed(0);},
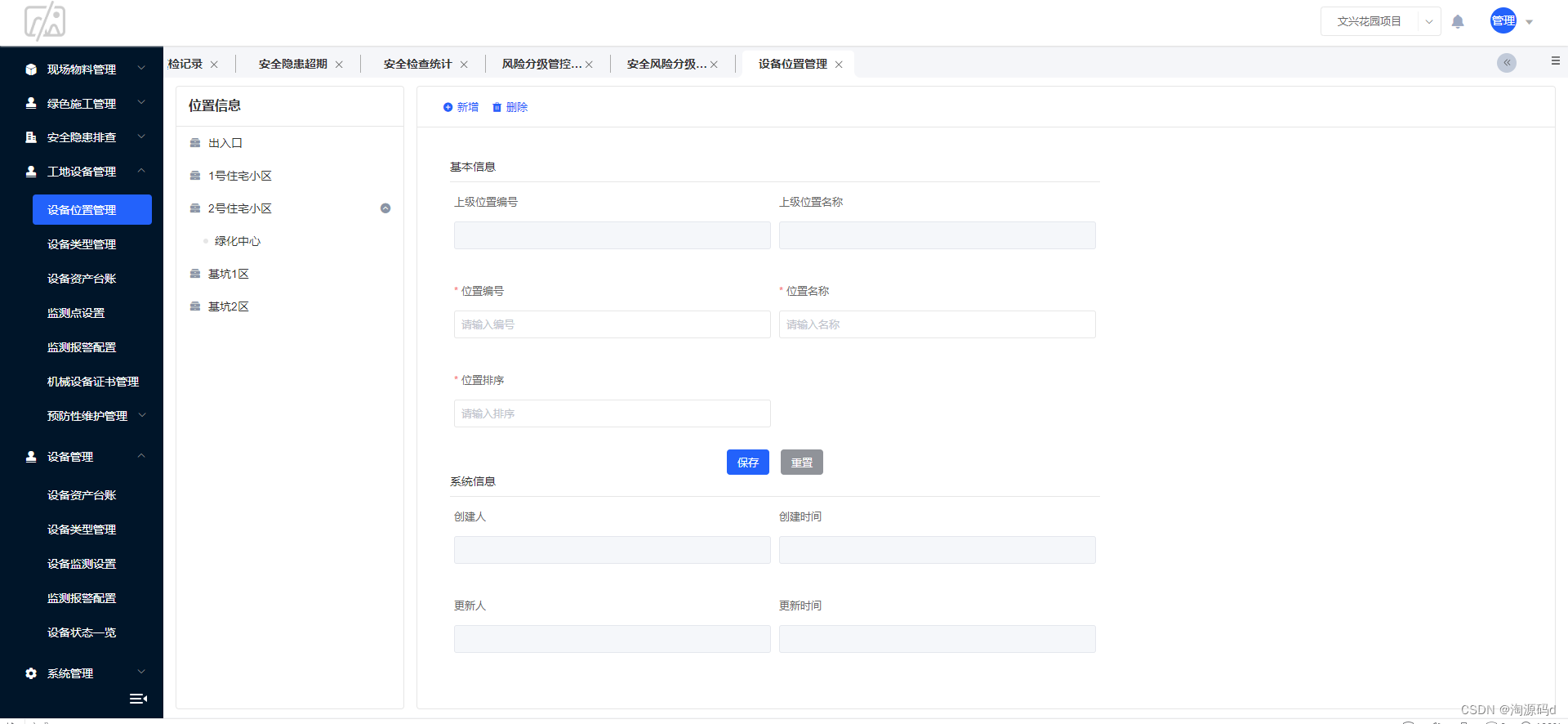
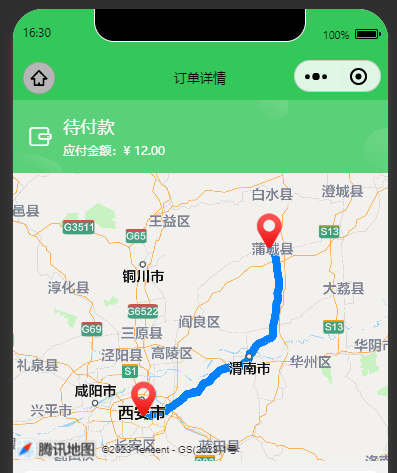
<map id="map1" :longitude="longitude" :latitude="latitude" :markers="markers" :scale="scale" :polyline="polyline"></map>
markers: [{id: 1,latitude: 30.338206,longitude: 120.222305,iconPath: '../../static/icon/address_icon.png',width: '40',height: '40'},{id: 2,latitude: 30.348206,longitude: 120.222305,iconPath: '../../static/icon/address_icon.png',width: '40',height: '40'}], // 标记点集合latitude: '30.338206',longitude: '120.222305',scale: 12, // 地图缩放比例points: [],xx1: [],xx2: [],polyline: [{points: []}] //





![[Linux]理解文件系统!动静态库详细制作使用!(缓冲区、inode、软硬链接、动静态库)](https://img-blog.csdnimg.cn/9220d7cfb95244bc8d7053d6e4cf36d7.png)