在之前的文章中,我们学习了如何创建堆积折线图,饼图以及较难的瀑布图并更改图标标题。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(2)-CSDN博客文章浏览阅读1.2k次,点赞33次,收藏16次。在之前的文章中,我们学习了如何安装VS code中绘制ECharts里的折线图、条形图与柱形图,并实现动态触发以及最大、最小、平均值。,想了解的朋友可以查看这篇文章。安装 Visual Studio Code今天的文章,会学习堆积折线图饼图以及瀑布图,希望大家能有收获。https://blog.csdn.net/qq_49513817/article/details/136740464?spm=1001.2014.3001.5502今天的文章,我会从上一篇结尾的案例开始,带着大家在VS code中绘制ECharts里的圆环图、嵌套圆环图、蓝丁格尔玫瑰图。并带着大家开始开始真正的任务实现。
目录
一、知识回顾
二、案例教学
一、圆环图
二、嵌套圆环图
三、南丁格尔玫瑰图
三、项目实战
1.会员基本信息及消费能力对比分析
1. 训练要点
2.需求说明
3.实现思路及步骤
a.绘制堆积柱状图
b.绘制标准条形图
c.绘制瀑布图
2.会员来源结构分析
1. 训练要点
2.需求说明
3.实现思路及步骤
a.绘制饼图
b.绘制环形图
拓展-南丁格尔图
什么是南丁格尔图
南丁格尔图的特点及使用场景
a.特点
b.使用场景
一、知识回顾
在上一篇文章中,我们学习了如何创建一些较为困难,视觉效果更为强烈的一些表,也学习了如何更改图标的标题。
今天,我就来带着大家一起复习一下。
首先,堆积折线图的设置仅需series中添加两行代码,
-
stack:"all",
-
areaStyle:{}

它们的意思也很好理解。第一个就是堆叠数据,第二个是填充样式,当它为空的时候,会自动填充默认样式。
而瀑布图就需要一定难度了,因为我们本身是没有瀑布图这种图表类型设置的,所以就需要使用一定手段来实现它的效果,而这种方式本身难度不大,注重理解就行。例如柱形图,我们仅需把每个柱子不需要显式的地方设置为透明属性就行。

要注意的是,这里的stack必须一致。
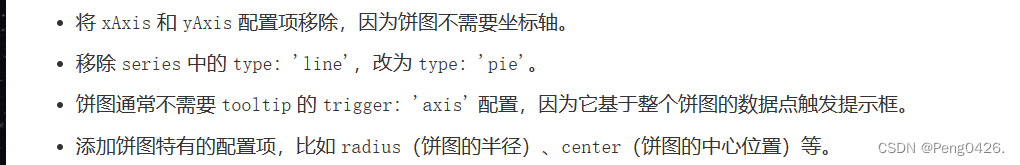
最后就是饼图了,没有难点,只用记得下面这张图片就行。

标题设置,在今天的案例和实战中我会大量运用到,大家可以自行对比,看看不同属性不同设置会带来怎样的不同效果
二、案例教学
一、圆环图
圆环图仅需在饼图上做一些小改动就可以实现,在饼图中radius属性为一个数组,该数组的第一个元素是内半径,第二个元素是外半径。这会在饼图内部创建一个空心区域。

像这样设置,就可以达到我们所预期的圆环效果。
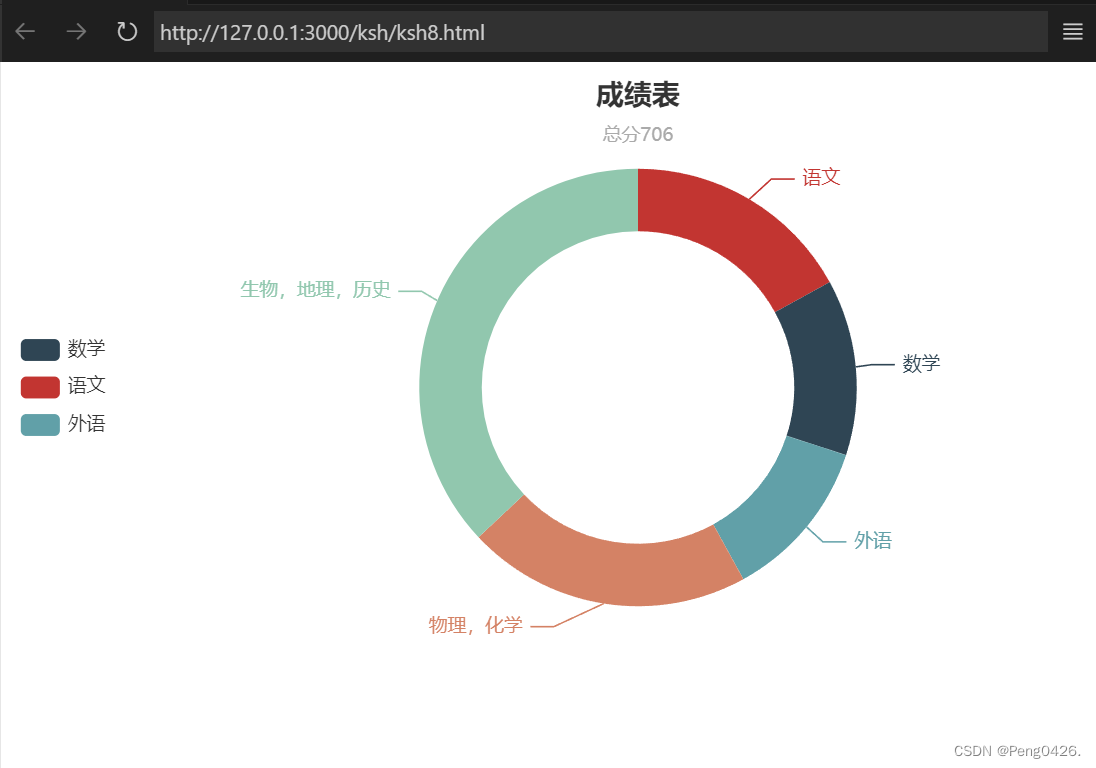
现在我们来编写一段代码,把这个加进去试试效果。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 设置文档的字符编码为UTF-8 --><script src="js/echarts.js"></script><!-- 引入ECharts库 -->
</head><body><div id="main" style="width: 800px; height: 400px"></div><!-- 创建一个用于显示图表的div容器 --> <script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));// 初始化ECharts实例,并将其绑定到div容器上var option = { title: { text: '成绩表', // 图表的标题文本subtext: '总分706', // 图表的副标题文本 left: 'center' // 标题的位置,居中对齐}, tooltip: { trigger: 'item', // 触发提示框的方式,这里为数据项图形触发formatter: '{a}<br/>{b}: {c} ({d}%)<br/>成绩: {e}' // 提示框的格式化模板 }, legend: { orient: 'vertical', // 图例列表的布局朝向,这里为垂直left: 'left', // 图例组件离容器左侧的距离 top: 'center', // 图例组件离容器上边缘的距离data: ['数学', '语文', '外语', '理科', '文科'] // 图例的数据数组,即图例的标签列表}, toolbox: { show: true, // 显示工具箱left: 'right', // 工具箱组件离容器右侧的距离top: 'top', // 工具箱组件离容器上边缘的距离feature: { // 工具箱包含的功能特性 mark: { show: true }, // 显示标注功能 dataView: { show: true, readOnly: false }, // 显示数据视图,并且数据视图可编辑 magicType: { show: true, type: ['pie', 'funnel'], // 可切换的图表类型,包括饼图和漏斗图option: { funnelAlign: 'left', // 漏斗图的对齐方式,这里为左对齐 max: 1548 } }, restore: { show: true }, // 显示重置功能,可以恢复到图表的初始状态saveAsImage: { show: true } // 显示保存为图片的功能 } }, series: [ { name: '成绩', // 系列的名称 type: 'pie', // 图表类型为饼图radius: ['50%', '70%'], // 饼图的半径范围,内半径和外半径clockWise: true, // 是否顺时针显示饼图 data: [ // 饼图的数据 {value: 17, name: '语文', }, {value: 13, name: '数学', }, {value: 12, name: '外语', }, {value: 21, name: '物理,化学', }, {value: 37, name: '生物,地理,历史', },], scoreData: [123, 95, 88, 150, 250] // 各科目的具体分数,可能与data中的值对应} ]
}; // 定义一个函数,用于格式化 tooltip 的显示内容
option.tooltip.formatter = function (params) { // 获取图表配置中的 series 数据 var seriesData = option.series[0].data; // 获取图表配置中的自定义成绩数据 var scoreData = option.series[0].scoreData; // 获取当前 tooltip 对应的数据项的索引 var index = params.dataIndex; // 返回格式化后的 tooltip 内容 // 包括系列名称、数据项名称、数据值、百分比以及对应的成绩 return params.seriesName + '<br/>' + params.name + ': ' + params.value + ' (' + params.percent + '%)<br/>成绩: ' + scoreData[index];
}; myChart.setOption(option);</script>
</body></html>看下效果

一个标准的圆环就出来了
二、嵌套圆环图
套圆环在圆环的基础上主要需要进行以下改动:
- 增加圆环数量:基本思路是利用echarts的环形图“pie”,在series配置中增加多个圆环。每个圆环通过设定不同的半径百分比(radius)来实现嵌套效果,从而形成圆环由内到外逐渐扩大的效果。
- 数据配置:对于每个圆环,需要为其配置相应的数据。这些数据通常包括每个部分的名称(name)和值(value),用于展示在圆环的各个扇区上。
- 自定义样式:根据需求,可能需要对圆环的样式进行自定义,例如改变颜色、标签位置、字体大小等。
- 交互功能:根据需要,可以为嵌套圆环添加交互功能,如tooltip提示框的自定义显示内容,使用户在鼠标悬停时可以获取更多信息。
这样,我们就得出思路了,在成绩表圆环中来嵌套一个及格和不及格的圆环来区分对比。这样就得到了以下代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script>
</head><body><div id="main" style="width: 800px; height: 400px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));var option = { title: { text: '成绩表', subtext: '成绩来源于辅导员', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { orient: 'vertical', left: 'left', top: 'center', }, toolbox: { show: true, left: 'right', top: 'top', feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['pie', 'funnel'], option: { funnelAlign: 'left', max: 1548 } }, restore: { show: true }, saveAsImage: { show: true } } }, series: [ { name: '成绩', type: 'pie', radius: ['30%', '20%'], // 内层圆环的半径 data: [ // 假设除了数学外,其他科目都及格 {value: 17 + 13 + 12 + 21 + 37, name: '及格'}, {value: 13, name: '不及格'} // 只有数学不及格 ], label: { show: false, }, formatter: function(params) { if (params.name === '某些不想显示的名称') { return ''; } return params.name + ': ' + params.percent + '%'; } ,labelLine: { show: false ,}, emphasis: { label: { show: true, fontSize: '30', fontWeight: 'bold' } } }, { name: '具体成绩', type: 'pie', radius: ['40%', '55%'], // 外层圆环的半径 avoidLabelOverlap: false, clockWise: true, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: '30', fontWeight: 'bold' } }, labelLine: { show: true }, data: [ {value: 17, name: '语文'}, {value: 13, name: '数学'}, // 即便数学不及格,也显示其数值 {value: 12, name: '外语'}, {value: 21, name: '物理,化学'}, {value: 37, name: '生物,地理,历史'} ] } ]
};
myChart.setOption(option);</script>
</body></html>可以看到我设置了两个圆环并赋予了不同的数值,这样就达到了我们的预期效果

三、南丁格尔玫瑰图
制作南丁格尔玫瑰图(也被称为极区图或鸡冠花图)在圆环图的基础上需要进行以下关键的改动:
-
圆环大小调整:在圆环图的基础上,需要调整每个圆环的大小,使得外层圆环逐渐减小,以形成类似花瓣的效果。这通常通过设置每个圆环的
size或radius属性来实现。 -
数据系列格式设置:由于南丁格尔玫瑰图主要用于展示分类数据的占比情况,因此需要对数据系列进行特定的格式设置。每个分类通常对应一个圆环,且每个圆环的颜色和大小应该反映该分类的占比。
-
删除不必要的元素:为了保持图表的简洁和清晰,通常需要删除图表的标题、图例、坐标轴和坐标轴数据等不必要的元素。
-
颜色填充设置:在南丁格尔玫瑰图中,每个圆环的颜色通常用于区分不同的分类。因此,需要为每个圆环设置不同的颜色,并确保颜色与分类之间有一一对应的关系。
-
数据标签设置:为了让图表更加易于理解,通常需要在每个圆环上添加数据标签,显示该分类的名称和占比。数据标签的位置、字体大小和颜色等也需要进行相应的设置。
-
透明度调整:为了增强图表的视觉效果,有时需要对圆环的透明度进行调整,使得不同圆环之间的层次关系更加明显。
现在我们开始编写吧。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script>
</head><body><div id="main" style="width: 1000px; height: 800px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));option = {title: {text: '专业分部表',subtext: '电信工程学院',},legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: 'Nightingale Chart',type: 'pie',radius: [50, 250],center: ['50%', '50%'],roseType: 'area',itemStyle: {borderRadius: 8},data: [{ value: 40, name: '大数据技术' },{ value: 38, name: '人工智能' },{ value: 32, name: '网络安全' },{ value: 30, name: '计算机应用' },{ value: 28, name: '信息工程' },{ value: 26, name: '软件工程' },{ value: 22, name: '数字媒体技术' },{ value: 18, name: '物联网工程' }]}]};myChart.setOption(option);</script>
</body></html>
这样就得到我们的南丁格尔玫瑰图了。
三、项目实战
1.会员基本信息及消费能力对比分析
1. 训练要点
- 掌握堆积柱状图的绘制。
- 掌握标准条形图的绘制。
- 掌握瀑布图的绘制。
2.需求说明
“会员信息表.xlsx”文件记录了某鲜花店销售系统上的会员信息,具体内容包括会“华面 员编号、姓名、性别、年龄、城市、入会方式、会员级别、会员入会日、VIP建立日、注意) 购买总金额、购买总次数等信息。绘制标准条形图分析会员入会渠道,绘制堆积柱状图
分析会员年龄分布,绘制瀑布图分析不同城市会员消费总金额分布。
3.实现思路及步骤
- 绘制堆积柱状图。首先,在stackBar.html文件中引入echarts.js库文件。其次,准备一个具备大小(weight与height)的div容器,并使用init()方法初始化容器。最后设置堆积柱状图的配置项、“性别”与“年龄”数据完成堆积柱状图绘制。
- 绘制标准条形图。首先,在standBar.html文件中引入echarts.js库文件。其次,准备一个具备大小(weight与height)的div容器,并使用init()方法初始化容器。最后设置标准条形图的配置项、“性别”与“入会方式”数据完成标准条形图绘制。
- 绘制瀑布图。首先,在falls.html文件中引入echarts.js库文件。其次,准备一个具备大小(weight与height)的div容器,并使用init)方法初始化容器。最后设置瀑布图的
a.绘制堆积柱状图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--引入ECharts脚本--><script src="js/echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM--><div id="main" style="width: 600px; height: 400px"></div><script type="text/javascript">// 基于准备好的DOM,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title: {text: '会员年龄段分布情况',subtext: '',},tooltip: {trigger: 'axis',axisPointer: { // 设置坐标轴指示器,坐标轴触发有效type: 'shadow' // 设置坐标轴默认为直线,可选为:'line'|'shadow'}},legend: {data: ['男', '女']},toolbox: {show: true,orient: 'vertical',x: 'right',y: 'center',feature: {mark: {show: true},dataView: {show: true,readOnly: false},magicType: {show: true,type: ['line', 'bar', 'stack', 'tiled']},restore: {show: true},saveAsImage: {show: true}}},calculable: true,xAxis: [{type: 'category',data: ['18~25岁', '25~30岁', '30~40岁']}],yAxis: [{type: 'value'}],series: [{name: '男',type: 'bar',stack: '年龄段', // 设置堆积效果data: [4, 2, 1]},{name: '女',type: 'bar',stack: '年龄段', // 设置堆积效果data: [6, 3, 2],markLine: {itemStyle: {normal: {lineStyle: {type: 'dashed'}}},}},]};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>
编写这个没什么难点,只需要注意将stack属性设置一下,形成堆积就行。
b.绘制标准条形图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--引入ECharts脚本--><script src="js/echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM--><div id="main" style="width: 800px; height: 400px"></div><script type="text/javascript">// 基于准备好的DOM,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title: {text: '会员入会渠道分布情况',subtext: '',},tooltip: {trigger: 'axis',},legend: {data: ['男', '女'],},toolbox: {show: true,feature: {mark: {show: true},dataView: {show: true,readOnly: false},magicType: {show: true,type: ['line', 'bar']},restore: {show: true},saveAsImage: {show: true},},},calculable: true,xAxis: [{type: 'value', // 设置柱状图boundaryGap: [0, 0.01],}, ],yAxis: [{type: 'category',data: ['自愿', '公众号推广', '短视频', '美团'],}, ],series: [{name: '男',type: 'bar',data: [5, 1, 3, 2],},{name: '女',type: 'bar',data: [4, 2, 1, 7],},],};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>
这个也没有难点,代码里都有注释,比对注释看意思。
c.绘制瀑布图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--引入ECharts脚本--><script src="js/echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM--><div id="main" style="width: 600px; height: 400px"></div><script type="text/javascript">// 基于准备好的DOM,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title: {text: '不同城市消费总金额(单位:元)',subtext: '',},tooltip: {trigger: 'axis',axisPointer: { // 设置坐标轴指示器,坐标轴触发有效type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'},formatter: function (params) {var tar = params[0];return tar.name + '<br/>' + tar.seriesName + ' : ' + tar.value;}},toolbox: {show: true,feature: {mark: {show: true},dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},xAxis: [{type: 'category',splitLine: {show: false},data: ['武汉', '鄂州', '黄石', '黄冈']}],yAxis: [{type: 'value'}],series: [{name: '消费金额',type: 'bar',stack: '总量',itemStyle: {normal: { // 设置正常情况下柱子的样式//barBorderColor: 'rgba(0,0,0,0)', // 设置柱子边框的颜色barBorderColor: 'rgba(20,20,0,0.5)',barBorderWidth: 5, // 设置柱子边框的宽度//color: 'rgba(0,0,0,0)' // 设置柱子的颜色color: 'rgba(0,220,0,0.8)'},emphasis: { // 设置鼠标滑过时柱子的样式barBorderColor: 'rgba(0,0,0,0)', // 设置鼠标滑动到柱子边框的颜色barBorderWidth: 25, // 设置鼠标滑动到柱子边框的宽度color: 'rgba(0,0,0,0)' // 设置鼠标滑动到柱子的颜色}},data: [0, 2500, 1100, 0]},{name: '生活费',type: 'bar', // 设置柱状图stack: '总量', // 设置堆积itemStyle: {normal: {label: {show: true,position: 'inside'}}},data: [4100, 1600, 1300, 1000]}]};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>
再做这道瀑布题的时候,我就运用了一些方法,使得柱子体看着是绿色和红色,但鼠标滑过去是透明的,就像这样:

做到这样并不难,主要要注意这段代码
emphasis: { // 设置鼠标滑过时柱子的样式barBorderColor: 'rgba(0,0,0,0)', // 设置鼠标滑动到柱子边框的颜色barBorderWidth: 25, // 设置鼠标滑动到柱子边框的宽度color: 'rgba(0,0,0,0)' // 设置鼠标滑动到柱子的颜色}2.会员来源结构分析
1. 训练要点
- 掌握饼图的绘制。
- 掌握环形图的绘制。
2.需求说明
基于“会员信息表.xlsx”数据,绘制饼图和环形图分析会员入会渠道分布。
3.实现思路及步骤
- 绘制饼图。首先,在pie.html文件中引入echarts.js 库文件。其次,准备一个具备大小(weight与height)的div容器,并使用init)方法初始化容器。最后设置饼图的配置项和“入会方式”数据完成饼图绘制。 文件中引入echarts.js库文件。其次,准备一
- 绘制环形图。首先,在circular.html init方法初始化容器。最后设置环形图个具备大小(weight与hcight)的div容器,并使的配置项和“入会方式”数据完成环形图绘制。
a.绘制饼图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--引入ECharts脚本--><script src="js/echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM--><div id="main" style="width: 600px; height: 400px"></div><script type="text/javascript">// 基于准备好的DOM,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title: { // 配置标题组件text: '会员入会渠道分布情况', // 设置主标题subtext: '', // 设置次标题left: 'center' // 设置主次标题都左右居中},tooltip: { // 配置提示框组件trigger: 'item',formatter: "{a} <br/>{b} : {c} ({d}%)"},legend: { // 配置图例组件orient: 'vertical', // 设置垂直排列left: 62, // 设置图例左边距top: 22, // 设置图例顶边距data: ['自愿', '公众号推广', '短视频', '美团']},toolbox: { // 配置工具箱组件show: true, // 设置工具箱组件是否显示left: 444, // 设置工具箱左边距top: 28, // 设置工具箱顶边距feature: {mark: {show: true},dataView: {show: true,readOnly: false},magicType: {show: true,type: ['pie', 'funnel'],option: {funnel: {x: '25%',width: '50%',funnelAlign: 'left',max: 1548}}},restore: {show: true},saveAsImage: {show: true}}},calculable: true,series: [ // 配置数据系列组件{name: '入会方式',type: 'pie',radius: '66%', // 设置半径//radius: ['45%', '75%'],center: ['58%', '55%'], // 设置圆心clockWise: true,data: [ // 设置数据的具体值{value: 5,name: '自愿'},{value: 2,name: '公众号推广'},{value: 6,name: '短视频'},{value: 4,name: '美团'}]}]};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>
设置饼图,只需要注意半径,注意图例,注意比例就行。
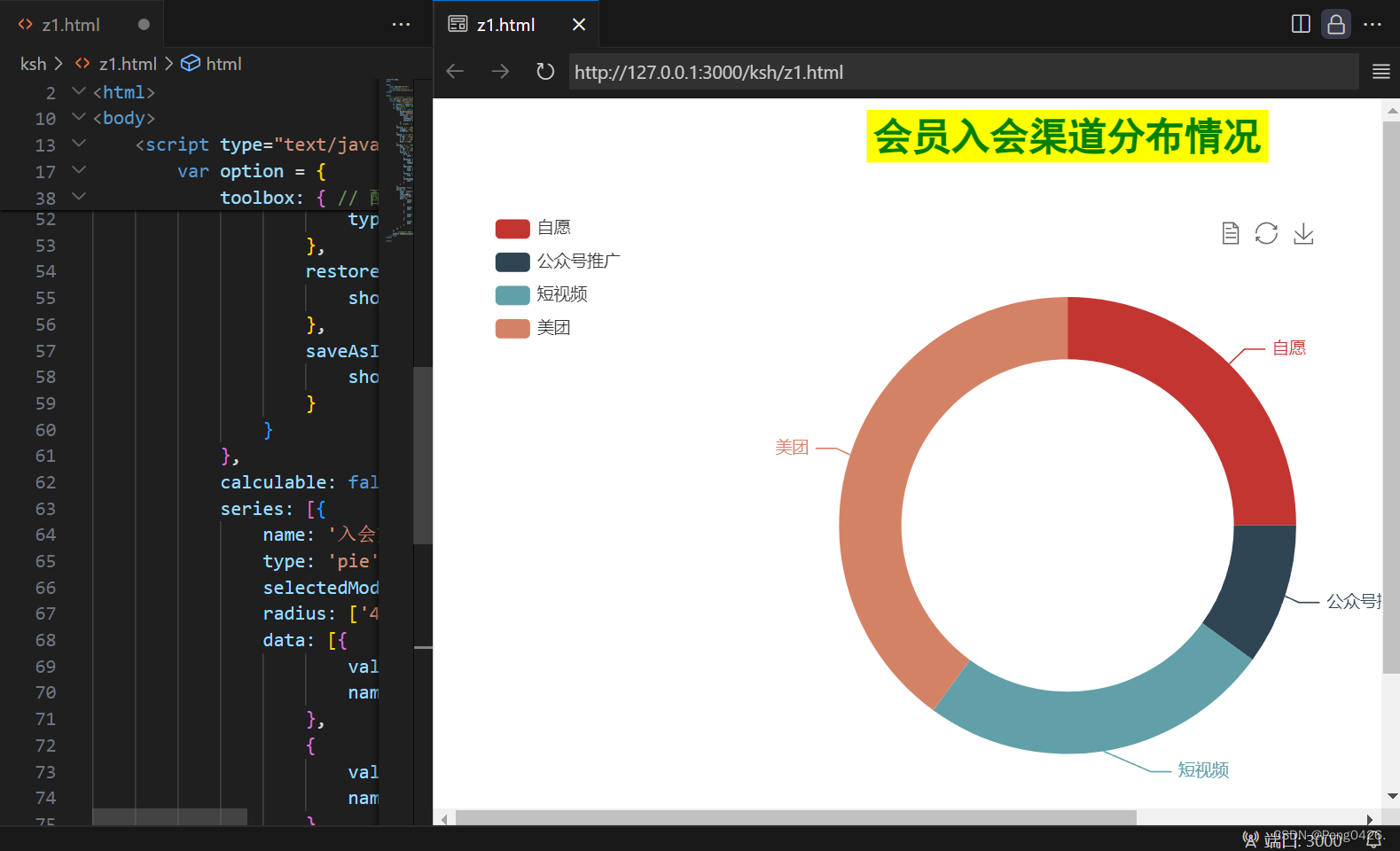
b.绘制环形图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--引入ECharts脚本--><script src="js/echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM--><div id="main" style="width: 900px; height: 600px"></div><script type="text/javascript">// 基于准备好的DOM,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title: { // 配置标题组件backgroundColor: 'yellow', // 设置主标题的背景颜色text: '会员入会渠道分布情况', // 设置主标题的文字textStyle: { // 设置主标题文字样式color: 'green', // 设置主标题文字的颜色fontFamily: '黑体', // 设置主标题文字的字体fontSize: 28 // 设置主标题文字的大小},x: 'center' // 设置主标题左右居中},tooltip: { // 配置提示框组件trigger: 'item', //设置提示框的触发方式formatter: "{a} <br/>{b} : {c} ({d}%)"},legend: { //配置图例组件orient: 'vertical', //设置图例垂直方向x: 32, // 设置图例的水平方向y: 74, // 设置图例的垂直方向data: ['自愿', '公众号推广', '短视频', '美团']},toolbox: { // 配置工具箱组件show: true, // 设置工具箱是否显示x: 555, // 设置工具箱的水平位置y: 74, // 设置工具箱的垂直位置feature: {mark: {show: true},dataView: {show: true,readOnly: false},magicType: {show: true,type: ['pie', 'funnel']},restore: {show: true},saveAsImage: {show: true}}},calculable: false,series: [{name: '入会方式',type: 'pie',selectedMode: 'single',radius: ['40%', '55%'],data: [{value: 5,name: '自愿'},{value: 2,name: '公众号推广'},{value: 5,name: '短视频'},{value: 8,name: '美团'}]}]};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body></html>
注意看我给的注释,还是挺详细的,这样,今天的实战就完成了,快去试试吧
拓展-南丁格尔图
什么是南丁格尔图
南丁格尔图(也称为南丁格尔玫瑰图、鸡冠花图或极坐标区域图)是由弗罗伦斯·南丁格尔女士在克里米亚战争期间提交的一份关于士兵死伤的报告时发明的一种图表。这种图表是在极坐标下绘制的柱状图,使用圆弧的半径长短表示数据的大小(数量的多少)。由于半径和面积的关系是平方的关系,南丁格尔玫瑰图会将数据的比例大小夸大,尤其适合对比大小相近的数值。同时,由于圆形具有周期的特性,这种图表也适用于表示一个周期内的时间概念,如星期、月份等。
南丁格尔图的特点及使用场景
a.特点
| 特点 | 描述 |
|---|---|
| 视觉直观性 | 南丁格尔图通过不同半径长度的圆弧展示数据大小,使得数据直观易懂。 |
| 数据比例夸大 | 由于半径和面积的关系是平方关系,南丁格尔图能够夸大数据的比例大小,适用于对比大小相近的数值。 |
| 色彩丰富 | 南丁格尔图常使用多种颜色区分不同数据分类,使图表更丰富多彩,同时增加信息密度。 |
| 周期性展示 | 圆形具有周期性,适用于展示周期性数据,如月份、季度等,清晰展示数据变化趋势。 |
| 适用于对比场景 | 南丁格尔图特别适用于比较不同分类数据的大小,帮助用户快速识别出哪些分类在数值上更为突出。 |
| 吸引注意力 | 南丁格尔图的独特设计使得图表更具吸引力,有助于吸引观众的注意力,并传递关键信息。 |
b.使用场景
- 周期性数据展示:
- 季节性销售数据:用于展示某产品在不同季节的销售情况,从而揭示销售的季节性趋势。
- 月度或周度数据变化:如展示某城市每月的气温变化、降雨量分布等,有助于观察数据的周期性规律。
- 分类数据对比:
- 产品销量对比:比较不同产品的销量大小,以识别畅销产品或滞销产品。
- 不同地区的数据比较:如比较不同地区的经济指标、人口增长等,以揭示地区间的差异。
- 多变量关系分析:
- 当需要同时考虑多个变量之间的关系时,南丁格尔图可以作为一种直观的可视化工具。例如,分析不同因素对销售额的影响,可以将每个因素作为一个分类,用半径大小表示其影响程度。
- 健康与医学领域:
- 疾病分布:展示不同疾病在某一地区或人群中的分布情况,有助于识别主要的健康问题。
- 药物效果比较:比较不同药物或治疗方案对某一疾病的治疗效果,以指导临床决策。
- 教育与研究领域:
- 学生成绩分析:展示不同学科或不同班级学生的成绩分布情况,有助于教师了解学生的学习状况。
- 研究成果对比:比较不同研究团队或项目的研究成果,以评估研究的质量和影响力。
- 其他领域:
- 能源消费分析:展示不同能源类型的消费情况,以指导能源政策的制定。
- 环保与气候变化:分析不同国家或地区的碳排放量、空气质量等环保指标,以揭示全球气候变化的趋势。