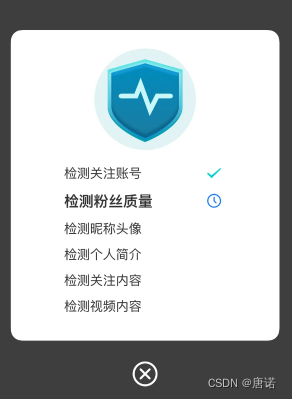
Dialog中的项目 逐条检测效果:

依赖库:
implementation 'com.github.li-xiaojun:XPopup:2.9.19'
implementation 'com.blankj:utilcodex:1.31.1'
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.10'
1、item_account_check.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_marginTop="@dimen/dp_10"android:layout_height="@dimen/dp_52"><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginEnd="@dimen/dp_10"android:layout_toStartOf="@id/iv_state"android:layout_alignParentStart="true"android:ellipsize="end"android:singleLine="true"android:textColor="@color/gray_333"android:textSize="@dimen/sp_28"tools:text="@string/app_name" /><ImageViewandroid:id="@+id/iv_state"android:layout_width="@dimen/dp_40"android:layout_height="@dimen/dp_40"android:layout_alignParentEnd="true"android:layout_centerVertical="true"tools:src="@mipmap/ic_launcher" />
</RelativeLayout>
2、实体类
data class CheckResultInfo(val text: String,val value: String,var checkState: Int = -1// 检测状态:0 未检测;1检测中;2已检测
)
3、AccountCheckAdapter .kt
open class AccountCheckAdapter : BaseQuickAdapter<CheckResultInfo, BaseViewHolder?>(R.layout.item_account_check) {override fun convert(helper: BaseViewHolder, item: CheckResultInfo) {try {val tvWord = helper.getView<TextView>(R.id.tv_title)tvWord.text = item.textval ivState = helper.getView<ImageView>(R.id.iv_state)if (item.checkState < 1) {// 未诊断ivState.isVisible = false} else if (item.checkState == 1) {// 正在诊断ivState.isVisible = trueImageLoader.loadUrl(mContext, R.mipmap.ic_item_checking, ivState)tvWord.typeface = Typeface.defaultFromStyle(Typeface.BOLD)tvWord.setTextSize(TypedValue.COMPLEX_UNIT_PX, mContext.resources.getDimension(R.dimen.sp_32))} else if (item.checkState == 2) {// 已诊断ivState.isVisible = trueImageLoader.loadUrl(mContext, R.mipmap.ic_item_checked, ivState)tvWord.typeface = Typeface.DEFAULT_BOLDtvWord.setTextSize(TypedValue.COMPLEX_UNIT_PX, mContext.resources.getDimension(R.dimen.sp_28))}} catch (e: Exception) {e.printStackTrace()}}
}
4、dialog_account_check.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/transparent"android:gravity="center"android:orientation="vertical"><androidx.appcompat.widget.LinearLayoutCompatandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="@drawable/shape_white_radius_24"android:orientation="vertical"><ImageViewandroid:layout_width="@dimen/dp_220"android:layout_height="@dimen/dp_220"android:layout_gravity="center_horizontal"android:layout_marginTop="@dimen/dp_40"android:scaleType="centerCrop"android:src="@mipmap/ic_account_checking" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_list"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginHorizontal="@dimen/dp_115"android:layout_marginTop="@dimen/dp_24"android:layout_marginBottom="@dimen/dp_60"tools:listitem="@layout/item_account_check" /></androidx.appcompat.widget.LinearLayoutCompat><ImageViewandroid:id="@+id/iv_close"android:layout_width="@dimen/dp_72"android:layout_height="@dimen/dp_72"android:layout_marginTop="@dimen/dp_35"android:src="@mipmap/ic_close_dialog" /></androidx.appcompat.widget.LinearLayoutCompat>
5、AccountCheckDialog.kt
/*** 账号诊断*/
class AccountCheckDialog(mContext: Context,private val dataList: List<CheckResultInfo>,private val checkedCallback: (() -> Unit)? = null,
) : CenterPopupView(mContext) {private lateinit var checkAdapter: AccountCheckAdapterprivate val checkTime = 1500Lprivate val MSG_WHAT = 1000override fun getImplLayoutId(): Int {return R.layout.dialog_account_check}override fun onCreate() {super.onCreate()initListener()startCheck()}private fun initListener() {val rvList = findViewById<RecyclerView>(R.id.rv_list)val ivClose = findViewById<ImageView>(R.id.iv_close)with(rvList) {layoutManager = LinearLayoutManager(context)checkAdapter = AccountCheckAdapter()adapter = checkAdaptercheckAdapter.setNewData(dataList)}com.jr.libbase.extension.setOnClickListener(ivClose) {when (this) {ivClose -> {mHandler.removeCallbacksAndMessages(null)dismiss()}}}}private fun startCheck() {val currentPos = 0checkAdapter.data[currentPos].checkState = 1checkAdapter.notifyItemChanged(currentPos)mHandler.sendMessageDelayed(Message().apply {what = MSG_WHATarg1 = currentPos}, checkTime)}private val mHandler = MyHandler(this)private class MyHandler(dialog: AccountCheckDialog?) : Handler() {//弱引用持有HandlerActivity , GC 回收时会被回收掉private val weakReference: WeakReference<AccountCheckDialog?>init {weakReference = WeakReference<AccountCheckDialog?>(dialog)}override fun handleMessage(msg: Message) {super.handleMessage(msg)val mDialog: AccountCheckDialog = weakReference.get() ?: returnwhen (msg.what) {mDialog.MSG_WHAT -> {try {var position = msg.arg1Log.d("caowj", "dialog position=$position")if (position < mDialog.dataList.size) {mDialog.checkAdapter.data[position].checkState = 2mDialog.checkAdapter.notifyItemChanged(position)position += 1if (position <= mDialog.dataList.size - 1) {mDialog.checkAdapter.data[position].checkState = 1mDialog.checkAdapter.notifyItemChanged(position)sendMessageDelayed(Message().apply {what = mDialog.MSG_WHATarg1 = position}, mDialog.checkTime)}else{mDialog.checkedCallback?.invoke()mDialog.dismiss()}}} catch (e: Exception) {e.printStackTrace()}}}}}
}
6、使用Dialog:
/*** 账号诊断Dialog*/private fun showCheckingDialog(list: List<CheckResultInfo>) {XPopup.Builder(context).isDestroyOnDismiss(true).dismissOnBackPressed(false).dismissOnTouchOutside(false).asCustom(AccountCheckDialog(requireContext(), list, checkedCallback = {Log.d("caowj", "账号诊断完成,查看检测报告")})).show()}




![ruoyi若依 组织架构设计--[ 角色管理 ]](https://img-blog.csdnimg.cn/783f1ea2f6164c219f50bd831f72743c.png)